強大的JavaScript工具管理器Volta
昨天在看webstorm的更新日志時,發現它添加了對Volta的集成,第一眼看到時比較好奇這是個啥,于是就第一時間上手體驗了一波。

經過一番摸索后,知道了它的作用以及解決了哪些開發痛點,本文就跟大家分享下這個強大的JavaScript工具管理器Volta的安裝與使用,歡迎各位感興趣的開發者閱讀本文。
環境搭建
Volta使用rust開發,沒有任何外部依賴項,安裝起來特別容易。
在macos與linux系統上安裝
打開終端,執行如下所示的命令:
curl https://get.volta.sh | bash
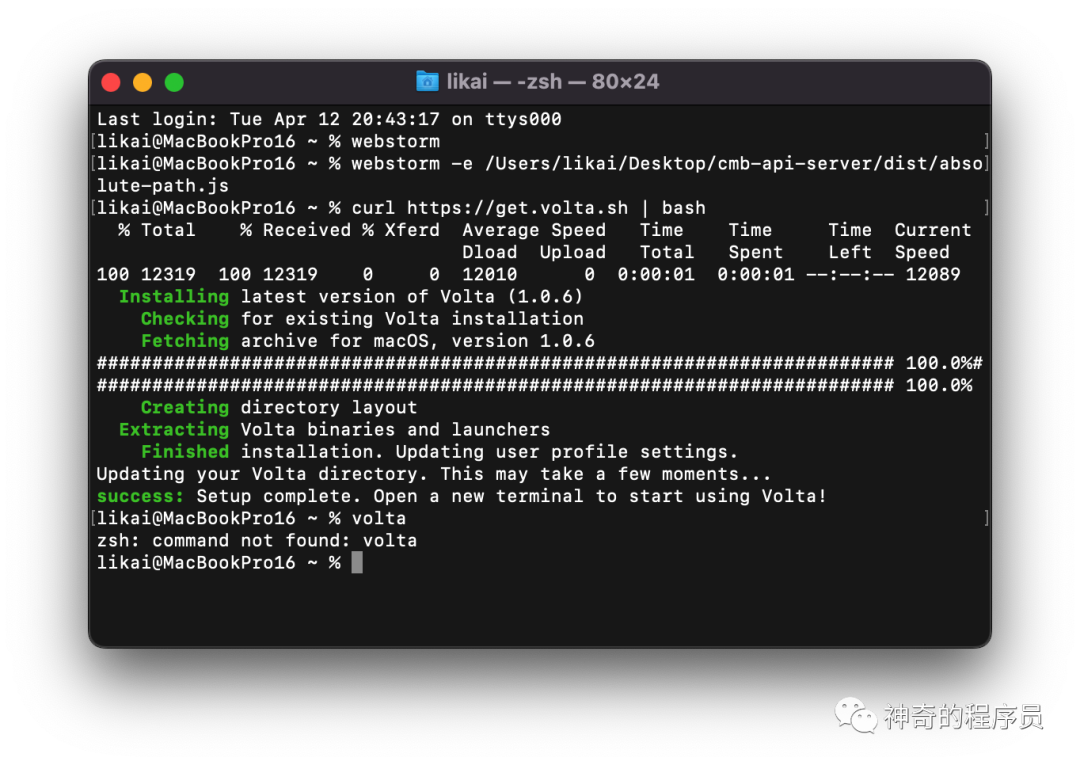
安裝成功后的界面如下所示:

image-20220412221024653
細心的開發者可能已經發現,安裝完成后volta命令還無法使用,這是因為添加到環境變量中后,還未生效,我們需要執行如下所示的命令來讓其生效:
source ~/.bash_profile
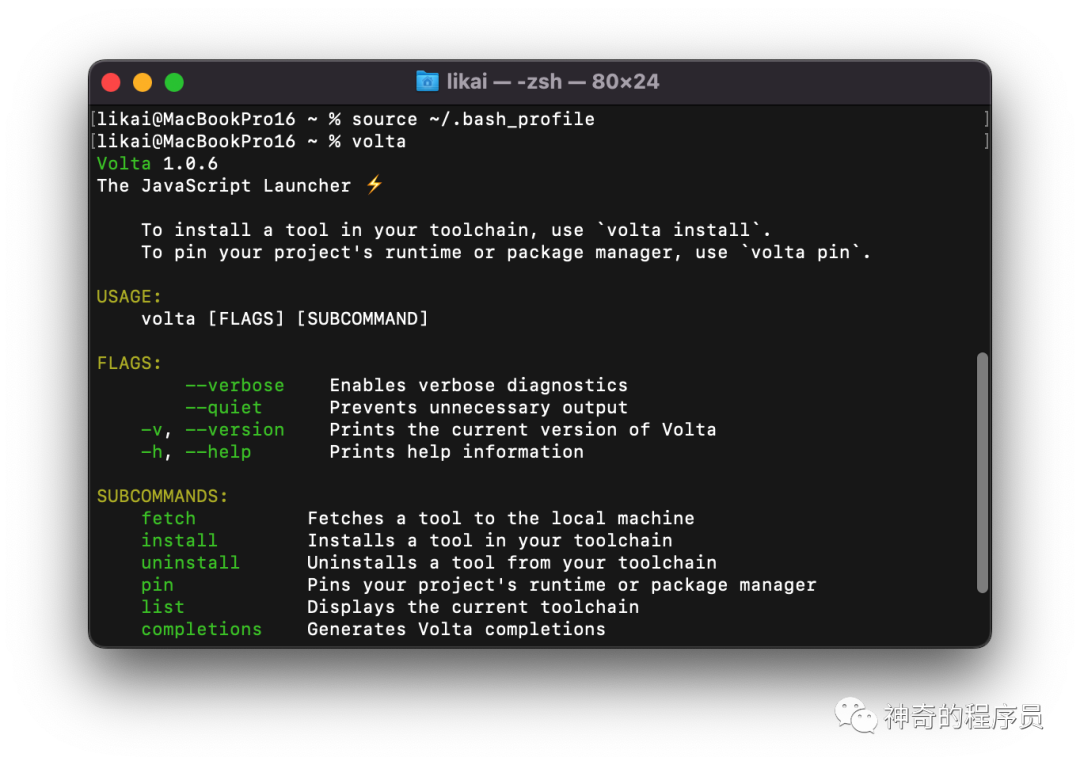
最后,我們再次執行volta命令它就可以正常使用了。

