京東PLUS前端H5性能優(yōu)化實(shí)踐
?前言
隨著移動(dòng)互聯(lián)網(wǎng)的發(fā)展,用戶對(duì)產(chǎn)品的使用體驗(yàn)要求越來越高。H5 作為業(yè)務(wù)的重要載體,應(yīng)用非常廣泛,如何把控好 H5 的性能是一門重要的工作。因此 H5 頁面性能是一個(gè)非常核心的用戶體驗(yàn)指標(biāo)。
研究表明一個(gè)網(wǎng)頁加載的快慢會(huì)直接影響用戶在這個(gè)頁面逗留的時(shí)長(zhǎng),用戶在發(fā)現(xiàn)頁面有內(nèi)容呈現(xiàn)的時(shí)候,如果在頁面進(jìn)行了點(diǎn)擊但是頁面沒有立即響應(yīng),用戶通常會(huì)認(rèn)為頁面加載出現(xiàn)了延遲;如果頁面在加載過程中某些元素發(fā)生了大幅度的偏移,這對(duì)于用戶來說體驗(yàn)是相當(dāng)糟糕的。
因此提高用戶體驗(yàn)應(yīng)從頁面的渲染速度、響應(yīng)能力及頁面的抖動(dòng)情況考慮,目前比較主流的衡量頁面指標(biāo)的參數(shù)是谷歌 lighthouse 提出的幾個(gè)指標(biāo), 主要包括 FCP(First Contentful Paint), LCP(Largest Contentful Paint), CLS(Cumulative Layout Shift), TTI(Time To Interactive), TBT(Total Blocking Time)等。下面我們將從FCP、LCP、CLS、TTI、TBT五個(gè)指標(biāo)來進(jìn)行一一介紹。
FCP
FCP(First Contentful Paint)是指頁面從開始加載到頁面內(nèi)容的任何部分在屏幕上完成渲染的時(shí)間,也就是我們通常所說的首次內(nèi)容繪制時(shí)間,它是測(cè)量感知加載速度的一個(gè)重要指標(biāo)。那么什么“內(nèi)容”才算FCP的呢,其中包含了文本、圖像(包括背景圖像)、<svg>元素或非白色的<canvas>元素。
LCP
LCP(Largest Contentful Paint)是根據(jù)頁面首次開始加載的時(shí)間點(diǎn)來報(bào)告可視區(qū)域內(nèi)最大圖像或文本塊完成渲染的相對(duì)時(shí)間。最大內(nèi)容繪制表示著頁面的主要內(nèi)容已經(jīng)加載完成,它的檢測(cè)是通過Element Timming API來提供支持,使用的也是通過性能監(jiān)聽事件的一個(gè)方式。那哪些元素在LCP的計(jì)算之內(nèi)呢?除了常見的<img>元素,<video>元素、通過url元素加載的背景圖像以及包含文本節(jié)點(diǎn)或其他行內(nèi)級(jí)文本元素子元素的塊級(jí)元素都在計(jì)算范圍之內(nèi)。需要注意的是LCP的計(jì)算是一個(gè)動(dòng)態(tài)的過程。
