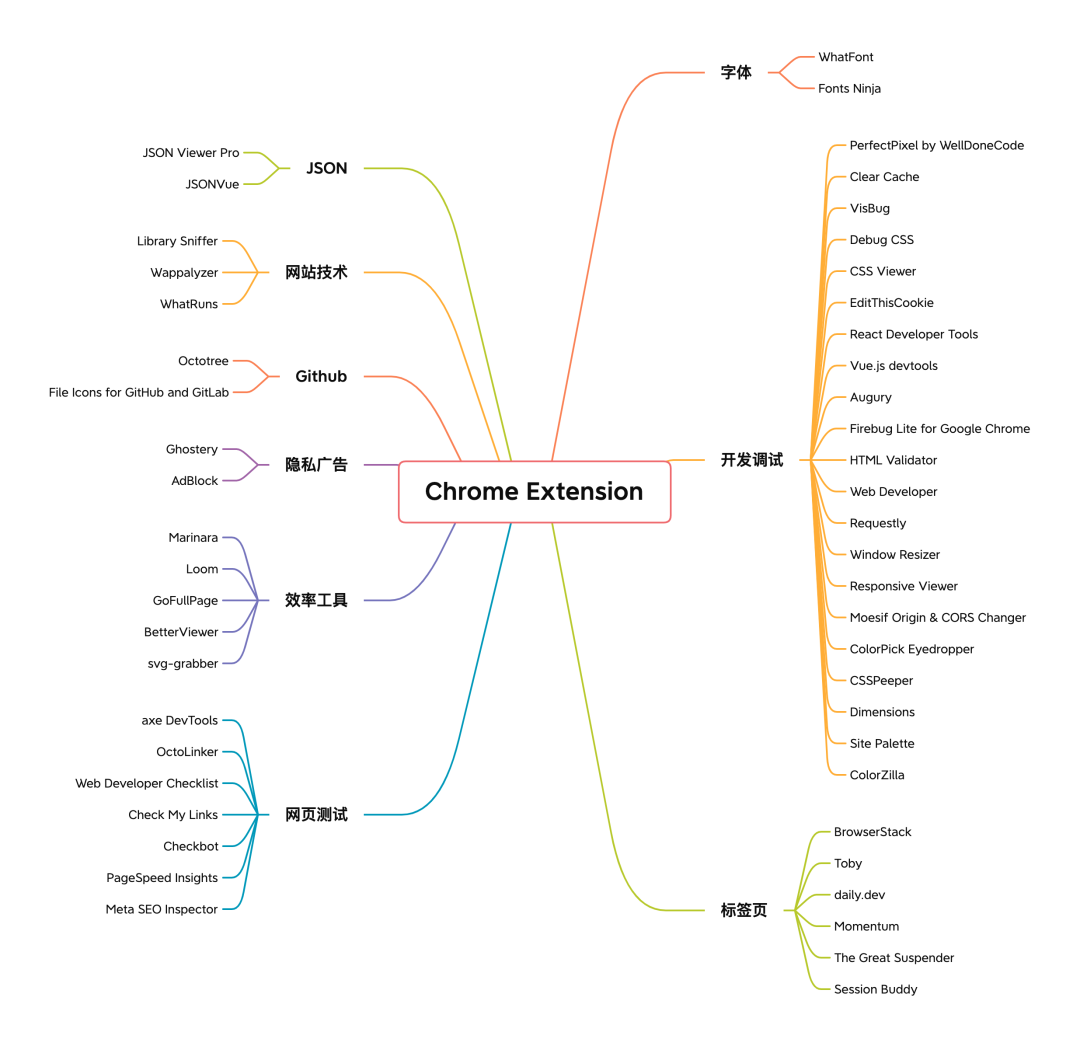
推薦50個實用的 Chrome 擴展,建議收藏!

大家好,我是 CUGGZ。今天來分享 50 個超實用的 Chrome 瀏覽器擴展!

JSON
1、 JSON Viewer Pro
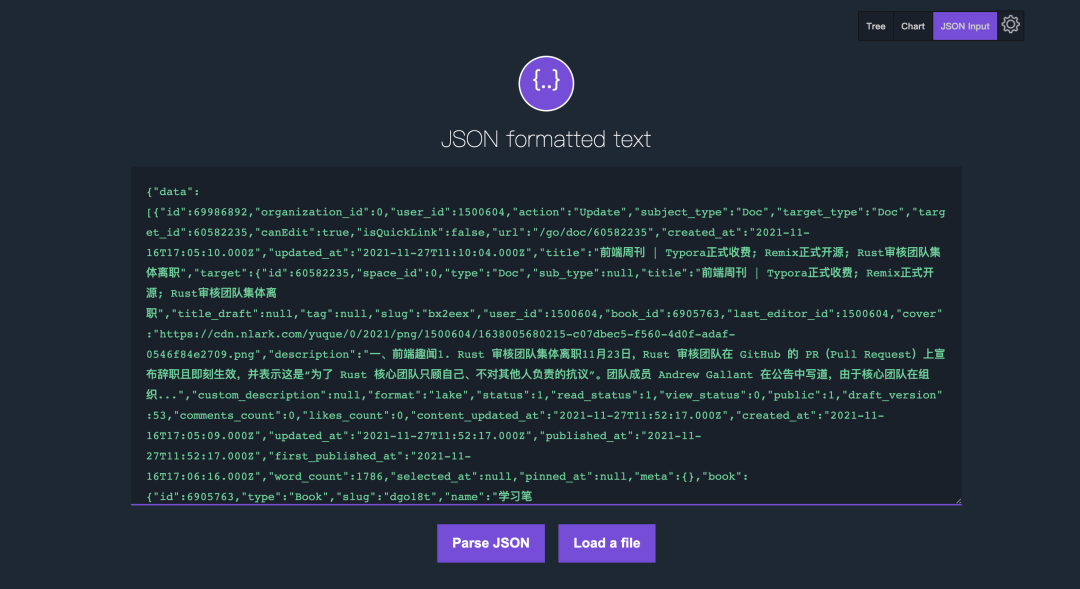
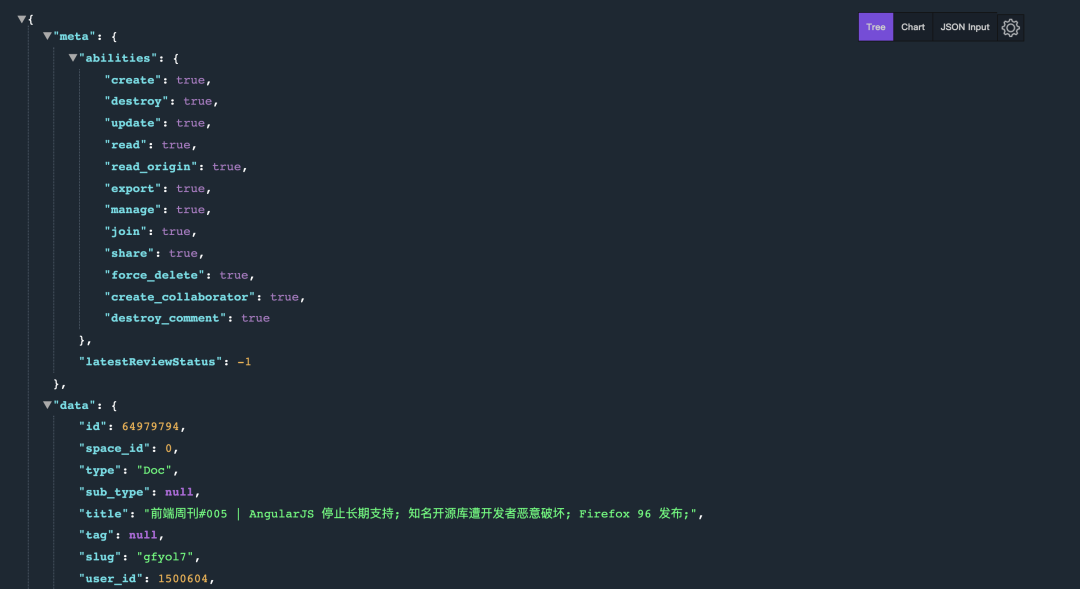
JSON Viewer Pro 用于可視化JSON文件。其核心功能包括:
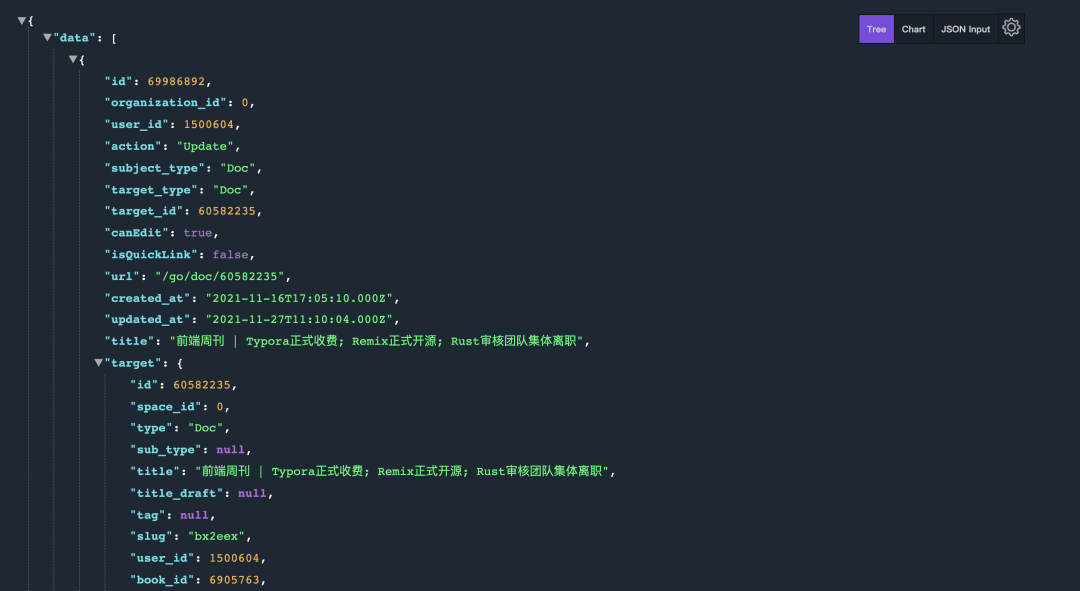
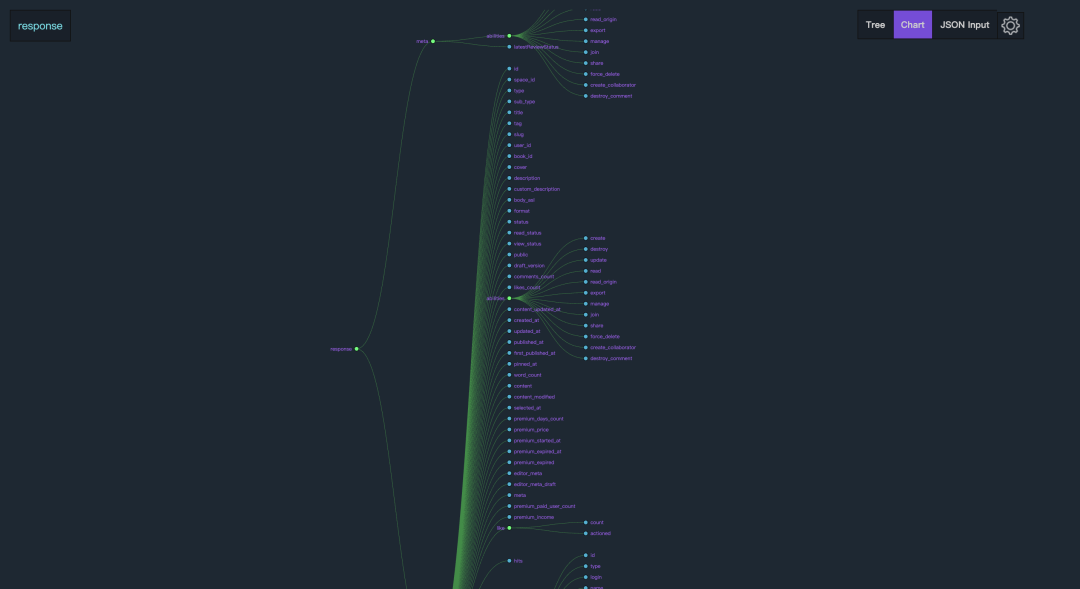
- 支持將JSON數據進行格式化,并使用屬性或者圖表進行展示。
- 使用面包屑深入遍歷 JSON 屬性。
- 在輸入區寫入自定義 JSON。
- 導入本地 JSON 文件。
- 使用上下文菜單下載 JSON 文件。
- 網址過濾器。
- 改變主題。
- 自定義 CSS。
- 復制屬性和值。
輸入界面如下:

格式化之后:

2、JSONVue
JSONVue 是一個JSON數據查看器,主要用來格式化JSON數據:


網站技術
3、 Library Sniffer
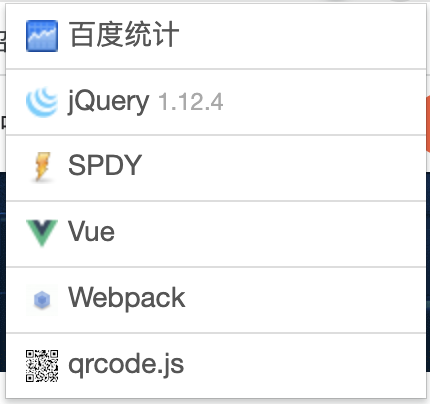
Library Sniffer 是一款給開發者使用的工具,能夠探測當前網頁所使用的類庫、框架和服務器環境,為開發者提供了方便。

4、Wappalyzer
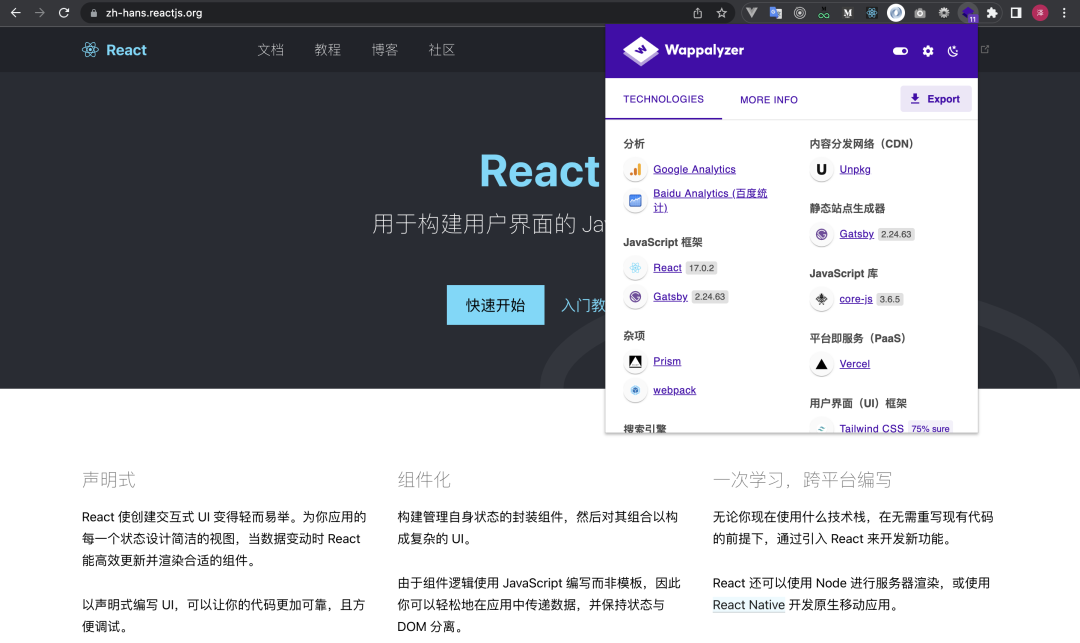
Wappalyzer 擴展可以用來識別網站背后的底層技術。通過此擴展,可以了解特定應用程序是否是用 React、Vue、Angular、PHP等編寫的。還可以訪問有關 Web 服務器、編程語言、框架、內容管理系統、分析的信息工具、數據庫等。

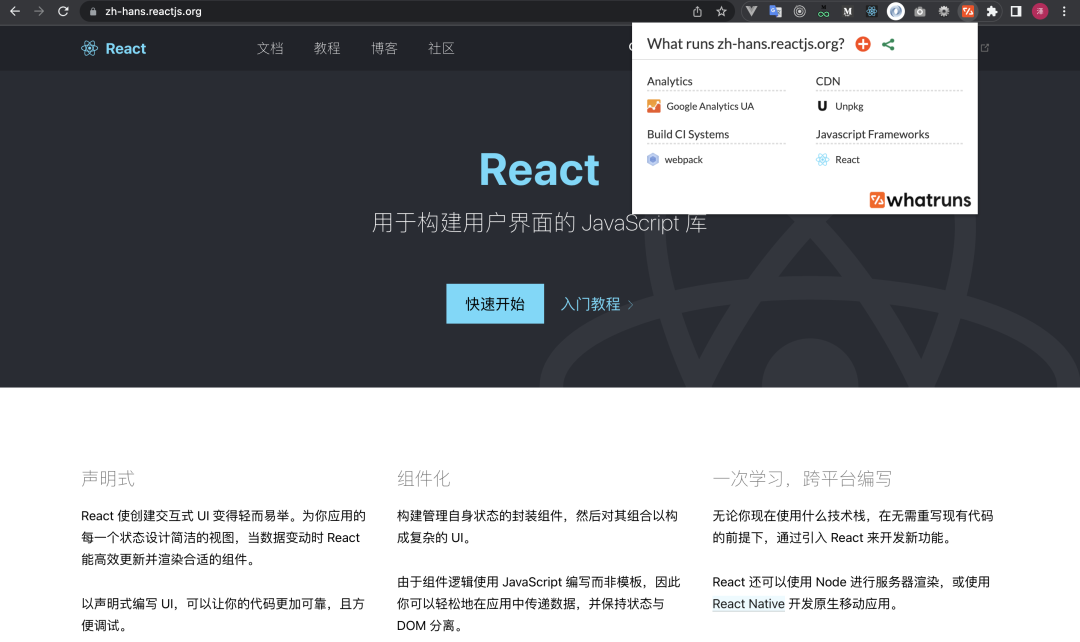
5、 WhatRuns
WhatRuns 擴展程序只需單擊一下即可找到任何網站上使用的技術。


開發調試
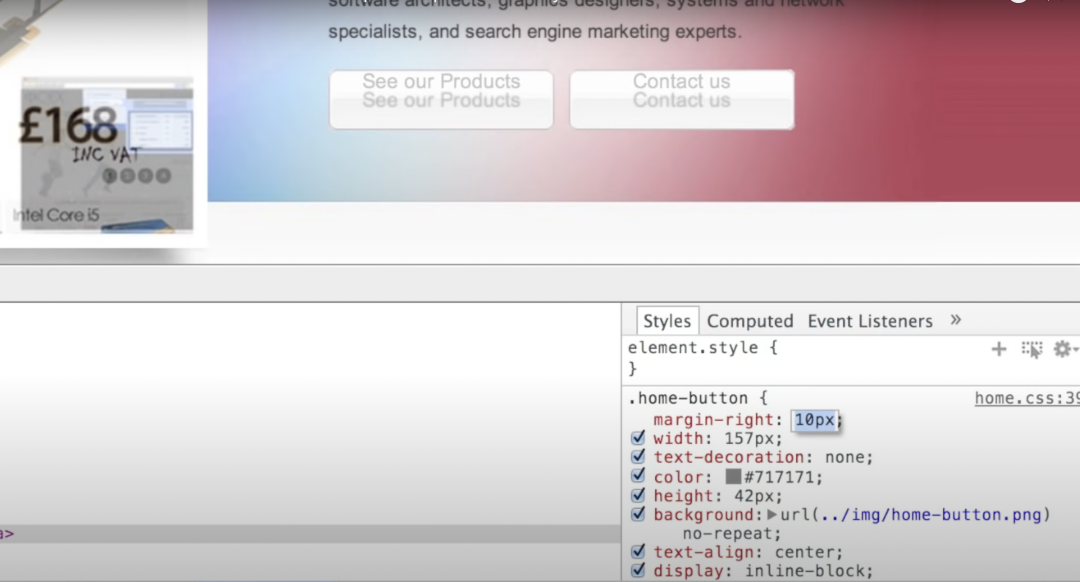
6、 PerfectPixel by WellDoneCode
使用PerfectPixel插件可以將設計圖加載至網頁中,與已成型的網頁進行重疊對比,以幫助開發和設計人員規范網頁像素精度。這是一款可以優化前端頁面顯示的Chrome插件。


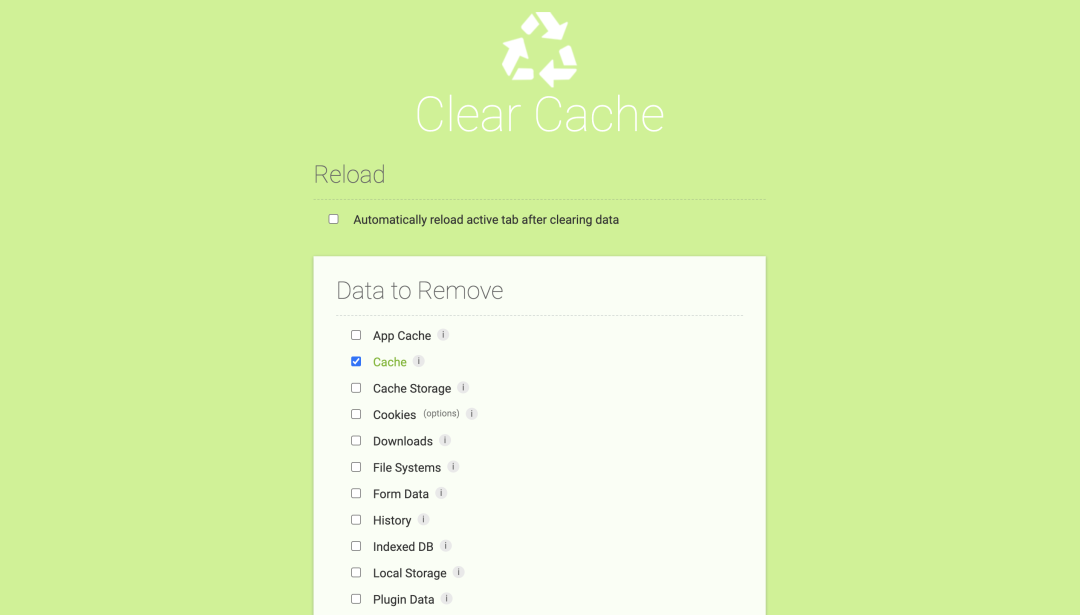
7、 Clear Cache
可以使用此擴展程序快速清除緩存,無需任何確認對話框、彈出窗口等。可以在選項頁面上自定義要清除的數據和數量,包括:應用程序緩存、緩存、Cookie、下載、文件系統、表單數據、歷史記錄、索引數據庫、本地存儲、插件數據、密碼和 WebSQL。

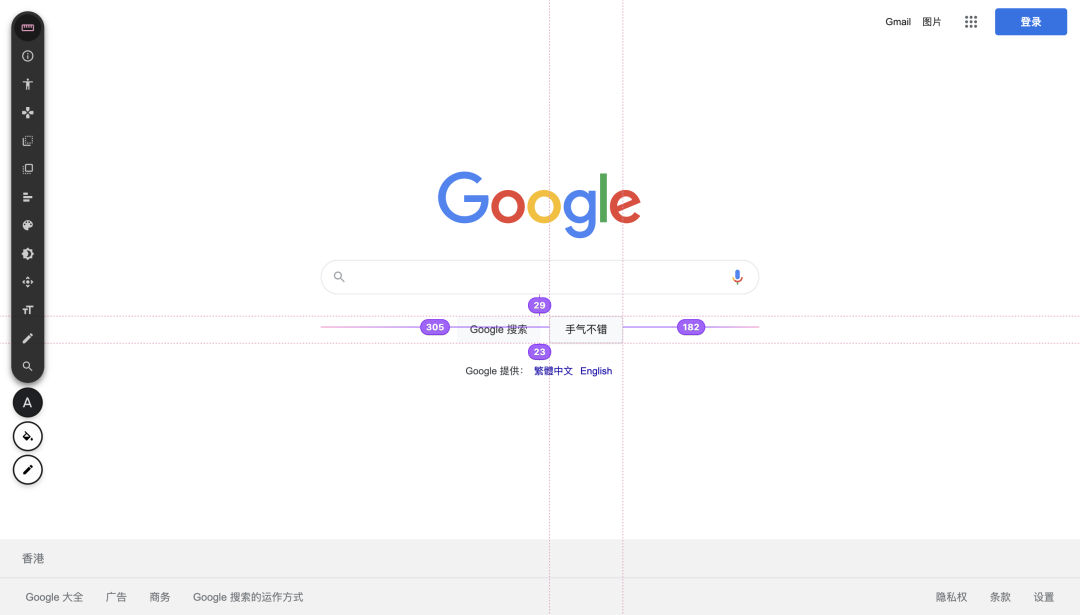
8、 VisBug
VisBug 是一個使用 JavaScript 構建的開源網頁設計調試工具,它可以讓用戶使用點擊式和拖放式界面來查看網站的元素。

