太實用了!四種方法教你輕松制作交互式儀表板!

讓客戶深刻記住你的數據洞察和發現的最好方式,是創建交互式儀表板。為什么要互動呢?一方面是比較有趣,另一方面是客戶對動作的記憶比靜態的洞察力更深刻。
在本文中,我給大家分享 4 款 Python 工具包,使用它們為數據科學項目創建交互式儀表板非常的棒。喜歡本文記得收藏、關注、點贊。
1、Widgets
Ipywidgets(縮寫為 Widgets) 是一個代碼簡單直觀的交互式包,它為 Jupyter Notebooks 中的 GUI 提供 HTML 架構。
該包允許我們直接在 Jupyter Notebook 單元中創建交互式儀表板。

只需幾行代碼,你就可以將 Jupyter Notebook 改為儀表板。讓我用幾行代碼展示如何做到這一點。
首先,我們需要安裝所需的包。
pip install ipywidgets
然后,我們需要在 Jupyter Notebook 中啟用 Ipywidgets。要啟用它,請在命令提示符中傳遞以下代碼。
jupyter nbextension enable --py widgetsnbextension
我們可以在 Jupyter Notebook 中創建交互式儀表板,并配備所有必要的軟件包。我將使用泰坦尼克號樣本數據進行舉例。
import seaborn as sns
titanic = sns.load_dataset('titanic')
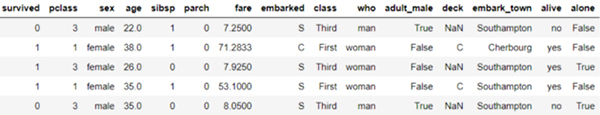
titanic.head()

