使用 Nocalhost 開發 Rainbond 上的微服務應用
本文將介紹如何使用 Nocalhost 快速開發 Rainbond 上的微服務應用的開發流程以及實踐操作步驟。
Nocalhost 可以直接在 Kubernetes 中開發應用,Rainbond 可以快速部署微服務項目,無需編寫Yaml,Nocalhost 結合 Rainbond 加速我們的微服務開發效率。
一. 簡介
Nocalhost[1] 是一款開源的基于 IDE 的云原生應用開發工具:
直接在 Kubernetes 集群中構建、測試和調試應用程序。
提供易于使用的 IDE 插件(支持 VS Code 和 JetBrains),即使在 Kubernetes 集群中進行開發和調試,Nocalhost 也能保持和本地開發一樣的開發體驗。
使用即時文件同步進行開發:即時將您的代碼更改同步到遠端容器,而無需重建鏡像或重新啟動容器。
Rainbond[2] 是一款云原生應用管理平臺:
使用簡單,不需要懂容器、Kubernetes和底層復雜技術,支持管理多個Kubernetes集群,和管理企業應用全生命周期。主要功能包括應用開發環境、應用市場、微服務架構、應用交付、應用運維、應用級多云管理等。
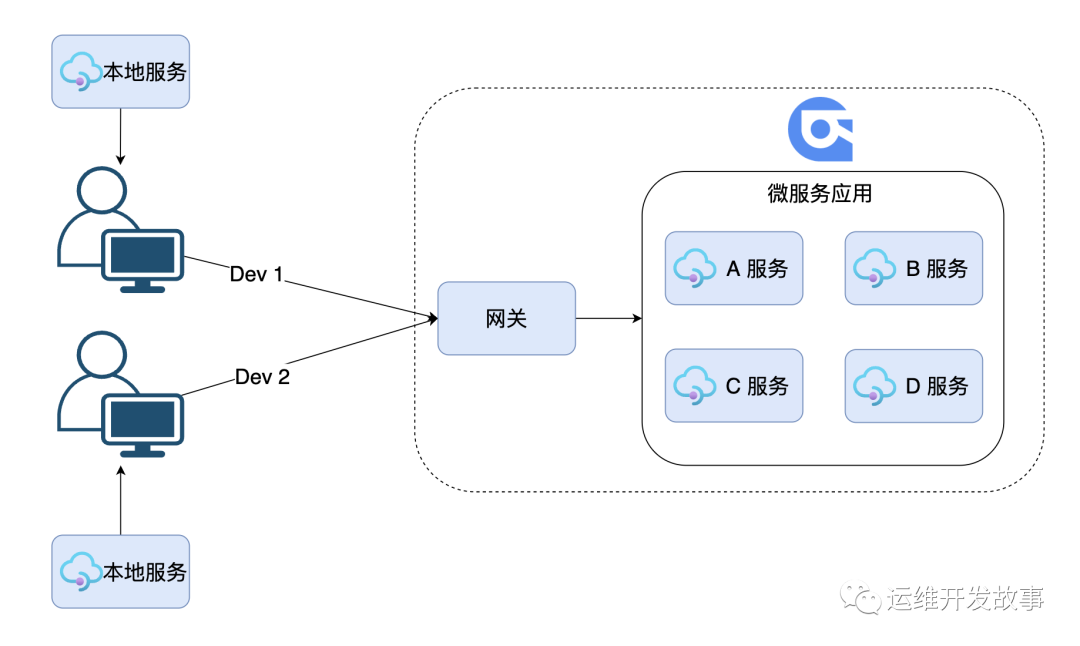
二. 本地 + Rainbond 開發微服務
以前我們在本地 + Rainbond 開發微服務時,要開發的模塊我們運行在本地,其他模塊運行在 Rainbond 上,我們通過 Rainbond 的網關與本地進行通信、聯調。

這樣會遇到一些問題:
- 多人協作開發聯調困難
- 本地環境差異化
- 無法通過注冊中心(Nacos)調用其他微服務
- 遠程Debug較難
- 受限于本地資源
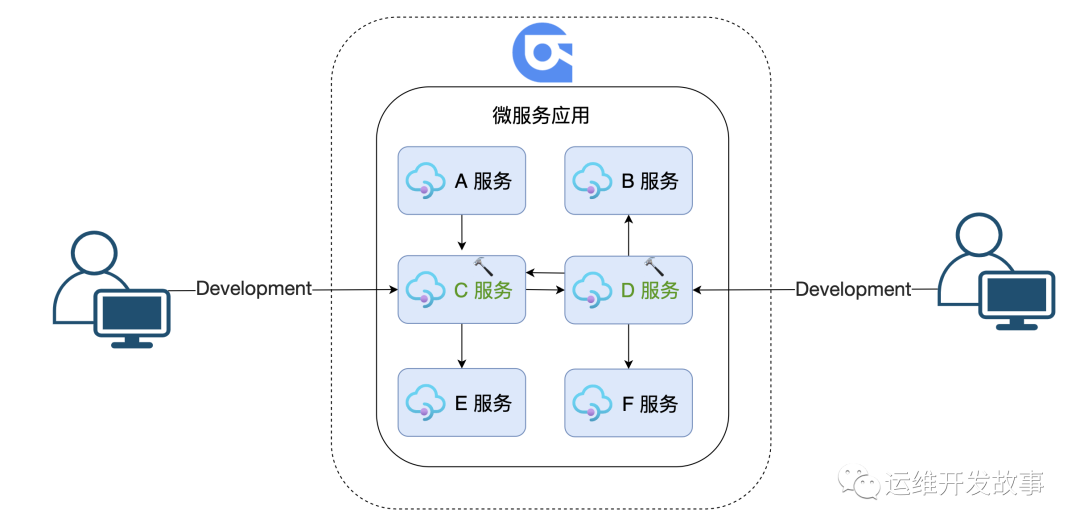
三. 使用 Nocalhost + Rainbond 開發微服務
現在我們通過 Nocalhost + Rainbond 開發微服務時,所有服務都運行在 Rainbond 上,當要開發時本地 Vscode 直連到 Rainbond 組件中,并與本地代碼實時同步到 Rainbond 組件中。多人開發聯調時,可通過 Rainbond 內置的 Service Mesh 進行服務之間聯調。

使用 Nocalhost 開發,可以解決本地開發時遇到的問題:
- 多人聯調開發更便捷
- 服務都運行在 Rainbond 上,不再受限于本地
- 與生產環境更接近
- 遠程Debug
- 通過注冊中心(Nacos)調用其他微服務組件
四. 實踐操作步驟
Nocalhost 目前支持兩種開發模式:
- Repliace DevMode
- Duplicate DevMode
本篇將主要介紹 Replace DevMode,當進入 Replace DevMode 時,Nocalhost 會對 組件 執行以下操作:
- 將副本數縮減為 1
- 替換容器的鏡像為開發鏡像
- 增加一個 sidecar 容器。
- 轉發一個本地端口到文件同步服務器。
- 啟動本地文件同步客戶端。
- 打開遠程終端。
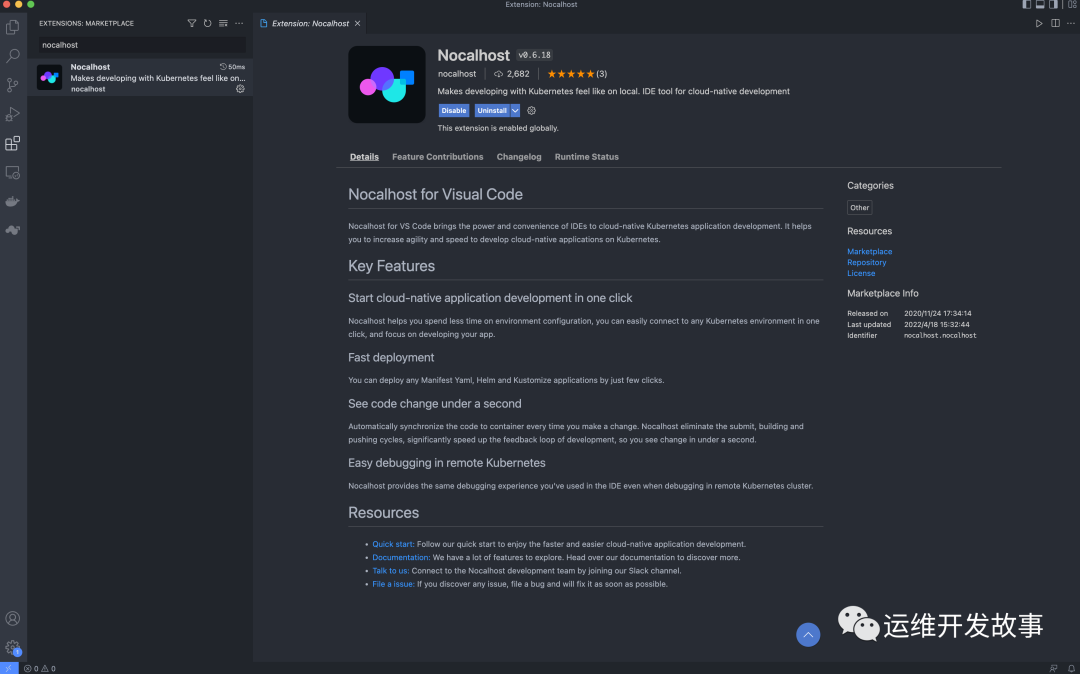
4.1 安裝 Nocalhost 插件
Nocalhost 支持 VScode JetBrains ,這里我們主要介紹 VScode 插件安裝[3]參考官網文檔。
- 打開 VScode,點擊左側的 Extension 按鈕
 圖標
圖標 - 在搜索框中輸入 Nocalhost 選擇 Nocalhost 插件,并點擊 Install 按鈕