CLS
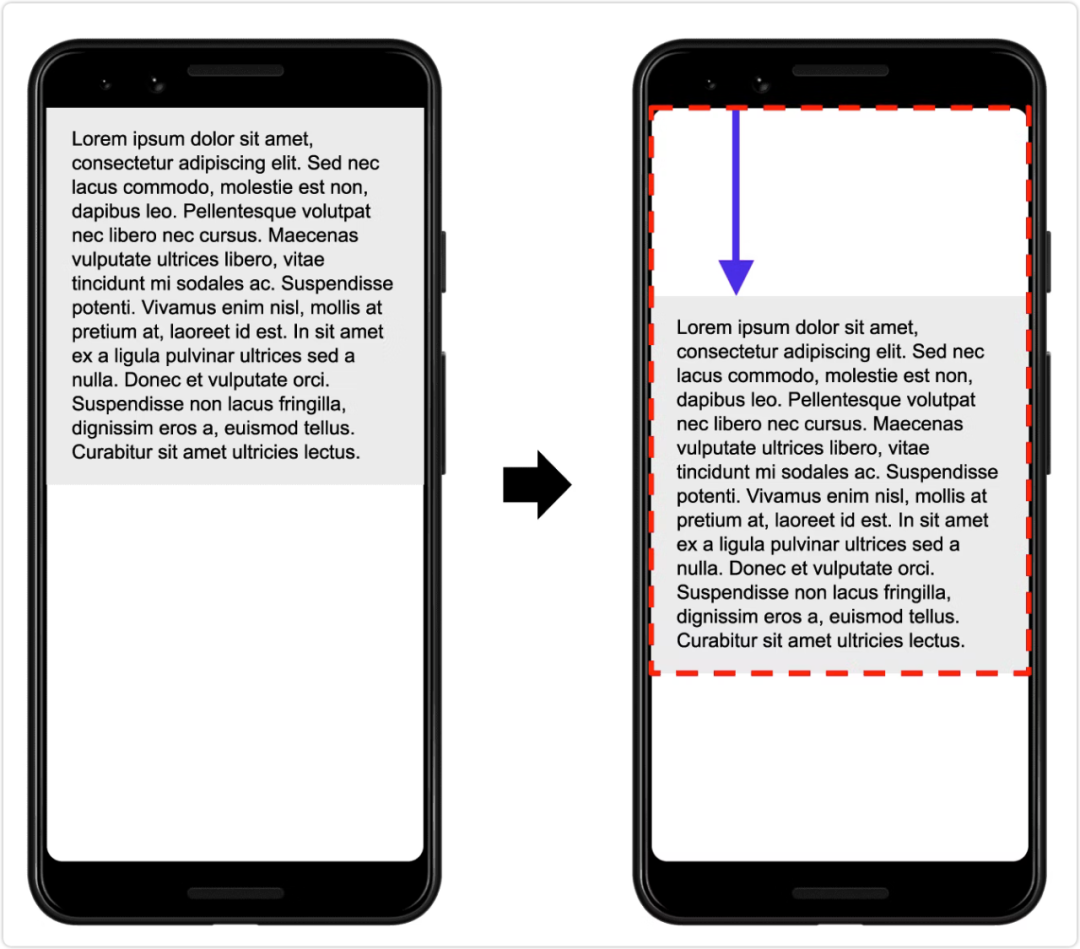
CLS(Cumulative Layout Shift)是指整個(gè)頁面中所有意外布局偏移中最大一連串的布局偏移分?jǐn)?shù),即我們通常所說的累計(jì)布局偏移,其中一連串的布局偏移,也叫會(huì)話窗口,是指一個(gè)或多個(gè)連續(xù)發(fā)生的單次布局偏移,每次偏移相隔的時(shí)間少于1秒,且整個(gè)窗口的最大持續(xù)時(shí)長(zhǎng)為5秒。就像下圖中的灰色文字區(qū)域在頁面加載時(shí)如果發(fā)生了位移,那么它的位移就會(huì)被計(jì)入CLS的分?jǐn)?shù)。

TTI
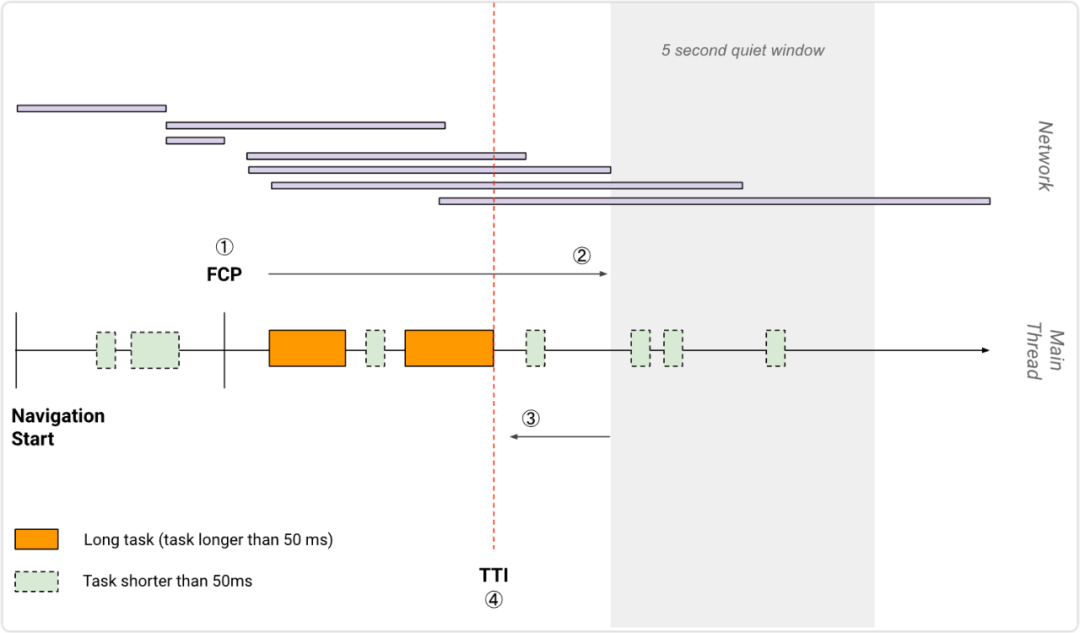
TTI(Time To Interactive)是指頁面從開始加載到主要子資源完成渲染,并且能夠快速、可靠的響應(yīng)用戶輸入的時(shí)間,通常我們也叫可交互時(shí)間。那么TTI是如何計(jì)算的呢,如下圖首先沿時(shí)間軸正向搜索時(shí)長(zhǎng)至少為5秒的安靜窗口(安靜窗口是指沒有長(zhǎng)任務(wù)且不超過兩個(gè)正在處理的網(wǎng)絡(luò)get請(qǐng)求),然后沿時(shí)間軸反向搜索安靜窗口之前的最后一個(gè)長(zhǎng)任務(wù),如果沒有找到長(zhǎng)任務(wù),則在FCP步驟停止執(zhí)行,TTI就是安靜窗口之前最后一個(gè)長(zhǎng)任務(wù)的結(jié)束時(shí)間,如果沒有找到長(zhǎng)任務(wù)的話,則與FCP值相同。

TBT
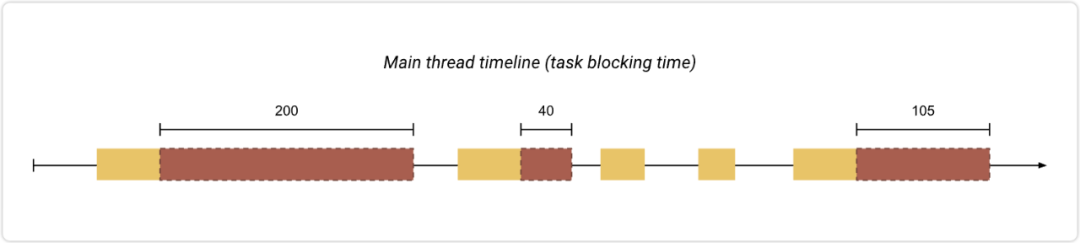
TBT(Total Blocking Time)是測(cè)量FCP與TTI之間的總時(shí)間,這期間,主線程被阻塞的時(shí)間過長(zhǎng),無法作出輸入響應(yīng)。我們通常把任務(wù)時(shí)間超過50毫秒的任務(wù)稱之為長(zhǎng)任務(wù),那么一個(gè)頁面的總阻塞時(shí)間其實(shí)就是FCP和TTI之間發(fā)生每個(gè)長(zhǎng)任務(wù)的阻塞時(shí)間總和。如下圖淡紅色區(qū)域的時(shí)間總和就是這個(gè)頁面的TBT分?jǐn)?shù)。

如何檢測(cè)頁面性能?
在介紹了相關(guān)的指標(biāo)之后,如何知道一個(gè)頁面性能的好壞呢?我們PLUS團(tuán)隊(duì)聯(lián)合燭龍團(tuán)隊(duì)在基于lighthouse的基礎(chǔ)上,結(jié)合我們京東實(shí)際的業(yè)務(wù)情況,共同開發(fā)了一套性能監(jiān)控的SDK,在其中明確的提出了H5和PC兩套性能評(píng)分標(biāo)準(zhǔn),并且給出了性能良好與較差的閾值。
如何做性能優(yōu)化?
