e.target 和 e.currentTarget 的區別?你到底知不知道?
背景
大家開發中經常會跟DOM的事件打交道,也會經常用到??e.target??和??e.currentTarget??這兩個對象,但是卻有很多人根本就不知道這兩個有什么區別~~~
冒泡 & 捕獲
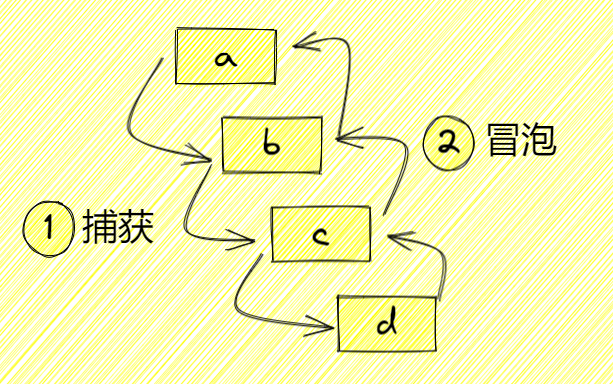
當你觸發一個元素的事件的時候,該事件從該元素的祖先元素傳遞下去,此過程為??捕獲??,而到達此元素之后,又會向其祖先元素傳播上去,此過程為??冒泡??
<div id="a">
<div id="b">
<div id="c">
<div id="d">哈哈哈哈哈</div>
</div>
</div>
</div>

addEventListener
??addEventListener??是為元素綁定事件的方法,他接收三個參數:
- false:默認,代表冒泡時綁定
- true:代表捕獲時綁定
- 第一個參數:綁定的事件名
- 第二個參數:執行的函數
- 第三個參數:
target & currentTarget
false
我們給四個div元素綁定事件,且??addEventListener??第三個參數不設置,則默認設置為??false??
const a = document.getElementById('a')
const b = document.getElementById('b')
const c = document.getElementById('c')
const d = document.getElementById('d')
a.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
b.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
c.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
d.addEventListener('click', (e) => {
const {
target,
currentTarget
} = e
console.log(`target是${target.id}`)
console.log(`currentTarget是${currentTarget.id}`)
})
現在我們點擊,看看輸出的東西,可以看出觸發的是d,而執行的元素是冒泡的順序
target是d currentTarget是d
target是d currentTarget是c
target是d currentTarget是b
target是d currentTarget是a
true
我們把四個事件第三個參數都設置為??true??,我們看看輸出結果,可以看出觸發的是d,而執行的元素是捕獲的順序
target是d currentTarget是a
target是d currentTarget是b
target是d currentTarget是c
target是d currentTarget是d
區別
我們可以總結出:
- ?
?e.target??:觸發事件的元素 - ?
?e.currentTarget??:綁定事件的元素
