4.2 安裝 Rainbond
我們選擇 基于主機安裝 Rainbond[4]。
4.3 Nocalhost 對接 Rainbond 集群
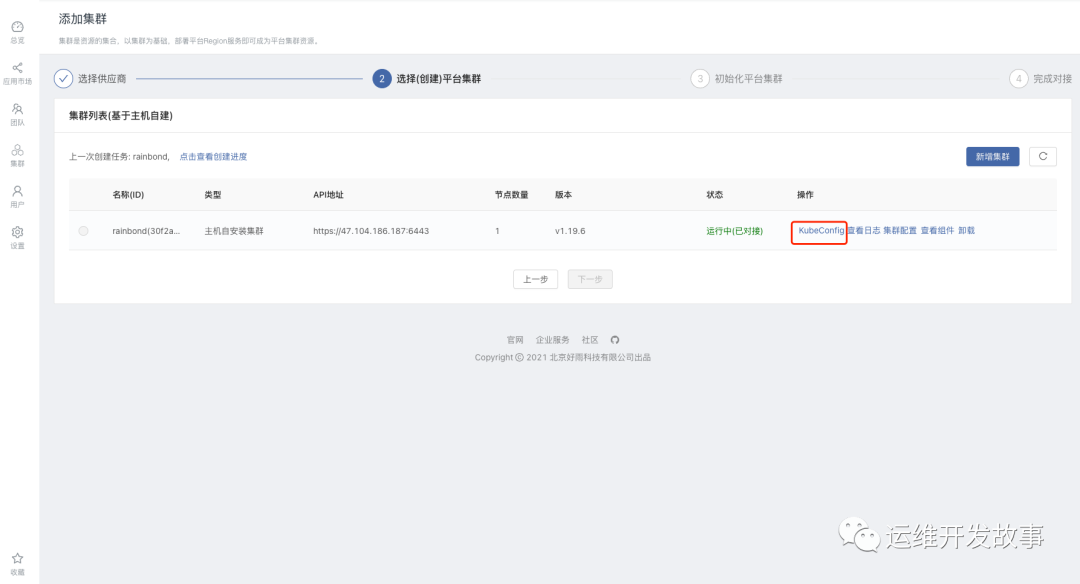
- 獲取 kubeconfig 文件,進入 Rainbond 集群視圖 -> 點擊節點配置 -> kubeconfig。

- 我們將 kubeconfig 文件復制到本地并保存為 yaml 文件。
- 打開 Vscode,點擊按鈕
 ,打開 Nocalhost 插件,選擇 Connect to Cluster,選擇我們 kubeconfig 文件的路徑,點擊 Add Cluster,添加集群。
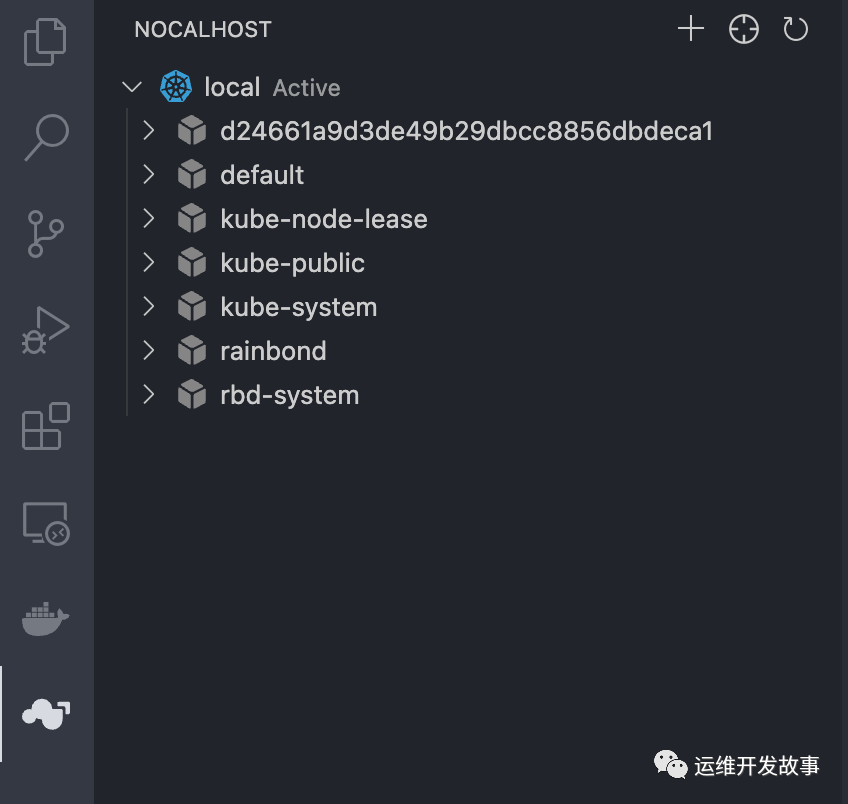
,打開 Nocalhost 插件,選擇 Connect to Cluster,選擇我們 kubeconfig 文件的路徑,點擊 Add Cluster,添加集群。 - 添加完成后,如下圖:

4.4 在 Rainbond 上部署 Spring Cloud 微服務
