玩著游戲就把前端知識學(xué)了,賊爽!!!
一、基礎(chǔ)知識
這是一款塔防類游戲,有點(diǎn)像保衛(wèi)蘿卜,該款游戲共12個(gè)關(guān)卡,為了通關(guān)需要了解Flex布局的一些知識,下面就來簡單科普一下需要用到的小知識點(diǎn)【注:本文僅科普需要用到的知識點(diǎn),更加詳細(xì)的可看官方文檔】。
1.1 justify-conent
justify-content屬性定義了項(xiàng)目在主軸上的對齊方式。
- flex-start(默認(rèn)值):左對齊
- flex-end:右對齊
- center:居中
- space-between:兩端對齊,項(xiàng)目之間的間隔都相等。
- space-around:每個(gè)項(xiàng)目兩側(cè)的間隔相等。所以,項(xiàng)目之間的間隔比項(xiàng)目與邊框的間隔大一倍。
1.2 align-items
align-items屬性定義項(xiàng)目在交叉軸上如何對齊。
- flex-start:交叉軸的起點(diǎn)對齊。
- flex-end:交叉軸的終點(diǎn)對齊。
- center:交叉軸的中點(diǎn)對齊。
- baseline: 項(xiàng)目的第一行文字的基線對齊。
- stretch(默認(rèn)值):如果項(xiàng)目未設(shè)置高度或設(shè)為auto,將占滿整個(gè)容器的高度。
1.3 flex-direction
flex-direction屬性決定主軸的方向(即項(xiàng)目的排列方向)
- row(默認(rèn)值):主軸為水平方向,起點(diǎn)在左端。
- row-reverse:主軸為水平方向,起點(diǎn)在右端。
- column:主軸為垂直方向,起點(diǎn)在上沿。
- column-reverse:主軸為垂直方向,起點(diǎn)在下沿。
1.4 order
order屬性定義項(xiàng)目的排列順序。數(shù)值越小,排列越靠前,默認(rèn)為0。
1.5 align-self
align-self屬性允許單個(gè)項(xiàng)目有與其他項(xiàng)目不一樣的對齊方式,可覆蓋align-items屬性。默認(rèn)值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
二、游戲攻略
基礎(chǔ)知識已經(jīng)儲(chǔ)備完畢,下面就靠這些三板斧進(jìn)行通關(guān)操作了,一言不合就是砍。
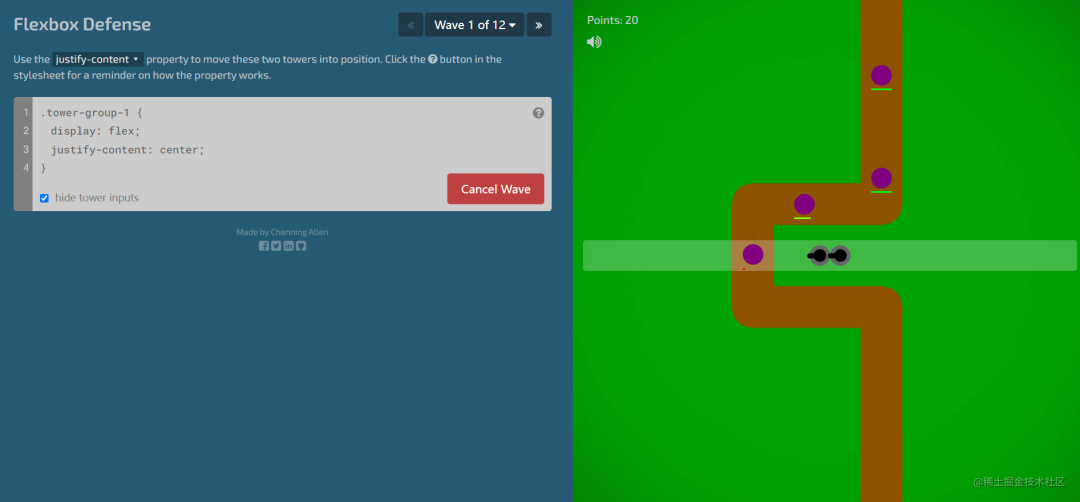
2.1 關(guān)卡1
用justify-content就可以解決。

