TS typeof 操作符原來有這五種用途!

在 JavaScript 中你可以通過 typeof 操作符來獲取變量的類型,那么你知道在 TypeScript 中 typeof 操作符有哪些用途么?
本文阿寶哥將介紹 typeof 操作符的幾種常見的應用場景,在以后的項目中,也許你就可以用得上了。
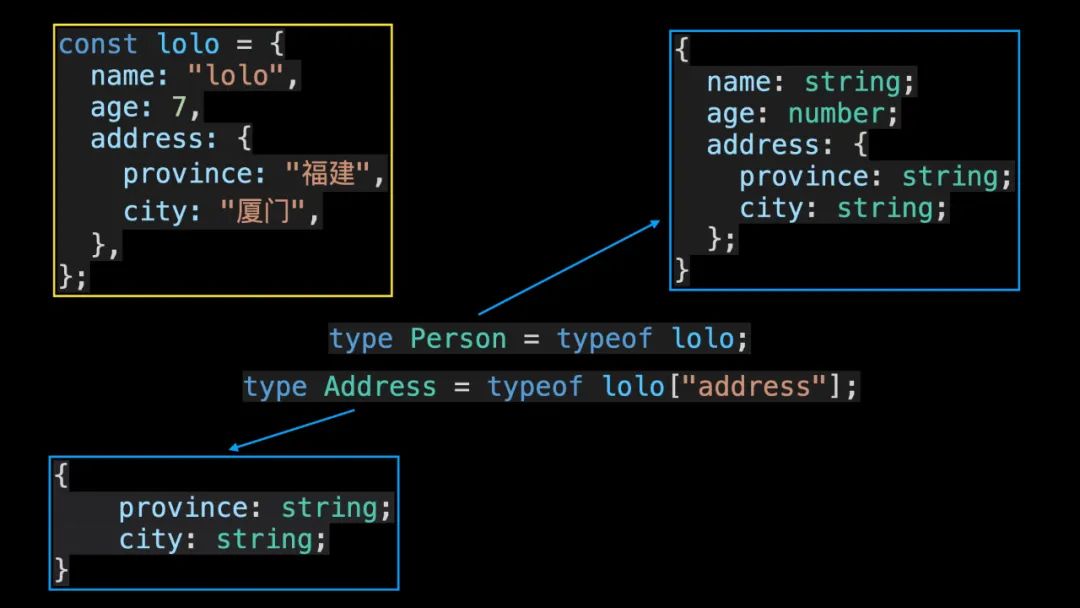
這是一個普通的 JavaScript 對象,在 TypeScript 中你可以使用 type 或 interface 來定義該對象的類型。有了該對象類型之后,你就可以利用 TypeScript 內置的工具類型,比如 Partial、Required、Pick 或 Readonly 等來處理對象類型,從而滿足不同的業務需求。
const lolo = {
name: "lolo",
age: 7,
address: {
province: "福建",
city: "廈門",
},
};
interface Person {
name: string;
age: number;
address: {
province: string;
city: string;
};
}
對于簡單的對象來說,這也許不算什么。但對于嵌套層級比較深的復雜大對象來說,手動定義其類型會令人腦殼疼。針對這個問題,你可以使用 typeof 操作符:
type Person = typeof lolo;
type Address = typeof lolo["address"];