在深入了解各項(xiàng)指標(biāo)之后,我們來看一下如何對(duì)頁面進(jìn)行性能優(yōu)化。一個(gè)頁面從輸入U(xiǎn)RL到頁面最后在瀏覽器的渲染流程大致如下:
- URL解析 => DNS解析 => 建立TCP連接 => 客戶端發(fā)送請(qǐng)求 => 服務(wù)器處理和響應(yīng)請(qǐng)求 => 瀏覽器解析并渲染響應(yīng)內(nèi)容 => 斷開TCP鏈接
可以看到其中從URL解析開始到服務(wù)器響應(yīng)請(qǐng)求的過程都是屬于網(wǎng)絡(luò)層面,瀏覽器解析渲染相應(yīng)內(nèi)容屬于渲染層面,接下來我們就將從網(wǎng)絡(luò)層面和渲染層面這兩個(gè)大方向來看一下如何去做性能優(yōu)化。
我們都知道,在網(wǎng)絡(luò)層面其實(shí)對(duì)于前端工程師來講可優(yōu)化的點(diǎn)并不多,但是通過網(wǎng)絡(luò)層面的優(yōu)化,可以極大程度上降低TTFB的等待時(shí)間,從而提高FCP、LCP、TTI、TBT這些指標(biāo)的分?jǐn)?shù),下面是一些常見優(yōu)化方式:
- 緩存技術(shù):我們可以合理的使用緩存,如CDN緩存、瀏覽器緩存以及應(yīng)用離線包,來減少資源的請(qǐng)求。除了這些,還可以在接口中設(shè)置Expires 和 Cache-Control 利用http緩存來減少接口的請(qǐng)求時(shí)間。
- 服務(wù)端還可以使用http2/http3、減少重定向等方式來保證我們的接口響應(yīng)速度。
在了解了網(wǎng)絡(luò)層面的一些優(yōu)化方式之后,我們主要來看下在渲染層面如何進(jìn)行優(yōu)化,首先,我們來看一下瀏覽器的渲染機(jī)制,大概分為以下幾個(gè)步驟:

- 解析HTML,生成DOM樹,解析CSS,生成CSSOM樹。
- 將DOM樹和CSSOM樹結(jié)合,生成渲染樹。
- 計(jì)算圖層布局。
- 繪制圖層。
- 合成圖層,顯示頁面。
在解析HTML的過程中會(huì)去請(qǐng)求頁面所需的js/css等靜態(tài)資源,對(duì)于資源請(qǐng)求這部分,我們可以進(jìn)行一些特定的優(yōu)化,讓我們的資源能夠更快速的進(jìn)行加載,減少TTFB等待時(shí)間,從而提高FCP、LCP、TTI以及TBT的分?jǐn)?shù),比如:
- 可以通過添加preconnect和dns-prefetch屬性預(yù)鏈接所需要的源,其中preconnect可以提前建立連接,但是如果在10秒內(nèi)沒有使用連接,瀏覽器會(huì)關(guān)閉它,從而浪費(fèi)一些早期的連接占用CPU的時(shí)間,dns-prefetch會(huì)在請(qǐng)求資源時(shí)提前進(jìn)行域名解析。
