非常好用的開源功能標記和遠程配置服務 - Flagsmith

Flagsmith 是一個使用 Django 開發的開源的功能標記和遠程配置服務。可以部署到自己的私有云,或在本地運行。Flagsmith 可以很輕松地跨 Web、移動和服務器端應用創建和管理功能標記,只需要用標記包裝一段代碼,然后使用 Flagsmith 為不同環境、用戶打開或關閉對應的功能即可。

Flagsmith 具有很多特性:
- Feature Flags,通過分階段發布功能。
- 遠程配置,輕松打開和關閉各個功能,并在不部署新代碼的情況下進行更改。
- A/B 和多樣化測試,可以對新功能進行 A/B 和多元化測試,還可以引入 beta 程序以獲得早期用戶反饋。
- 組織管理,團隊成員的組織、項目和角色有助于保持部署井井有條。
- 集成,可以使用你最喜歡的工具輕松增強 Flagsmith。

Feature Flags 是一種開發方法,允許你在完成之前發布代碼和功能。這非常有利于 CI/CD,典型的工作流程如下所示:
- 你即將開始研究一項新功能。讓我們想象你將在應用程序中實現一個共享按鈕。
- 在 Flagsmith 中創建一個新功能標志,將其命名為 sharing_button。將其設置為在開發環境中啟用,并在生產環境中禁用。
- 開始開發該功能。當你在 UI 中編寫顯示按鈕的代碼時,將其包裝在條件語句中,針對標志 sharing_button 的值進行測試,僅當標志設置為 True 時才顯示按鈕。
- 因為你的按鈕僅在 sharing_button 標志設置為 True 時才會顯示,所以你可以在使用該功能時安全地提交代碼,你的代碼將在生產平臺中運行,但功能隱藏在標志后面。
- 一旦你覺得功能開發完成了,你就可以為團隊的其他成員和 Beta 測試人員啟用 sharing_button 按鈕。
- 如果一切都按預期工作,只需將生產環境中的每個人的 sharing_button 標志設置為 True,那么你的功能就會出現了。
安裝
可以直接使用 Flagsmith 的官方服務 https://flagsmith.com/。如果要自行托管,則需要執行以下步驟來進行配置:
- 創建一個 Postgres 數據庫來存儲 Flagsmith 數據。
- 部署 API 服務并為其設置 DNS。如果要使用健康檢查,請確保使用 /health 作為健康檢查端點。
- 訪問 http:///api/v1/users/config/init/ 來創建初始超級管理員并向平臺提供 DNS 信息。
- 部署前端 Dashboard 并為其設置 DNS。使用相關的環境變量將 Dashboard 指向 API,同樣如果使用健康檢查,請確保使用 /health 作為健康檢查端點。
- 通過 Dashboard 創建一個新的組織、項目、環境和標志。
- 使用我們的 SDK 時,需要覆蓋它們指向的 API 地址,否則它們將默認連接到我們在https://api.flagsmith.com/api/v1 上的付費接口上。
當然更推薦的方式是使用 Docker 進行一鍵安裝:
git clone git@github.com:flagsmith/self-hosted.git
docker-compose -f self-hosted/docker-compose.yml up
如果你使用 Kubernetes 也可以使用 Helm Chart 來安裝:
helm repo add flagsmith https://flagsmith.github.io/flagsmith-charts/
helm install -n flagsmith --create-namespace flagsmith flagsmith/flagsmith
kubectl -n flagsmith port-forward svc/flagsmith-frontend 8080:8080
然后在瀏覽器中查看 http://localhost:8080,這將使用默認選項安裝在新的命名空間 flagsmith 中。上面我們使用 kubectl port-forward 僅僅適用于演示,最好的方式是通過 Ingress 來暴露服務,可以為 flagsmith 設置以下 values 值,并根據需要進行更改以適應你的 Ingress 控制器以及任何相關的 DNS 更改。
ingress:
frontend:
enabled: true
hosts:
- host: flagsmith.[MYDOMAIN]
paths:
- /
api:
enabled: true
hosts:
- host: flagsmith.[MYDOMAIN]
paths:
- /api/
- /health/
frontend:
extraEnv:
API_URL: 'https://flagsmith.[MYDOMAIN]/api/v1/'
一旦應用了任何集群外 DNS 或 CDN 后,就可以在瀏覽器中通過 https://flagsmith.[MYDOMAIN] 訪問服務了。
由于該應用程序是使用 Django 構建的,所以我們同樣可以使用 django admin 功能來管理服務。
概念
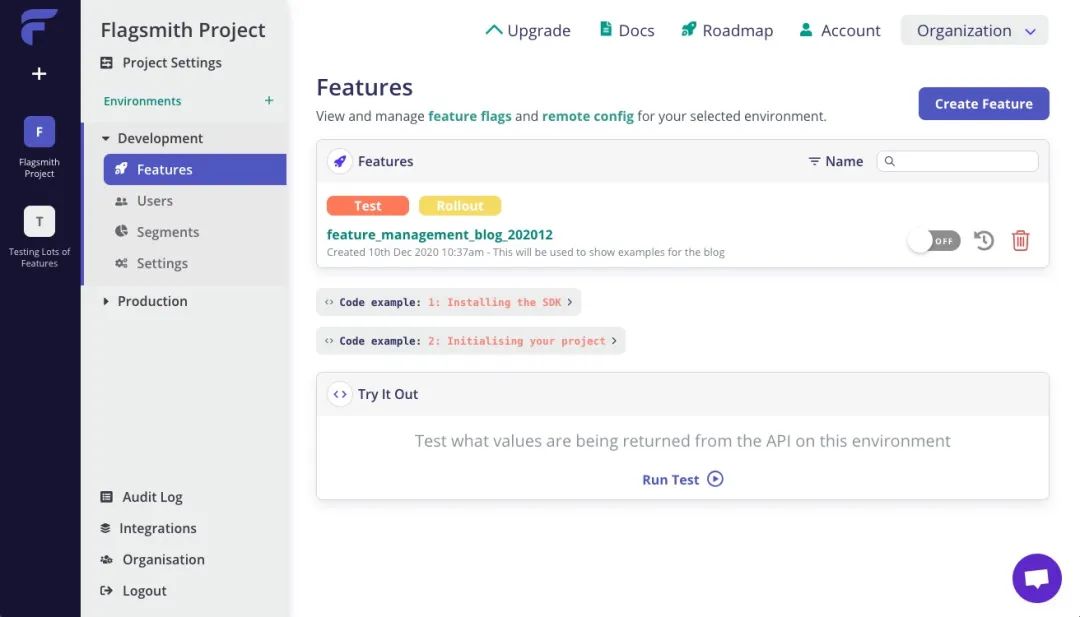
Flagsmith 由 2 個核心組件組成,REST API(位于 /api 中)和基于 Web 的管理員儀表板(位于 /frontend 中),你可以使用它們來管理 Flagsmith。這兩個組件作為單獨的應用程序運行,基于 Web 的儀表板是一個單頁應用程序,它通過 REST 調用與 API 進行通信。
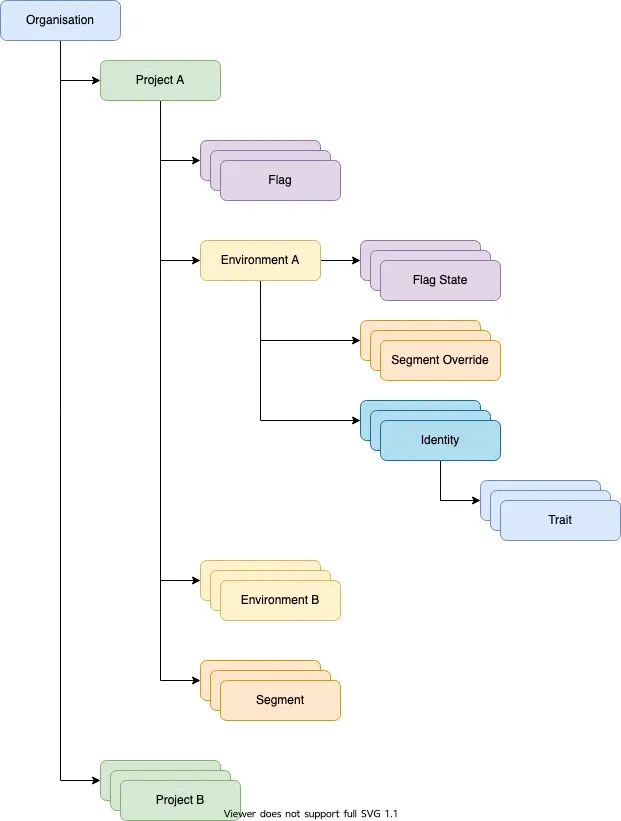
下圖是 Flagsmith 的數據模型概述。

