2022 年 Vue 的發展如何?

大家好,我是 CUGGZ。
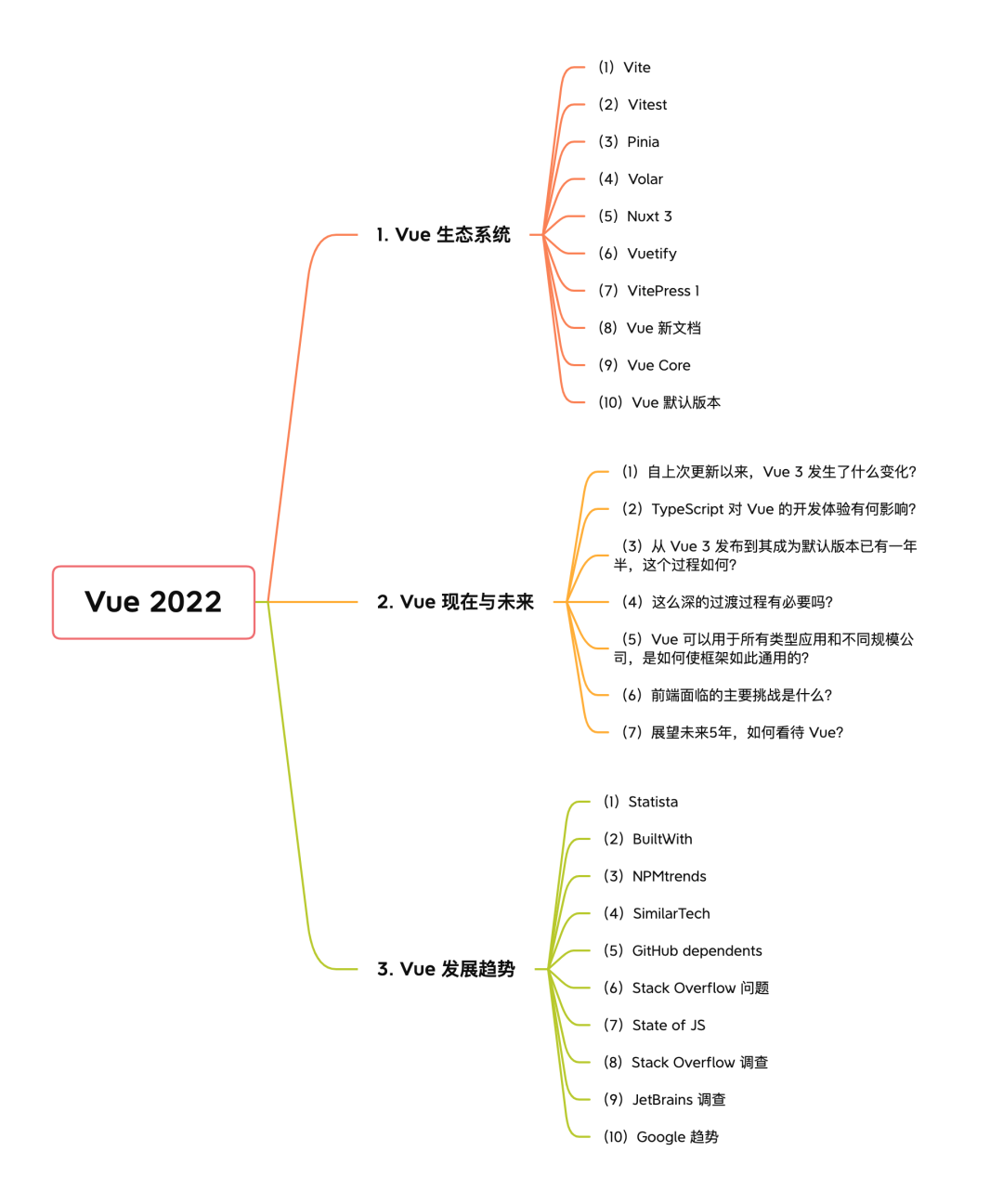
自 2014 年首次發布以來,Vue.js 的受歡迎程度和用戶數量一直在增加,并逐漸成為一個成熟的框架,被世界各地成千上萬的開發者所使用。下面就來看看 2022 年 Vue 的發展如何!

1、Vue 生態系統
自 Vue 3 發布以來,越來越多的庫都接受了 Vue 3 并增加了對它的支持,而其他庫正在開發兼容的版本。下面就來看看 2022 年 Vue 生態系統中那些令人興奮的發展。
(1)Vite
Vite 是一個用于前端開發的新型構建工具,目前最新版本為 v3.0.0-beta.9。Vite 帶來了超快的開發體驗和高度優化的生產包。它與框架無關,任何人都可以使用它!Vite 是新的推薦選擇,而 Vue CLI 進入維護模式。

(2)Vitest
Vitest 是一個由 Vite 提供支持的全新單元測試框架,最新版本為 v0.18.0。Vitest 為后續的測試運行帶來了極快的速度,使其成為 TDD 方法的絕佳選擇。

(3)Pinia
Pinia 現在是 Vue 3 推薦的狀態管理庫。它引入了更簡單的 API、適當的 TypeScript 支持等,這是開發體驗的一大進步。雖然 Vuex 仍然與 Vue 3 兼容,但它現在處于維護模式。

(4)Volar
Volar VS Code 擴展的開發者 Johnson Chu 加入了 Vue.js 核心團隊。Johnson 一直在發布版本和錯誤修復,并致力于重構內部代碼庫以提高效率,甚至涵蓋更多功能,由于擴展的維護者現在由 Vue 贊助,IDE 工具的未來會更加光明。

(5)Nuxt 3
Nuxt 團隊宣布 Nuxt v3 將于今年夏季發布,這可能是最受期待的版本之一。其目前處于候選版本階段,已接近穩定。

(6)Vuetify
對于很多人來說,Nuxt 和 Vuetify 是阻止他們從 Vue 2 升級到 Vue 3 的兩個主要部分。Vuetify 3 最新版本為 beta 5,距離正式版的發布越來越近。