相比前面手動定義類型,使用 typeof 操作符之后是不是覺得簡單很多。在 TypeScript 中,枚舉類型是一種特殊的類型,它會被編譯成普通的 JavaScript 對象:
enum HttpMethod {
Get,
Post,
}
"use strict";
var HttpMethod;
(function (HttpMethod) {
HttpMethod[HttpMethod["Get"] = 0] = "Get";
HttpMethod[HttpMethod["Post"] = 1] = "Post";
})(HttpMethod || (HttpMethod = {}));
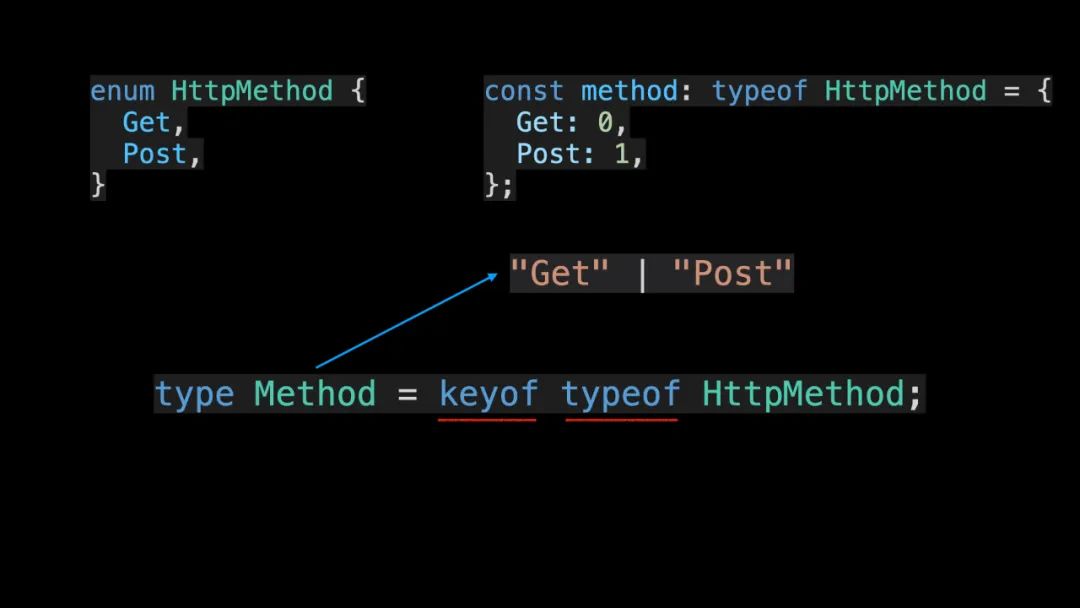
因此,你也可以對枚舉類型使用 typeof 操作符。但這往往沒有多大的實際用途,處理枚舉類型時,一般還會搭配 keyof 操作符:
const method: typeof HttpMethod = {
Get: 0,
Post: 1,
};
type Method = keyof typeof HttpMethod; // "Get" | "Post"

由以上結果可知,利用 keyof 和 typeof 操作符,你就可以獲取枚舉類型的所有屬性名。
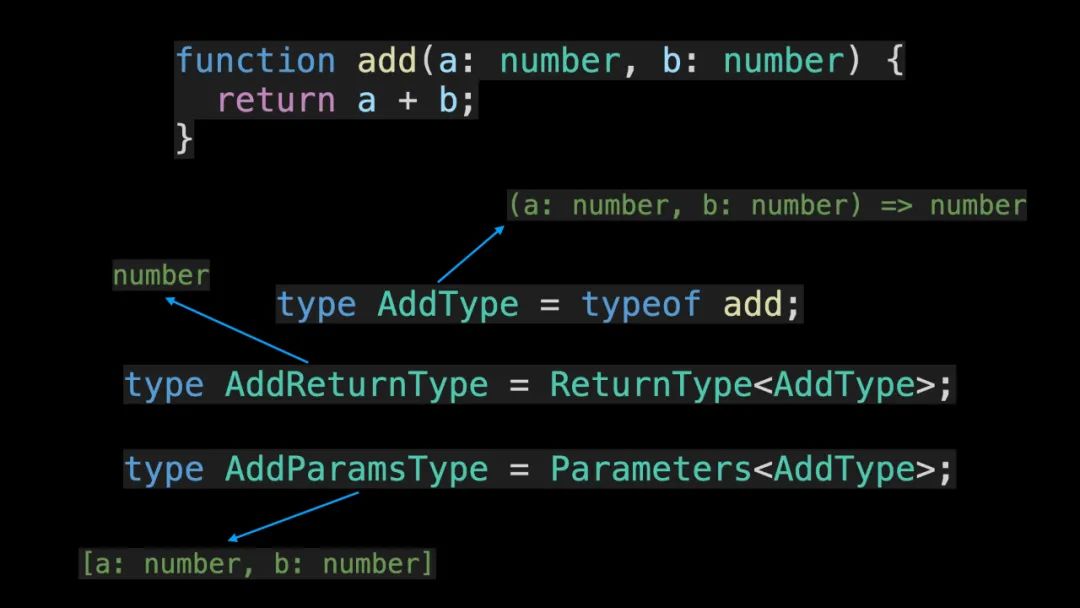
在日常工作中,typeof 操作符還有另一個比較常見的使用場景。即利用它來獲取函數對象的類型,在獲取對應的函數類型之后,你可以繼續利用 TypeScript 內置的 ReturnType 和 Parameters 工具類型來分別獲取函數的返回值類型和參數類型:
function add(a: number, b: number) {
return a + b;
}
type AddType = typeof add; // (a: number, b: number) => number
type AddReturnType = ReturnType<AddType> // number
type AddParamsType = Parameters<AddType> // [a: number, b: number]

