2022年再不知道前端監控就OUT了

前端監控現狀
近年來,前端監控是越來越火,目前已經有很多成熟的產品供我們選擇使用,如下圖所示

有這么多監控平臺,那為什么還要學習自研前端監控?
- 一方面人家是要錢的。
- 另一方面自己的項目需要定制化的功能。
前端監控的目的
- 提升用戶體驗。
- 更快的發現發現異常、定位異常、解決異常。
- 了解業務數據,指導產品升級——數據驅動的思想。
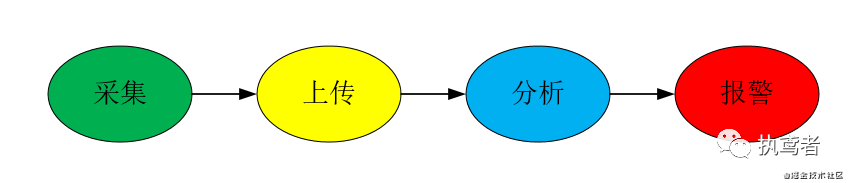
前端監控的流程

采集
前端監控的第一個步驟就是數據采集,采集的信息包含環境信息、性能信息、異常信息、業務信息。
環境信息
環境信息是每個監控系統必備的內容,畢竟排查問題的時候需要知道來自哪個頁面、瀏覽器是誰、操作用戶是誰……,這樣才能快速定位問題,解決問題。一般這些常見的環境信息主要包含:
- url:正在監控的頁面,該頁面可能會出現性能、異常問題。獲取方式為:
- window.location.href.
- ua:訪問該頁面時該用戶的userAgent信息,包含操作系統和瀏覽器的類型、版本等。獲取方式為:
- window.navigator.userAgent
- token:記錄當前用戶是誰。通過記錄該用戶是誰。
- 一方面方便將該用戶的所有監控信息建立聯系,方便數據分析;
- 另一方面通過該標識可以查看該用戶的所有操作,方便復現問題。
性能信息
頁面的性能直接影響了用戶留存率,,Google DoubleClick 研究表明:如果一個移動端頁面加載時長超過 3 秒,用戶就會放棄而離開。BBC 發現網頁加載時長每增加 1 秒,用戶就會流失 10%。,Google DoubleClick 研究表明:如果一個移動端頁面加載時長超過 3 秒,用戶就會放棄而離開。BBC 發現網頁加載時長每增加 1 秒,用戶就會流失 10%。所以我們的追求就是提高頁面的性能,為了提高性能需要監控哪些指標呢?
指標分類
指標有很多,我總結為以下兩個方面:網絡層面和頁面展示層面。
網絡層面
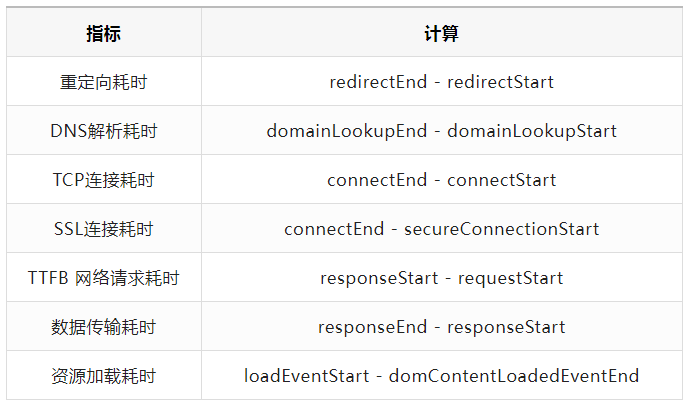
從網絡層面來看涉及的指標有:重定向耗時、DNS解析耗時、TCP連接耗時、SSL耗時、TTFB網絡請求耗時、數據傳輸耗時、資源加載耗時……,各個指標的解釋如下表所示:

頁面展示層面
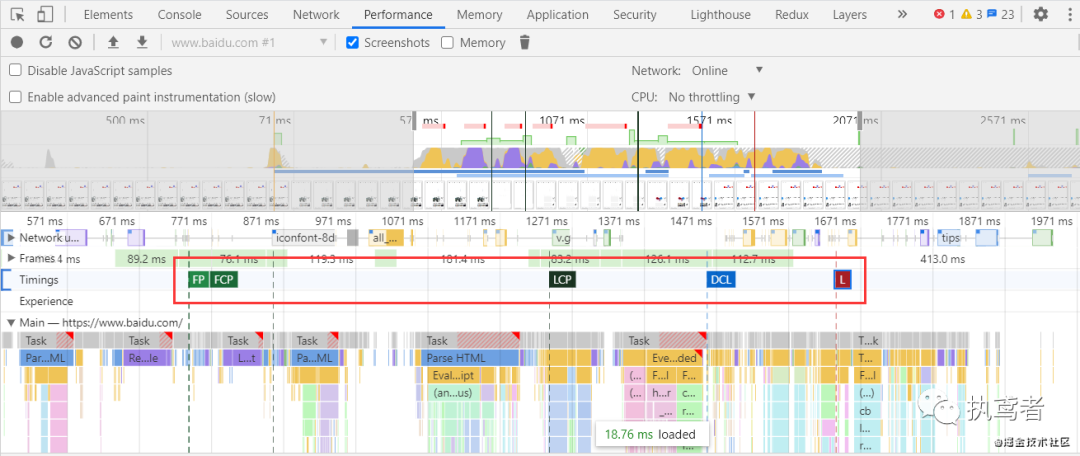
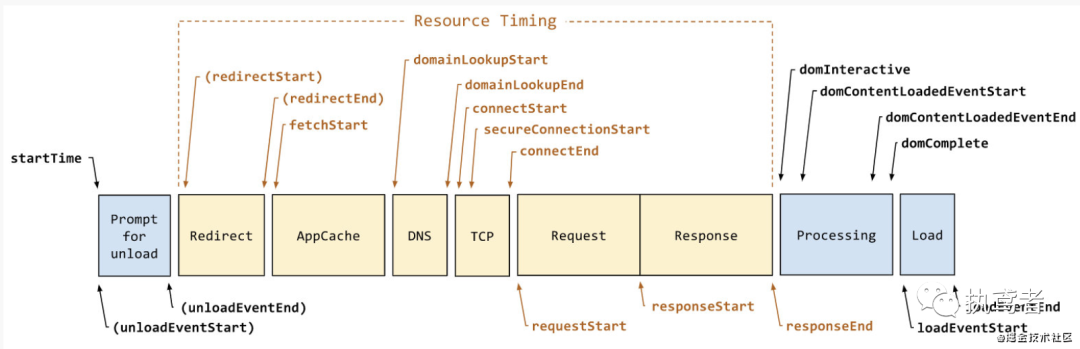
頁面展示層面的指標是針對用戶體驗提出的幾個指標,包含FP、FCP、LCP、FMP、DCL、L等,這幾個指標其實就是chrome瀏覽器中performance模塊的指標(如圖所示)。

各個指標的解釋如下表所示。

指標求解
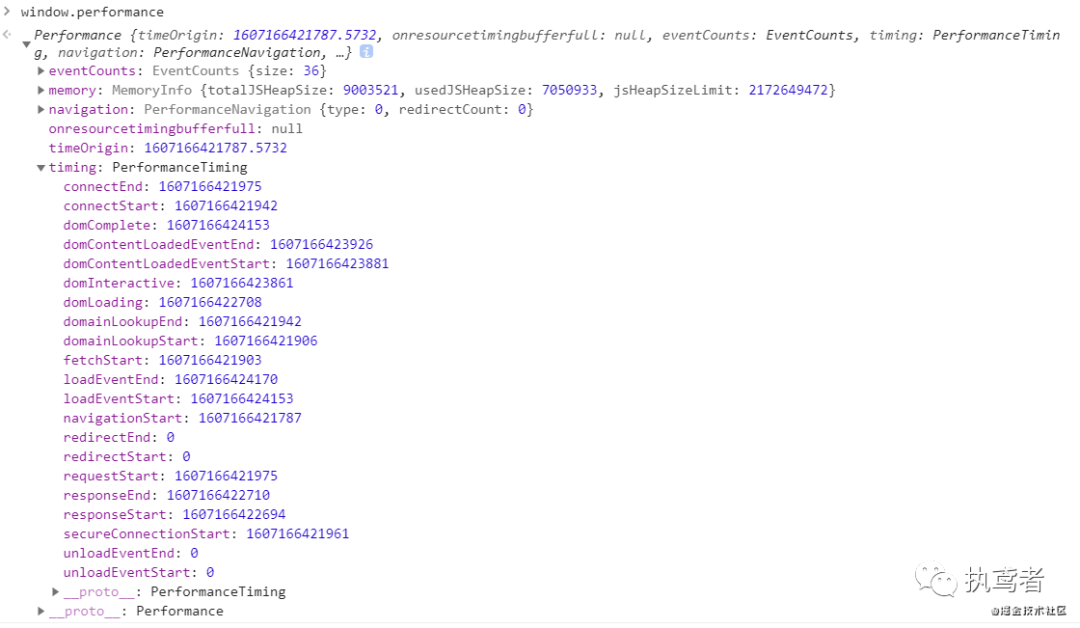
上述這么多指標該怎么獲取呢?瀏覽器給我們留了相應的接口——神奇的window.performance,通過該接口可以獲取一些列與性能相關的參數,下面以https://baidu.com 為例來看一下與這些指標相關的參數:

window.performance中的timing屬性中的內容不就是為了求解上述指標所需要的值嗎?看著上面的屬性值再對應下面的performance訪問流程圖,整個過程是不是一目了然。

有了上面的值我們就一起求解上述的指標:
網絡層面

頁面展示層面
Google工程師一直在推動以用戶為中心的性能指標,所以頁面展示層面的變化較大,求解方式稍有不同:
FP和FCP
通過window.performance.getEntriesByType(‘paint’)的方式獲取。
const paint = window.performance.getEntriesByType('paint');
const FP = paint[0].startTime,
const FCP = paint[1].startTime,
LCP
function getLCP() {
// 增加一個性能條目的觀察者
new PerformanceObserver((entryList, observer) => {
let entries = entryList.getEntries();
const lastEntry = entries[entries.length - 1];
observer.disconnect();
console.log('LCP', lastEntry.renderTime || lastEntry.loadTime);
}).observe({entryTypes: ['largest-contentful-paint']});
}
FMP
function getFMP() {
let FMP;
new PerformanceObserver((entryList, observer) => {
let entries = entryList.getEntries();
observer.disconnect();
console.log('FMP', entries);
}).observe({entryTypes: ['element']});
}
DCL
domContentLoadEventEnd – fetchStart
L
loadEventStart – fetchStart
TTI
domInteractive – fetchStart
FID
function getFID() {
new PerformanceObserver((entryList, observer) => {
let firstInput = entryList.getEntries()[0];
if (firstInput) {
const FID = firstInput.processingStart - firstInput.startTime;
console.log('FID', FID);
}
observer.disconnect();
}).observe({type: 'first-input', buffered: true});
}
異常信息
對于網站來說,異常信息是最致命、最影響用戶體驗的問題,需要重點監控。對于異常信息可以分為兩類:運行時錯誤、接口錯誤。下面就分別來嘮一嘮這兩類錯誤。
運行時錯誤
當JavaScript運行時有可能會發生錯誤,可歸類為七種:語法錯誤、類型錯誤、范圍錯誤、引用錯誤、eval錯誤、URL錯誤、資源加載錯誤。為了捕獲代碼錯誤,需要考慮兩類場景:非Promise場景和Promise場景,因為兩種場景捕獲錯誤的策略不同。
非Promise場景
非Promise場景可通過監聽error事件來捕獲錯誤。對于error事件捕獲的錯誤分為兩類:資源錯誤和代碼錯誤。資源錯誤指的就是js、css、img等未加載,該錯誤只能在捕獲階段獲取到,且為資源錯誤時event.target.localName存在值(用此區分資源錯誤與代碼錯誤);代碼錯誤指的就是語法錯誤、類型錯誤等這一類錯誤,可以獲取代碼錯誤的信息、堆棧等,用于排查錯誤。
export function listenerError() {
window.addEventListener('error', (event) => {