(7)VitePress 1
VitePress 近期發布了 1.0 alpha 4,并已在新的 Vue 文檔中使用。為了準備 v1.0 版本,核心團隊成員 Kia 致力于為最終用戶提供更高級別的 API。VitePress 現在是 Vue 3 支持的靜態站點生成的推薦解決方案。但是,關于名稱以及與 VuePress 的共存問題仍然在討論中。簡單地說,VitePress 是否應該取代 VuePress 3。

(8)Vue 新文檔
全新的 Vue 文檔發布,對設計、用戶體驗進行了全面檢查和提升,并引入了新的指南,以及在 Options API 和 Composition API 之間切換的功能。這個版本還引入了一個交互式教程,帶你了解 Vue 的所有主要功能。

(9)Vue Core
在4月和5月期間,Vue 團隊花了大約一個月的時間處理 v3 中的核心 Bug,因此產生了大規模的補丁發布(3.2.24~26)、約 70 個PRs合并和約 140 個已解決問題。
(10)Vue 默認版本
Vue 3 正式成為默認版本。
2、Vue 現在與未來
本部分,Vue.js 的作者尤雨溪總結了 Vue 3 的重大變化,分享升級到最新默認版本的過程背后的細節,并展望 Vue 的未來。
(1)自上次更新以來,Vue 3 發生了什么變化?
2022 年 2 月發布了全新的 Vue 文檔,這標志著軟啟動過程的完成。當 Vue 3 發布時,它實際上只是核心,但隨著時間的推移,整個 Vue 已經成長為一個完整的生態系統,包括路由、狀態管理、構建工具、開發工具、擴展、IDE 支持等。所有這些都需要付出很多努力才能更新。
所以,現在基本上有了所有庫和工具的新版本。發布了全新的文檔,用 Pinia 取代了 Vuex,成為最新推薦的狀態管理庫,構建工具現在由 Vite 提供支持。新的 IDE 擴展是 Volar,它提供了更好的 TypeScript 支持和體驗。還發布了重要的 DX 改進,例如 <script setup>,并且還有更多改進。
(2)TypeScript 對 Vue 的開發體驗有何影響?
TypeScript 正在興起,因此任何現代框架在設計時都會考慮使用它。即使不使用 TypeScript,Volar 也能夠利用 Vue 類型并提供提示,從而消除需要記住變量類型的心理負擔。所有類型推斷和檢查也適用于模板。在重構大型代碼庫時,使用 TypeScript 還可以讓開發人員更容易發現錯誤——工具會立即顯示錯誤,供你修復。特別是在開發大型項目時,將 TypeScript 與 Vue 結合使用將大大提高代碼的健壯性。
(3)從 Vue 3 發布到其成為默認版本已有一年半,這個過程如何?
對于 Vue 3 的初始版本,使用 TypeScript 重寫了所有內容,但直到 Volar 成為正式擴展后才完成,文檔已經完全修改,所有內容都經過了修改或重寫,它們與 Options API 和 Composition API 一起使用,并可以在它們之間切換。因此,學習體驗和日常體驗得到了升級。它們每個都是一個獨立的項目,這就是為什么整個過程花了這么長時間才最終把所有內容都準備好。現在可以說 Vue 3 已經準備好了。
(4)這么深的過渡過程有必要嗎?
這并不都是必要的,但當我們考慮升級時,總是需要在現有代碼庫的基礎上進行漸進式改進或進行大刀闊斧的重寫之間進行權衡。要基于 Vue 2 代碼庫并確保 100% 的兼容,就會攜帶許多依賴于 Vue 2 特有的內部行為的庫的包袱。如果一直攜帶這些包袱,就會限制我們的創新。
所以,大規模地重寫對我們來說是一個正確的方向。Vue 3 的情況是短期內犧牲了一些東西并破壞了一些庫,但這是為了擺脫過去的包袱而愿意付出的代價。現在有一個干凈的狀態,這將在未來帶來回報。
盡管 React 或 Ember 幾乎可以無縫地引入新版本,但這會給它們帶來巨大的維護開銷。他們有一個很好的系統,可以慢慢添加新功能,逐步淘汰舊功能,我們可以從中學習。歸根結底,工程領域沒有絕對正確的答案。在升級方面,需要做出權衡。
(5)Vue 可以用于所有類型應用和不同規模公司,是如何使框架如此通用的?
Vue 的初始版本旨在降低入門門檻,使它易于使用,并集成到現有系統中,現在也仍然堅持并非常重視這種方法。隨著時間的推移,我們會慢慢添加一些組件來支持更高級的項目,例如單頁應用路由、狀態管理、TypeScript 支持。
起初,有很多用戶在規模較小的應用程序中使用Vue。隨著更多功能和工具的出現,Vue 的用戶群不斷增長,但最初的用戶仍然存在并且仍然可以按照自己喜歡的方式使用它。這就是我們的秘訣——涵蓋所有領域。自 2014 年以來,這是一個漫長的旅程,有很多挑戰,但每次我們添加新功能時,都試圖保持使用 Vue 的核心體驗。
(6)前端面臨的主要挑戰是什么?
在 Web 開發的世界中,有各種各樣的應用程序:簡單的登錄頁面、完全交互式的應用程序、后臺儀表盤,還有對性能要求較高的電子商務應用等。一般來說,挑戰在于平衡開發人員的效率和最終應用的性能。除了內容密集型電子商務之外,在這些領域中的大多數領域,我們都取得了不錯的成績。
如今出現了一些新事物,例如 Remix 或 Qwik。其中很多都需要從編譯器到服務器再到客戶端進行控制,所有這些都必須協同工作,才能提供端到端優化的完全集成解決方案。你仍然可以編寫相對簡單的代碼并最終獲得最佳性能。這將是最大的挑戰——哪種解決方案可以最好地將這三個部分集成在一起?這是一個我們可以與 Nuxt 團隊以及 Vue 生態系統中的其他成員緊密合作來探索的方向。
我們需要更多可以同時處理后端和前端的垂直解決方案,而停止從純客戶端或純后端的角度去思考。
(7)展望未來5年,如何看待 Vue?
Vue 是一個不斷發展的平臺。在未來五年內,我們可能不會再進行“Vue 2 到 3”這種類型的升級,因為 Vue 3 是一個足夠堅實的基礎,可以在很長一段時間內進行擴展升級。我們將繼續嘗試編譯策略,因為 Vue 的優勢是一個非常靈活的響應式系統。
我們有一個已編譯的單文件組件,它可以編譯成不同的輸出。可以更改輸出,而源代碼保持不變。希望用戶體驗在這段時間內保持穩定。從開發經驗的角度來看,希望它保持穩定,但編譯的方法允許我們在背后進行重大改進。這就是我們的目標。
3、Vue 發展趨勢
Vue 目前在前端領域的地位如何?Vue 的增長速度有多快?下面來看看不同機構的調查統計情況!
(1)Statista
Vue 在2021年相對于2020 年上升了 2 位,排在第 5 位,有 19% 的受訪者選擇了它。