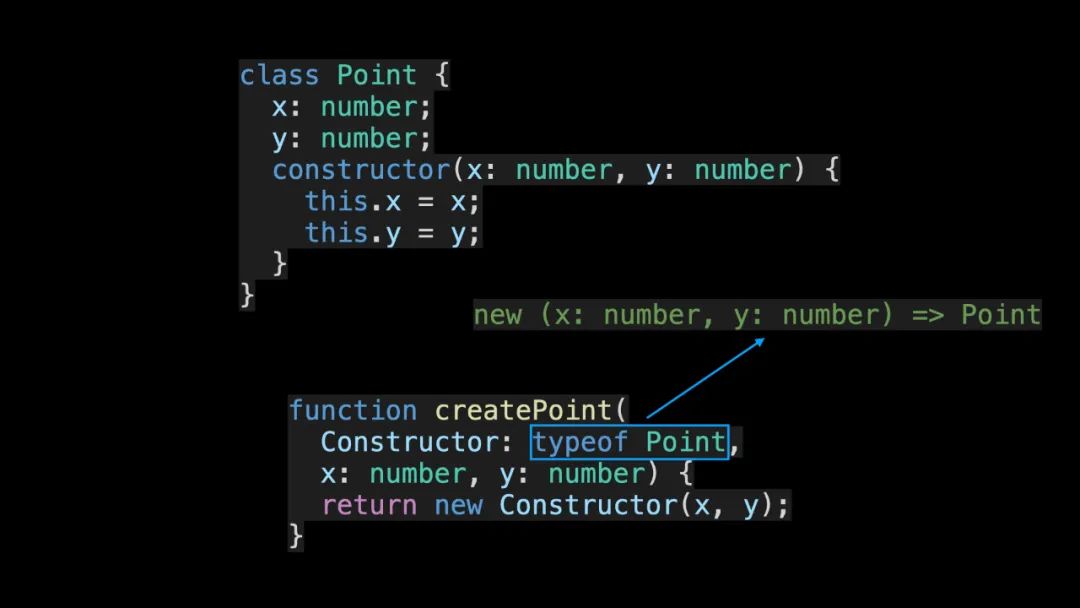
既然 typeof 操作符可以處理函數對象,那么它可以處理 Class 么?答案是可以的。
class Point {
x: number;
y: number;
constructor(x: number, y: number) {
this.x = x;
this.y = y;
}
}
// new (x: number, y: number) => Point
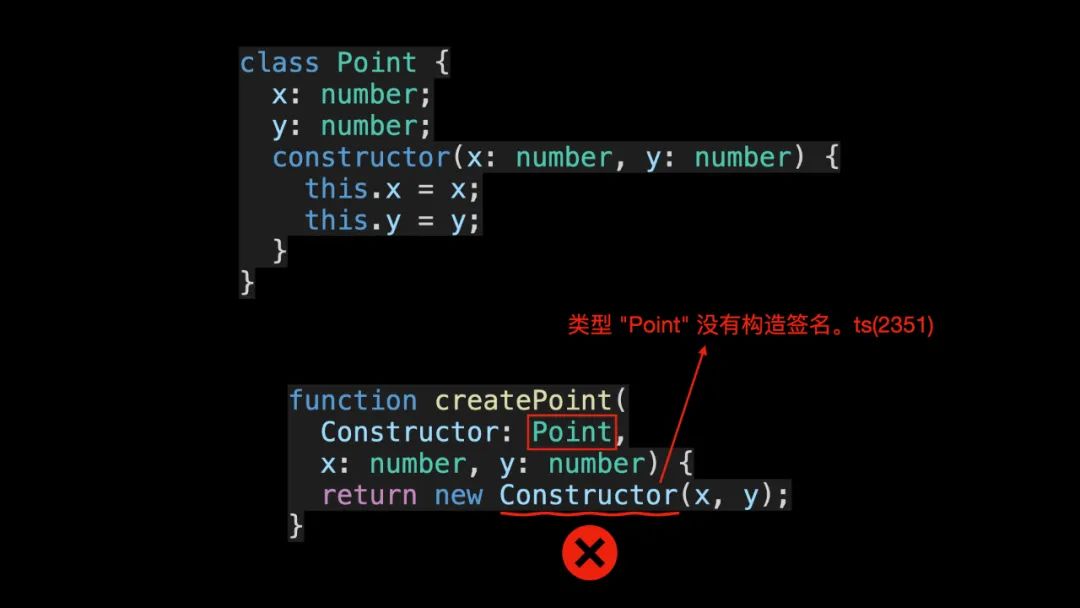
function createPoint(Constructor: typeof Point, x: number, y: number) {
return new Constructor(x, y);
}