image-20220412222000931
在Windows系統上安裝
在Windows上安裝需要下載: volta安裝包,按照提示安裝即可。

image-20220412222601999
一直點next即可完成安裝,我們打開cmd或者powershell執行volta指令來驗證下是否生效,如下所示:

image-20220412222945842
使用場景
環境搭建完畢之后,接下來我們看下它的使用場景。
在項目中管理全局JS包版本
對于前端開發者來說,打交道最多的就是Node與各種包管理工具(yarn、pnpm等等),此時你作為一個團隊的技術領導,想統一團隊成員電腦上安裝的軟件包版本,通常做法就是將運行項目所需的版本號寫進README.md文件中,團隊成員自己來安裝對應版本的軟件。
這種方法顯然是不爽的,當有多個項目時,每個項目依賴的 node版本 都不一樣,就需要每次打開項目看下該項目的版本號,手動去切換 node版本 ,降低了開發效率。
volta的出現解決了這個痛點,你只需要在項目的package.json中添加volta字段,寫上版本號如下所示:
"volta": {
"node": "14.16.0",
"yarn": "1.22.17"
}
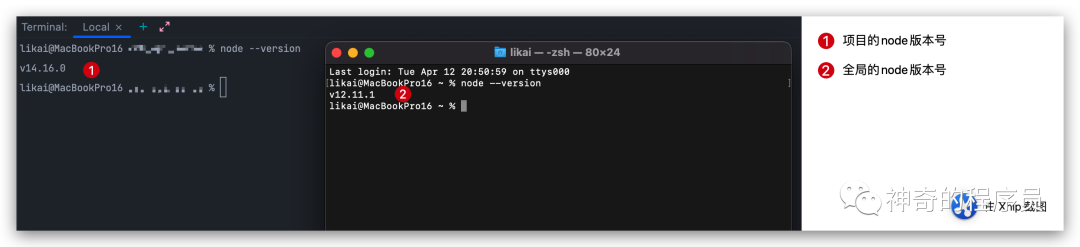
團隊成員只需在他的電腦上搭建好volta的環境,啟動項目即可順利完成版本的切換??,如下圖所示,我們分別在項目根目錄和全局位置的終端執行了node --version,得到了不同的結果,就證明版本已經切換成功了。

image-20220412232649661
更多用法
在官方文檔中,它還提供了更多的使用方法,你可以用它來充當你系統的JS包版本管理平臺,用它來管理node、typescript、nest等等一系列基于JS開發的包。
我們最常用的就三個命令:
(1) install 安裝一個包,使用方法如下:
# @用于指定版本號,可忽略,忽略的話則默認安裝最新版本
volta install node@12.11.1
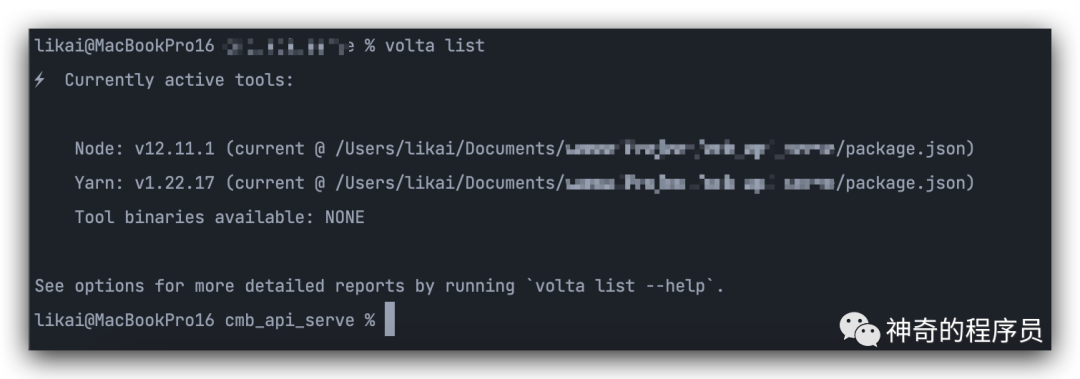
(2) list 顯示當前項目使用的全局JS包版本號,使用方法如下:
volta list

image-20220412234457717
(3) pin 切換package.json中寫的包版本號,使用方法如下:
volta pin node@12.11.1

image-20220412234333745
