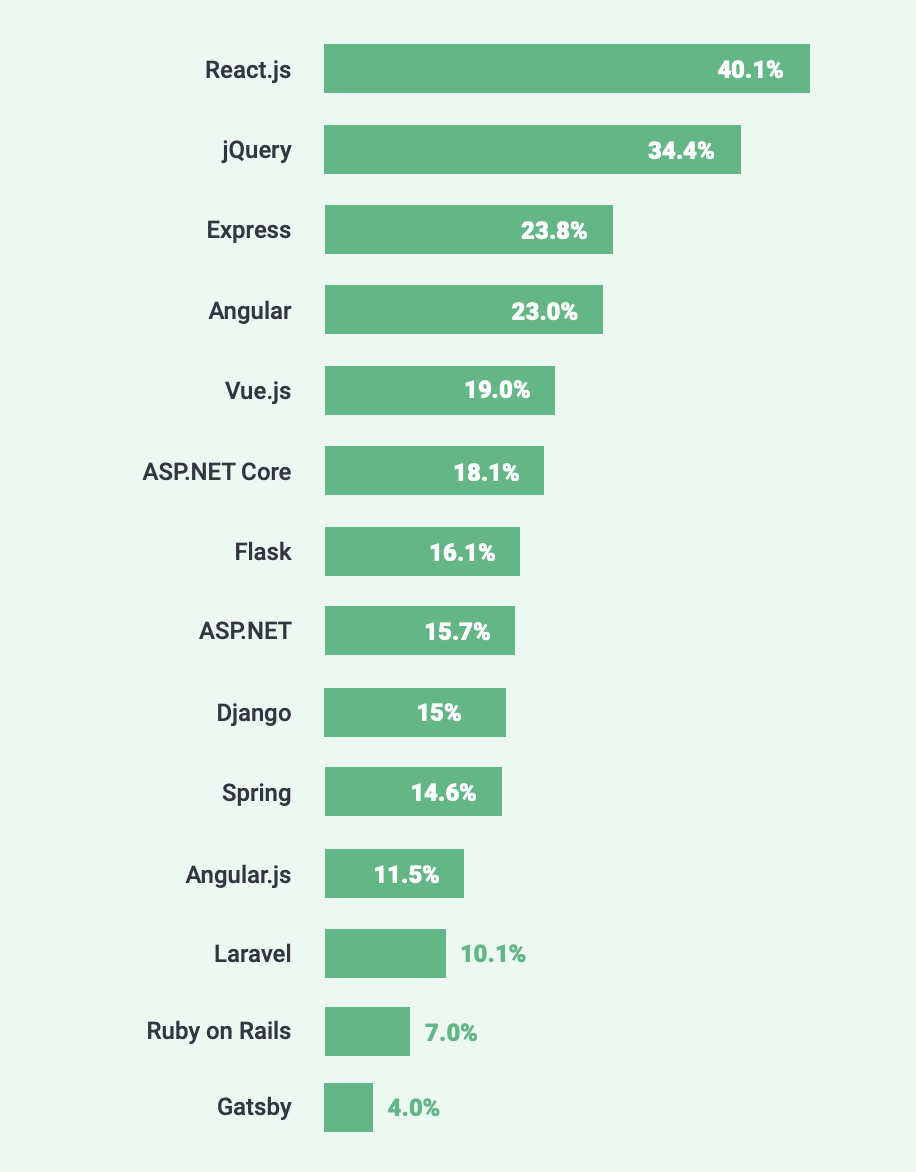
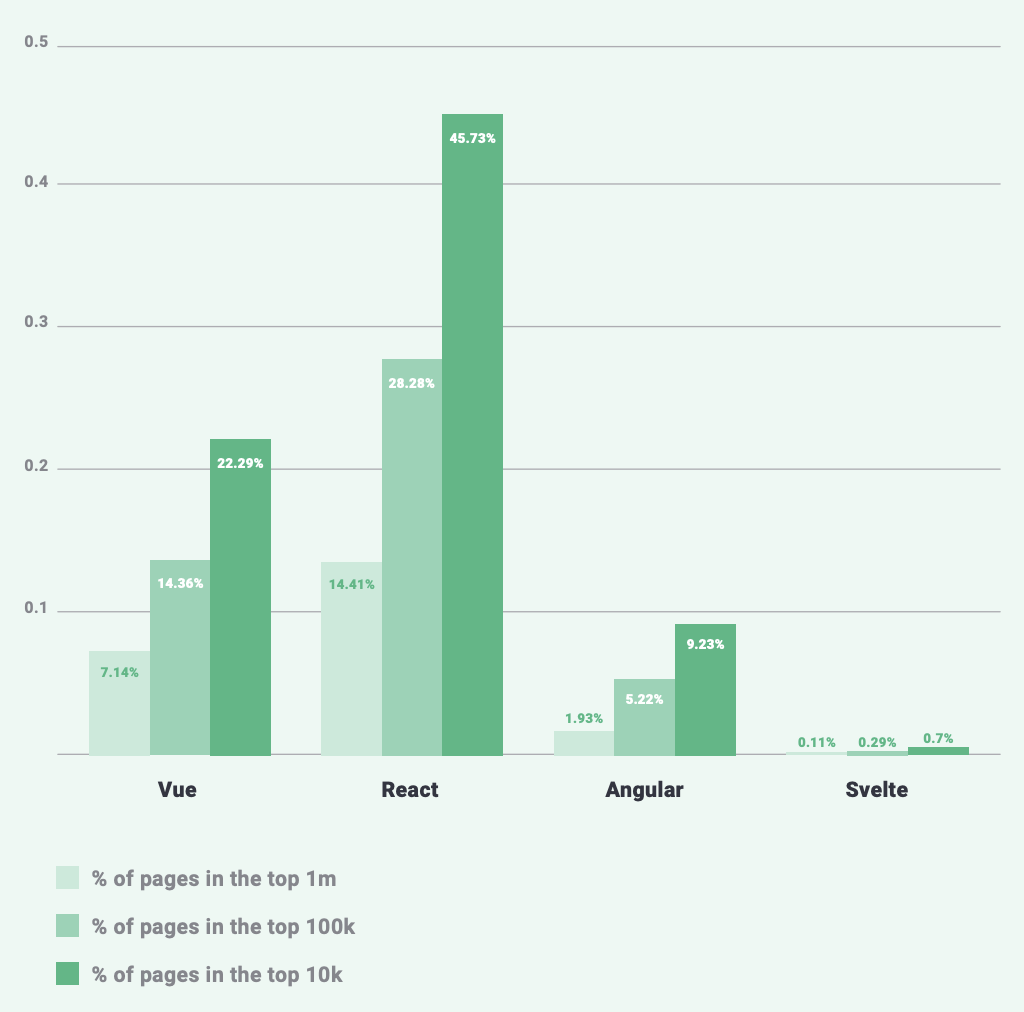
(2)BuiltWith
2022 年 5 月,全球 Top 100 萬網站的框架使用情況如下。

