HarmonyOS - ArkUI(JS)之list自定義地區組件

前言
List是用來顯示列表的組件,包含一系列相同寬度的列表項,適合連續、多行地呈現同類數據。本文將使用list組件實現字母索引地區列表和可折疊地區列表。
<list-item-group>是<list>的子組件,實現列表分組功能,不能再嵌套<list>,可以嵌套<list-item>。
<list-item>是<list>的子組件,展示列表的具體項。
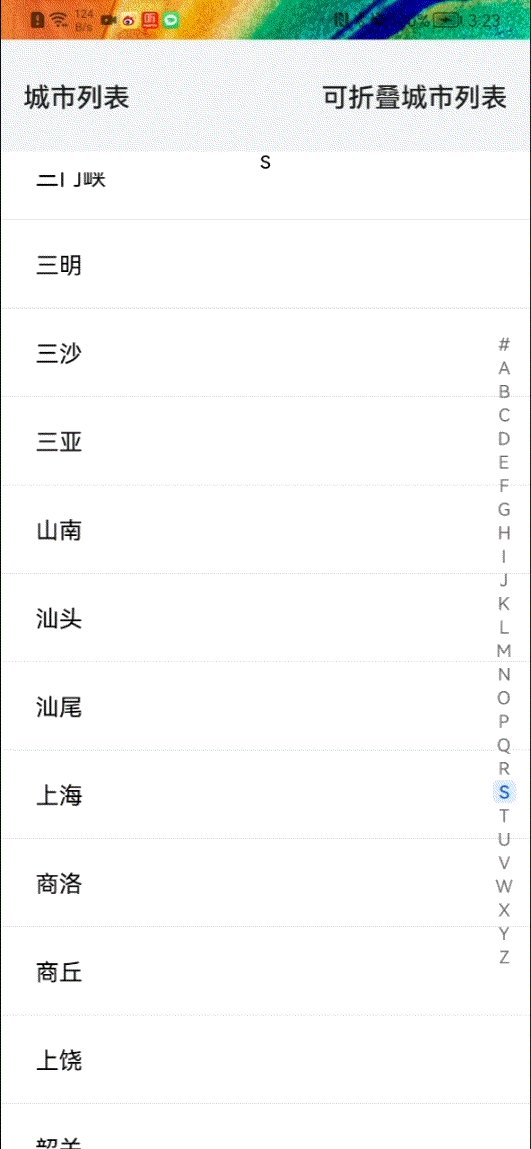
效果展示
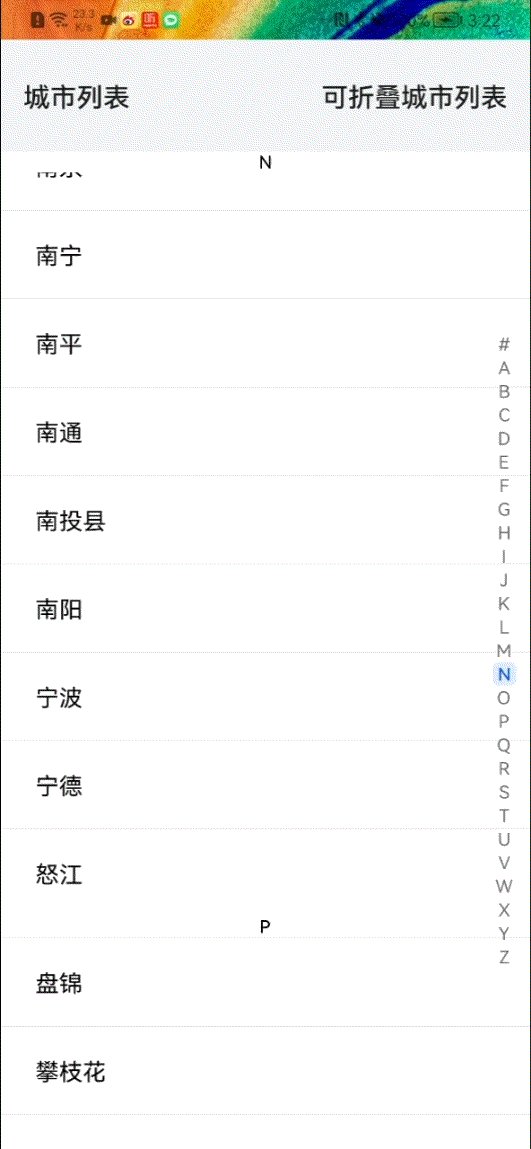
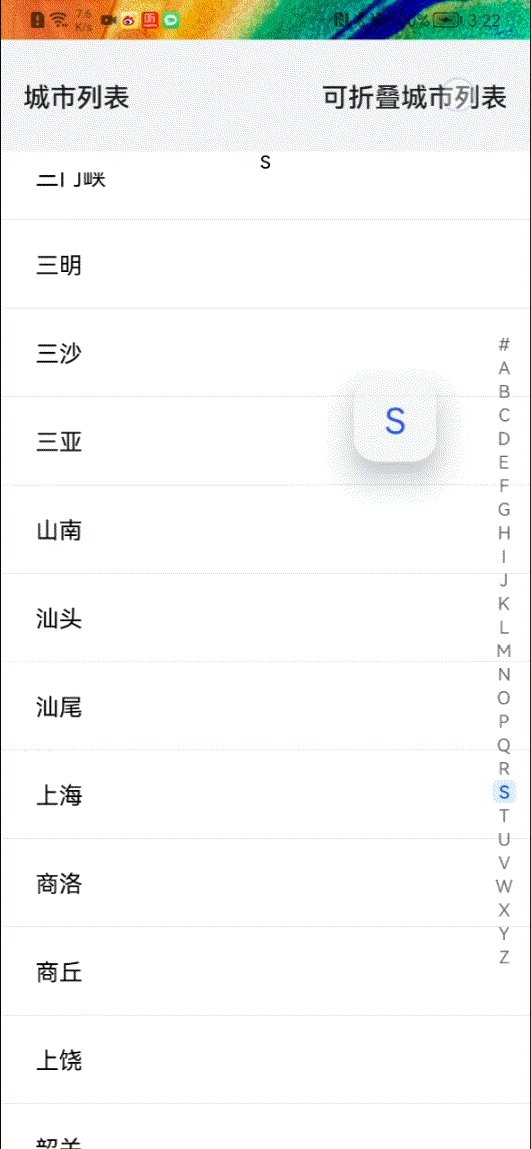
1、字母索引導航到列表對應位置。
2、列表滑動時也同步定位到字母索引處。
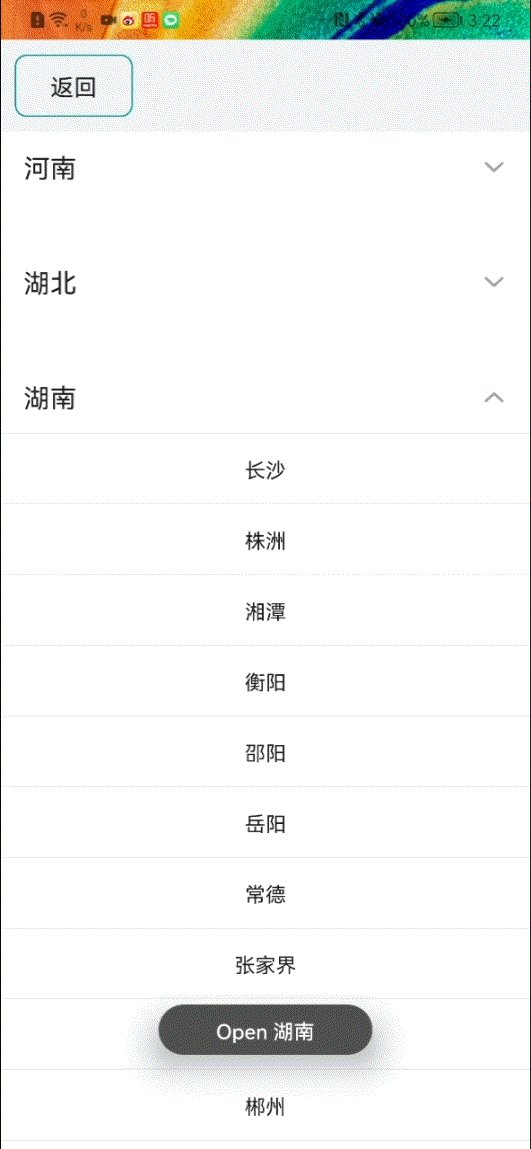
3、點擊打開折疊的城市名稱,再次點擊收起當前列表。

list
list組件通常用于列表包含一系列相同寬度的列表項。list的子組件僅支持list-item-group和list-item。
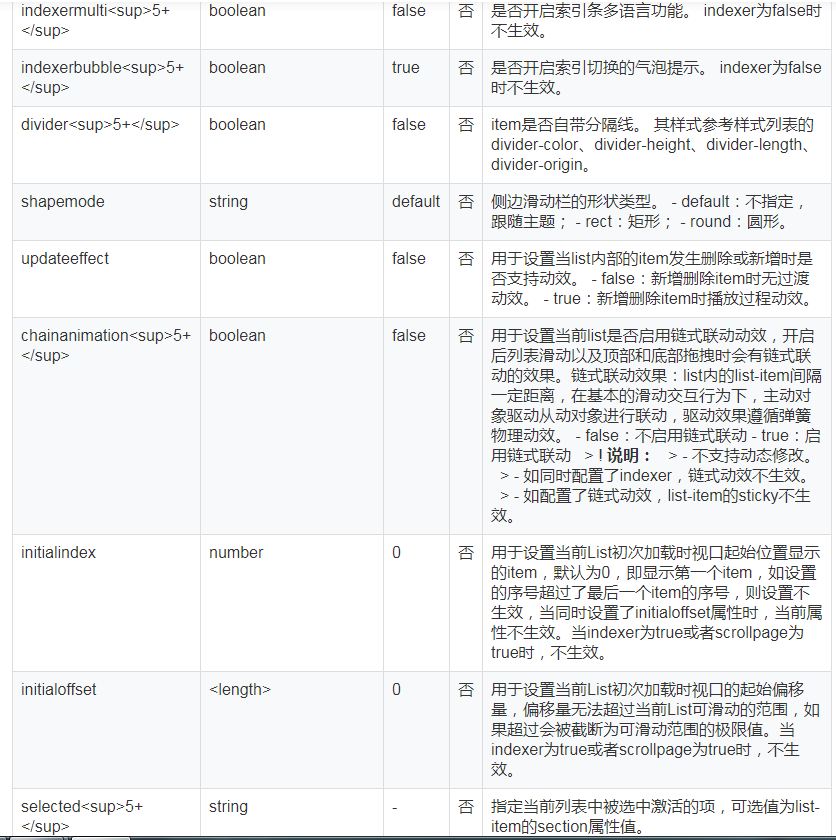
list 屬性展示


主要知識點
- ??列表容器(List)??:該組件從API version 4開始支持。
- ??循環渲染( for )??:默認$item代表數組中的元素, $idx代表數組中的元素索引。
- ??字母索引條(indexer) ??: “indexer” : “true” 表示使用默認字母索引表。
實現思路
1、城市列表布局主要結構

// 索引城市列表
<list class="list" indexer="true" >
<list-item class="item" for="{{listData}}" type="{{$item.section}}" section="{{$item.pinyin}}">