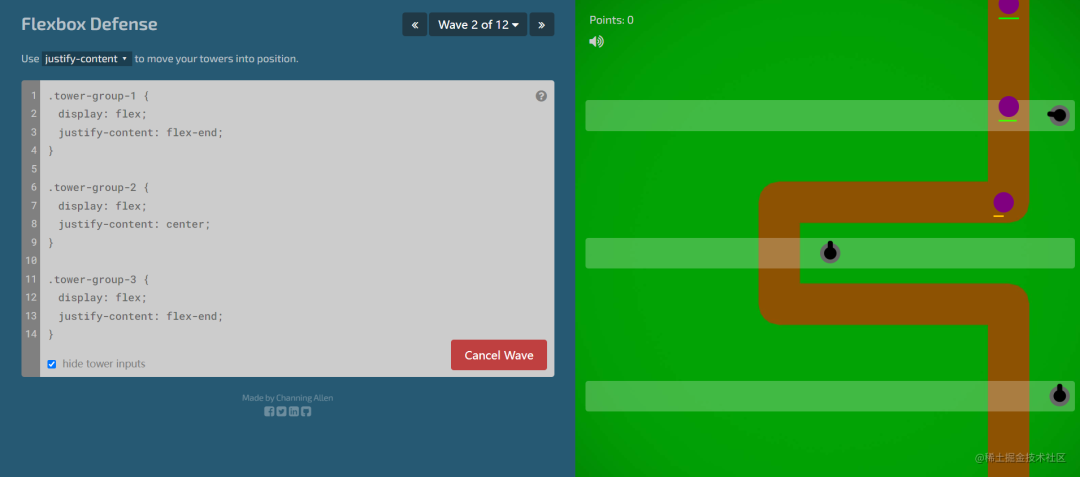
2.2 關(guān)卡2
用justify-content就可以解決。

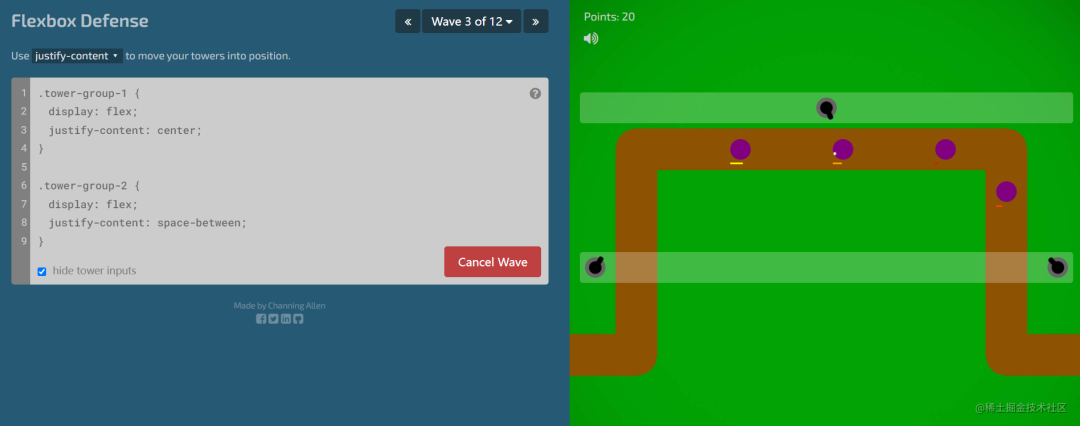
2.3 關(guān)卡3
用justify-content就可以解決。

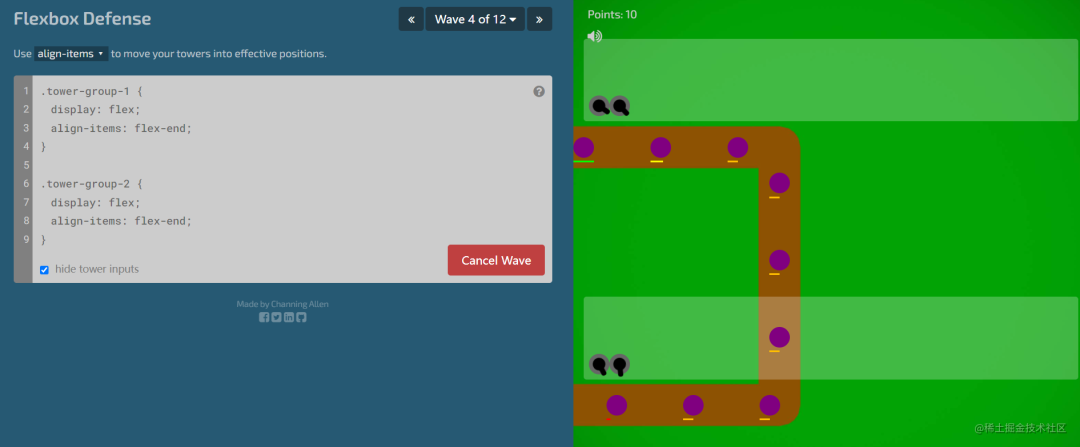
2.4 關(guān)卡4