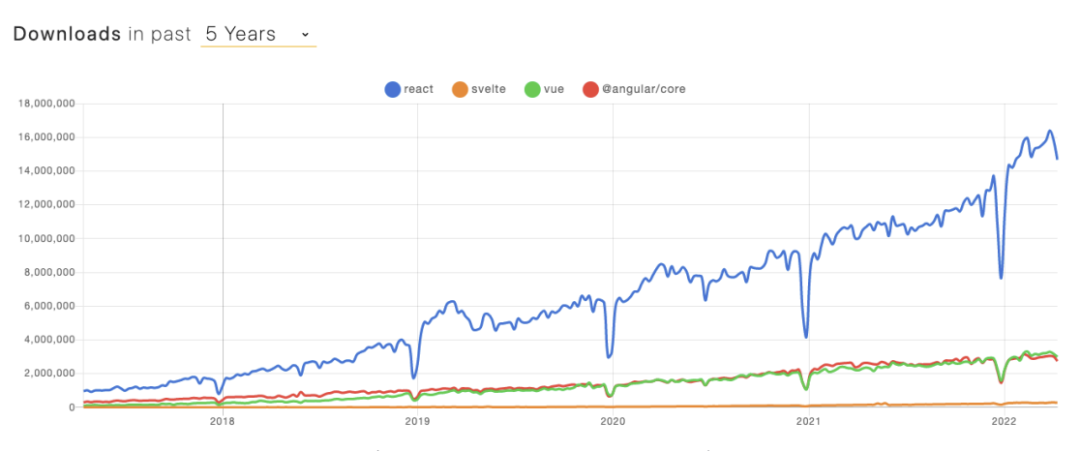
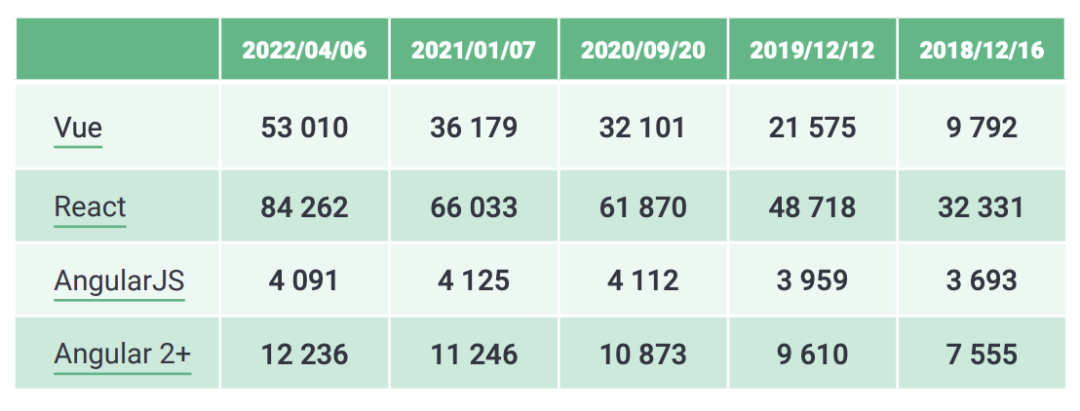
(3)NPMtrends
NPMtrends 表示,Vue 的使用在過去五年中一直在穩步增長。