- 如果我們想要提前加載資源,可以添加preload屬性來預(yù)先加載一些關(guān)鍵的資源,幫助頁面更快的進(jìn)行渲染。
- 還可以將不重要的script腳本添加async和defer屬性,然后提取重要的css,多余的css分割成不同的文件,將不重要的文件添加media屬性來消除阻塞渲染。
如果想更快的完成資源的請(qǐng)求,我們也可以對(duì)資源進(jìn)行優(yōu)化,使產(chǎn)出的文件體積更小,文件請(qǐng)求耗時(shí)更短,這也能使我們的FCP和LCP分?jǐn)?shù)得以提高:
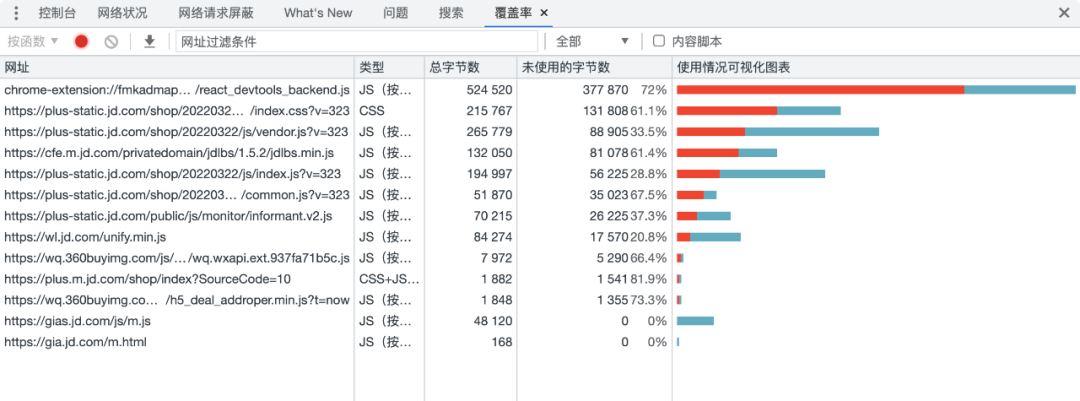
- 移除未使用的css/js,如何能夠快速檢查出哪些代碼我們有用到呢,可以打開Chrome => 開發(fā)者工具 => shift + alt + p 搜索Coverage Tab,點(diǎn)擊刷新可以看到資源的請(qǐng)求狀況以及可用代碼覆蓋率,然后點(diǎn)擊打開每個(gè)資源,可以查看具體內(nèi)容有沒有被使用,其中綠色部分為關(guān)鍵代碼,紅色部分為非關(guān)鍵代碼,可以通過刪除紅色部分代碼來減小靜態(tài)資源的體積。

- 通過webpack/rollup/gulp等構(gòu)建工具對(duì)代碼進(jìn)行打包壓縮
- 對(duì)資源進(jìn)行g(shù)zip壓縮
- 將資源進(jìn)行拆分(包括css、js),并按需引用,并且延遲加載優(yōu)先級(jí)較低的js
- 對(duì)于圖片我們可以使用工具進(jìn)行圖像壓縮,也可以使用圖像cdn,格式最好使用webp,將大大減少圖片的大小,對(duì)于大型的gif可以轉(zhuǎn)為視頻
在解析完html之后,瀏覽器會(huì)識(shí)別并加載所有的 CSS 樣式信息與 DOM 樹合并,最終生成頁面渲染樹,我們?cè)趯慶ss的時(shí)候,需要注意以下幾點(diǎn),這樣可以使我們的頁面能夠更快速的渲染出來。
- 減少css選擇器的層級(jí),避免多層嵌套
- 避免使用較多的css表達(dá)式
- 對(duì)于css動(dòng)畫,盡量使用 transform(transform可開啟硬件加速)
- 對(duì)于一些特定的動(dòng)畫,可以選擇使用requestAnimationFrame 代替
當(dāng)瀏覽器生成渲染樹以后,就會(huì)根據(jù)渲染樹來進(jìn)行布局,然后圖層會(huì)進(jìn)行計(jì)算和繪制,最后合成圖層在頁面顯示出來。在這個(gè)渲染的過程中,我們可以進(jìn)行以下的優(yōu)化:
- 避免DOM過大或者多層嵌套
- 避免批量的對(duì)DOM進(jìn)行修改
除了對(duì)網(wǎng)絡(luò)和渲染兩個(gè)層面優(yōu)化之外,我們也可以針對(duì)特定的指標(biāo)進(jìn)行優(yōu)化。