if (event.target.localName) {
console.log('這是資源錯誤', event);
}
else {
console.log('這是代碼錯誤', event);
}
}, true)
}
Promise場景
Promise場景的處理方式有所不同,當Promise被reject且沒有reject處理器的時候,會觸發unhandlerejection事件,所以通過監聽unhandlerejection的事件來捕獲錯誤。
export function listenerPromiseError() {
window.addEventListener('unhandledrejection', (event) => {
console.log('這是Promise場景中錯誤', event);
})
}
接口錯誤
對于瀏覽器來說,所有的接口均是基于XHR和Fetch實現的,為了捕獲接口中的錯誤,可以通過重寫該方法,然后通過接口返回的信息來判斷當前接口的狀況,下面以XHR為例來展示封裝過程。
function newXHR() {
const XMLHttpRequest = window.XMLHttpRequest;
const oldXHROpen = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = (method, url, async) => {
// 做一些自己的數據上報操作
return oldXHROpen.apply(this, arguments);
}
const oldXHRSend = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = (body) => {
// 做一些自己的數據上報操作
return oldXHRSend.apply(this, arguments);
}
}
業務信息
每個產品都會有自己的業務信息,例如用戶在線時長、pv、uv、用戶分布等,通過獲取這些業務信息才能更加清楚的了解目前產品的狀況,以便產品經理更好的去規劃產品的未來方向。由于每個產品業務信息多種多樣,小伙伴本可以按照自己的需求進行撰寫代碼,此處我就不再贅述。
上報
對于上報的方式無外乎兩種:一種是Ajax的方式上報;另一種是通過Image的形式進行上報。目前很多大廠采用的上報方式均是通過一個1*1像素的的gif圖片進行上報,既然人家都采用該種策略,那我們就來嘮一嘮下面兩個問題。
為什么采用Image的方式上報?
- 沒有跨域問題。因為數據服務器和后端服務器大概率是不同的域名,若采用Ajax的方式進行處理還要處理跨域問題,否則數據會被瀏覽器攔截。
- 不會阻塞頁面加載,只需new Image對象即可。
圖片類型很多,為什么采用gif這種格式進行上報?
其實歸結為一個字——小。對于1*1px的圖片,BMP結構的文件需要74字節,PNG結構的文件需要67字節,GIF結構的文件只需要43字節。同樣的響應,GIF可以比BMP節約41%的流量,比PNG節約35%的流量,所以選擇gif進行上報。
分析
日志上報之后需要進行清洗,獲取自己所需要內容,并將分析內容進行存儲。根據數據量的大小可分為兩種方式:單機和集群。
單機
訪問量小、日志少的網站可以采用單機的方式對數據進行分析,例如用node讀取日志文件,然后通過日志文件中獲取所需要的信息,最終將處理的信息存儲到數據庫中。
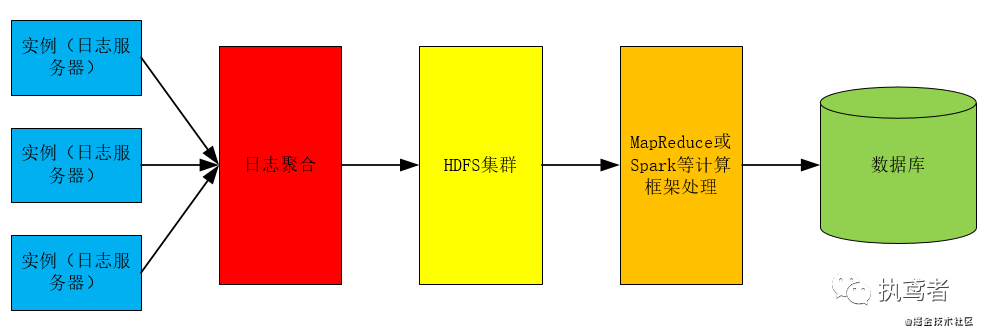
集群
很多產品的訪問量很大,日志很多,此時就需要利用Hadoop進行分布式處理,獲取最終處理結果,其處理流程圖如下所示:

根據自己的日志量級決定自己的分析方式,合適的就是最好的,不用一味追求最優的、最先進的處理方式。
報警
當異常類型超多一定閾值之后需要進行報警通知,讓對應的工作人員去處理問題,及時止損。根據報警的級別不同,可以選擇不同的報警方式。
- 郵件——普通報警。
- 短信——嚴重報警,已影響部分業務。
- 電話——特別嚴重,例如系統已宕機。