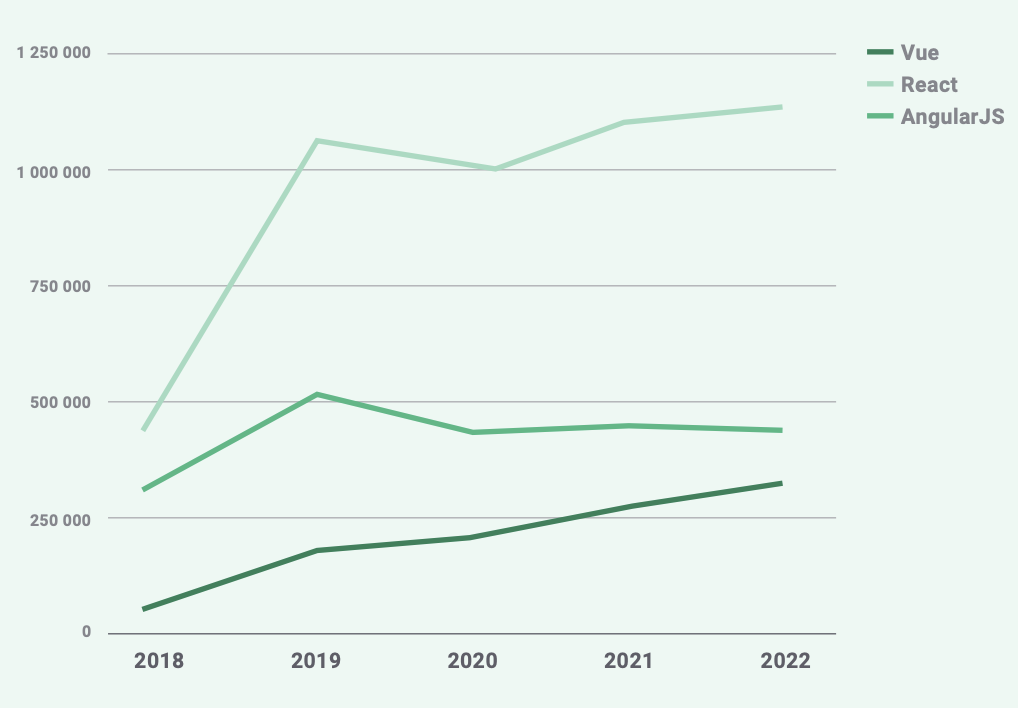
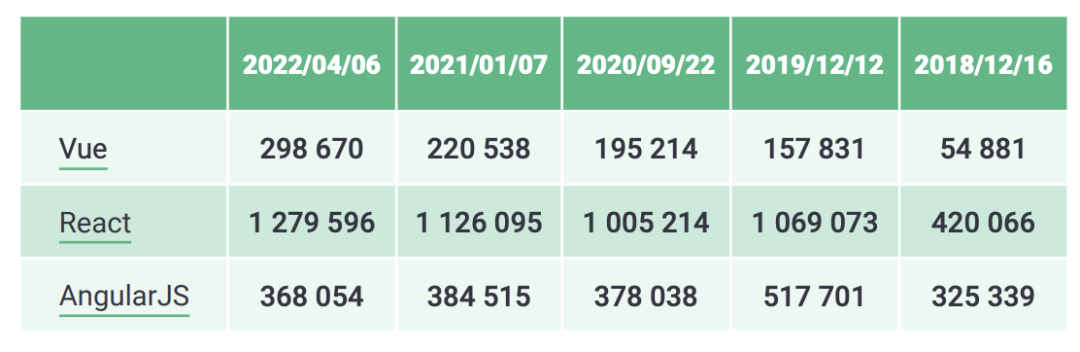
(4)SimilarTech
使用 Vue 構建的網站的數量從一開始就持續穩定增長。


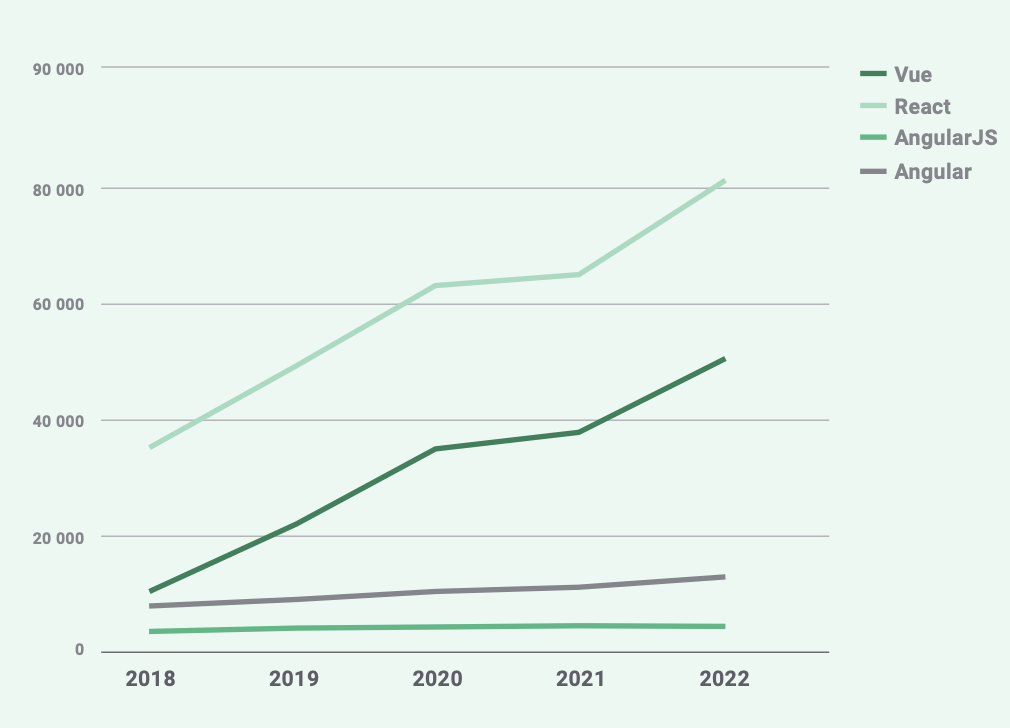
(5)GitHub dependents
自 2020 年以來,使用 Vue 構建的應用程序數量持續增長,增長了 46.52%。