組織
組織是你和其他團隊成員管理項目及其功能的一種方式,用戶可以是多個組織的成員。
項目
項目包含一個或多個環境,這些環境在項目內的所有環境中共享一組功能。組織可以有任意數量的項目。
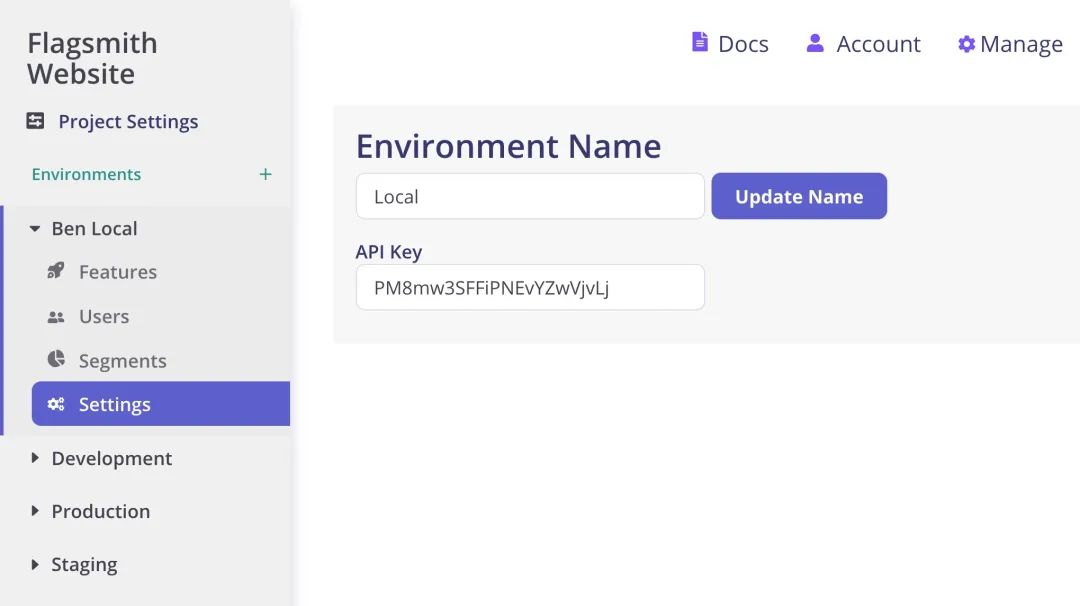
環境:
環境是一種分離功能配置的方法。例如,你的項目的開發和 stage 環境可能有一個功能配置為打開,而它在你的生產環境中被關閉。一個項目可以有任意數量的環境。
功能
功能在項目中的所有環境之間共享,但它們的值/狀態可以在環境之間進行修改。
身份
身份是你項目環境之一的特定用戶注冊。在客戶端應用程序中注冊身份允許你管理各個用戶的功能。身份功能可以從你的環境默認值中覆蓋。例如,joe@yourwebsite.com 在你的開發環境中與生產環境中的身份不同,并且它們可以為每個環境啟用不同的功能。
特征
你可以針對一個身份存儲任意數量的特征。特征是簡單的鍵值對,可以存儲任何類型的數據。你可能針對身份存儲的一些特征示例可能是:
- 用戶登錄的次數。
- 如果他們已接受申請條款和條件。
- 他們對應用主題的偏好。
- 如果他們在應用程序中執行了某些操作。
Segments
Segments 是一種通過特征來定義一組用戶的方式,如登錄次數、設備、位置或任何數量的自定義特征。與單個用戶類似,你可以覆蓋環境默認的功能。
示例
這里我們以 React 為例進行說明如何在項目中集成 Flagsmith,Flagsmith 提供了很多 SDK,這里我們可以直接使用 Flagsmith React SDK。
安裝SDK
通過 NPM 安裝:
npm i flagsmith --save
通過 JavaScript CDN 引入:
<script src="https://cdn.jsdelivr.net/npm/flagsmith/index.js"></script>
基本使用
針對 https://flagsmith.com 上項目中的單個環境進行初始化,例如開發或生產環境。