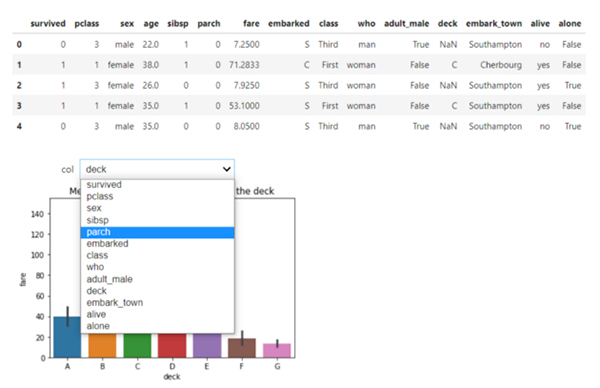
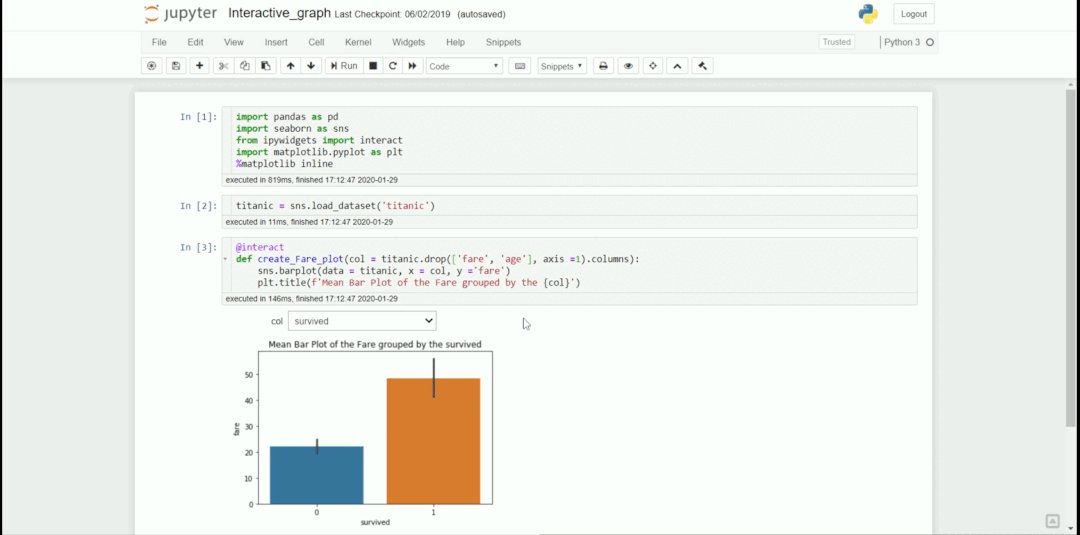
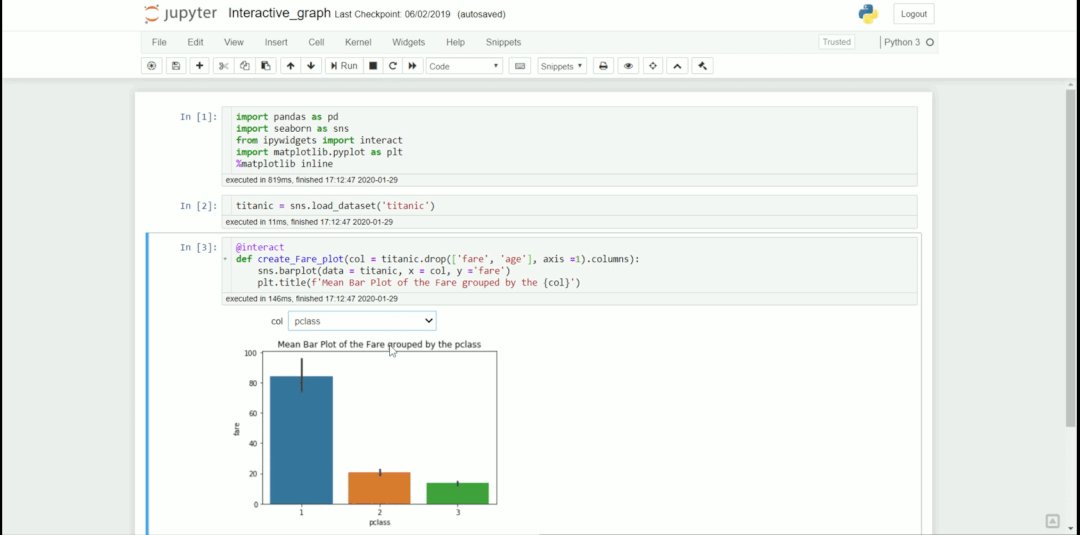
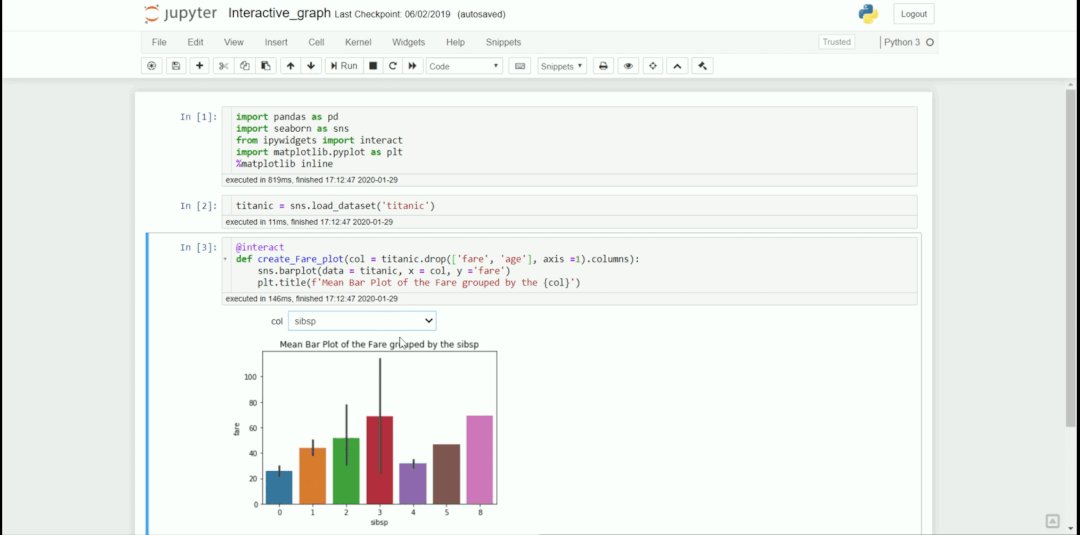
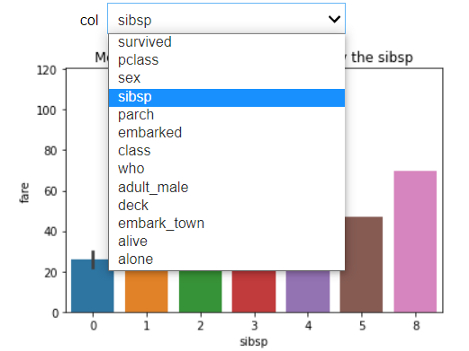
我想創建一個交互式儀表板,獲取按類別變量分組的泰坦尼克號票價平均值。在這種情況下,使用如下代碼:
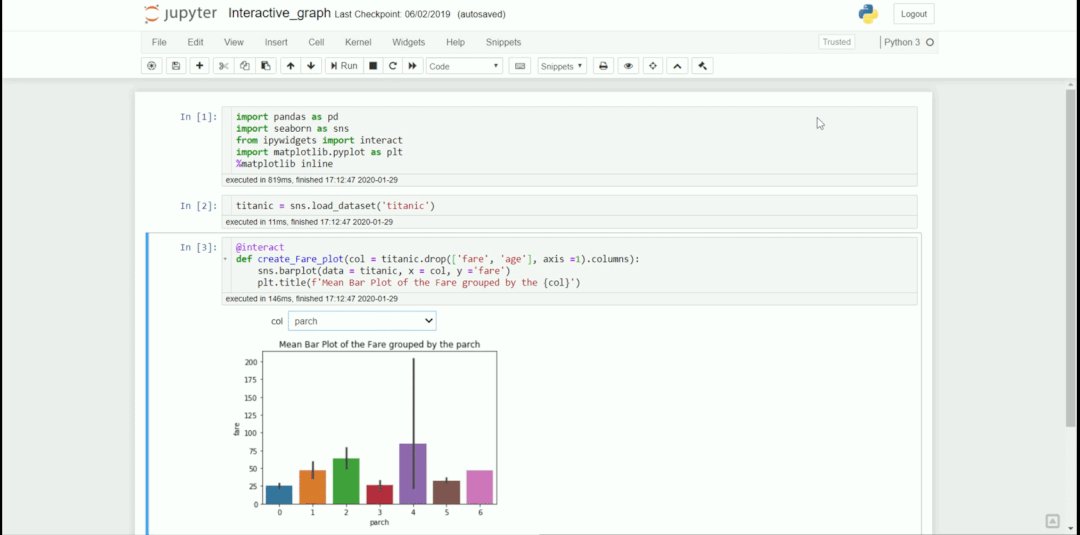
#Creating the interactive dashboard
from ipywidgets import interact
def create_fare_plot(col = titanic.drop(['fare', 'age'], axis =1).columns):
sns.barplot(data = titanic, x = col, y ='fare')
plt.title(f'Mean Bar Plot of the Fare grouped by the {col}')