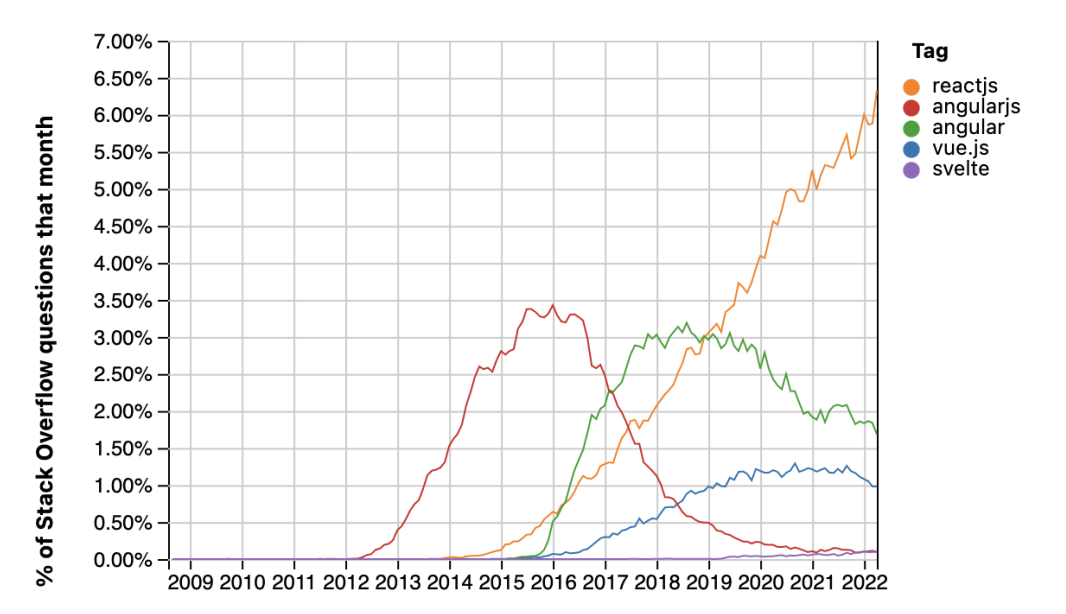
(6)Stack Overflow 問題
在 Stack Overflow 上,用戶提出的 Vue 問題越來越多。


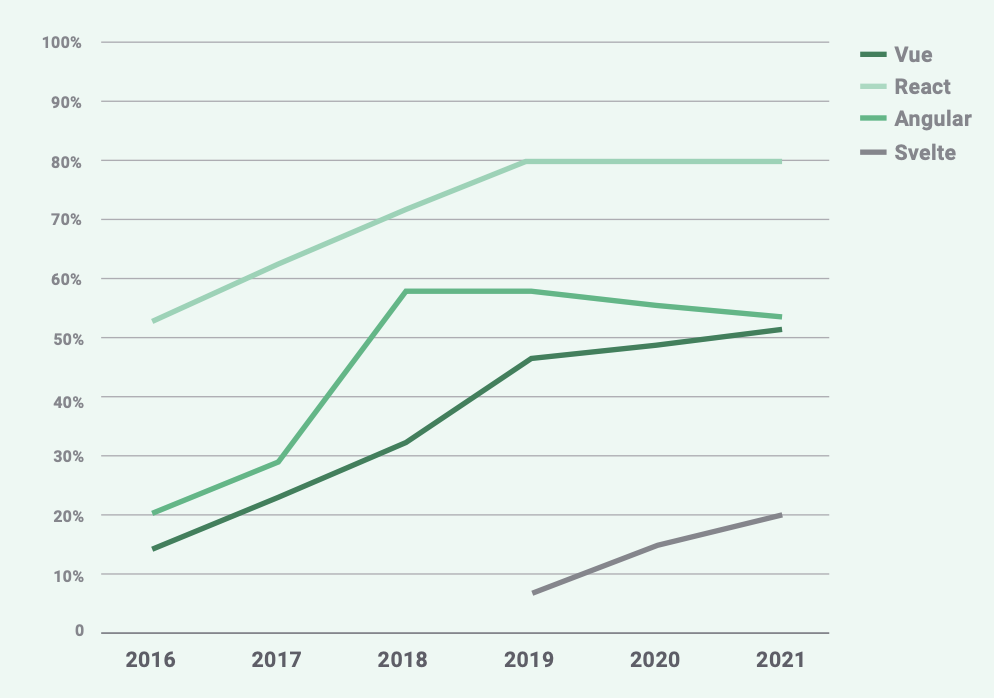
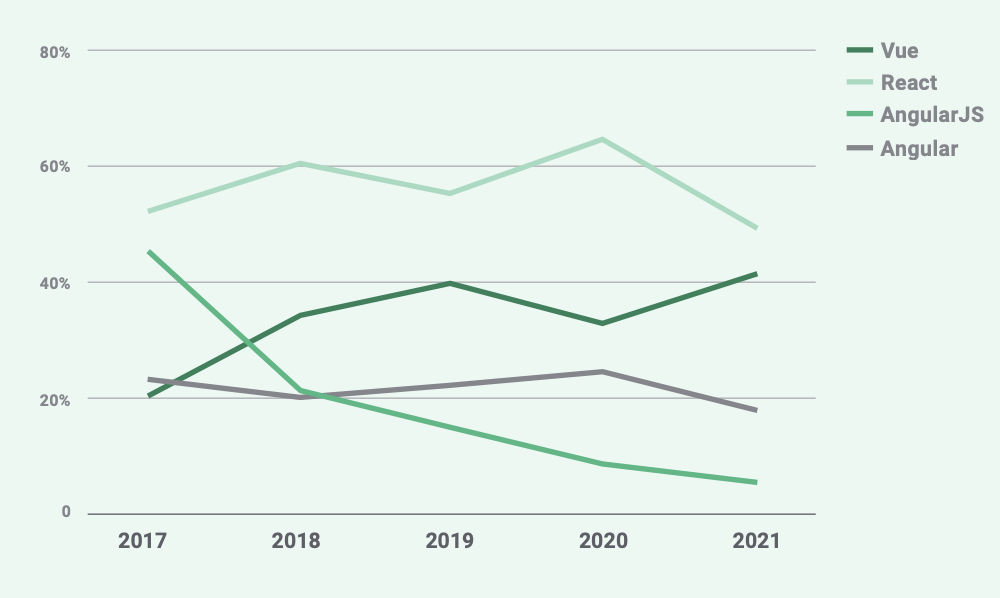
(7)State of JS
開發人員對 Vue.js 的使用率呈上升趨勢,在 2021 年達到了 51%。