9、 Debug CSS
Debug CSS 是一個幫助調試CSS的插件。他可以顯示出頁面元素的輪播,按住Ctrl,并將鼠標懸浮在元素上,即可查看其信息:

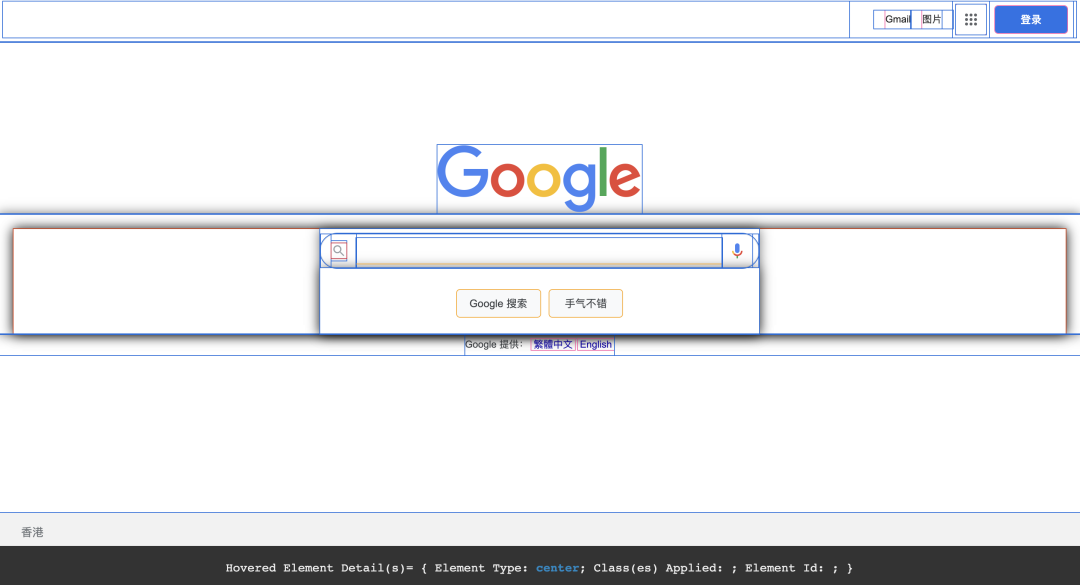
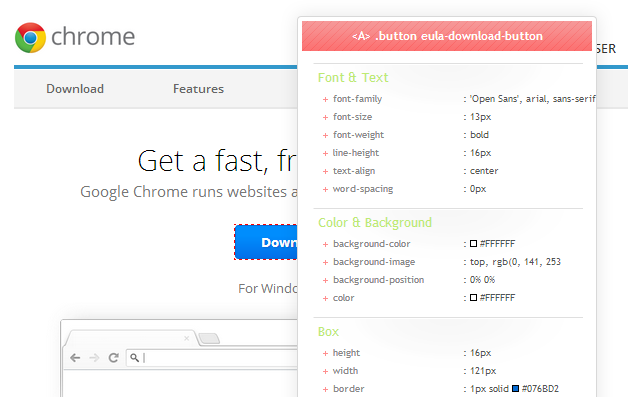
10、CSS Viewer
CSS Viewer 是一款適用于 Web 開發人員的高效 Chrome 擴展。顧名思義,CSS 查看器可以顯示將鼠標懸停在任何網頁上的元素的 CSS 屬性。


11、 EditThisCookie
EditThisCookie 是一個 cookie 管理器。可以添加,刪除,編輯,搜索,鎖定和屏蔽cookies。


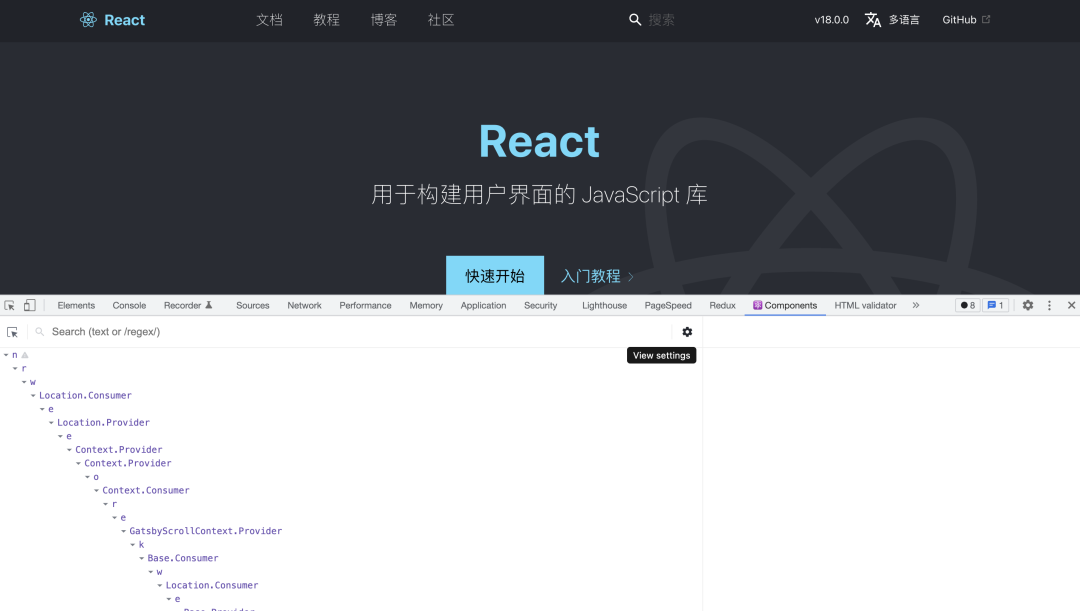
12、 React Developer Tools
React Developer Tools 是開源 JavaScript 庫 React 的 Chrome DevTools 擴展。它允許我們在 Chrome 開發者工具中檢查 React 組件層次結構。安裝此插件之后,將在 Chrome DevTools 中獲得兩個新選項卡:"?? Components" 和 "?? Profiler":
- Components 選項卡顯示了在頁面上呈現的根 React 組件,以及它們最終呈現的子組件。
- Profiler 選項卡用來記錄性能信息。

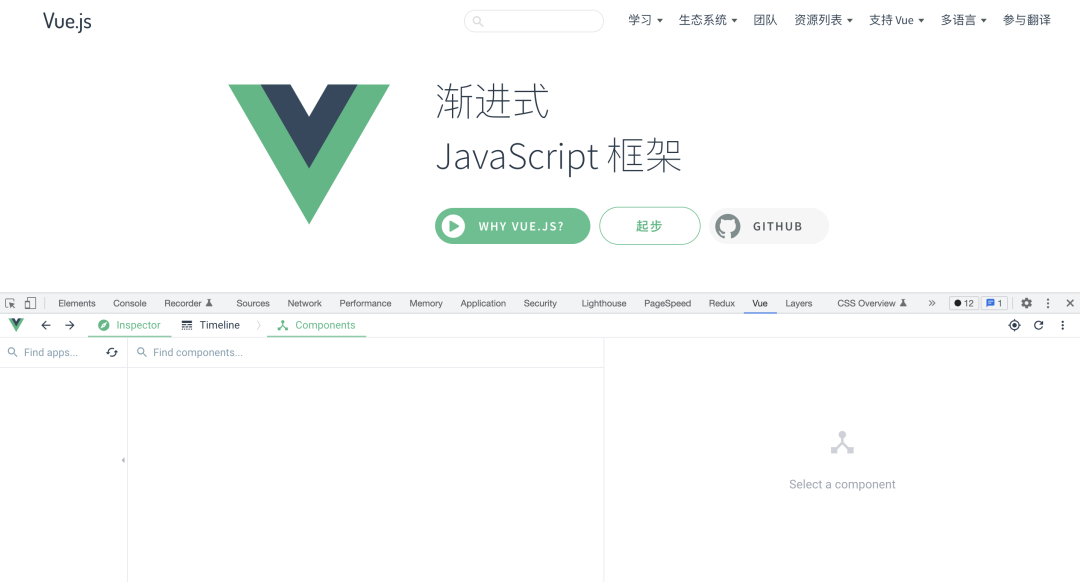
13、Vue.js devtools
Vue.js devtools 是一款基于chrome瀏覽器的用于調試Vue.js應用程序的插件,可以使得開發人員大大提高調試效率。支持用戶對DOM結構數據結構進行解析和調試功能。

14、 Augury
Augury 可以幫助開發人員在 Google Chrome 瀏覽器中調試和分析 Angular 應用程序。


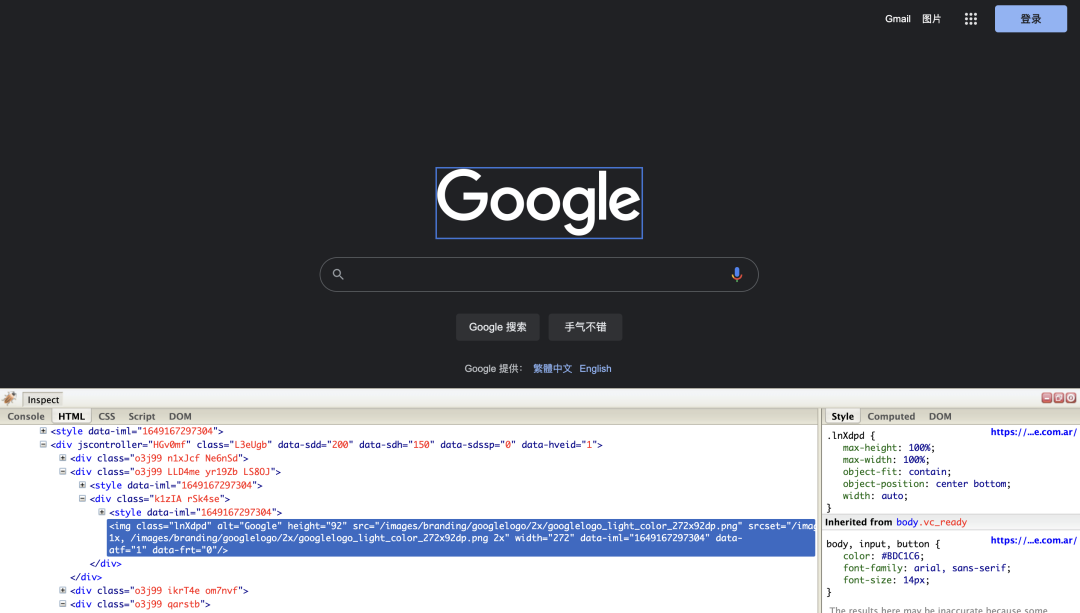
15、 Firebug Lite for Google Chrome
Firebug Lite是火狐瀏覽器中著名的開發者工具firebug插件移植到Chrome中的插件,在Chrome中安裝了Firebug Lite插件以后,開發人員可以像在火狐瀏覽器中使用firebug一樣熟悉的方式來調試網頁內容,其包含了基本的HTML、CSS以及Javascript的調試功能,用于幫助網頁前端開發工程師快速地調試網頁,以便及時地找到網頁中的BUG并及時修復。