- 這里選擇從開源應用商店安裝 Spring Cloud Pig 微服務組件,在應用商店中搜索 Pig 進行安裝。
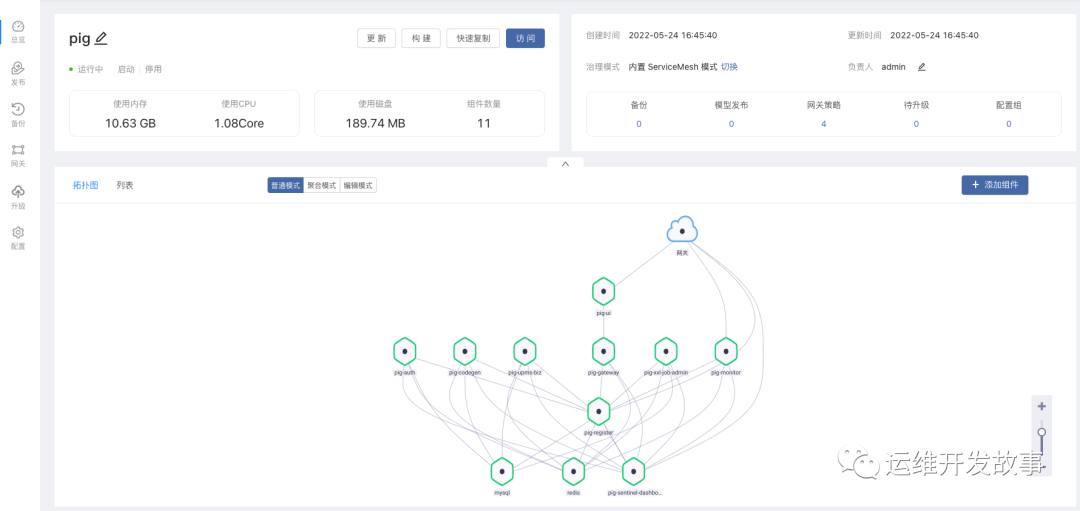
- 部署完成后,效果如下:

4.5 進入 Nocalhost 開發模式
上面我們已經在本地 Vscode 中對接好了集群,并且也已經在 Rainbond 中安裝了 Spring Cloud Pig 微服務,那么接下來我們在本地 Vscode 中選擇其中一個組件進行開發,這里為了效果更明顯,選擇開發 pig-ui 組件。
Spring Cloud Pig 后端[5]
Spring Cloud Pig 前端[6]
4.5.1 克隆 Pig-ui 代碼到本地
git clone https://gitee.com/zhangbigqi/pig-ui
4.5.2 啟動本地開發
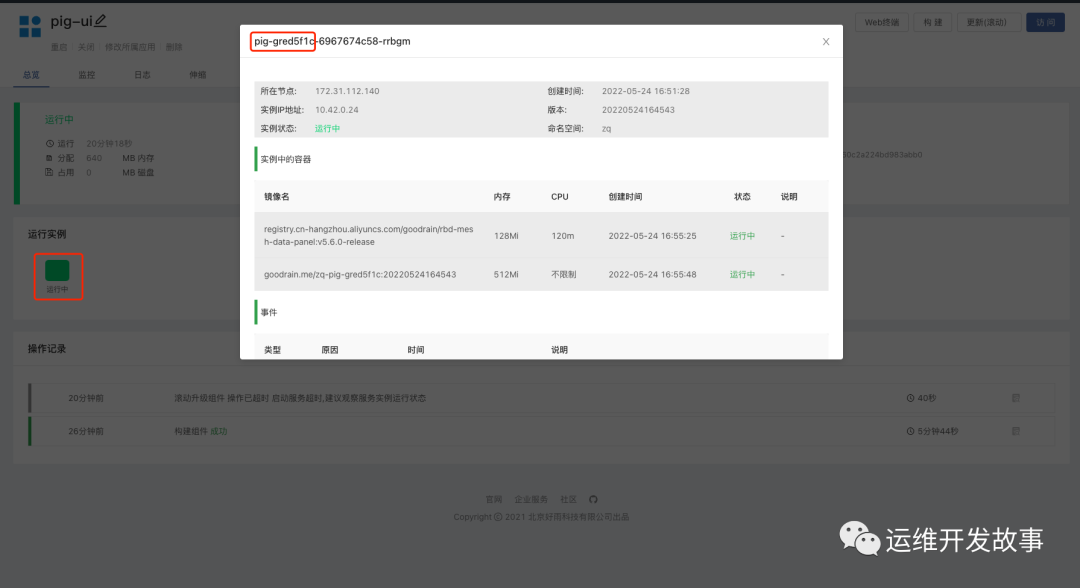
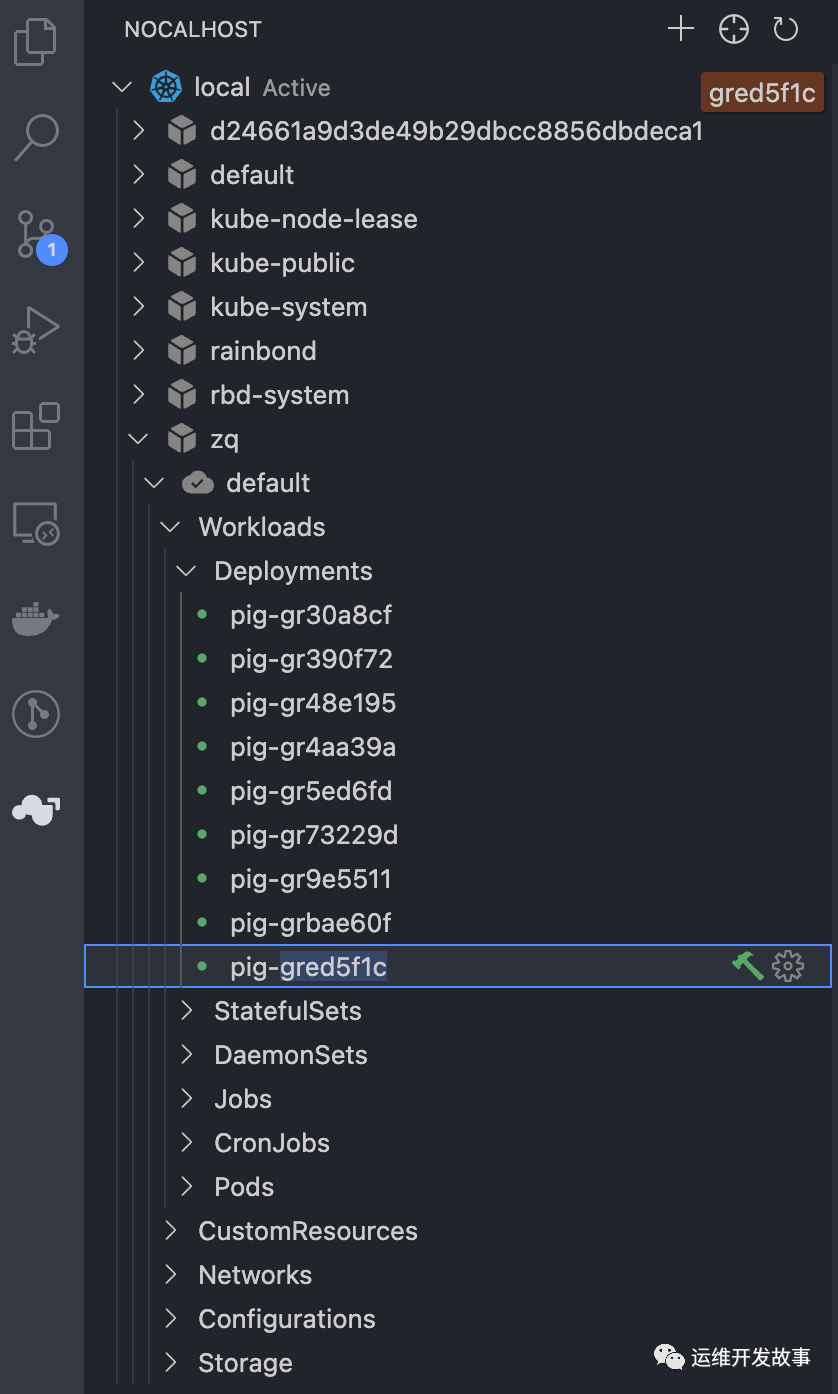
打開 Vscode,點擊按鈕 ,找到我們的 Pig-ui 組件,由于該應用是從開源應用商店中安裝,Deployment名稱是自動生成的字符串,我們需要在組件中查詢下。