<div class="container" >
<div class="in-container" >
<text class="name">{{$item.name}}</text>
</div>
</div>
</list-item>
</list>
// 折疊城市列表
<list style="width: 100%;" id="mylist">
<list-item-group style="background-color: #fff;padding: 0;" for="listgroup in list" id="{{listgroup.name}}" ongroupcollapse="collapse" ongroupexpand="expand">
<list-item class="list-item" type="item" for="listitem in listgroup.list" @click="childData">
<div class="item-group-child" >
<div class="child-list">
<text>{{listitem.name}}</text>
</div>
</div>
</list-item>
<list-item type="item" primary="true">
<div class="item-group-child parent-child">
<text>{{listgroup.name}}</text>
</div>
</list-item>
</list-item-group>
</list>
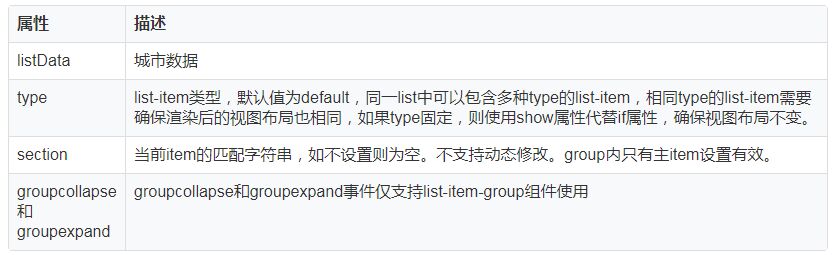
2、列表數據格式
索引字母城市列表數據。
[
{"name":"北京","pinyin":"BeiJing","id":110100},