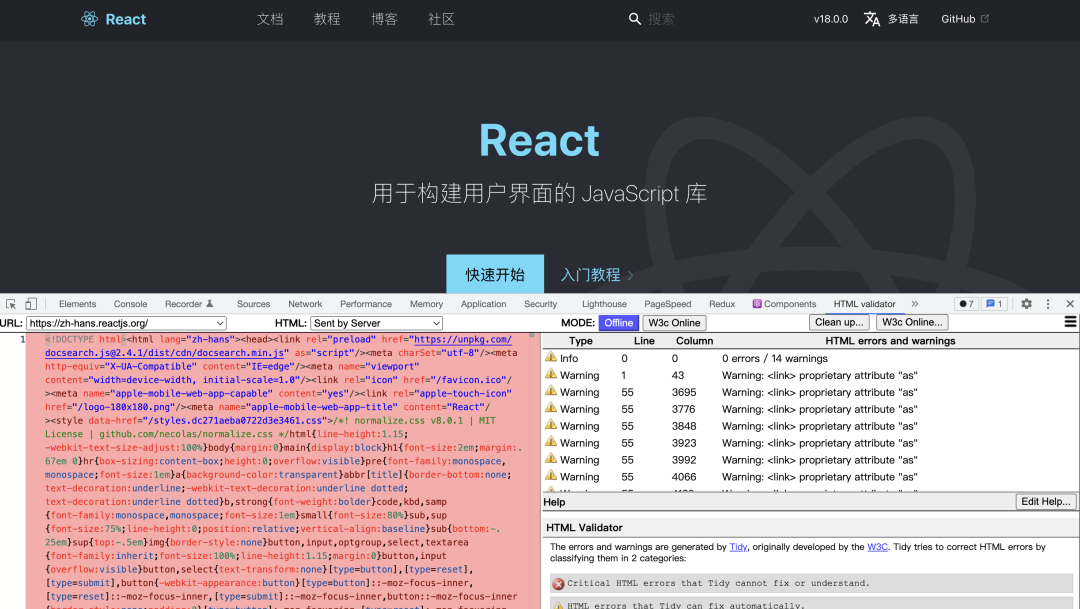
16、 HTML Validator
HTML Validator 在 Chrome 的開發者工具中添加了 HTML Validator。HTML 頁面的錯誤數通過瀏覽器狀態欄中的圖標顯示,詳細信息可以在瀏覽器的開發者工具中查看。


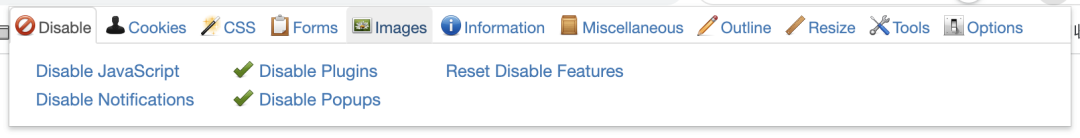
17、 Web Developer
Web Developer 擴展為帶有各種 Web 開發工具的瀏覽器添加了一個工具欄按鈕。該擴展適用于 Chrome 和 Firefox,并且可以在這些瀏覽器支持的任何平臺上運行,包括 Windows、macOS 和 Linux。


18、 Requestly
Requestly 是一款Chrome和Firefox瀏覽器插件,提供URL轉發、修改HTTP請求和結果、插入腳本等功能。

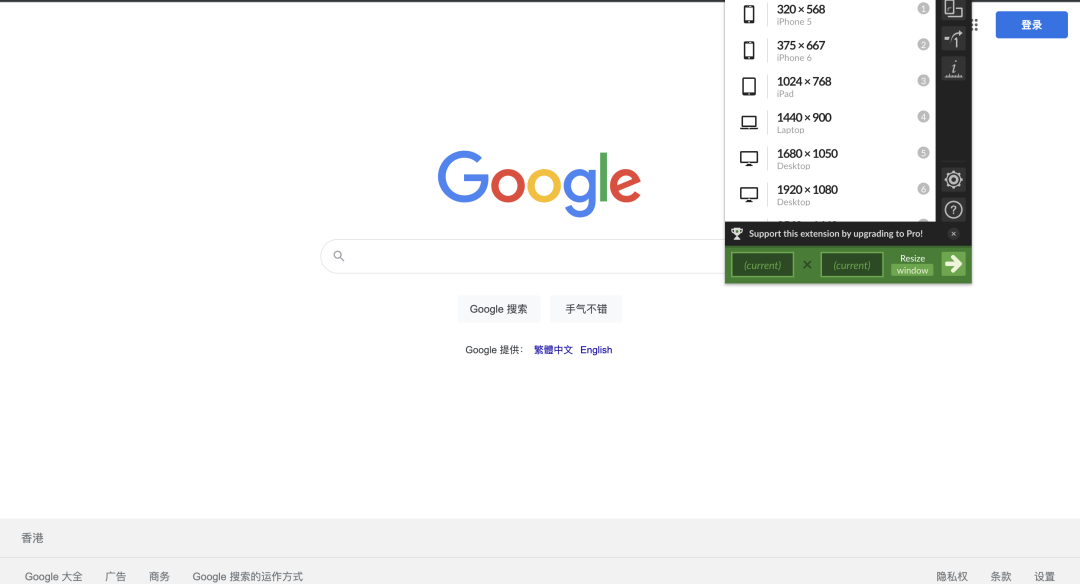
19、 Window Resizer
Window Resizer 主要用來調整瀏覽器窗口的大小以模擬各種屏幕分辨率。

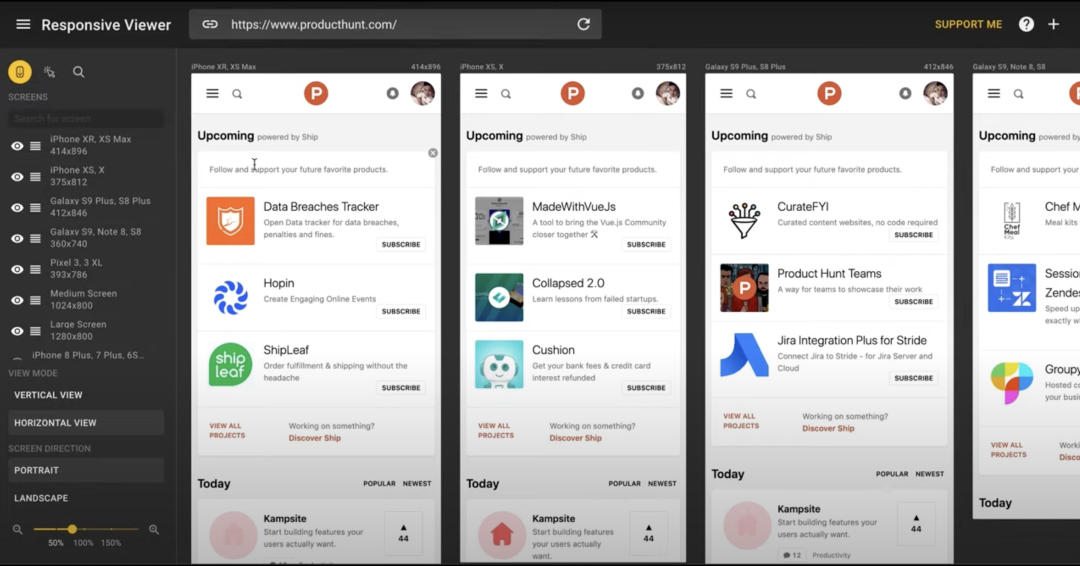
20、 Responsive Viewer
Responsive Viewer 是在一個視圖中顯示多個屏幕的 Chrome 擴展程序。該擴展將幫助前端開發人員在開發響應式網站/應用程序時測試多個屏幕。


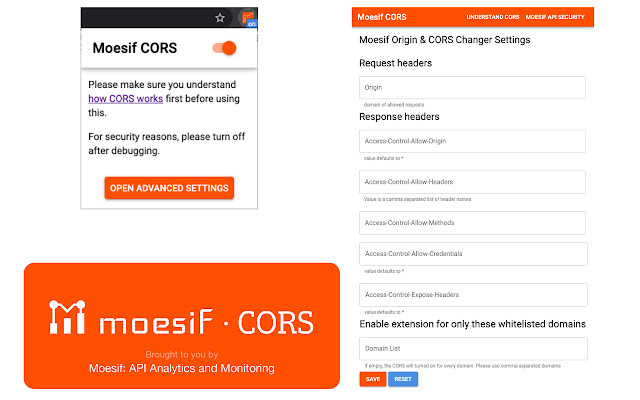
21、 Moesif Origin & CORS Changer
此插件允許直接從瀏覽器發送跨域請求,而不會收到跨域錯誤。可以使用此插件覆蓋 Request Origin 標頭,并將 Access-Control-Allow-Origin 設置為 *。


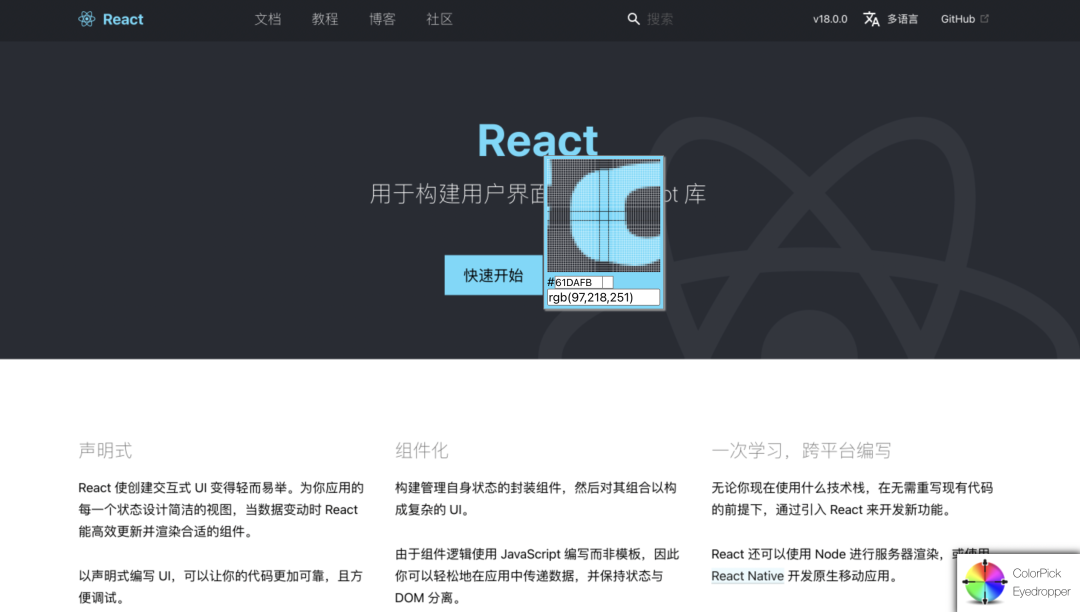
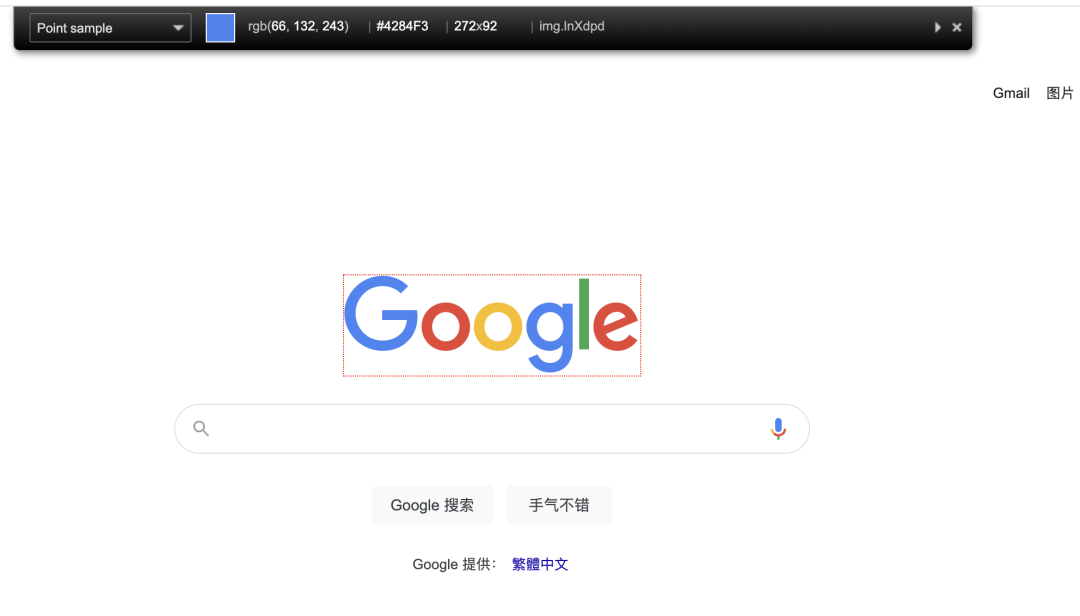
22、 ColorPick Eyedropper
ColorPick Eyedropper 是一個放大的吸管和顏色選擇器工具,可讓從網頁等中選擇顏色值。