1. 對(duì)于FCP和LCP,還可以在HTML中增加骨架屏,或者使用服務(wù)端渲染的方式進(jìn)行優(yōu)化,同時(shí)也可以提升用戶體驗(yàn)。
2. 對(duì)于CLS該如何進(jìn)行優(yōu)化呢?我們首先來分析一下CLS偏移較大產(chǎn)生的原因,常見的原因主要有:無尺寸的頭像、廣告,動(dòng)態(tài)注入的內(nèi)容,在更新 DOM 之前等待網(wǎng)絡(luò)響應(yīng)的操作等。那么如何解決呢?我們可以給圖像設(shè)置長(zhǎng)寬比,增加占位符,給動(dòng)態(tài)注入的元素留出預(yù)留空間,有些情況下雖然不能完全避免位移偏差,但會(huì)盡可能減少CLS。
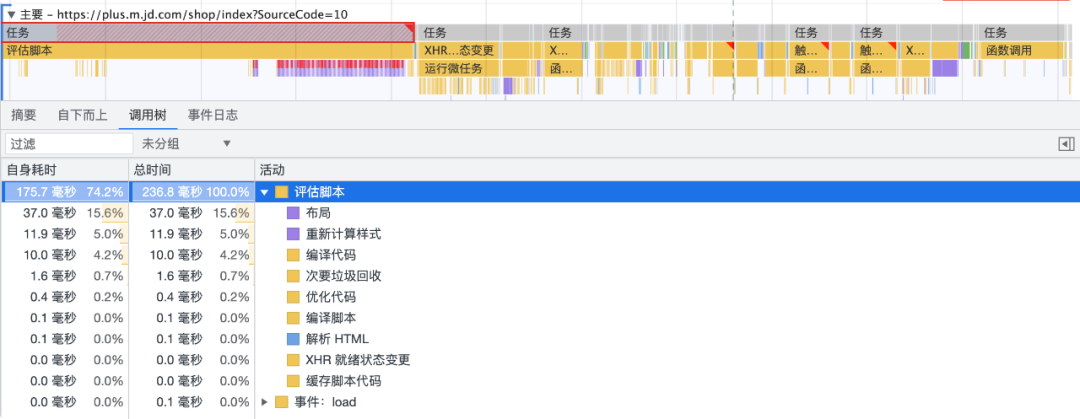
3. 對(duì)于TTI和TBT,影響這兩個(gè)指標(biāo)的其實(shí)最多的就是長(zhǎng)任務(wù)的執(zhí)行,長(zhǎng)任務(wù)可以在瀏覽器performance面板查看(如下圖),我們點(diǎn)擊圖中紅色長(zhǎng)任務(wù)可以看到這個(gè)任務(wù)中執(zhí)行的內(nèi)容,從而去分析做一些優(yōu)化,這里也提供幾點(diǎn)對(duì)與長(zhǎng)任務(wù)優(yōu)化的建議:
- 頁面首屏的數(shù)據(jù)最好聚合到一個(gè)接口中,這樣既能保證在接口返回之后首屏可以直接渲染,還能避免多個(gè)接口請(qǐng)求引起的長(zhǎng)任務(wù)。
- 減少頁面的重復(fù)渲染,如使用react hooks中的 useMemo、useCallback,加入鉤子依賴來避免組件的重復(fù)渲染。
- 降低不重要接口請(qǐng)求的優(yōu)先級(jí),如埋點(diǎn)上報(bào),可以利用requestIdleCallback api在瀏覽器空閑時(shí)再進(jìn)行上報(bào)。

PLUS性能優(yōu)化實(shí)踐
我們?cè)诜治隽巳绾螌?duì)頁面進(jìn)行性能優(yōu)化之后,來看一下PLUS團(tuán)隊(duì)在性能優(yōu)化方面做的一些實(shí)踐。我們選用了PLUS流量比較大的兩個(gè)頁面作為實(shí)驗(yàn),由于這兩個(gè)頁面在線上已經(jīng)迭代了很多年并且頁面中之前老邏輯設(shè)計(jì)的比較復(fù)雜,所以導(dǎo)致這兩個(gè)頁面各項(xiàng)性能指標(biāo)相對(duì)較低。未試用首頁分?jǐn)?shù)、會(huì)員店分?jǐn)?shù)都較低。我們?cè)诜治隽讼嚓P(guān)的代碼之后,對(duì)各項(xiàng)指標(biāo)做了專門的優(yōu)化。
拿未試用首頁來講:
1. 在FCP和LCP方面,添加了DNS預(yù)熱并且對(duì)骨架屏做了調(diào)整。
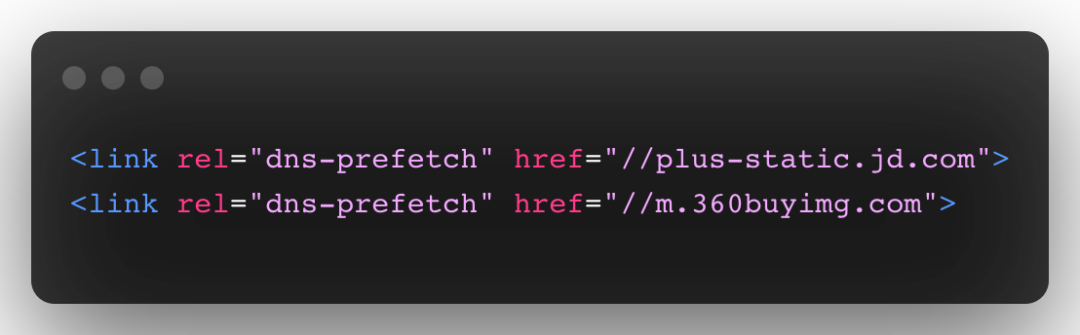