{"name":"天津","pinyin":"TianJin","id":120100},
{"name":"石家莊","pinyin":"ShiJiaZhuang","id":130100},
{"name":"唐山","pinyin":"TangShan","id":130200}
]
折疊城市列表數據。
[
{
"id" : 140000,
"list" : [
{
"id" : 140100,
"list" : [
{
"id" : "140105",
"name" : "小店",
"pinyin" : "XiaoDian"
},
{
"id" : "140106",
"name" : "迎澤",
"pinyin" : "YingZe"
},
{
"id" : "140107",
"name" : "杏花嶺",
"pinyin" : "XingHuaLing"
},
{
"id" : "140108",
"name" : "尖草坪",
"pinyin" : "JianCaoPing"
},
{
"id" : "140109",
"name" : "萬柏林",
"pinyin" : "WanBaiLin"
},
{
"id" : "140110",
"name" : "晉源",
"pinyin" : "JinYuan"
},
{
"id" : "140121",
"name" : "清徐",
"pinyin" : "QingXu"
},
{
"id" : "140122",
"name" : "陽曲",
"pinyin" : "YangQu"
},
{
"id" : "140123",
"name" : "婁煩",
"pinyin" : "LouFan"
},
{
"id" : "140181",
"name" : "古交",
"pinyin" : "GuJiao"
}
],
"name" : "太原",
"pinyin" : "TaiYuan"
},
]
3、處理數據
城市數據較多,此處單獨放到一個文件中,使用import導入后使用。
// 初始化數據
import * as info from '../../common/city.js'
export default {
data: {
listData:[],
},
onInit() {
let cityData = info.default.city;
let citylist = [];
cityData.forEach(item => {
item.list.forEach(itemChild => {
let obj = {
name: itemChild.name,
pinyin: itemChild.pinyin,
id: itemChild.id,
}
citylist.push(obj)
});
});
this.listData = citylist;
},
}
4、字母索引導航
巧妙地結合 API 提供的indexer:是否展示側邊欄快速字母索引欄。設置為true或者自定義索引時,索引欄會顯示在列表右邊界處,點擊索引條進行列表項索引需要list-item子組件配合設置相應的section屬性。
section:當前item的匹配字符串,如不設置則為空。不支持動態修改。group內只有主item設置有效。
項目源碼
https://gitee.com/YiRanRuMeng/harmony-os-region-selecter。
總結
此組件主要用于地區選擇或者地區展示:使用list組件時需注意:
- section:當前item的匹配字符串,如不設置則為空。不支持動態修改。group內只有主item設置有效。
- groupcollapse和groupexpand事件僅支持list-item-group組件使用。
- indexer屬性生效需要flex-direction屬性配合設置為column,且columns屬性設置為1。








