23、CSSPeeper
CSS Peeper 用于檢查和復制元素樣式的優秀工具,使用 CSSPeeper 可以將鼠標懸停在網頁中的任何元素上,然后單擊鼠標即可復制元素的樣式。

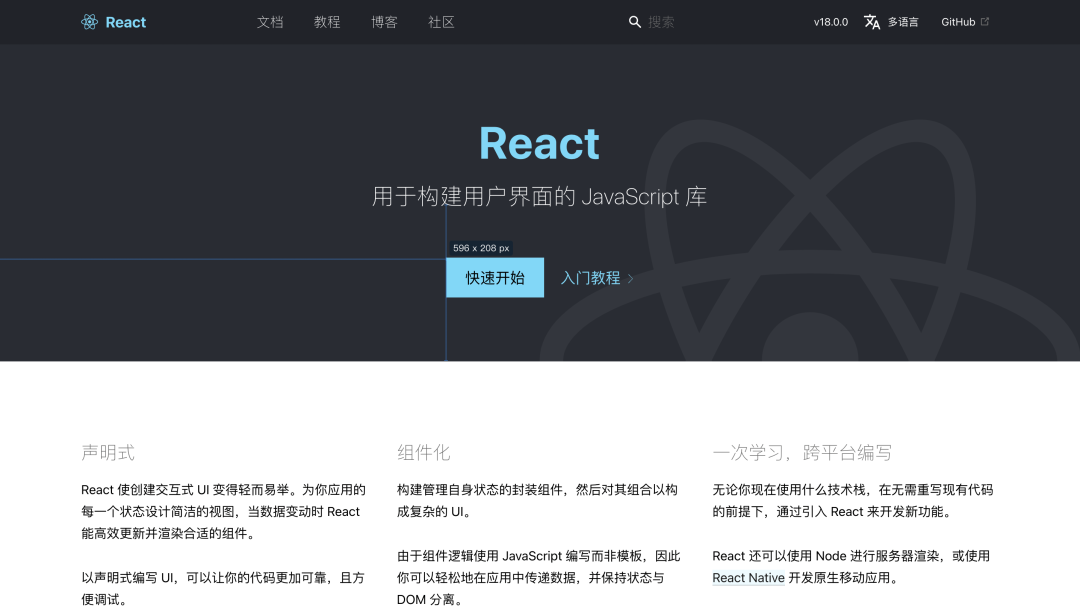
24、 Dimensions
Dimensions是一款能幫助使用者對網頁上各種元素屬性之間的距離進行測量的Chrome頁面元素測量插件,該插件在點擊啟動插件圖標后,可以對頁面中圖像、輸入字段、按鈕以及視頻等頁面元素之間上下左右的方位尺寸進行測量,同時還可以通過使用快捷鍵來快速啟用或關閉該插件的功能,簡單實用。

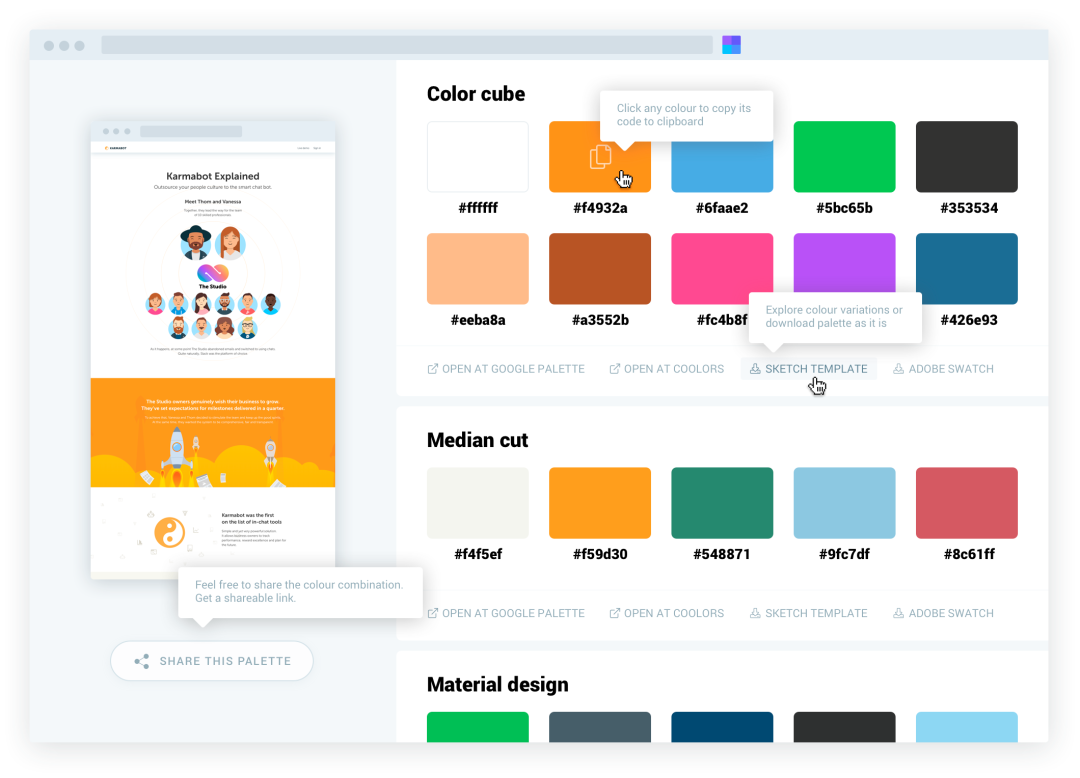
25、Site Palette
Site Palette 用于生成調色板。設計師和前端開發人員必備的工具。可以通過這款插件輕松獲取網站的配色方案。

26、 ColorZilla
ColorZilla 是一款功能強大的提取網頁色彩的工具;也是個快速的對顏色進行調節的Chrome插件,許多的用戶將這款軟件稱呼為顏色吸取插件,它提取的顏色是非常的多樣化,還可生產css顏色的代碼等。
- 吸管器-獲取頁面上任何像素或區域的顏色。
- 一個先進的顏色選擇器類似于可以在Photoshop和Paint Shop Pro中找到的。
- 網頁顏色分析器-分析任何網頁上的DOM元素顏色,找到相應的元素。
- 終極CSS梯度發生器。
- 調色板查看器與7預先安裝調色板。
- 顏色歷史最近挑選的顏色。
- 顯示標簽名稱,類別,編號,大小等元素信息。
- 光標下的輪廓元素。
- 自動將生成或采樣的顏色復制到CSS RGB,Hex和其他格式的剪貼板。
- 使用鍵盤快速采樣頁面顏色的鍵盤快捷鍵。


字體
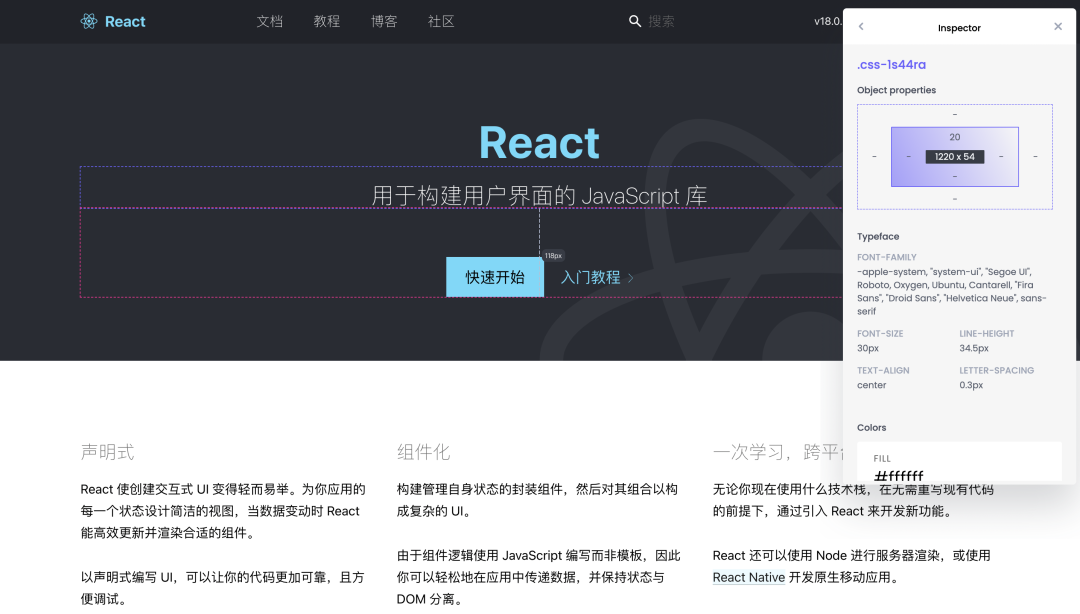
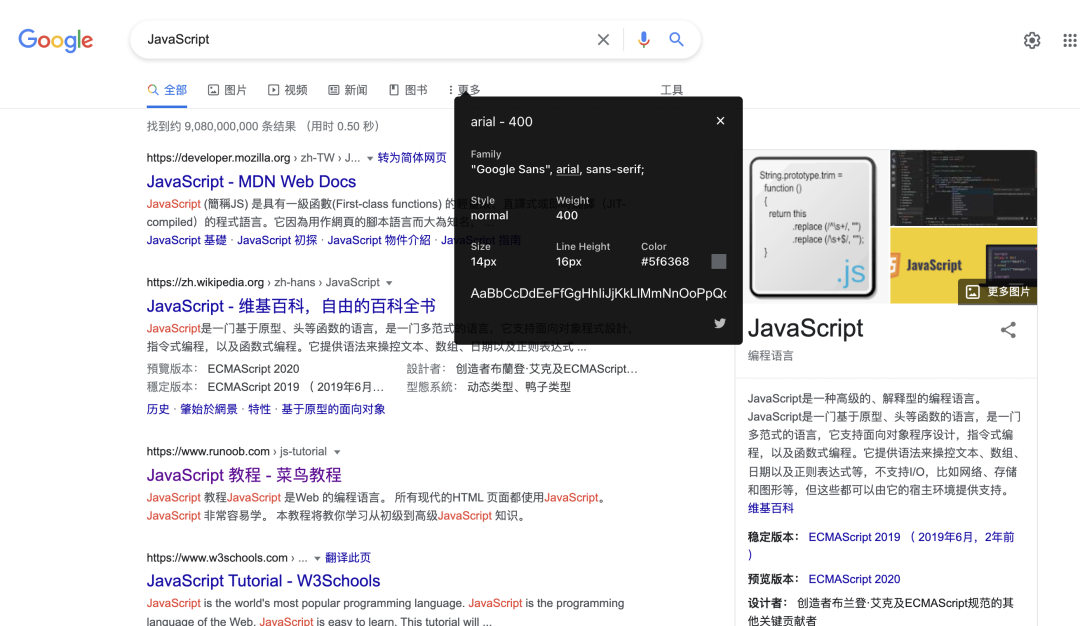
27、 WhatFont
當我們想查看網頁中文字的字體時,最常用的方法就是在控制臺查看文字的字體樣式。那還有沒有更簡單的方法呢?WhatFont 就是一個查看網頁字體的Chrome擴展。只需要的點擊擴展圖標,再點需要查看為文字即可:

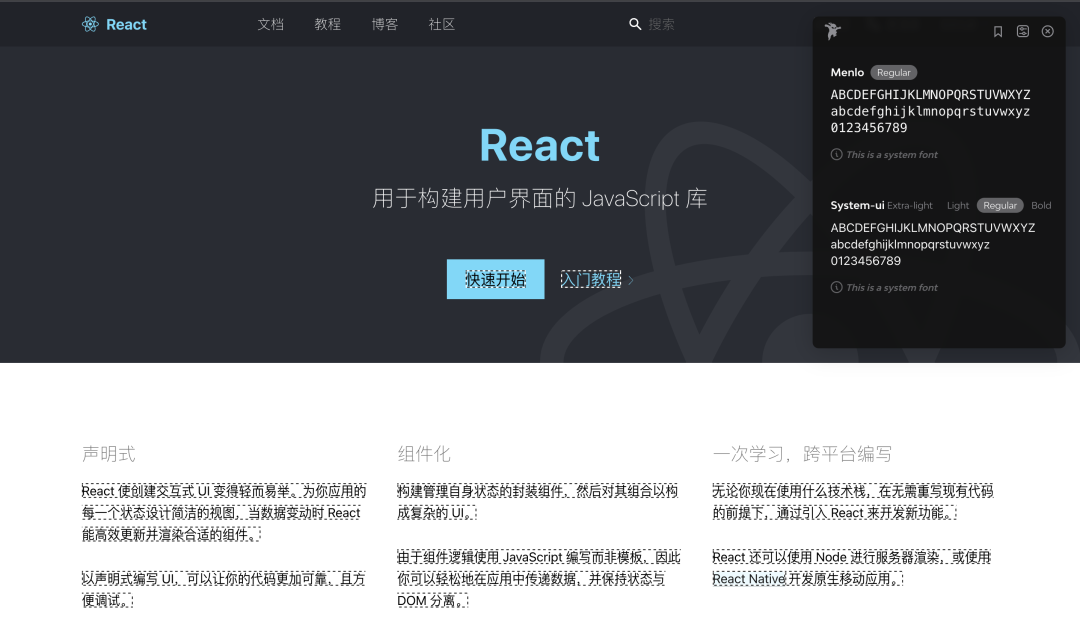
28、 Fonts Ninja
Fonts Ninja 可以從任何網站識別字體、添加書簽、試用并購買它們。


標簽頁
29、 BrowserStack
使用 BrowserStack 快速啟動擴展在任何瀏覽器中啟動一個新的測試會話。最多可設置 12 個瀏覽器以實現快速訪問并最大限度地減少切換瀏覽器所花費的時間。


30、 Toby
Toby 是一款 Chrome 新標簽頁工具,能夠將未讀的標簽頁分組顯示在新標簽頁中,這樣就能把所有未看完的標簽頁都關閉了。分組相當于多個 Chrome 窗口,將你的標簽頁都拖進 Toby 中,就不需要實時開著占地方了。


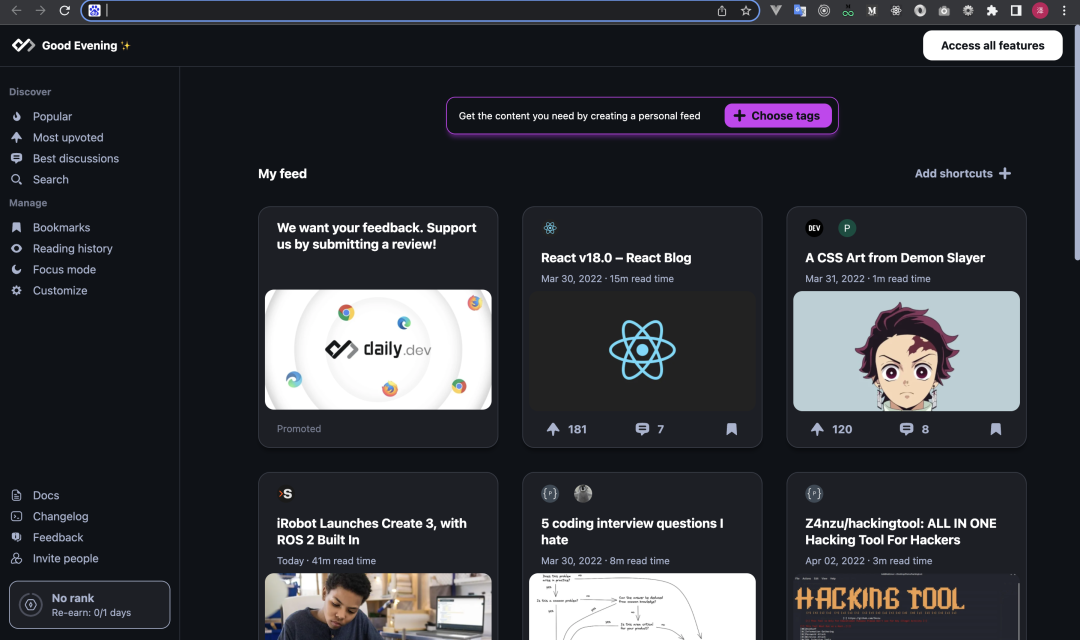
31、 daily.dev
該擴展提供了每日熱門開發者新聞,不需要再浪費時間搜索高質量的文章了。

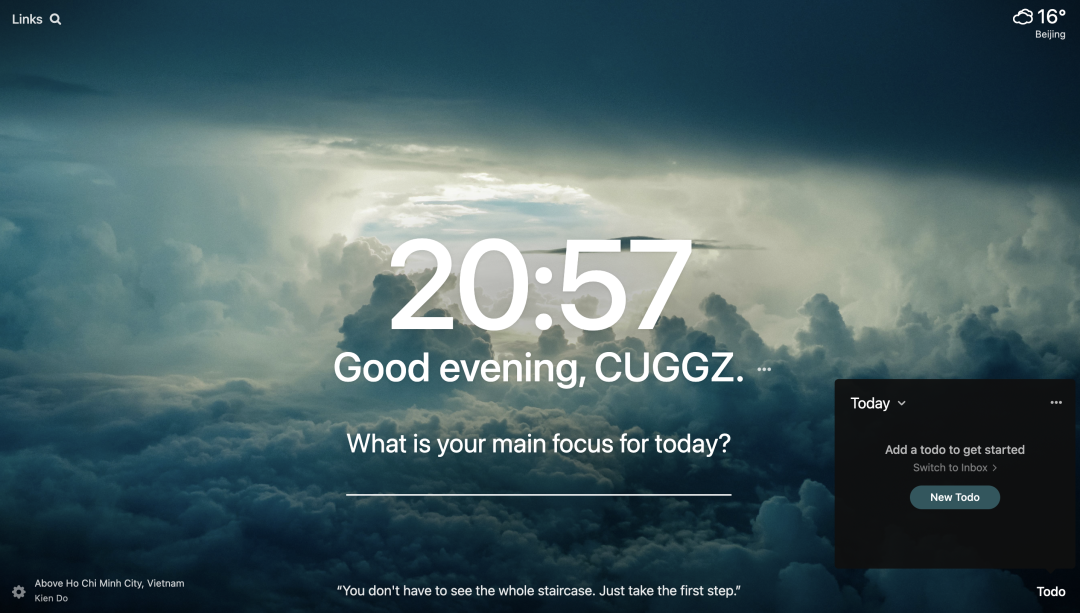
32、Momentum
Momentum 擁有漂亮的新標簽頁面,每日更新精彩背景壁紙圖片,可設置每日新鮮事焦點以及跟蹤待辦事項,無廣告,無彈窗。

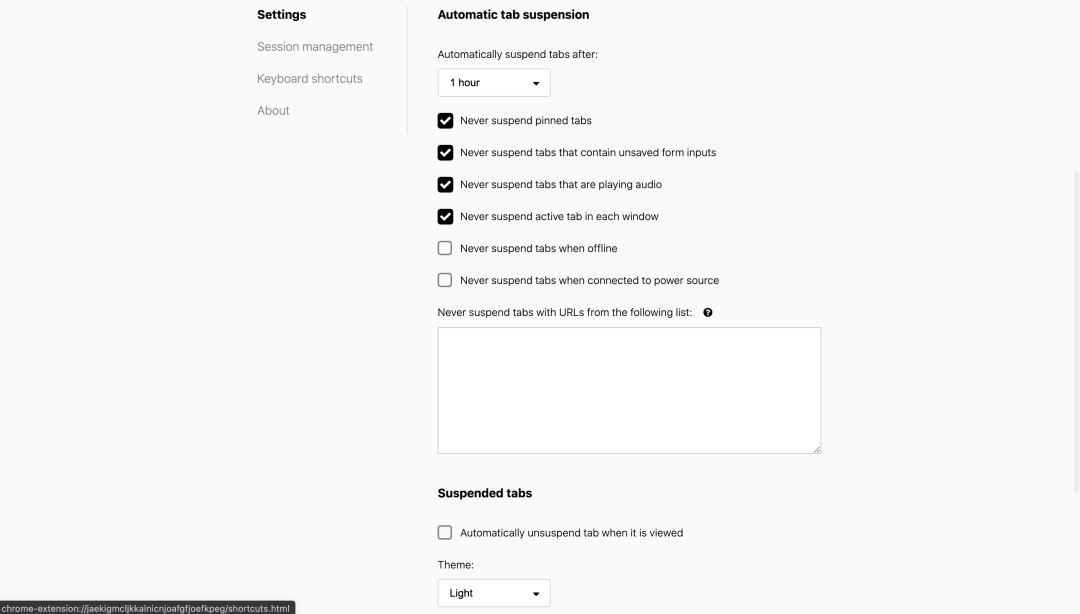
33、 The Great Suspender
The Great Suspender 是一個輕量級的擴展用來減少 Chrome 的內存占用。如果同時打開許多選項卡,在可配置的時間之后未查看的選項卡將在后臺自動掛起,從而釋放該選項卡消耗的內存和 CPU。


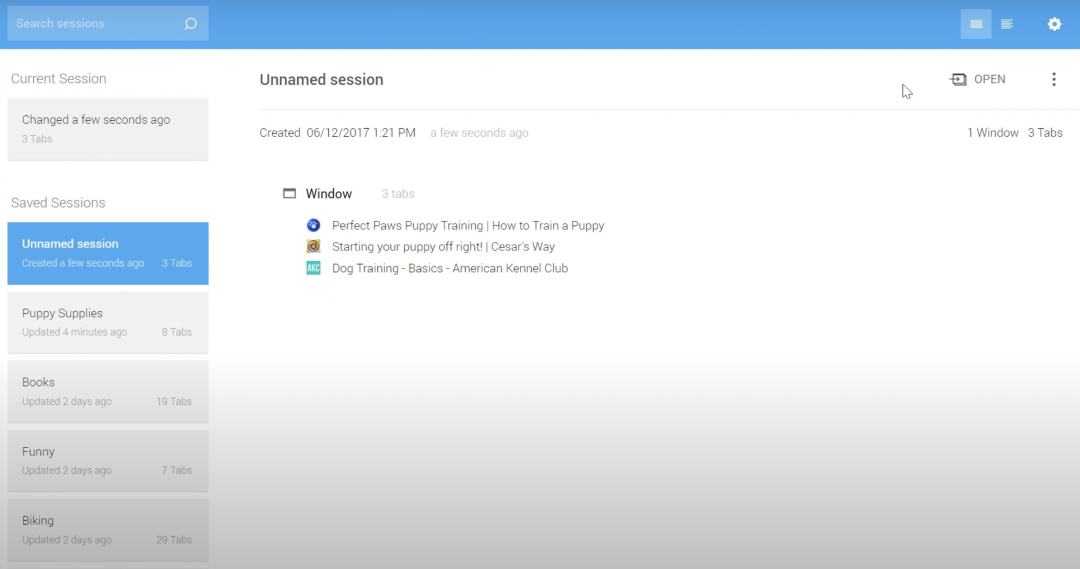
34、Session Buddy
Session Buddy是一個可以幫助用戶查看、新增、編輯當前網站Session狀態的Chrome插件。用戶可以利用該插件保存網站當前的狀態以便在關閉Chrome或關閉計算機后恢復,從而達到節省內存的作用。