,找到我們的 Pig-ui 組件,由于該應用是從開源應用商店中安裝,Deployment名稱是自動生成的字符串,我們需要在組件中查詢下。


我們點擊旁邊的??進入開發模式,
- 提示選擇容器,我們選擇 gred5f1c 這個容器,剩下那個容器是 Rainbond 的 Mesh 容器,用于內部通信,不可替換。
- 提示指定源代碼目錄,選擇我們剛剛克隆下來的代碼目錄。
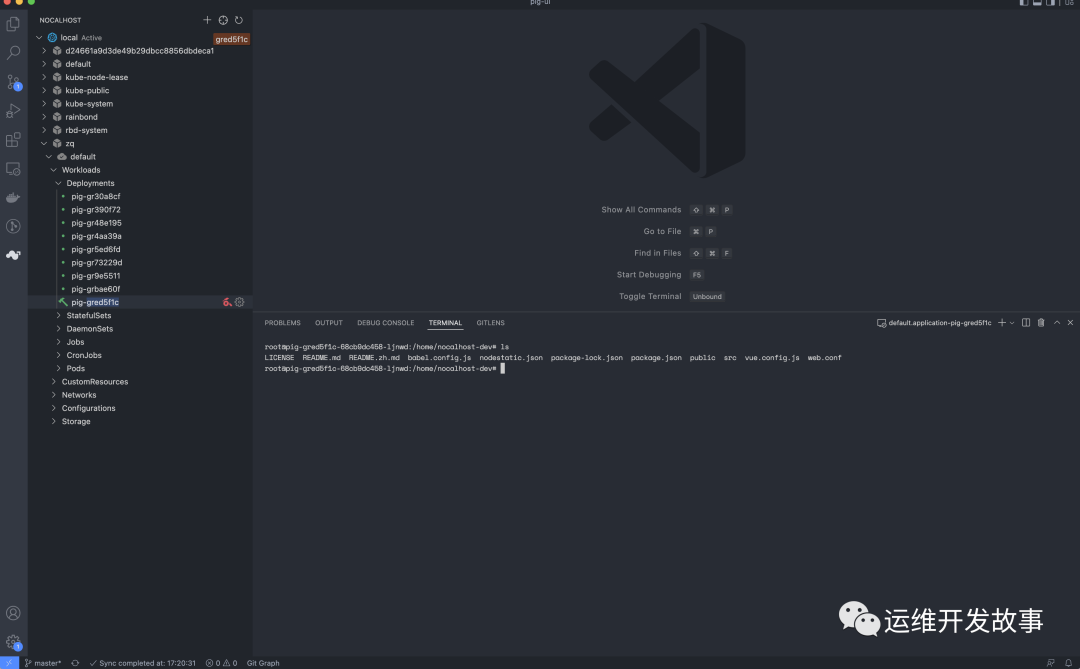
- 等待片刻后,會默認打開遠端容器的終端界面并且容器內的文件會與本地實時同步,如下:

4.5.3 啟動項目
- 安裝項目依賴,執行
npm install
運行項目
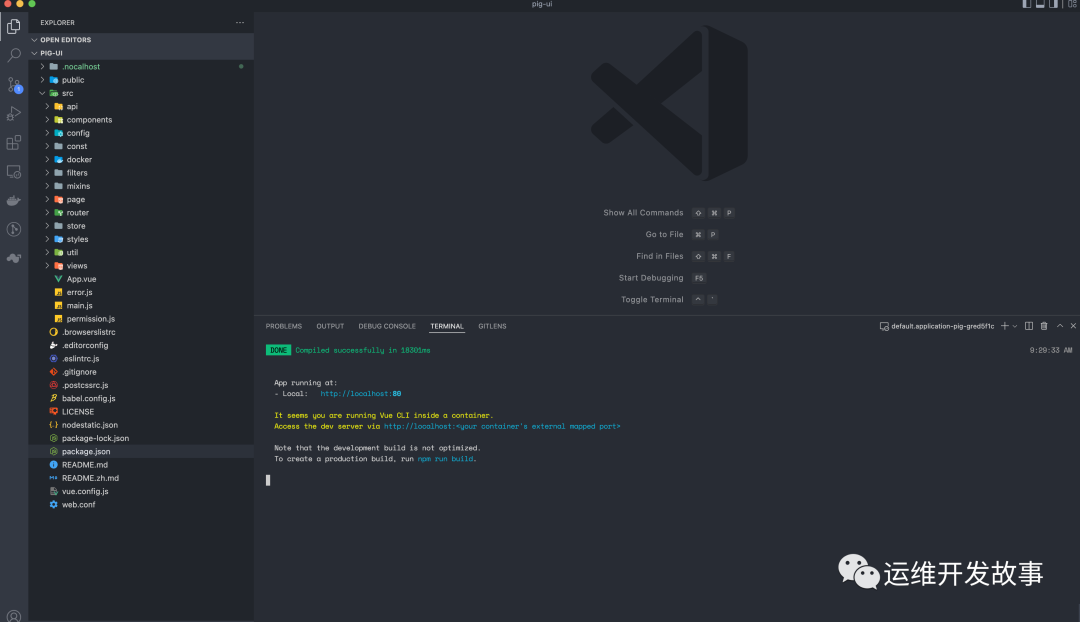
npm run dev
啟動后效果如下,容器內端口為 80。

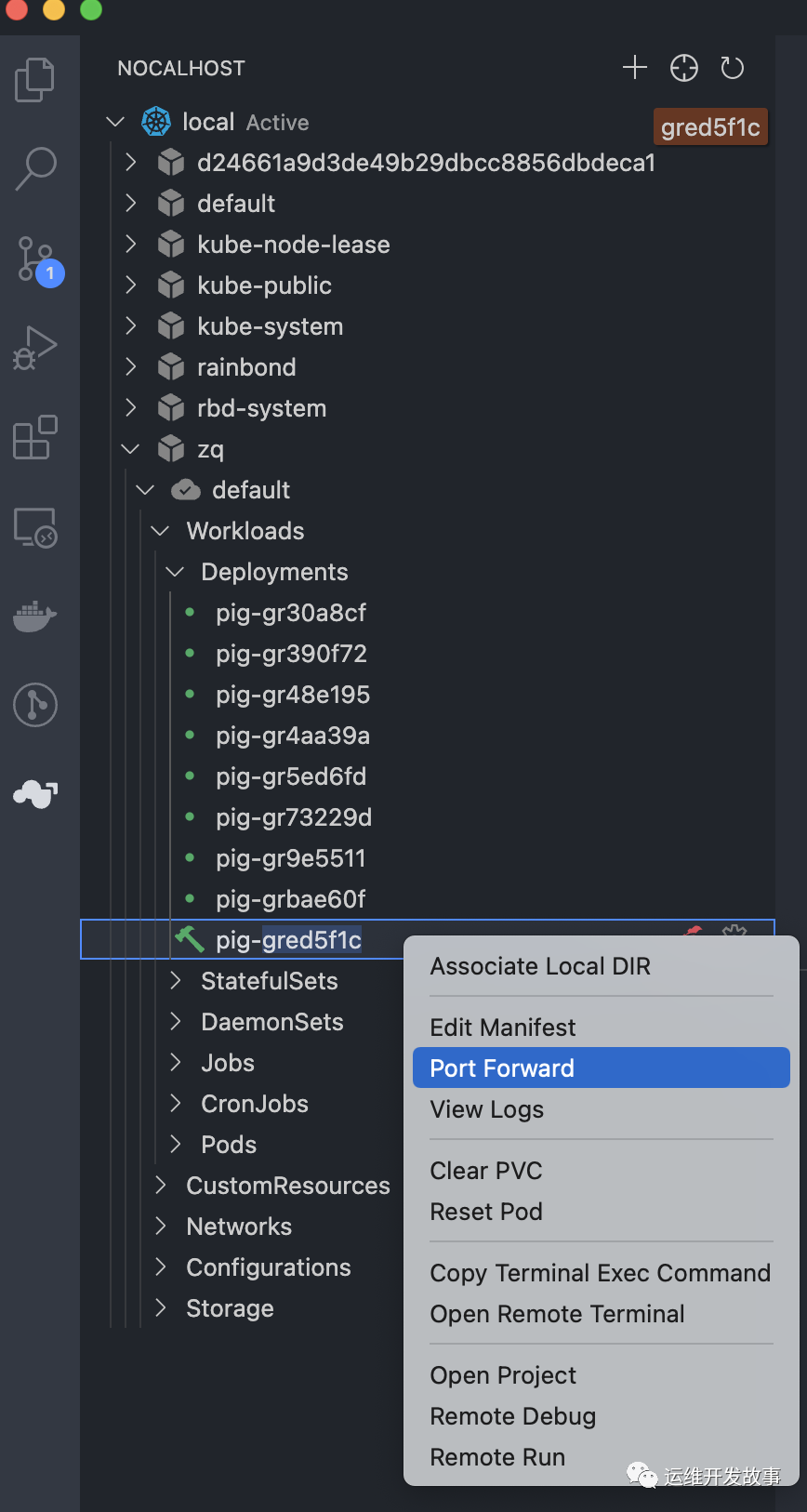
開啟端口轉發,點擊按鈕 ,找到我們的 Deployment,右鍵選擇 Port Forward,Add Port Forward,輸入 38000:80 將容器的80端口轉發到本地的38000端口。