通過添加@interact代碼,我們啟動了交互過程。
2、Voila
Voila-dashboards 是一個簡單的 Python 包,它將一個簡單的 Jupyter Notebook 變成一個漂亮的 Web 儀表板。
只需一行安裝代碼,我們就可以快速渲染 Jupyter Notebook。
讓我們安裝 Voila-dashboards。
pip install voila
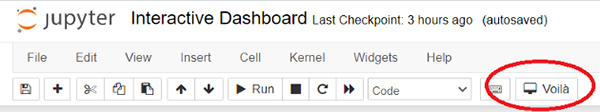
完成 Voila 包的安裝后,刷新 Jupyter Notebook 并查看 notebook 選項卡。在那里你會發現一個新的 Voila 按鈕。

現在按下按鈕,即可自動生成 Voila 儀表板。
3、Dash by Plotly
Dash by Plotly 是一個開源 Python 包,它是基于 Plotly 可視化的低代碼框架包。
要試用 Dash,先安裝軟件包。
pip install dash
安裝完成后,我將使用以下代碼創建一個簡單的 Titanic 儀表板。
import dash
from dash import dcc, html
import plotly.express as px
import pandas as pd
import seaborn as sns
app = dash.Dash()
df = sns.load_dataset('titanic')
fig = px.scatter(
df,
x="fare",
y="age",
size="pclass",
color="alive",
hover_name="embark_town",
log_x=True,
size_max=60
)
app.layout = html.Div(children = [
html.H1(children='Titanic Dashboard'),
dcc.Graph(id="fare_vs_age", figure=fig)])
if __name__ == "__main__":
app.run_server(debug=True)
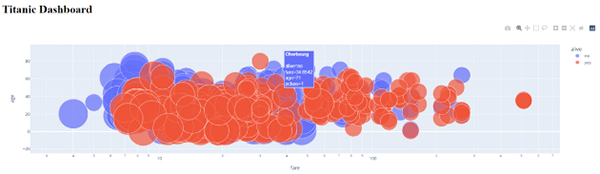
運行上述代碼后,將在默認(http://127.0.0.1:8050/)中啟動儀表板。