Github
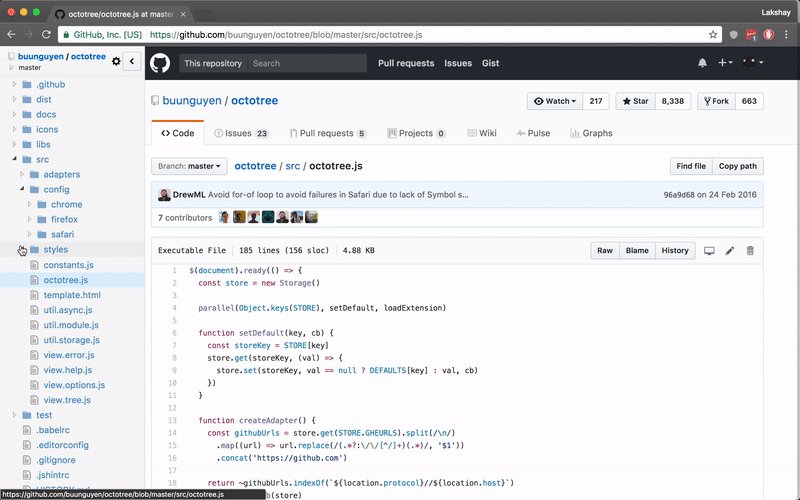
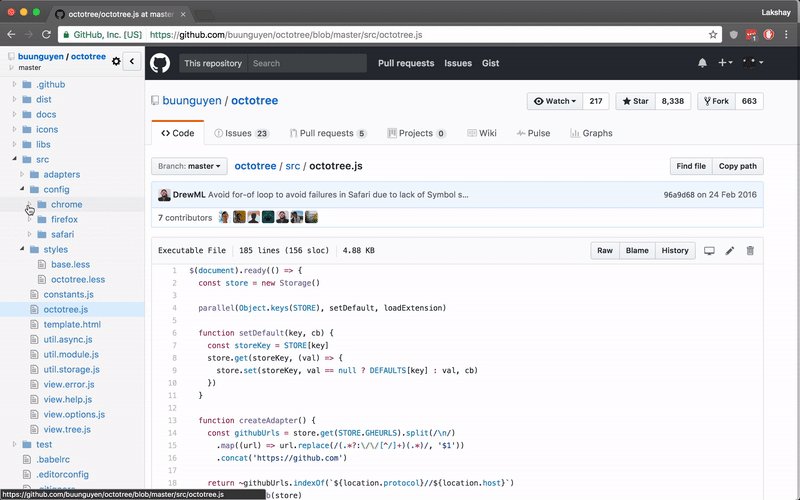
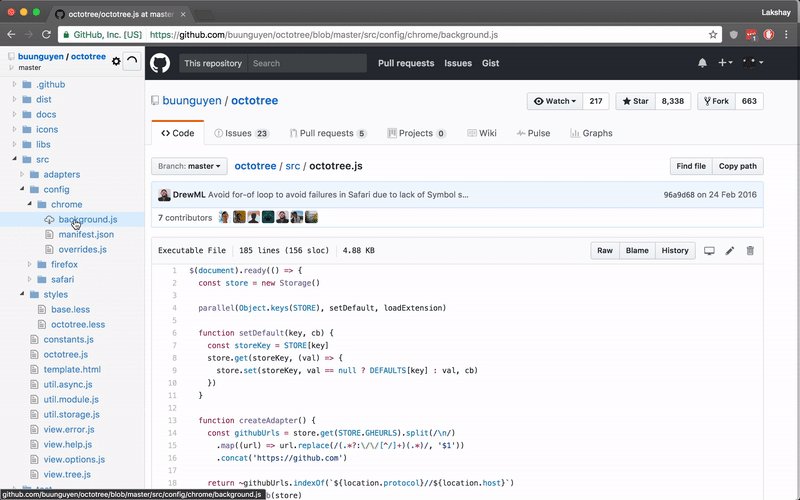
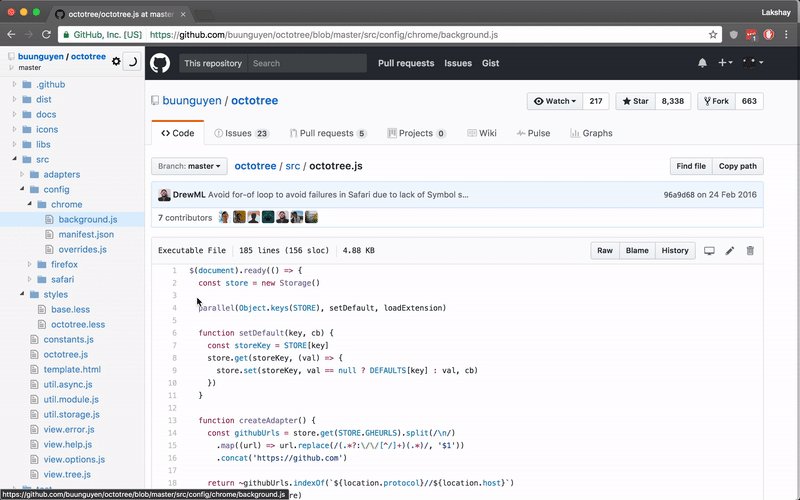
35、Octotree
Octotree 旨在讓 GitHub 體驗更好。通常,為了檢查 Github 中的子文件夾,需要手動單擊文件夾并導航。Octotree 擴展解決了這個問題。此擴展在項目的左側顯示存儲庫的目錄結構,這有助于更好地理解文件夾結構。

 1_EKF88oqIyX6FzgueCKdtXg.gif
1_EKF88oqIyX6FzgueCKdtXg.gif
36、 File Icons for GitHub and GitLab
File Icons for GitHub and GitLab 可以將 GitHub 和 GitLab 上的原始文件圖標替換為特定文件類型的圖標。

網頁測試
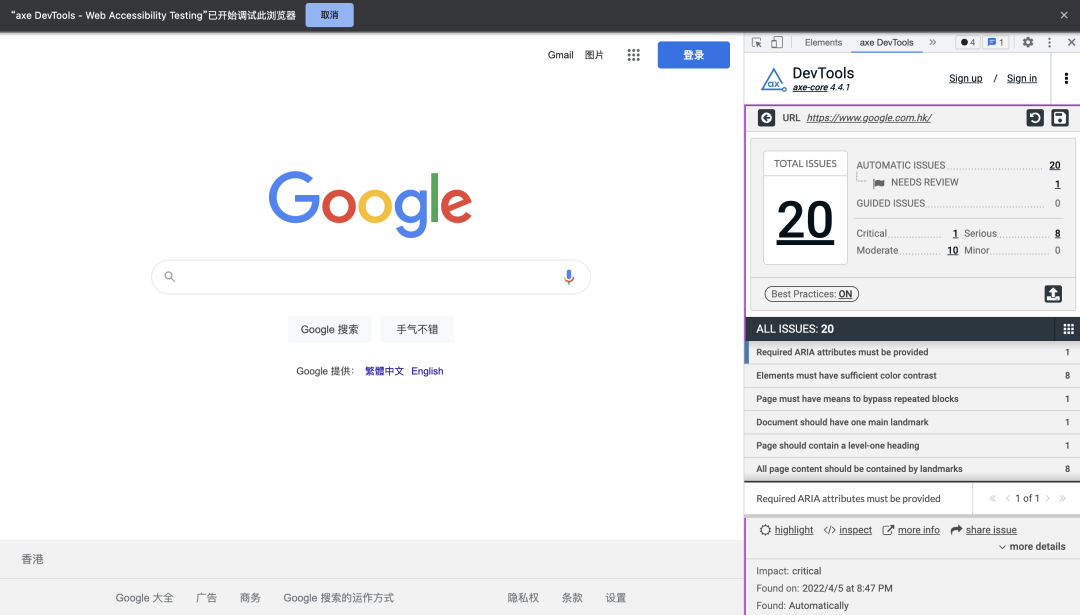
37、 axe DevTools
ax DevTools 是一個快速、輕量級但功能強大的測試工具,由 Deque 開發的世界上最值得信賴的可訪問性測試引擎 axe-core 驅動。使用 ax DevTools 在網站開發過程中查找并修復更多可訪問性問題。

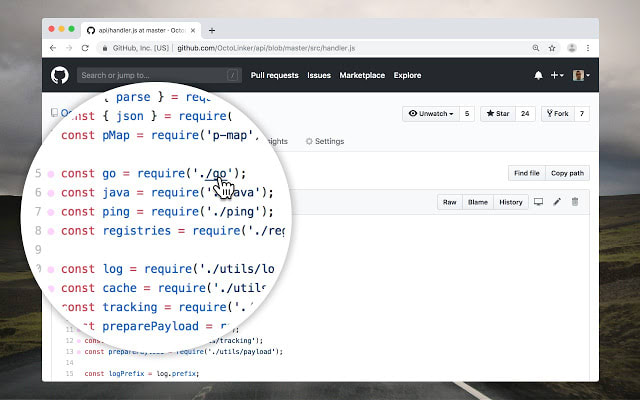
38、 OctoLinker
OctoLinker 可以將特定語言的語句(如 include、require 或 import)轉換為鏈接。當打開一個包含多個導入語句的文件并且想要快速打開它時,只需將鼠標懸停在鏈接的文件上并單擊即可打開。


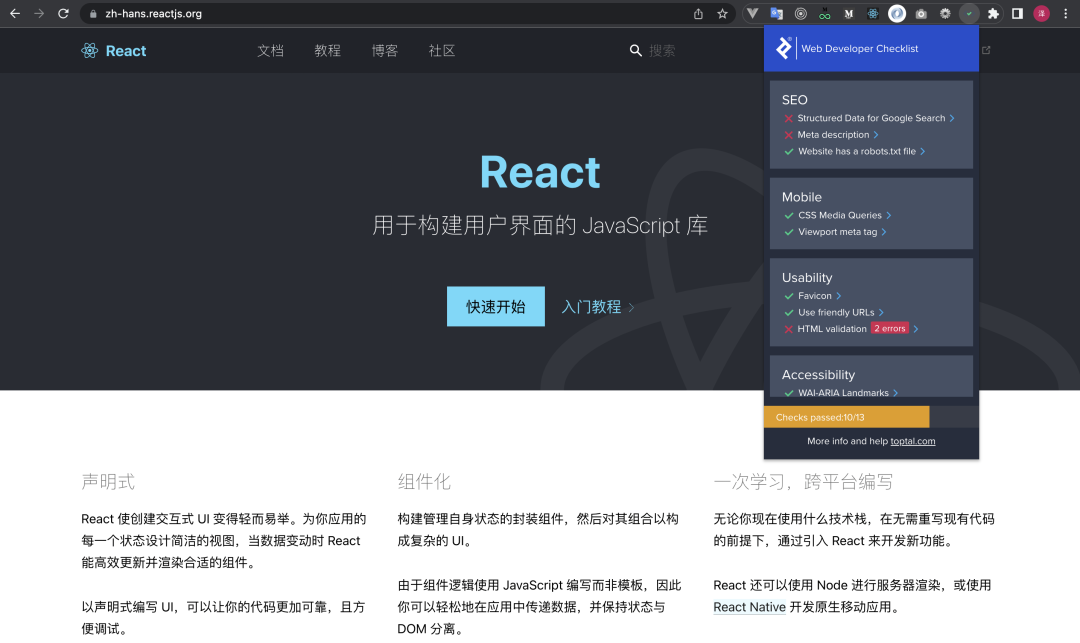
39、Web Developer Checklist
此擴展可幫助 Web 開發人員分析網頁是否違反最佳實踐。


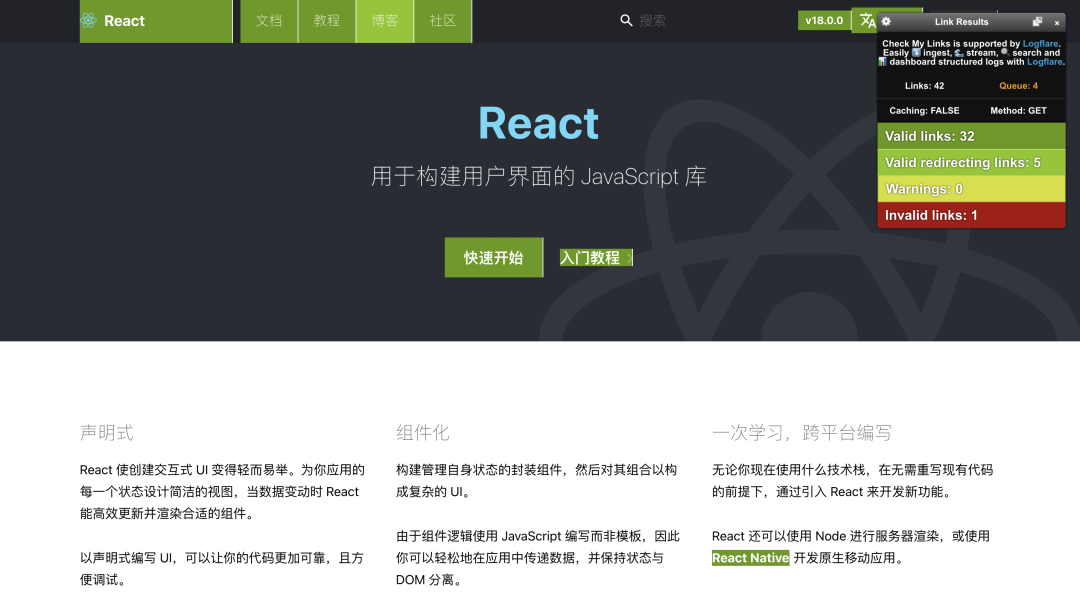
40、 Check My Links
Check My Links 是一個鏈接檢查器,它可以抓取網頁并查找損壞的鏈接。


