快用上PerformanceObserver,別再手動計算首屏?xí)r間了

大家好,我是陽光,今天給大家介紹一個非常好用的瀏覽器api:PerformanceObserver , 我們可以用它來獲取首屏、白屏的時間,就不用再麻煩地手動去計算了。
1、介紹
PerformanceObserver 可用于獲取性能相關(guān)的數(shù)據(jù),例如首幀fp、首屏fcp、首次有意義的繪制 fmp等等。
構(gòu)造函數(shù)
PerformanceObserver()創(chuàng)建并返回一個新的 PerformanceObserver 對象。
提供的方法
PerformanceObserver.observe()當(dāng)記錄的性能指標(biāo)在指定的 entryTypes 之中時,將調(diào)用性能觀察器的回調(diào)函數(shù)。
PerformanceObserver.disconnect()停止性能觀察者回調(diào)接收到性能指標(biāo)。
PerformanceObserver.takeRecords()返回存儲在性能觀察器中的性能指標(biāo)的列表,并將其清空。
重點(diǎn)我們看看observer.observe(options)
options
一個只裝了單個鍵值對的對象,該鍵值對的鍵名規(guī)定為 entryTypes。entryTypes 的取值要求如下:
entryTypes 的值:一個放字符串的數(shù)組,字符串的有效值取值在性能條目類型 中有詳細(xì)列出。如果其中的某個字符串取的值無效,瀏覽器會自動忽略它。
另:若未傳入 options 實參,或傳入的 options 實參為空數(shù)組,會拋出 TypeError。
2、實例
<script>
const observer = new PerformanceObserver((list) => {
for(const entry of list.getEntries()){
console.groupCollapsed(entry.name);
console.log(entry.entryType);
console.log(entry.startTime);
console.log(entry.duration);
console.groupEnd(entry.name);
}
})
observer.observe({entryTypes:['longtask','frame','navigation','resource','mark','measure','paint']});
</script>
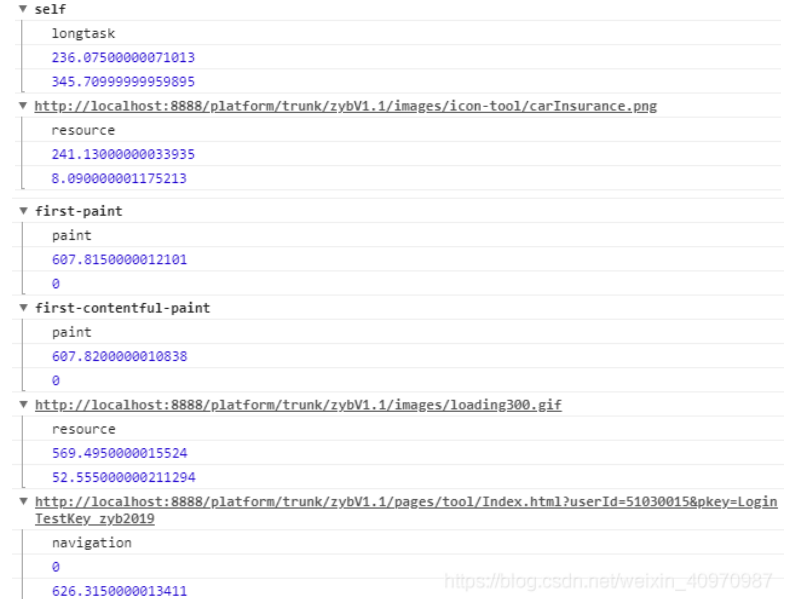
獲取結(jié)果


根據(jù)打印結(jié)果我們可以推測出來:
entryTypes里的值其實就是我們告訴PerformanceObserver,我們想要獲取的某一方面的性能值。例如傳入paint,就是說我們想要得到fcp和fp。
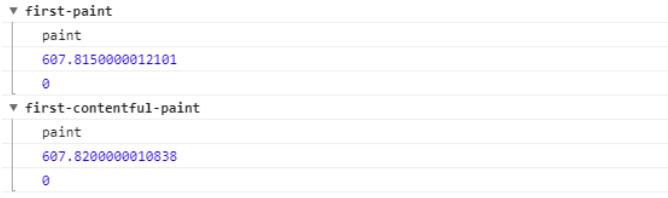
所以我們看打印,它打印出來了fp和fcp。