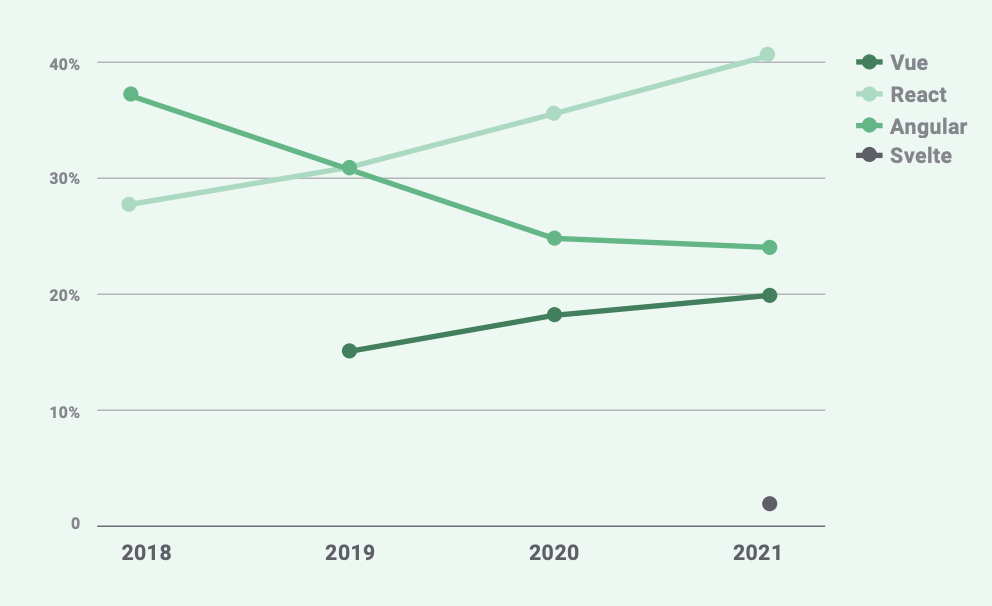
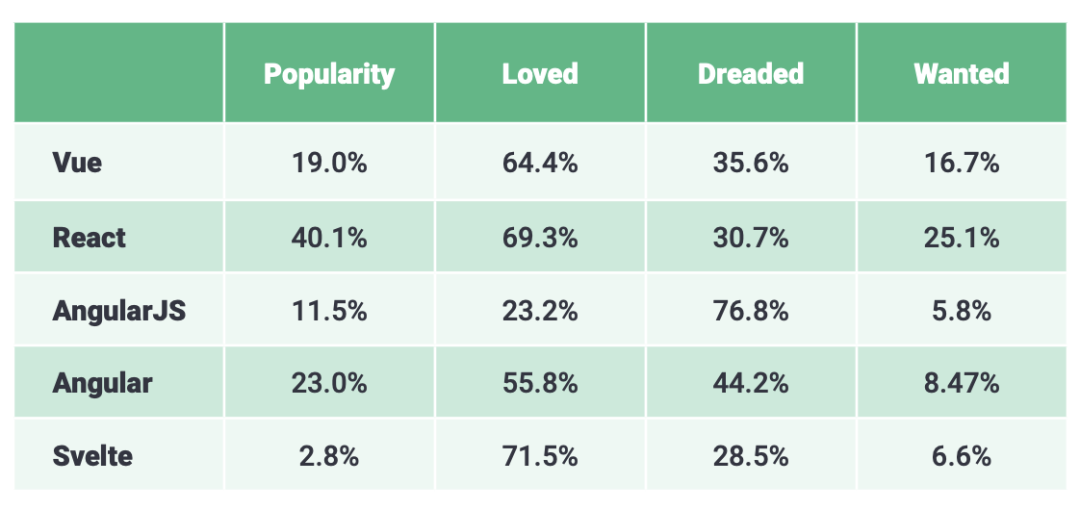
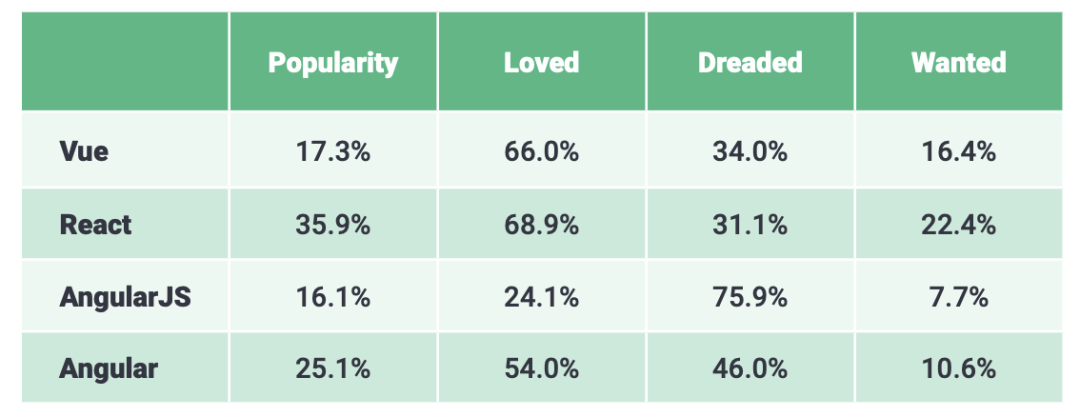
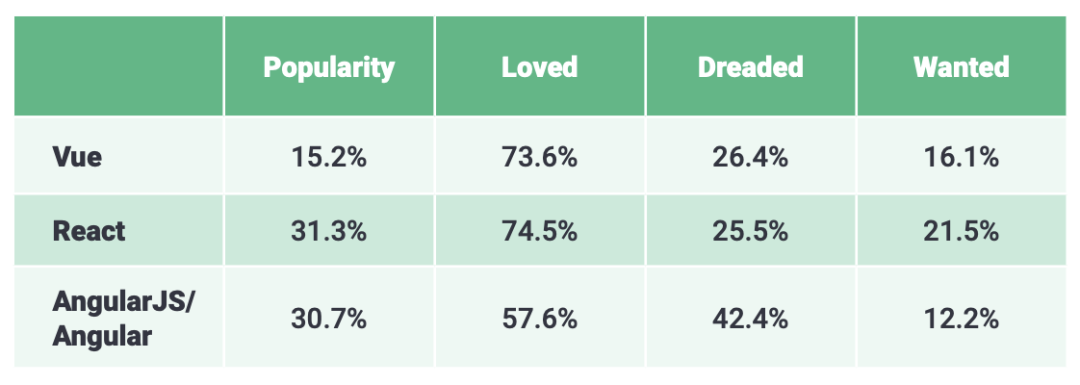
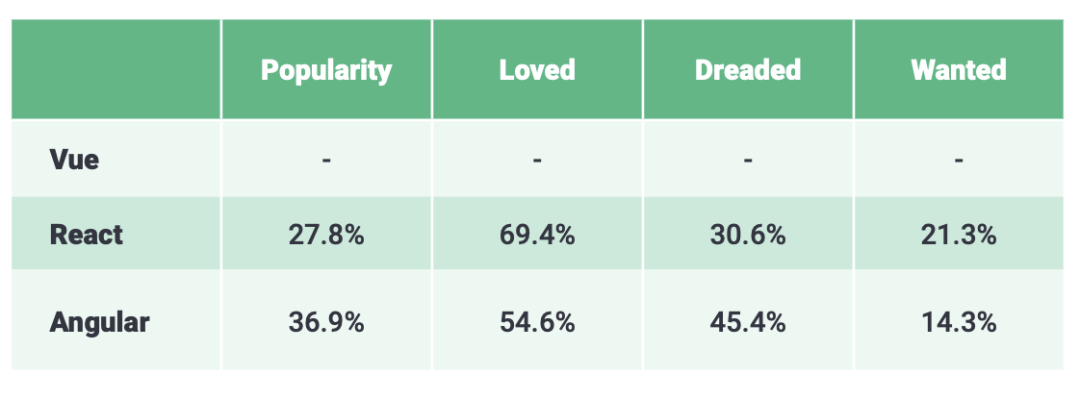
(8)Stack Overflow 調查
Stack Overflow 每年都會對用戶進行調查,詢問最喜歡和最不喜歡的框架。盡管多年來可用的調查問題并不一致,但結果證實了 Vue 的上升趨勢。