41、 Checkbot
Checkbot 是用于驗證一組HTML頁面上的鏈接的工具。Checkbot可以檢查一個或多個服務器上的單個文檔或一組文檔。它會創建一個報告,該報告匯總了引起某種警告或錯誤的所有鏈接。

42、 PageSpeed Insights
Google Page Speed Insighs 是一款旨在優化所有設備上的網頁、提高網頁加載速度的工具。

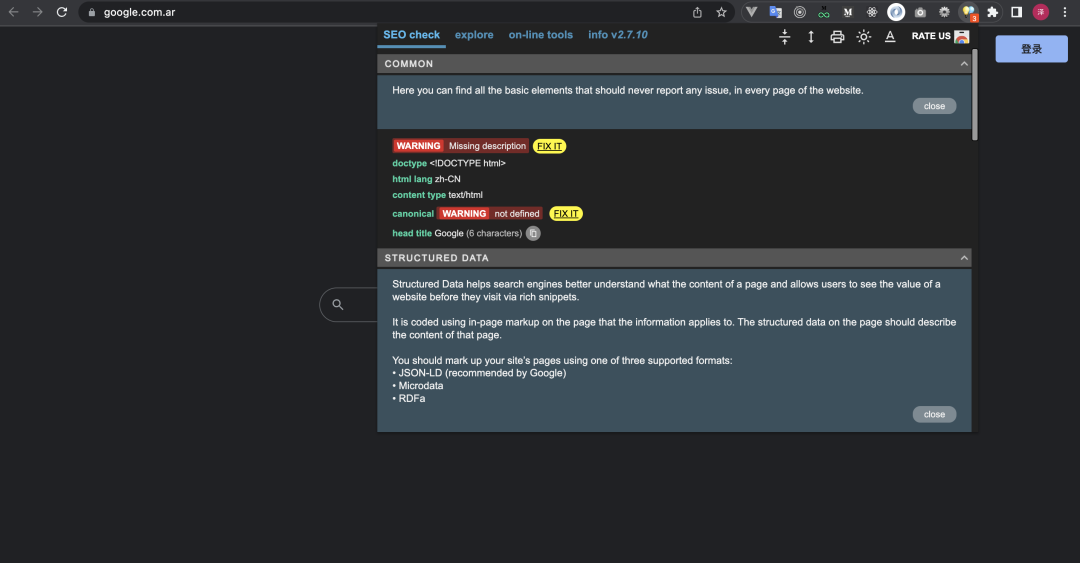
43、 Meta SEO Inspector
META SEO inspector是一款可以幫助用戶分析網頁的meta信息并得到SEO評估的谷歌瀏覽器插件。


隱私廣告
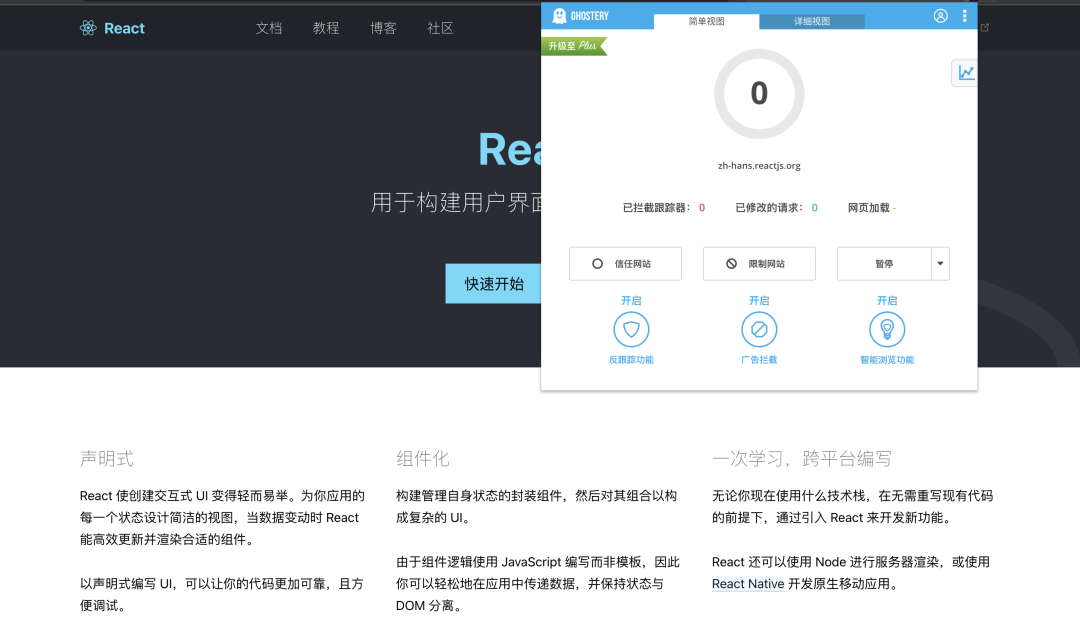
44、 Ghostery
Ghostery 是強大的隱私保護擴展程序。其主要有以下功能:
- 攔截廣告:Ghostery 內置的廣告攔截工具可以移除網頁上的廣告,防止網頁雜亂無章,讓你專注于想看的內容。
- 保護隱私:利用 Ghostery 可以查看和攔截所瀏覽的網站上的跟蹤器,控制收集數據的跟蹤器。增強反跟蹤功能還能將數據匿名化,進一步保護隱私。
- 提高瀏覽速度:Ghostery 的智能攔截功能可以自動攔截和取消攔截跟蹤器來滿足網頁質量標準,提高網頁加載速度,優化網頁性能。


45、 AdBlock
AdBlock 用來在YouTube、Facebook、Twitch和其他你喜愛的網站上攔截廣告和彈窗。


效率工具
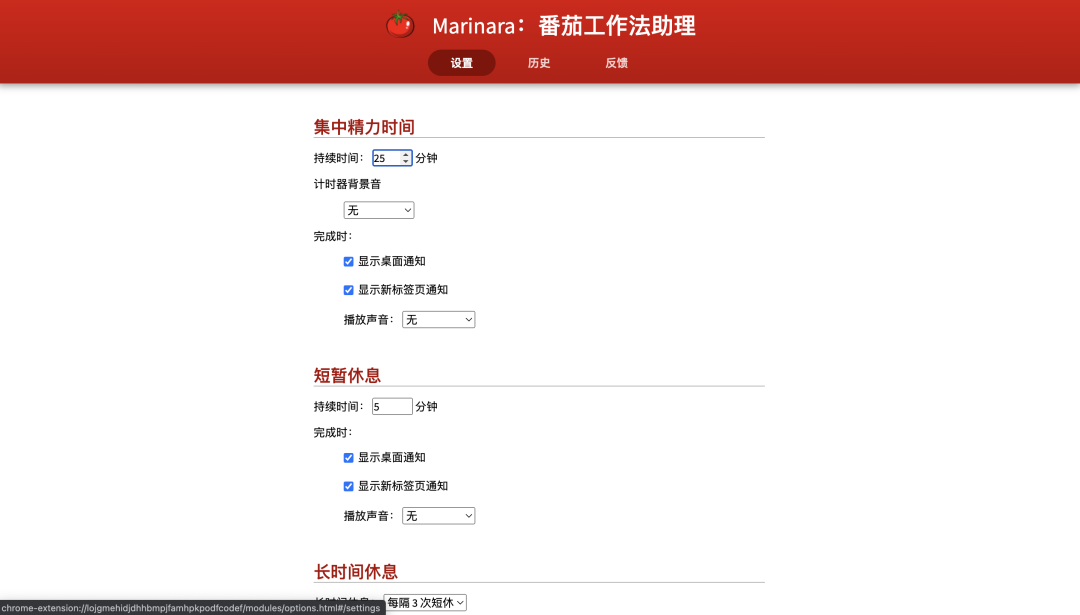
46、 Marinara
番茄工作法(Pomodoro?)時間管理助理。? 長短兩種休息時間 ? 帶有倒計時顯示的工具欄圖標 ? 追蹤Pomodoro歷史和統計訊息 ? 可配置的長休間隔 ? 可配置的定時器時長 ? 桌面與新標簽頁通知 ? 超過20種音效可選的聲音通知 ? 計時器秒針走動音效。

47、 Loom
Loom 可以用來快速錄制視頻,并且能夠將錄制的視頻上傳到指定的網頁中,Loom還支持在用戶點擊啟動插件時,立即捕捉屏幕圖像,同時開始視頻錄制操作,還可以將錄制好的視頻復制到粘貼板中存儲。

48、 GoFullPage
GoFullPage 是一款全屏截圖插件(整個網頁截圖),完整捕獲您當前頁面的屏幕,進行滾動截圖,而無需任何額外的權限。單擊擴展程序圖標,然后將其傳輸到屏幕快照的新標簽頁中,可以在其中將其下載為圖像或PDF,甚至只需拖動即可,保存到桌面。


49、 BetterViewer
BetterViewer 可以提供更好的圖像查看體驗,旨在替代基于 Chrome 瀏覽器中內置的圖像查看模式。使用時,只需在頁面右鍵點擊圖片,選擇“在新標簽頁中打開圖片”即可。

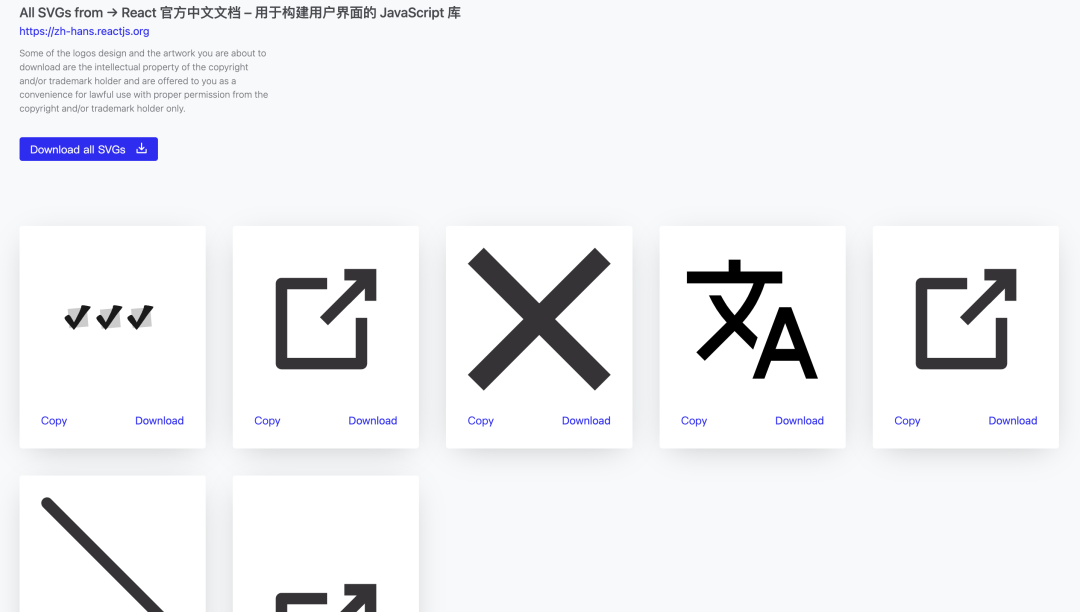
50、svg-grabber
svg-grabber 是一個快速預覽并從網站獲取所有 svg 的工具。可以用來預覽、下載和復制網站中所有 SVG 圖標和插圖的代碼。