前端自動腳本中常見的幾個問題,你遇到了嗎?
公司有個審核平臺,下班時間沒人審核,審核速度更是著急人,所以老板讓我寫一個能夠自動審核的腳本,只用于下班時間。我就開始了自己的第一個自動腳本。
自動腳本沒有想象中那么難,作為一個前端,我們依舊使用我們最擅長的 js 。寫一段需要執行的 js 代碼,然后放入到調試器中回車執行,此時我們的自動腳本就能正常跑起來嘍!
示例:

沒有寫過自動腳本的前端,趕緊看過來!寫自動腳本常見的幾個問題分別如下:
問題1:獲取到的元素是為 null ?
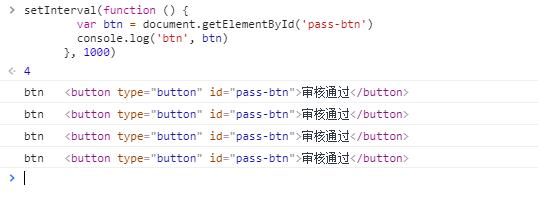
我們通常直接使用 document.getElementById('btn') 就可以穩定地獲取到元素,但是我今天在別人的網站里,審查元素的時候,可以找到 id 為 btn 的元素,但是在調試器中獲取到的一直是 null 。
現象:document.getElementById('pass-btn') 直接獲取時,返回的是 null ,調試器中選中元素,然后再獲取元素時,此時獲取到的元素不為空。
原因:檢查頁面結構中是否包含 iframe 結構,如果元素是包含在 iframe 引入的外部文件中,就會出現上述問題。
解決辦法:先找到 iframe ,在當前對象中查找 DOM
var iframe = window.document.getElementById('myframe')
var test = iframe.contentWindow.document.getElementById('pass-btn')
console.log('-->', test)
contentWindow 是一個只讀屬性,返回指定 iframe 的窗口對象,各個瀏覽器均支持。
此時就能很穩定的查找到元素了,不需要其他任何操作。
問題2:使用 js 添加的點擊事件無效?
js 中觸發點擊事件有兩種方式:click 和 onclick 。
現象:自己在本地寫的觸發點擊事件,使用的 onclick() 在本地示范的時候,可以觸發,沒有任何問題,如:
<a href="javascript:;" id="btn" onclick="alert('2')">
確定
</a>
<script>
var btn = document.getElementById('btn')
btn.onclick()
</script>
此時如果換成:
var btn = document.getElementById('btn')
btn.addEventListener('click', () => {
console.log('執行')
})
btn.onclick()
此時的點擊事件就會失效,運行腳本的時候靜靜躺那不執行,我們來看看 click 與 onclick 的區別?
click 是一個方法, onclick 是一個事件。
方法是寫語句直接調用,即顯示調用,可以觸發 onclick 事件,事件一般都以 on 開頭,不需要程序調用,事件觸發的函數會在相應的事件觸發時調用。
所以寫自動腳本時,使用 click 去調用,模擬用戶的點擊操作。
問題3:調試器中斷點如何避開?
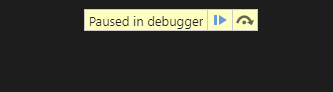
有經驗的程序員會在項目重要的操作流程中加入 debugger 斷點操作,在不打開調試器的時候能夠正常運行,打開調試之后就會出現斷點,阻止我們在調試器執行腳本。我們如何忽略斷點呢?
現象:添加 debugger 后,打開調試模式,程序就會執行到斷點時停住,代碼無法繼續向下執行!

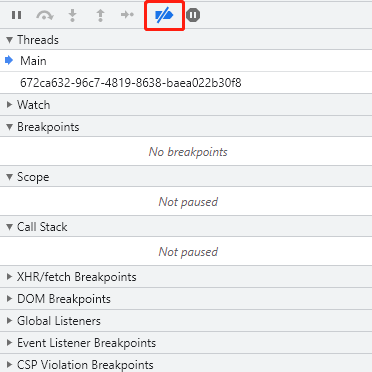
解決辦法:禁用所有斷點,如圖所示:
? ?