2021年:

2020年:

2019年:

2018年:

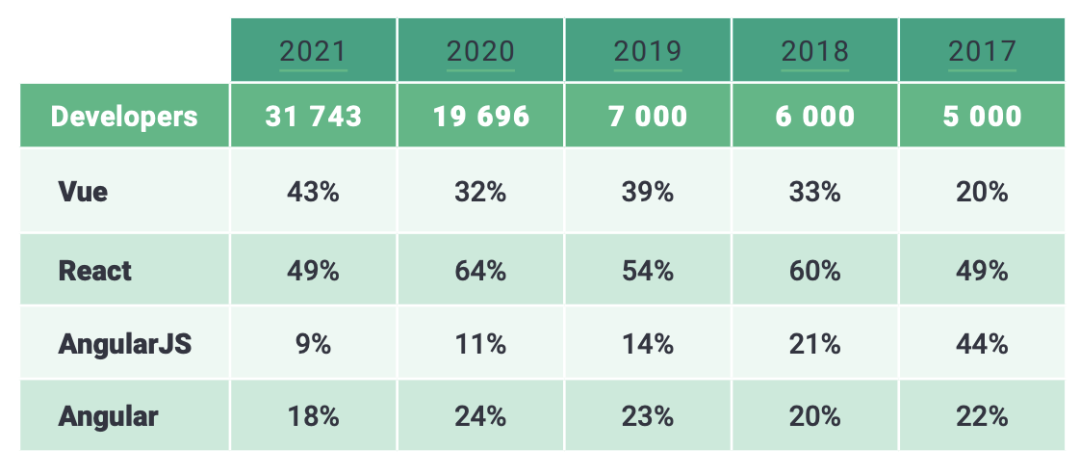
(9)JetBrains 調查
2021 年,JetBrains 發布的《2021 年開發者生態系統現狀》報告顯示,Vue.js 用戶的份額從 2020 年的 32% 增長到 2021 年的 43%。


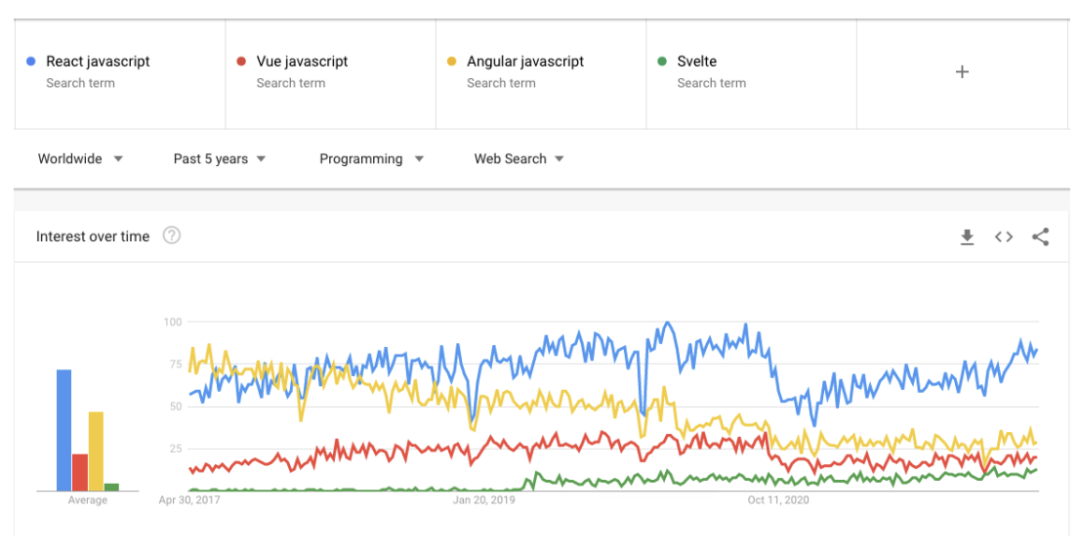
(10)Google 趨勢
2020 年 10 月,用戶對所有框架的搜索都有所下降,但從那以后,Vue 再次流行起來,慢慢回到了正軌。

參考:
- Vue Report Amsterdam 2022。
- https://vuejs.amsterdam/。
- https://www.monterail.com/blog/evan-you-talks-about-vue-3-and-the-future-of-development。











