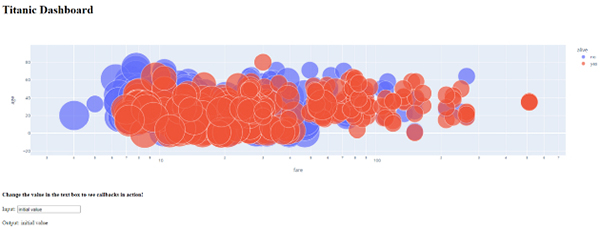
我們可以添加一個回調交互來讓用戶輸入具有特定的輸出。
import dash
from dash import dcc, html, Input, Output
import plotly.express as px
import pandas as pd
import seaborn as sns
app = dash.Dash()
df = sns.load_dataset('titanic')
fig = px.scatter(
df,
x="fare",
y="age",
size="pclass",
color="alive",
hover_name="embark_town",
log_x=True,
size_max=60
)
app.layout = html.Div(children = [
html.H1(children='Titanic Dashboard'),
dcc.Graph(id="fare_vs_age", figure=fig),
#Add interactive callback here
html.H4("Change the value in the text box to see callbacks in action"),
html.Div([
"Input: ",
dcc.Input(id='my-input', value='initial value', type='text')
]),
html.Br(),
html.Div(id='my-output'),
])
.callback(
Output(component_id='my-output', component_property='children'),
Input(component_id='my-input', component_property='value')
)
def update_output_div(input_value):
return f'Output: {input_value}'
if __name__ == "__main__":
app.run_server(debug=True)

Dash by Plotly 在創建儀表板時非常方便,它提供了許多有用的 API。
4、Streamlit
Streamlit 是一個開源 Python 包,旨在為數據科學家和機器學習項目創建一個 Web 應用程序。