在以上代碼中,createPoint 是一個工廠函數,用于快速創建 Point 類的實例。通過 typeof 操作符,你就可以獲取 Point 類對應的構造簽名,從而實現相應的類型校驗。在定義 Constructor 參數類型時,如果不使用 typeof 操作符的話,將會出現以下錯誤信息:
function createPoint(Constructor: Point, x: number, y: number) {
return new Constructor(x, y); // Error:類型 "Point" 沒有構造簽名。ts(2351)
}

此外,在使用 typeof 操作符的過程中,如果你想要獲取更精確的類型,那么你可以結合 TypeScript 3.4 版本中引入的 const 斷言。具體的使用方式如下:
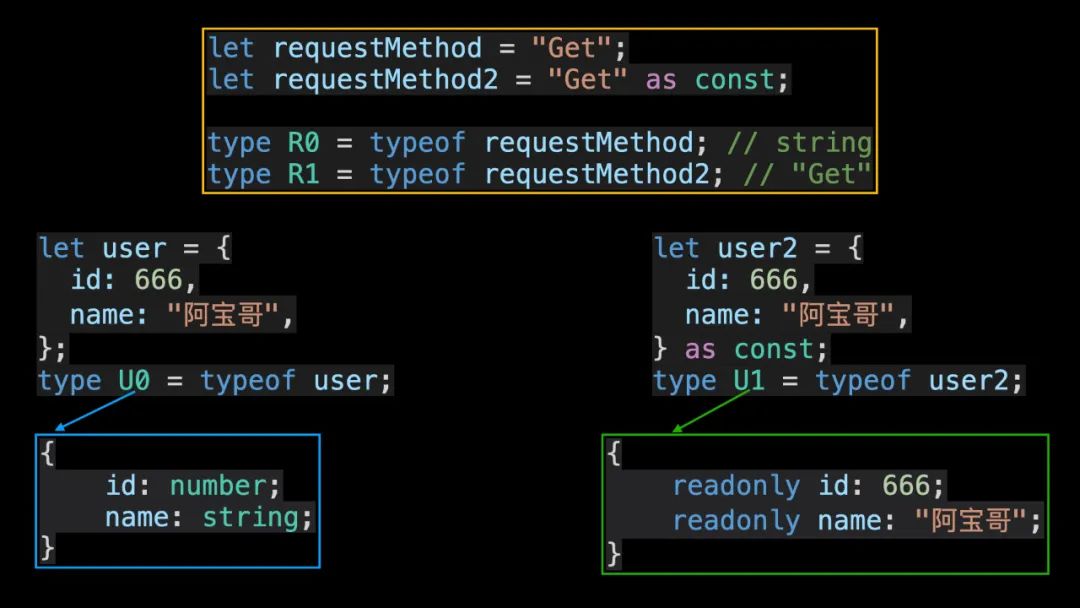
let requestMethod = "Get";
let requestMethod2 = "Get" as const;
type R0 = typeof requestMethod; // string
type R1 = typeof requestMethod2; // "Get"
let user = {
id: 666,
name: "阿寶哥",
};
let user2 = {
id: 666,
name: "阿寶哥",
} as const;
// { id: number; name: string; }
type U0 = typeof user;
// type U1 = { readonly id: 666; readonly name: "阿寶哥"; }
type U1 = typeof user2;

由以上結果可知,使用 const 斷言之后,再利用 typeof 操作符,我們就可以獲得更精確的類型。
關于 const 斷言相關的知識點,感興趣的話,你可以自行了解一下。而如果你對前面使用過的 keyof 操作符還不了解的話,可以觀看 “??TS 內置工具類型中的 keyof 操作符有啥用???” 這篇文章。