用align-items就可以解決。

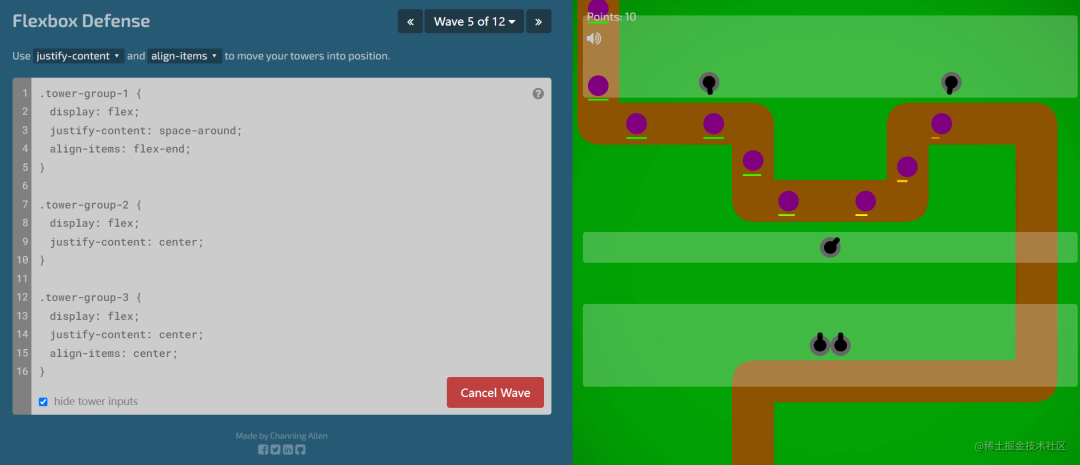
2.5 關(guān)卡5
用justify-content、align-items就可以解決。

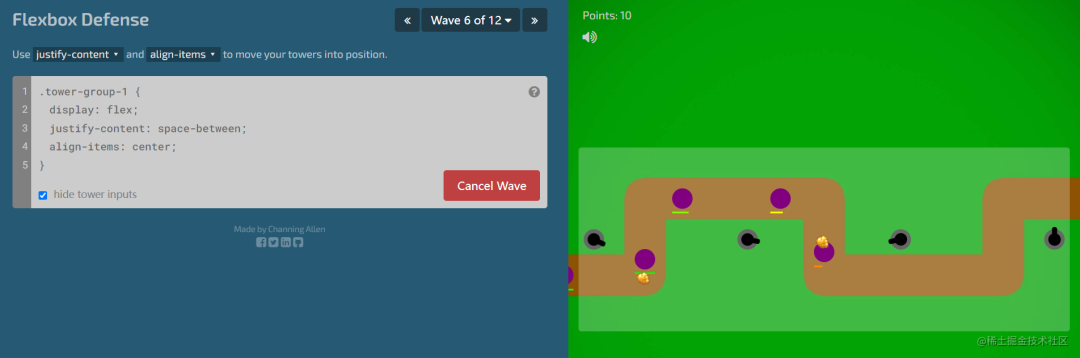
2.6 關(guān)卡6
用justify-content、align-items就可以解決。