- 首先給頁面中的靜態(tài)資源、圖片地址設(shè)置了DNS預(yù)解析。通過 dns-prefetch 提前建立域名解析。當(dāng)瀏覽網(wǎng)頁時(shí),瀏覽器會(huì)在加載過程中對(duì)網(wǎng)頁中的域名進(jìn)行解析緩存,這樣在點(diǎn)擊當(dāng)前網(wǎng)頁連接時(shí)無需進(jìn)行DNS解析,從而減少等待時(shí)間。

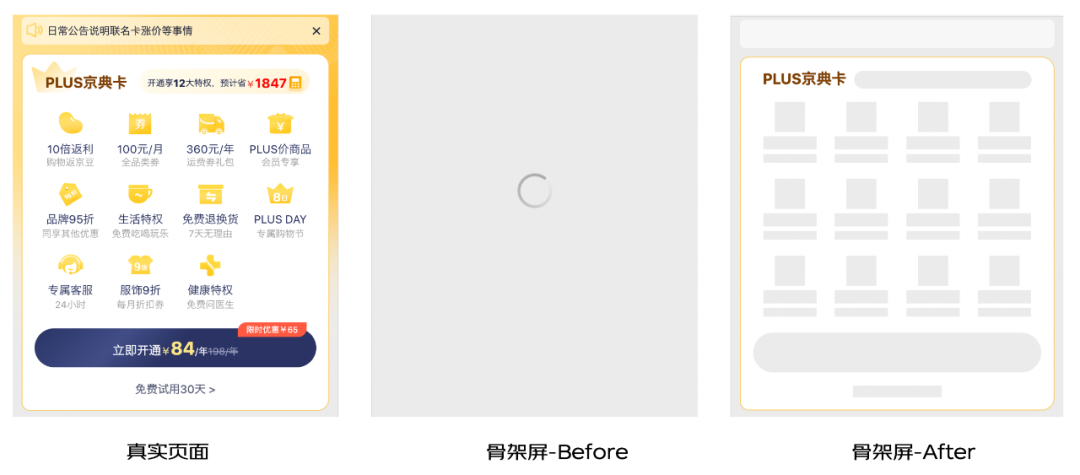
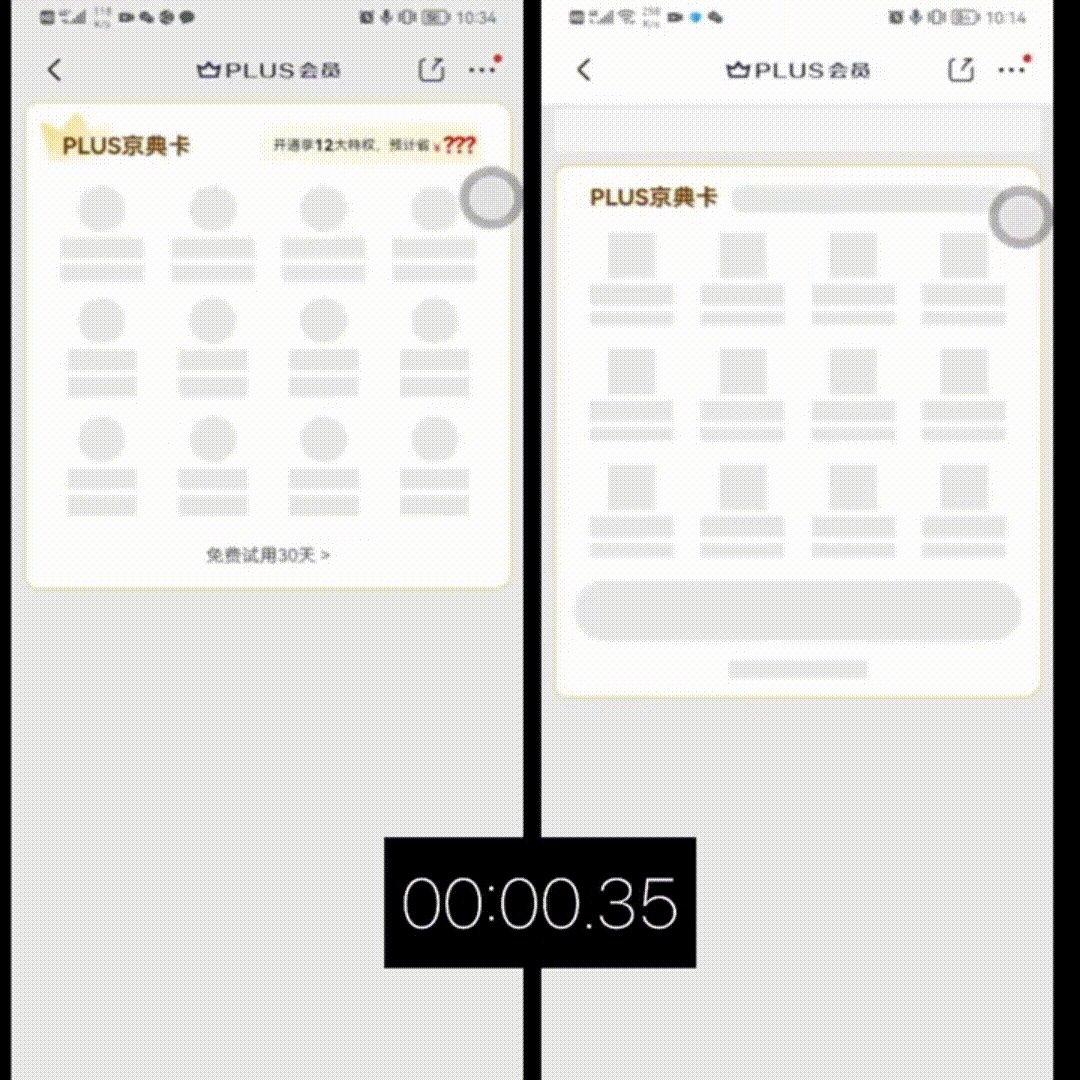
- 還對(duì)骨架屏也進(jìn)行了調(diào)整,通過在HTML里設(shè)置骨架屏,在頁面數(shù)據(jù)尚未加載前,先給用戶展示出大致結(jié)構(gòu),直到請(qǐng)求返回后再補(bǔ)充需要顯示的數(shù)據(jù)內(nèi)容,既降低了用戶的焦灼情緒,又能使頁面加載過程變得自然通暢,不會(huì)造成長(zhǎng)時(shí)間的白屏或閃爍,同時(shí)也提高了FCP的分?jǐn)?shù)。

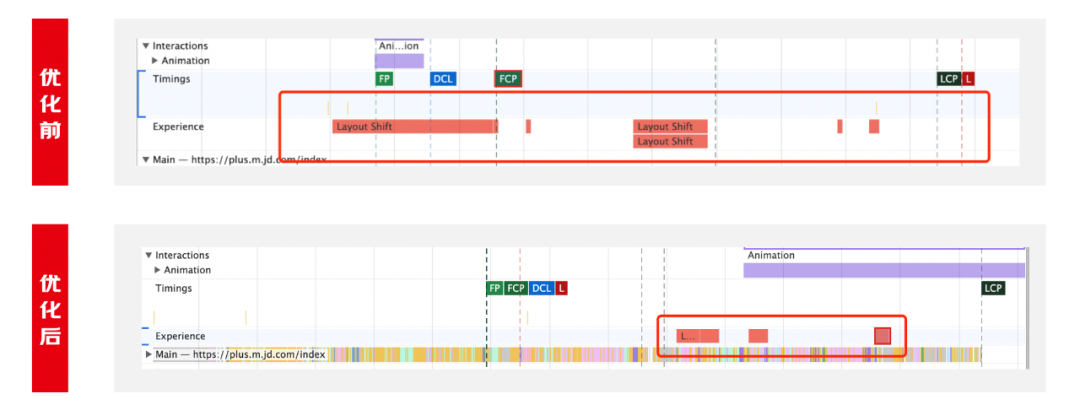
2. CLS方面,我們通過分析得知,影響CLS的主要原因是如果在APP內(nèi)使用沉浸式頭的話,由于沉浸式頭部是異步調(diào)用獲取的,就導(dǎo)致它會(huì)造成頭部高度偏移,頁面抖動(dòng)。我們通過判斷不同機(jī)型給定不同的沉浸式初始高度,等待沉浸式異步返回后再重新設(shè)置,從而減少了頁面抖動(dòng)及布局偏移。優(yōu)化前后CLS對(duì)比如下圖:

3. 在TTI和TBT方面,我們做了如下優(yōu)化:
- 首先對(duì)接口優(yōu)先級(jí)做了調(diào)整,針對(duì)業(yè)務(wù)本身,評(píng)估接口調(diào)用優(yōu)先級(jí)。優(yōu)先請(qǐng)求首屏核心接口,針對(duì)可能出現(xiàn)的造成網(wǎng)頁偏移的數(shù)據(jù)字段優(yōu)先處理,統(tǒng)一返回,從而減少位移。
- 在打包優(yōu)化上,通過webpack對(duì)業(yè)務(wù)包和公用包進(jìn)行抽離,從而降低單個(gè)包體積過大的問題。
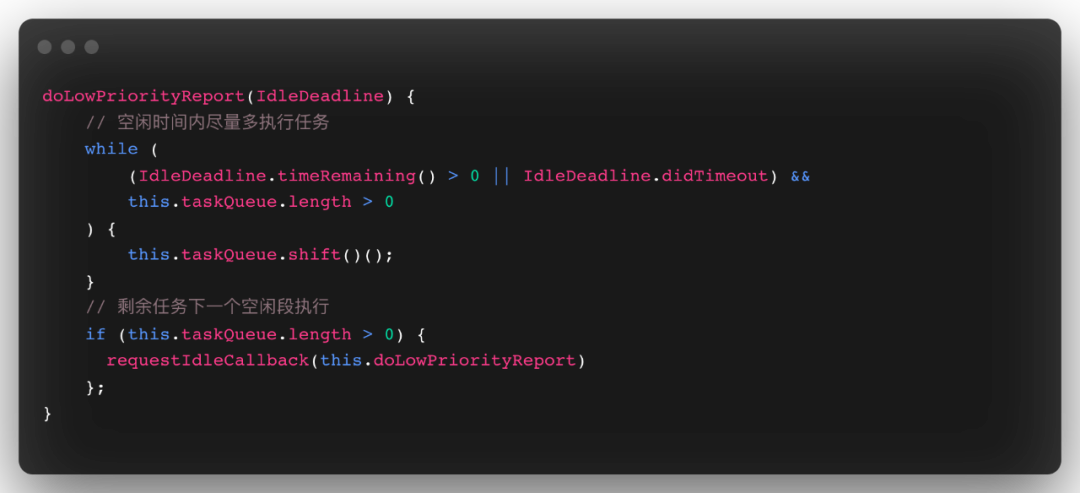
- 利用瀏覽器空閑時(shí)間進(jìn)行埋點(diǎn)上報(bào)和低優(yōu)先級(jí)接口請(qǐng)求,在頁面中有許多的權(quán)益Icon圖標(biāo)的埋點(diǎn),我們把這些埋點(diǎn)上報(bào)的請(qǐng)求利用瀏覽器requestIdleCallback Api使請(qǐng)求在瀏覽器空閑時(shí)再進(jìn)行上報(bào),從而減少主線程的繁忙程度,更快的完成首屏渲染,以下是封裝的requestIdleCallback的部分代碼:

?