這里有必要解釋一下什么是fp,fcp,fpm
TTFB:Time To First Byte,首字節(jié)時間
FP:First Paint,首次繪制,繪制Body
FCP:First Contentful Paint,首次有內(nèi)容的繪制,第一個dom元素繪制完成
FMP:First Meaningful Paint,首次有意義的繪制
TTI:Time To Interactive,可交互時間,整個內(nèi)容渲染完成

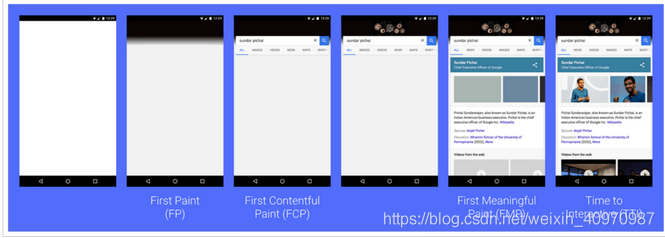
不懂?看圖!

FP僅有一個div根節(jié)點(diǎn)
FCP包含頁面的基本框架,但沒有數(shù)據(jù)內(nèi)容
FMP包含頁面的所有元素及數(shù)據(jù)
Wow!恍然大悟!
3、實際使用
好了,我們在實際項目中怎么取獲取呢?可以看看我的實現(xiàn)參考一下下:
// 使用 PerformanceObserver 監(jiān)聽 fcp
if (!!PerformanceObserver){
try {
const type = 'paint';
if ((PerformanceObserver.supportedEntryTypes || []).includes(type)) {
observer = new PerformanceObserver((entryList)=>{
for(const entry of entryList.getEntriesByName('first-contentful-paint')){
const { startTime,duration } = entry;
console.log('[assets-load-monitor] PerformanceObserver fcp:', startTime+duration);
// 上報startTime操作
}
});
observer.observe({
entryTypes: [type],
});
return;
}
} catch (e) {
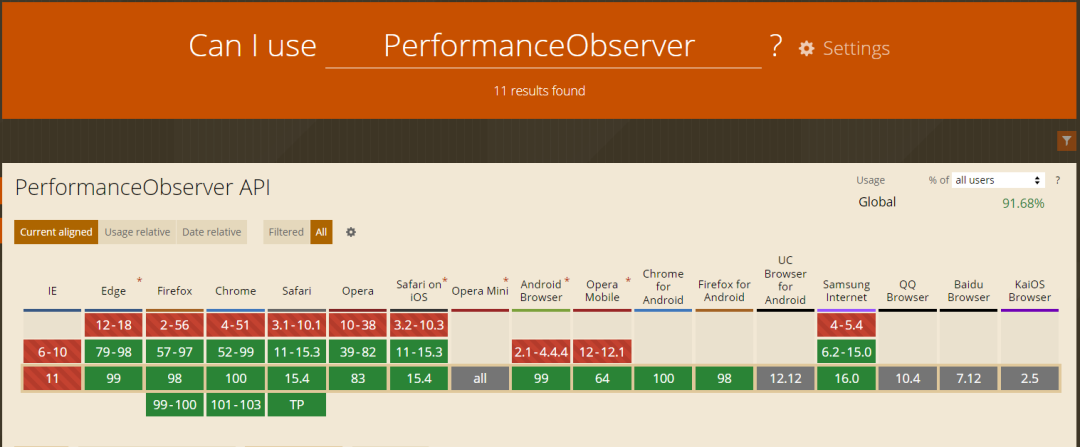
// ios 不支持這種entryTypes,會報錯 https://caniuse.com/?search=PerformancePaintTiming
console.warn('[assets-load-monitor] PerformanceObserver error:', (e || {}).message ? e.message : e);
}
}
這里用了判斷是否可以使用PerformanceObserver,不能使用的話,我們是用其他方法的,例如MutationObserver,這個我們我們后面再講。


4、參考文章:
https://blog.csdn.net/weixin_40970987/article/details/108121988 https://developer.mozilla.org/zh-CN/docs/Web/API/PerformanceObserver/observe。





