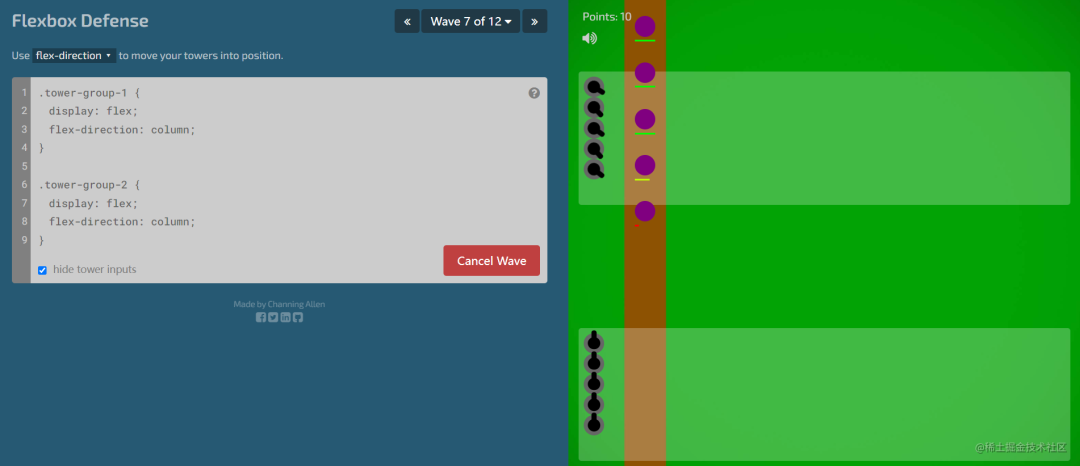
2.7 關(guān)卡7
用flex-direction就可以解決。

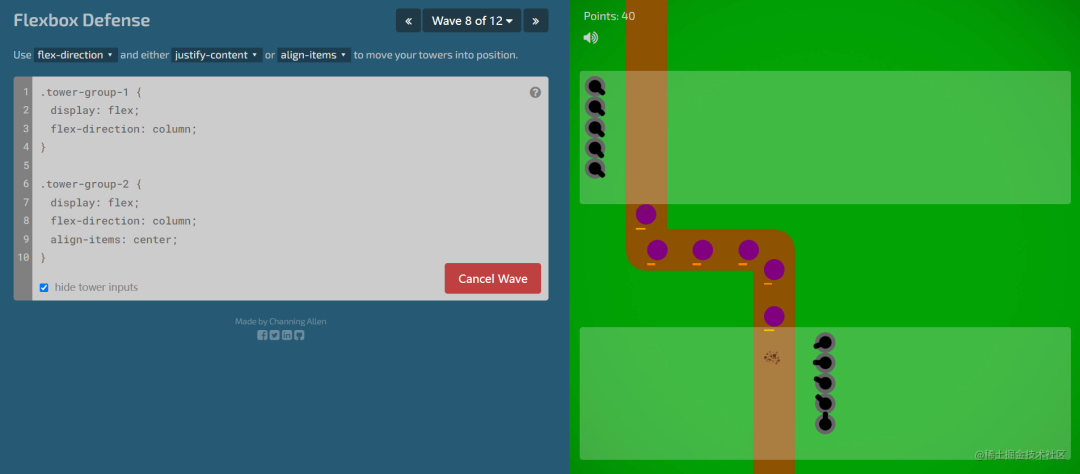
2.8 關(guān)卡8
用flex-direction、align-items就可以解決。