- 樓層懶渲染:樓層內(nèi)容不在首屏展示,因此初始化樓層填充 loading 進(jìn)行占位,通過 observe 監(jiān)聽樓層出現(xiàn)在可視區(qū)再進(jìn)行真實(shí)接口請(qǐng)求及渲染。這樣的話大大減少了首屏要請(qǐng)求的接口數(shù)量。

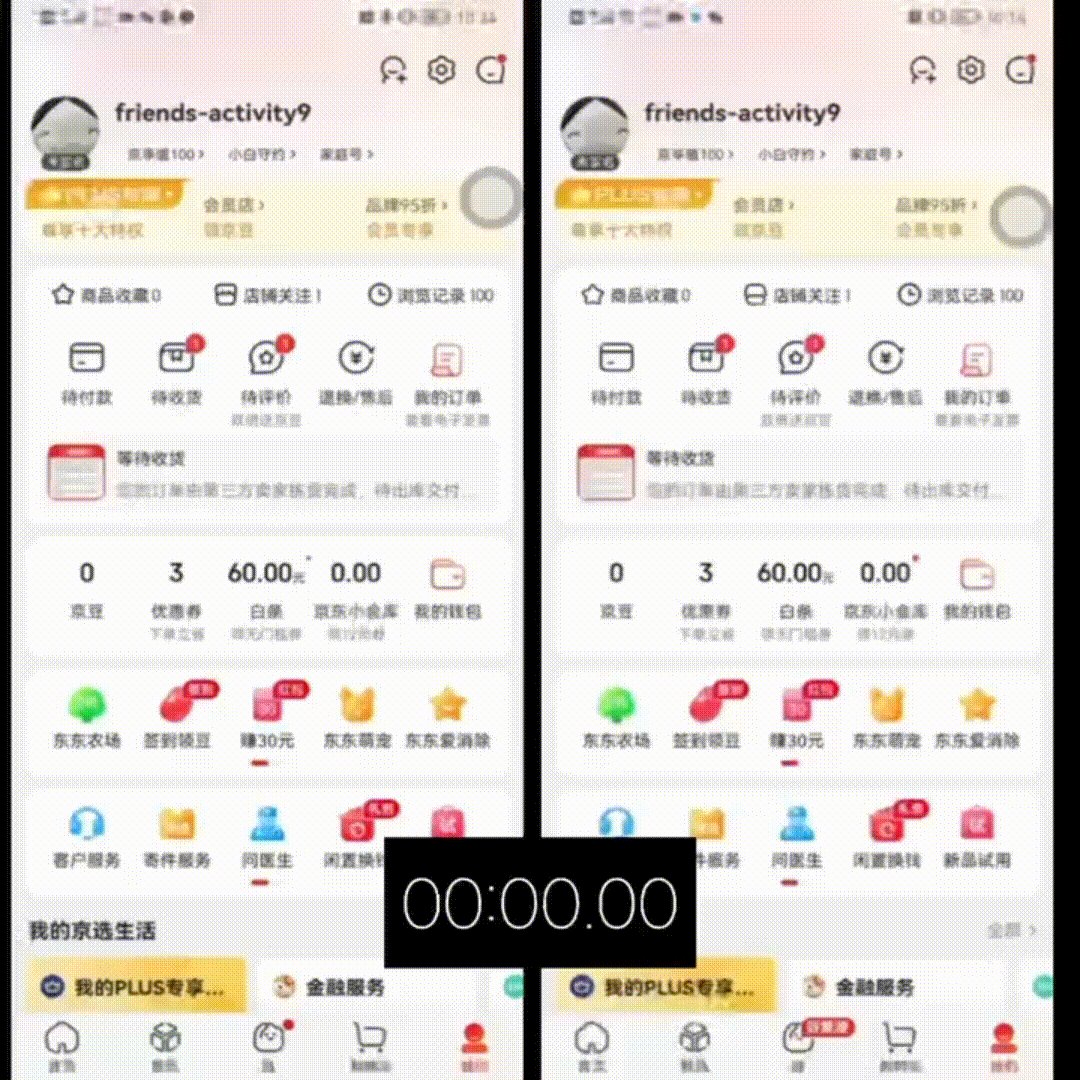
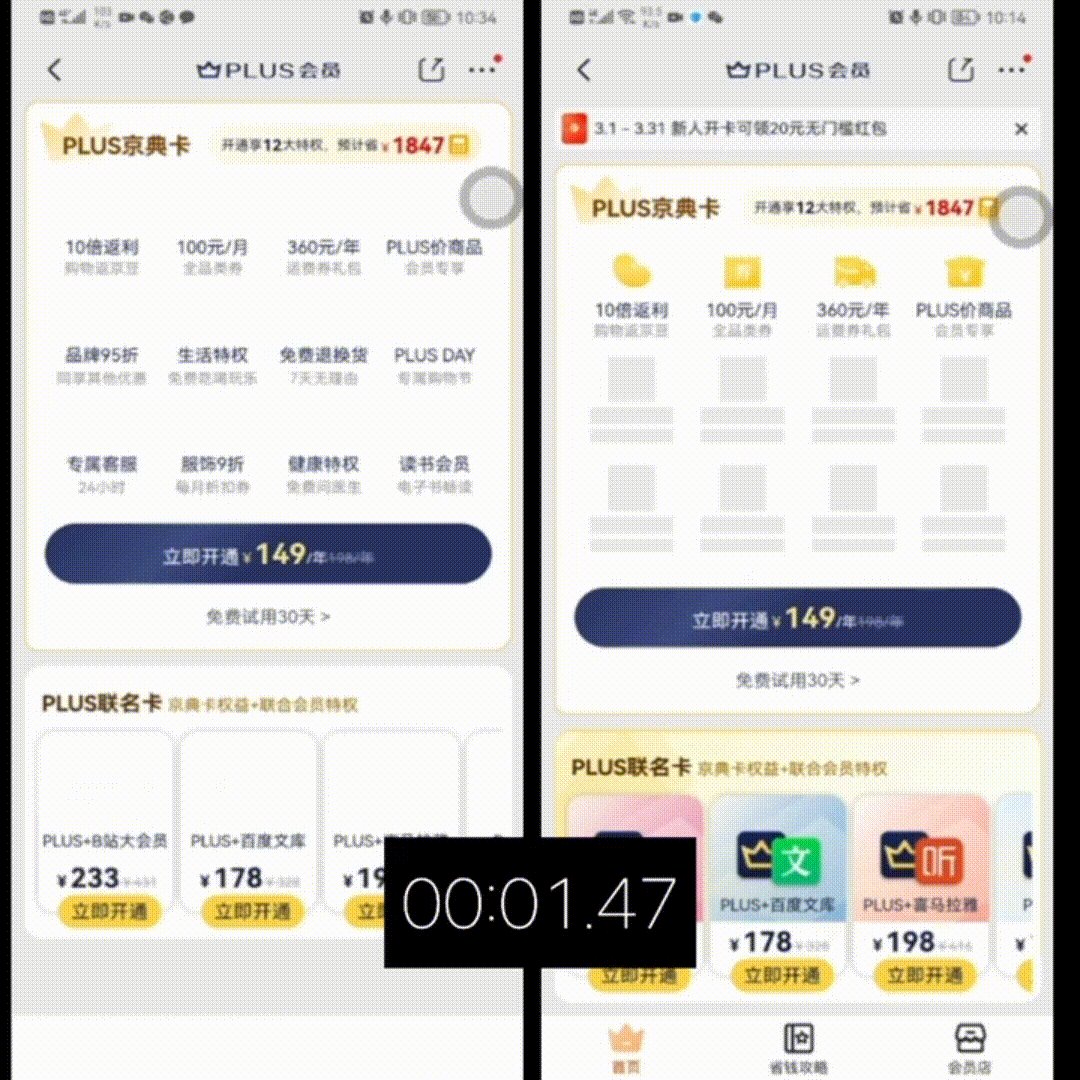
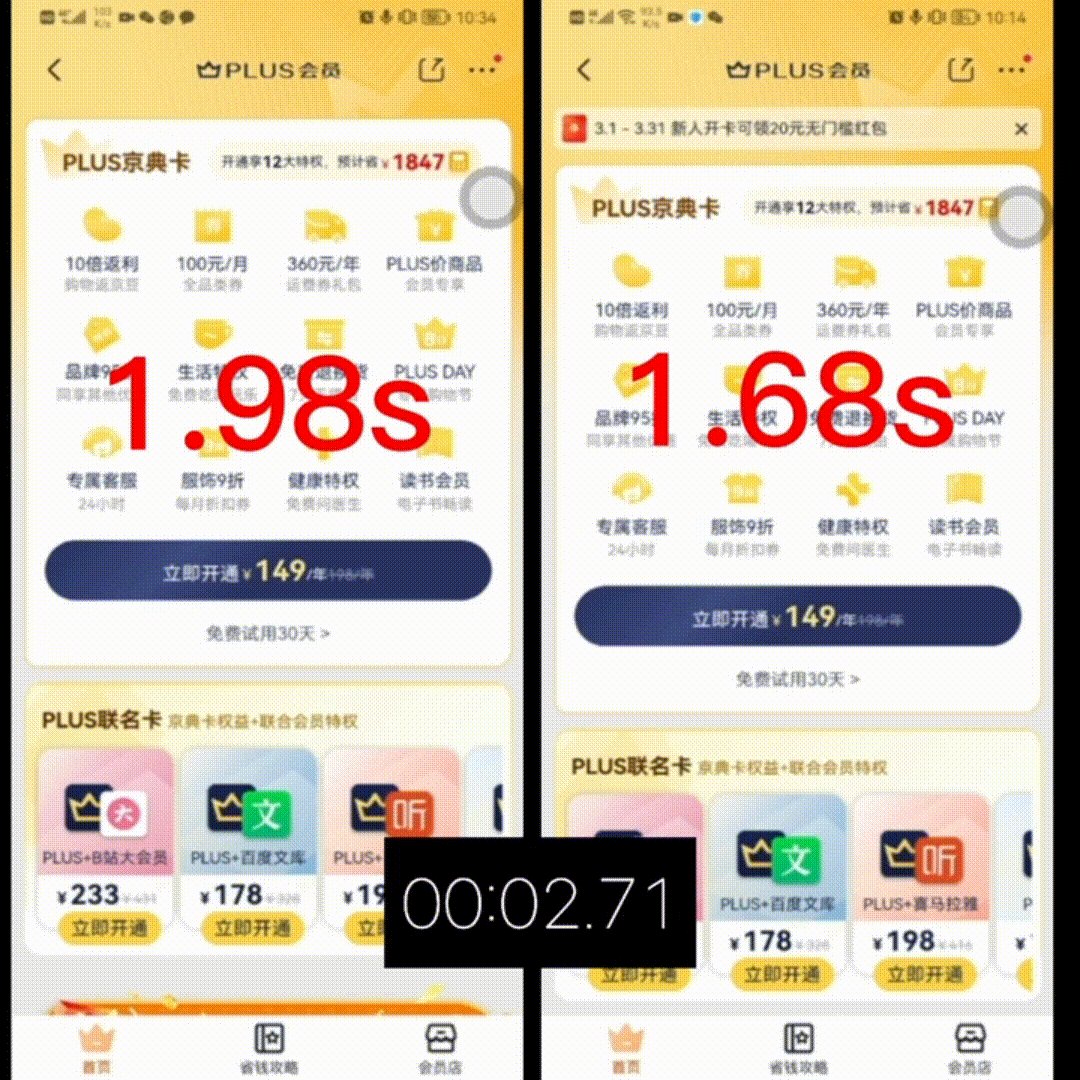
經(jīng)過以上的優(yōu)化,我們可以看一下未試用首頁的最終成果。從視頻的加載效果來看明顯是比之前好的。PLUS會(huì)員店優(yōu)化后性能也獲得了大幅度提升。
未試用首頁-優(yōu)化前后對(duì)比視頻:

結(jié)語
在前端的領(lǐng)域中,性能優(yōu)化是個(gè)永久的話題,性能優(yōu)化的經(jīng)驗(yàn)既需要對(duì)技術(shù)極致的追求,也需要持續(xù)的積累沉淀。未來我們將做更深入的探索,如使用webWorker,Hybrid等技術(shù)持續(xù)優(yōu)化前端H5頁面,以給到用戶更好的體驗(yàn)。




