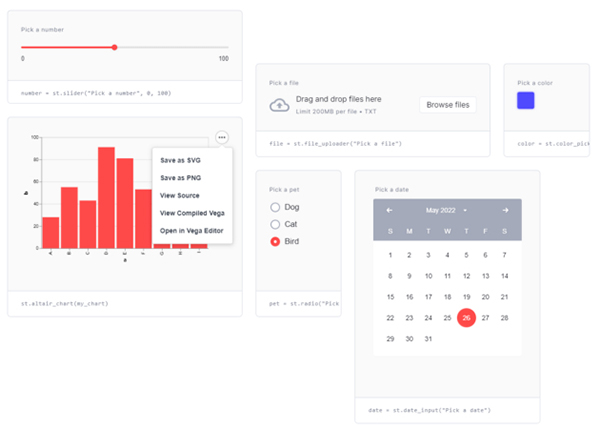
Streamlit 提供的 API 易于任何初學者使用,非常適合希望以交互方式構建其數據組合的任何人。
讓我們先安裝 Streamlit 包。
pip install streamlit
安裝過程完成后,我們可以創建交互式儀表板。
讓我給你下面的代碼示例。
import streamlit as st
import pandas as pd
import plotly.express as px
import seaborn as sns
df = sns.load_dataset('titanic')
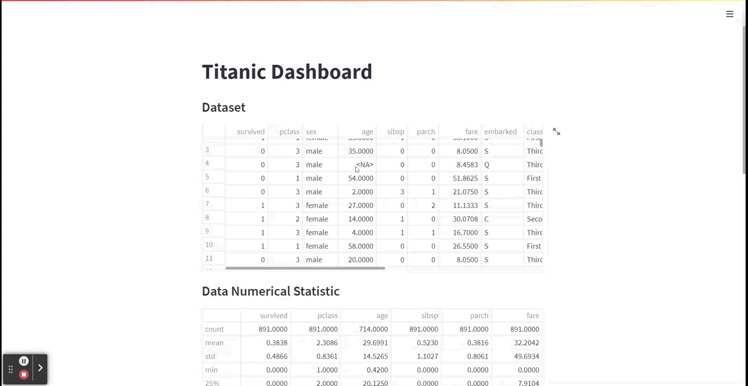
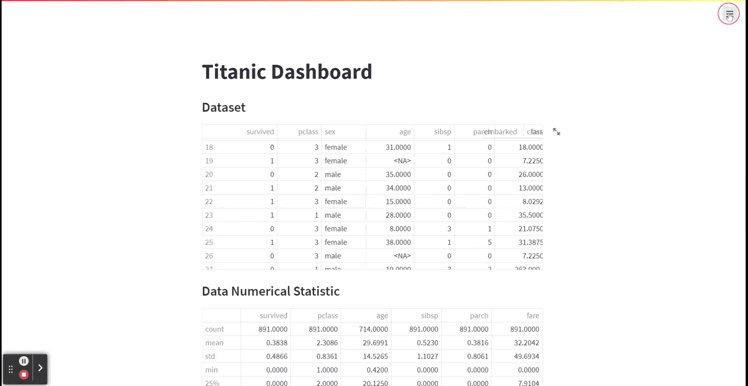
st.title('Titanic Dashboard')
st.subheader('Dataset')
st.dataframe(df)
st.subheader('Data Numerical Statistic')
st.dataframe(df.describe())
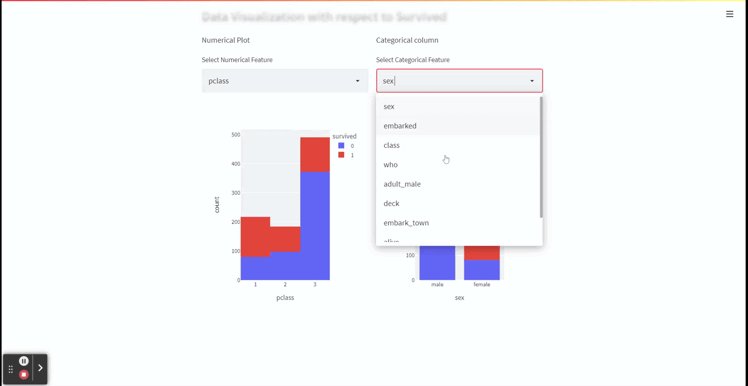
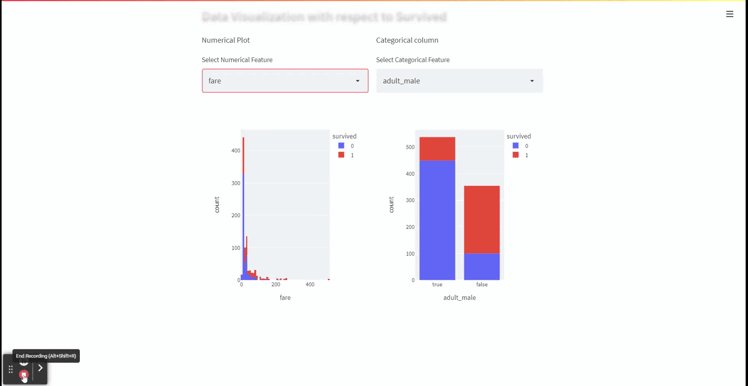
st.subheader('Data Visualization with respect to Survived')
left_column, right_column = st.columns(2)
with left_column:
'Numerical Plot'
num_feat = st.selectbox(
'Select Numerical Feature', df.select_dtypes('number').columns)
fig = px.histogram(df, x = num_feat, color = 'survived')
st.plotly_chart(fig, use_container_width=True)
with right_column:
'Categorical column'
cat_feat = st.selectbox(
'Select Categorical Feature', df.select_dtypes(exclude = 'number').columns)
fig = px.histogram(df, x =cat_feat, color = 'survived' )
st.plotly_chart(fig, use_container_width=True)
使用 VScode 將文件保存為 titanic_st.py,然后在終端中運行該代碼。
streamlit run titanic_st.py

Streamlit 在上述地址上運行,我們可以訪問我們的儀表板。

使用上面的簡單代碼,我們創建了一個交互式儀表板,API 并不難理解,我們只使用最少數量的代碼。
結論
當我們需要展示數據科學項目時建議用交互式儀表板,它將改善大大改善用戶體驗。