第 1 步:使用 Flagsmith Provider 包裝你的應用
使用 FlagsmithProvider 組件包裝應用會在整個應用程序中提供一個 React 上下文,以便你可以使用 useFlagsmith 和 useFlags hook。
import flagsmith from 'flagsmith'
import {FlagsmithProvider} from 'flagsmith/react'
export function AppRoot() {
<FlagsmithProvider options={{
environmentID: "<YOUR_ENVIRONMENT_KEY>",
}} flagsmith={flagsmith}>
{...}
</FlagsmithProvider>
);
向 Flagsmith provider 傳遞 options 初始化客戶端。
第 2 步:使用 useFlags 訪問特征值和啟用狀態
包裝在 FlagsmithProvider 中的組件將能夠通過 useFlags 評估特征值和啟用狀態以及用戶特征。
import { useFlags } from 'flagsmith/react';
export function MyComponent() {
const flags = useFlags(['font_size'], ['example_trait']); // only causes re-render if specified flag values / traits change
return (
<div className="App">
font_size: {flags.font_size.value}
example_trait: {flags.example_trait}
</div>
);
}
第 3 步:使用 useFlagsmith 訪問 Flagsmith 實例
包裝在 FlagsmithProvider 中的組件將能夠通過 useFlagsmith 訪問 Flagsmith 的實例。
import React from 'react';
import { useFlags, useFlagsmith } from 'flagsmith/react';
export function MyComponent() {
const flags = useFlags(['font_size'], ['example_trait']); // only causes re-render if specified flag values / traits change
const flagsmith = useFlagsmith();
const identify = () => {
// This will re-render the component if the user has the trait example_trait or they have a different feature value for font_size
flagsmith.identify('flagsmith_sample_user');
};
const logout = () => {
// This will re-render the component if the user has the trait example_trait or they have a different feature value for font_size
flagsmith.logout();
};
return (
<div className="App">
font_size: {flags.font_size?.value}
example_trait: {flags.example_trait}
{flagsmith.identity ? <button onClick={logout}>Logout</button> : <button onClick={identify}>Identify</button>}
</div>
);
}
這樣就實現了遠程控制我們的 React 應用。關于 Flagsmith 的更多使用方法可以參考官方文檔 https://docs.flagsmith.com 了解更多信息。


































