我本地明明是好的啊?前端怎么本地復現線上問題?

試想一下,某天 QA 給你報了一個線上問題,那你會怎么做?
我本地明明是好的啊?肯定是誤報!
當然這種情況大部分是你內心的 YY,事實上是真的有問題。
看完 QA 的復現路徑,你嘗試在本地復現,然后你本地卻怎么也無法復現。
究其原因,還是 live 和本地的環境差異導致,這里的原因就可能有很多,我理解主要是以下兩點:
- 數據不同。本地更多的是用的 test 環境的數據,live 用的真實環境的數據。不同數據,頁面的渲染以及交互可能是不同的。
- 打包配置不同。前端在使用一些打包工具,比如 webpack 的時候,一般會區分 dev 和 prod 環境。不同的環境配置不一樣,比如 dev 環境需要開啟熱更新,prod 環境需要做一些代碼壓縮。
- ...
使用 nginx 本地部署我們打包出來的代碼
對于上述的第二點,假如要復現的話,也很簡單,只需要將我們本地 build 出來的代碼跑起來,不就可以了?這里我們使用 nginx 本地部署我們打包出來的代碼。
具體的安裝 nginx 的流程,我們這里不做討論,請各位看官自行 Google。如果是 Mac,并且你安裝了 brew。如下:
brew install nginx
第一步,打包你的代碼。

第二步,修改你的 nginx? 配置文件。Mac 是 /usr/local/etc/nginx/nginx.conf。修改 server root 中的配置,指向你項目打包后的靜態文件存放的地址。
server {
listen 8080;
server_name localhost;
location / {
- root html/static;
# 項目打包后的靜態文件存放的地址
+ root /Users/guangpingfeng/Documents/shopee/projects/yapi;
index index.html index.htm;
}
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
第三步,啟動 nginx。至此,你就可以通過 http://0.0.0.0:8080 訪問你的頁面了,其跟正式環境的前端打包資源是一致的。
# 啟動
nginx
其它關于 nginx 更多命令:
- 退出服務:nginx -s quit
- 強制關閉服務:nginx -s stop
- 重載服務:nginx -s reload (重啟,服務不會中止)
- 驗證配置文件:nginx -t
- 使用配置文件:nginx -c
- 使用幫助:nginx -h
有沒有簡單一點的——whistle
這里不對 whistle 的過多介紹,感興趣的可以看我之前的一篇文章——前端應該知道的web調試工具——whistle[1]。
使用 whistle 的思路,就是使用本地打包出來的資源代理到線上。
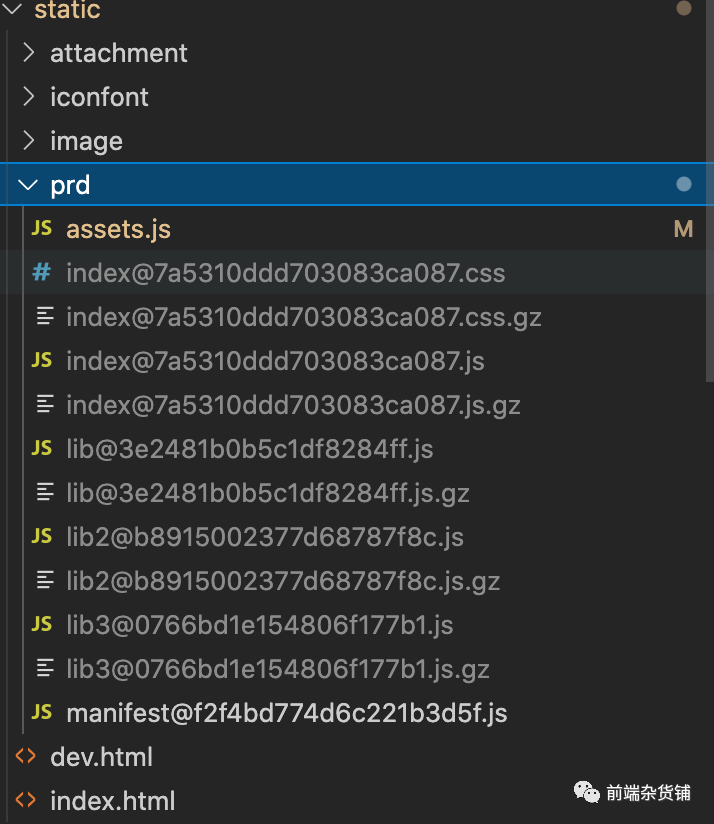
以上面的例子為例。我們希望線上訪問 static/prd? 目錄下的靜態資源能夠訪問到本地打包出來的資源。只需要配置這么一條規則(這里演示的域名我都使用 www.test.com)。whistle 會根據匹配 url 的剩余路徑自動補齊本地文件路徑,并自動忽略后面的請求參數:
www.test.com/static/prd file:///Users/projects/yapi/static/prd
比如訪問 https://www.test.com/static/prd/lib3@d380218b438aef3811b2.js? 會代理到本地的 file:///Users/projects/yapi/static/prd/lib3@d380218b438aef3811b2.js。
這個是非常有用的,但是有一些時候,你會發現打包出來的 md5 串不一樣,這種情況可以使用通配符匹配的方式。
匹配模式必須以 ^ 開頭(如果需要限制結束位置可以用 ,為通配符,支持通過0...9 獲取通配符匹配的字符串,其中 $0 表示整個請求 url。
上面的例子的規則就可以表示如下:
^www.test.com/prd/**.*.* file:///Users/projects/yapi/static/prd/$1.$3
在訪問 www.test.com/prd/index.xxxx.js 的時候,實際上訪問的是 file:///Users/projects/yapi/static/prd/index.js。(注意,這個時候,本地打包出來的代碼是不帶有 md5 的)。
live 數據和本地環境不同
這種情況,最快的方式,就是讓 QA 給我復制一份 live 的數據,我直接把接口返回的數據代理到本地請求復現。這個通過 whistle 其實可以很簡單實現,不展開細說。
另外,我們平時開發,實際上就是本地起了一個服務,用 webpack 做構建時,習慣引入 webpack-dev-server 做內存靜態服務器,其提供了 proxy 負責做一層代理,我們通過匹配后端接口,然后通過 target 指向 live 環境。
proxy: {
'/api': {
target: `https://www.test.com,
changeOrigin: true,
onProxyRes(proxyRes, _, res) {
// ****
},
},
},
同理,完全可以用 whistle 進行解決,一條規則搞定。
^http://0.0.0.0:9528/api/*** https://www.test.com/api/$1
最后
你有遇到過,本地沒有問題,線上有問題么?你們一般是怎么解決的呢?希望本文能夠給你一些思路。
參考
- 用whistle實現map local[2]
- vue項目打包本地后通過nginx解決跨域??[3]
參考資料
[1]前端應該知道的web調試工具——whistle: https://juejin.cn/post/6861882596927504392。
[2]用whistle實現map local: https://juejin.cn/post/6844903600611819534。
[3]vue項目打包本地后通過nginx解決跨域??: https://juejin.cn/post/6956774987722129416。

