,找到我們的 Deployment,右鍵選擇 Port Forward,Add Port Forward,輸入 38000:80 將容器的80端口轉發到本地的38000端口。

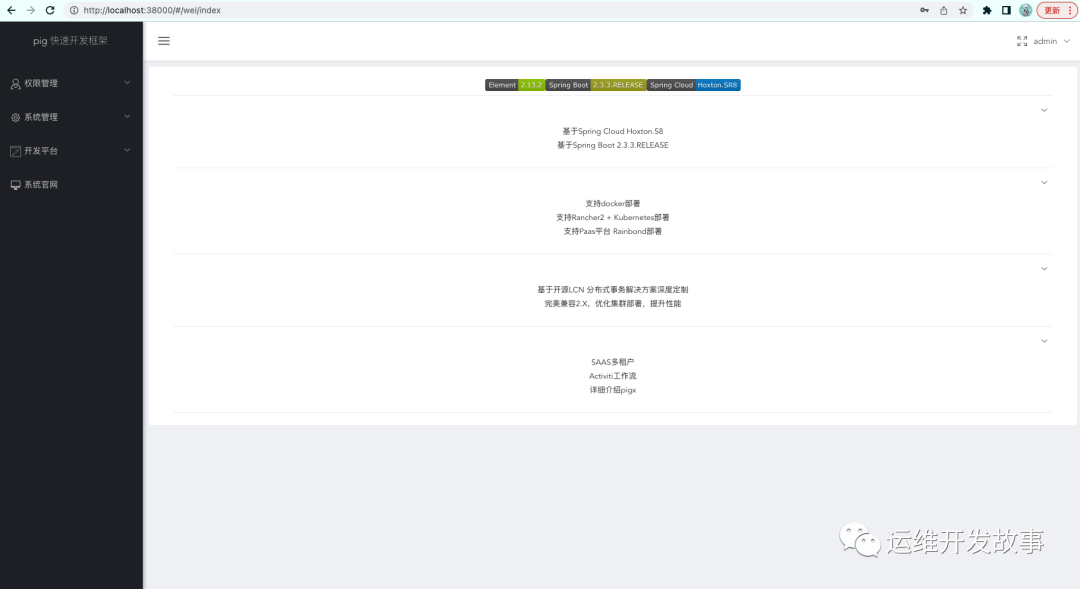
- 通過 http://localhost:38000 可以訪問到頁面,并且也可以正常登錄。

4.5.4 修改代碼查看效果
上面已經演示了如果通過本地訪問到遠端容器內的服務,接下來我們修改代碼看下效果。
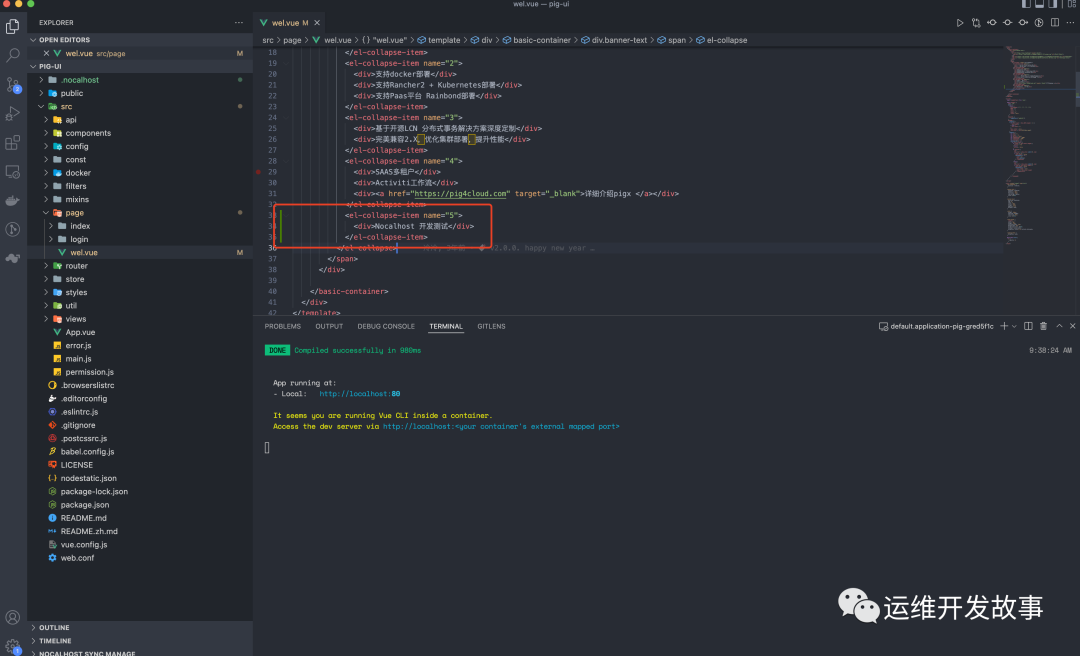
修改 src/page/wel.vue,新增一段代碼,保存。可以發現,當我們保存的時候,終端中就自動重啟了,與本地開發效果一致。
文件的修改會實時同步到容器中。

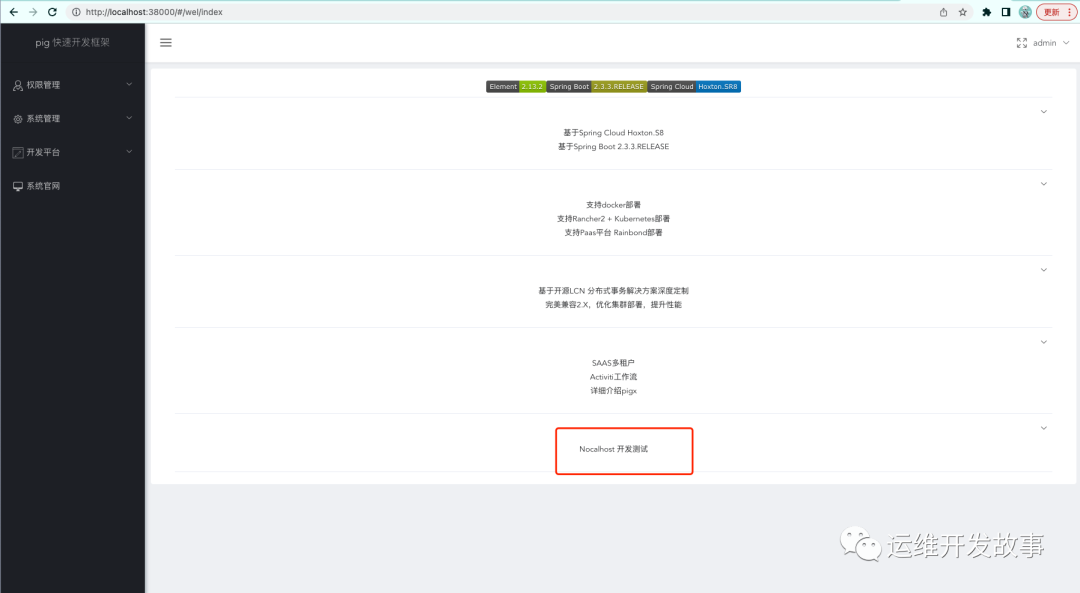
刷新頁面http://localhost:38000,可以看到修改的內容已生效。

寫在最后
通過以上的實踐步驟,我們已經可以通過 Nocalhost 開發 Rainbond 上的微服務應用,擺脫本地開發,進入云原生快速開發,提升我們的開發效率。
本文僅介紹了基本的開發,還可以為項目配置 Nocalhost開發配置[7] 等等,小伙伴們可以自行探索。
[1]Nocalhost: https://nocalhost.dev
[2]Rainbond: https://www.rainbond.com/docs
[3]VScode 插件安裝: https://nocalhost.dev/docs/installation
[4]基于主機安裝 Rainbond: https://www.rainbond.com/docs/installation/install-with-ui/host-install-with-ui
[5]Spring Cloud Pig 后端: https://gitee.com/zhangbigqi/pig
[6]Spring Cloud Pig 前端: https://gitee.com/zhangbigqi/pig-ui[7]Nocalhost開發配置: https://nocalhost.dev/docs/config/config-overview-en
本文為作者張齊投稿,作者為云原生愛好者,歡迎各位投稿。