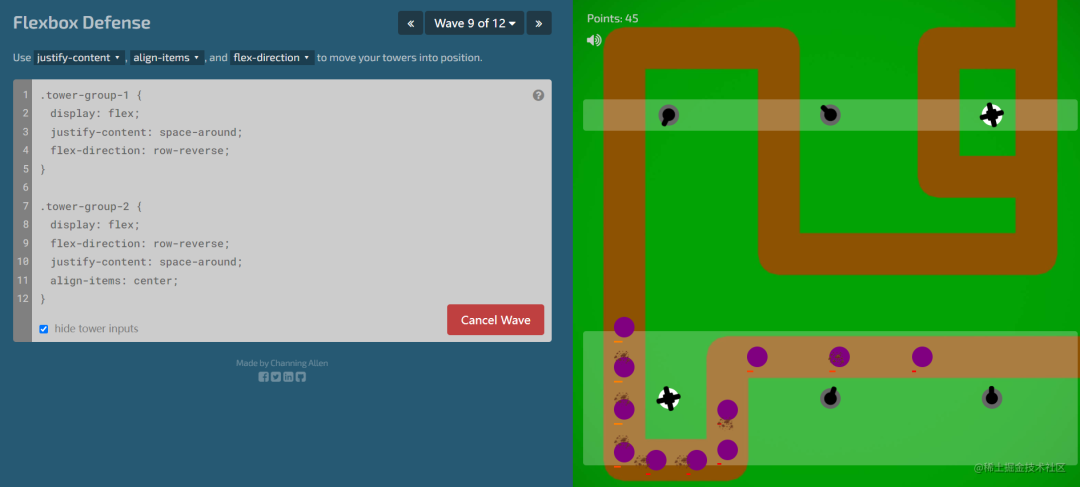
2.9 關(guān)卡9
這個(gè)關(guān)卡增加了新的武器——散彈炮,這個(gè)位置千萬要注意,此關(guān)卡用flex-direction、justify-content、align-items就可以解決。

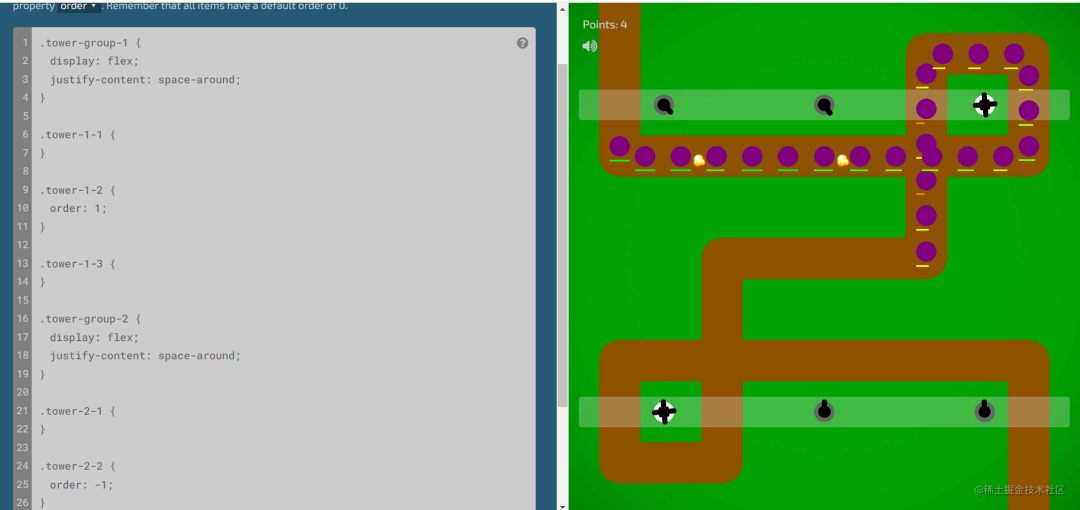
2.10 關(guān)卡10
用justify-content、order就可以解決。

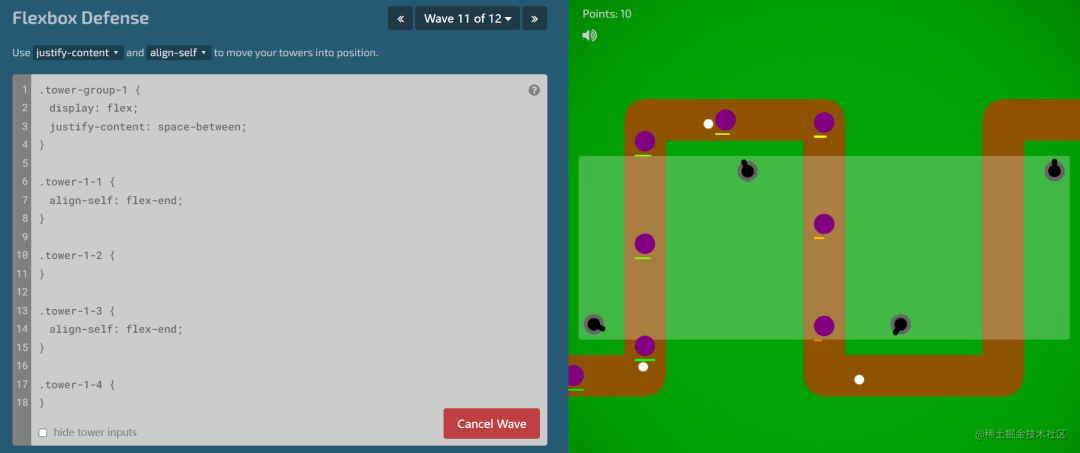
2.11 關(guān)卡11
用justify-content、align-self就可以解決。

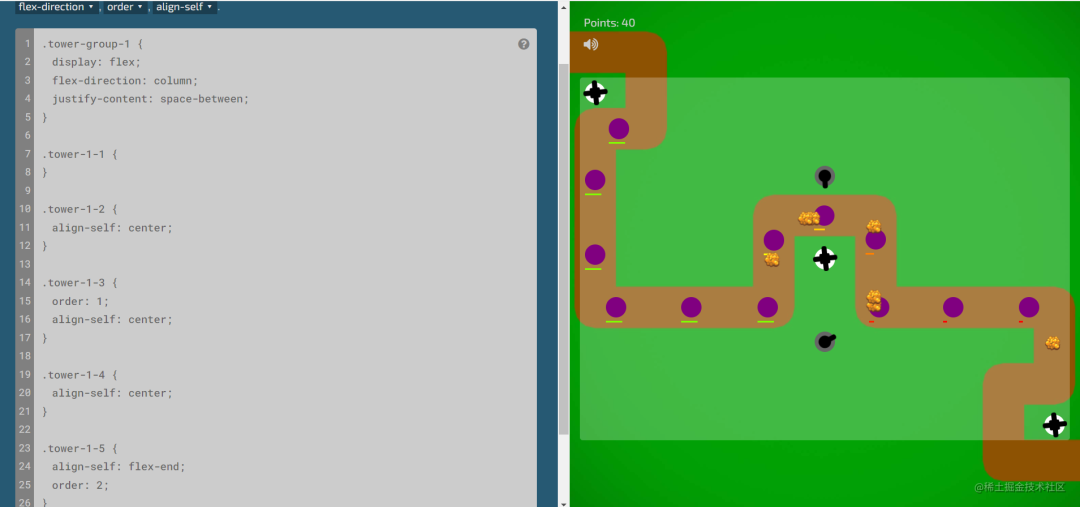
2.12 關(guān)卡12
用flex-direction、justify-content、align-self、order就可以解決。