Chrome 100:有風險也有機遇!

最近 Chrome 剛剛發布了 100 版本,我們來看看有哪些我們需要注意的點?
三位數的版本號
記得 Chrome 在很久以前第一次達到版本號 10 時,隨著主要版本號從一位數變為兩位數,很多 User-Agent 解析庫發生了很多問題。現在 Chrome 和 Firefox 都馬上要突破 100 版本了,Edge 也不甘落后,我們可能需要提前注意一下三位數版本號可能會帶來的相關問題,以便在它真的升上去的時候做好準備。

這里舉幾個可能出問題的場景:
從 userAgent 取到的瀏覽器版本號為字符串,你直接用字符串去比較版本大小:
這個在 版本<100 的時候是沒啥問題的,但是一旦突破 100,比較可能就亂了:
var browser_version = "100";
var support_min_version = "90";
if (browser_version < support_min_version) {
console.log("too old");
} else {
console.log("supported");
}

比較好的做法是先將字符串轉成整數:
var browser_version = parseInt("100", 10)
var support_min_version = 90;
if (browser_version < support_min_version) {
console.log("too old");
} else {
console.log("supported");
}
另外還有個比較常見的問題,代碼里如果用正則匹配 UA 中的瀏覽器版本,可能寫死了兩位數:
const ua_string = "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:91.0) Gecko/20100101 Firefox/91.0";
const ua_100 = "Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:100.0) Gecko/20100101 Firefox/100.0";
ua_string.match(/Firefox\/(\d\d)/); // ["Firefox/91", "91"]
ua_string.match(/Firefox\/(\d{2})/); // ["Firefox/91", "91"]
ua_string.match(/Firefox\/(\d\d)\./); // ["Firefox/91.", "91"]
ua_100.match(/Firefox\/(\d\d)/); // ["Firefox/10", "10"]
ua_100.match(/Firefox\/(\d{2})/); // ["Firefox/10", "10"]
ua_100.match(/Firefox\/(\d\d)\./); // null
更好的做法是不應該限制數字位數:
ua_string.match(/Firefox\/(\d+)/); // ["Firefox/91", "91"]
ua_string.match(/Firefox\/(\d+)/); // ["Firefox/100", "100"]
100CoolWebMoments
1989 年 3 月 12 日,在瑞士的歐洲核子研究中心工作的蒂姆·伯納斯-李向他的老板遞交了一篇題目為“Information Management: A Proposal”的建議書。后來人們把這一天當作萬維網 (WWW, World Wide Web) 誕生的日子。一晃三十年過去,web 早已成為這個世界重要的組成部分。

在 Chrome 100 版本發布的日子,Google 發布了 Web 100 個令人激動的瞬間 (https://developer.chrome.com/100/),同時也在推特上發起了 #100CoolWebMoments 活動。
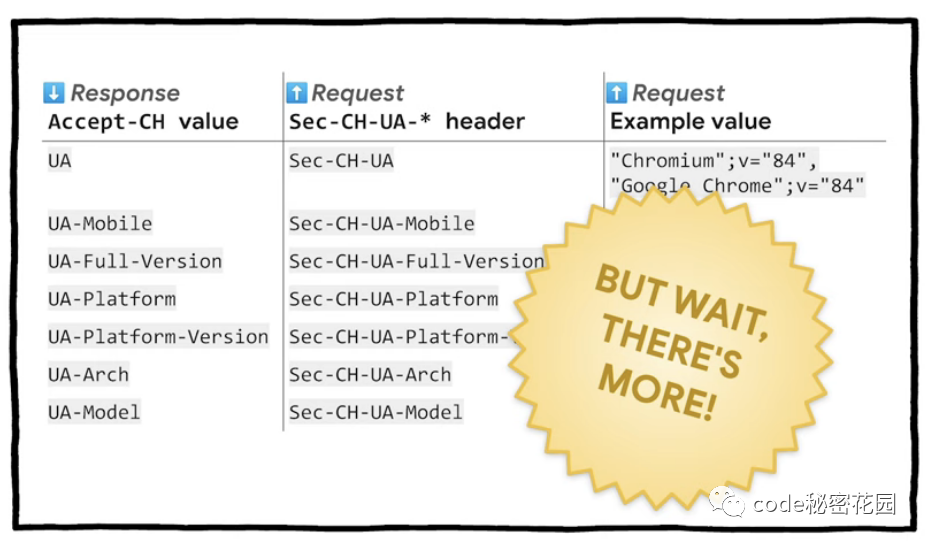
簡化的 User-Agent
Chrome 100 將是最后一個默認支持未刪減的 User-Agent 字符串的版本。Chrome 推薦大家用新的 User-Agent Client Hints API 替換 User-Agent 字符串。

從 Chrome 101 開始, User-Agent 將逐漸減少。
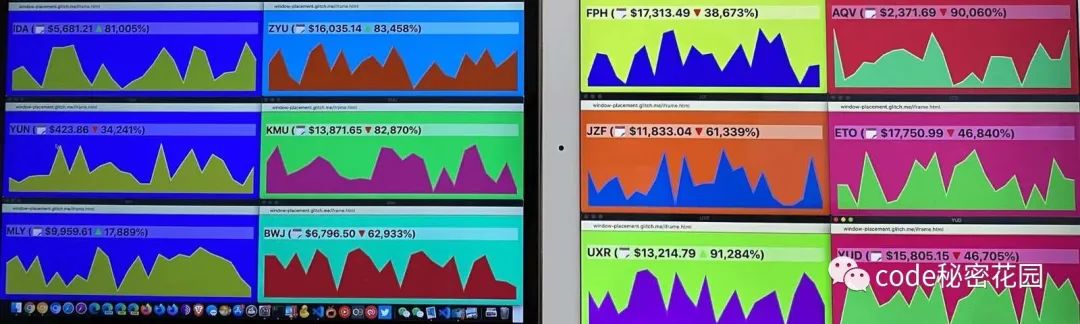
多屏窗口放置API
對于某些應用程序,打開新的窗口并將它們放在特定位置或特定顯示器是一項很重要的功能。比如,我們在演示 PPT 的時候,我希望 PPT 在主顯示器上全屏顯示,而我們做的一些講稿的備注信息希望顯示在另一個顯示器上。

Chrome 100 為我們帶來了新的 Multi-Screen Window Placement API,它可以把連接到用戶機器的顯示器枚舉出來,并將窗口放置在特定屏幕上。
您可以通過 window.screen.isExtended 快速檢查是否有多個屏幕連接到設備:
const isExtended = window.screen.isExtended;
// returns true/false
關鍵功能在 window.getScreenDetails() 中,它提供了有關附加顯示器的詳細信息:
const x = await window.getScreenDetails();
// returns
// {
// currentScreen: {...}
// oncurrentscreenchange: null
// onscreenschange: null
// screens: [{...}, {...}]
// }
比如,你可以確定哪個是主屏幕,然后用 requestFullscreen() 讓某些元素在該顯示器上全屏顯示:
try {
const screens = await window.getScreenDetails();
const primary = screens
.filter((screen) => screen.primary)[0]
await elem.requestFullscreen({ screen: primary });
} catch (err) {
console.error(err);
}
它還提供了一個事件監聽器,可以監聽到插入或移除新顯示器、分辨率變化等事件:
const screens = await window.getScreenDetails();
let numScreens = screens.screens.length;
screens.addEventListener('screenschange', (event) => {
if (screens.screens.length !== numScreens) {
console.log('Screen count changed');
numScreens = screens.screens.length;
}
});
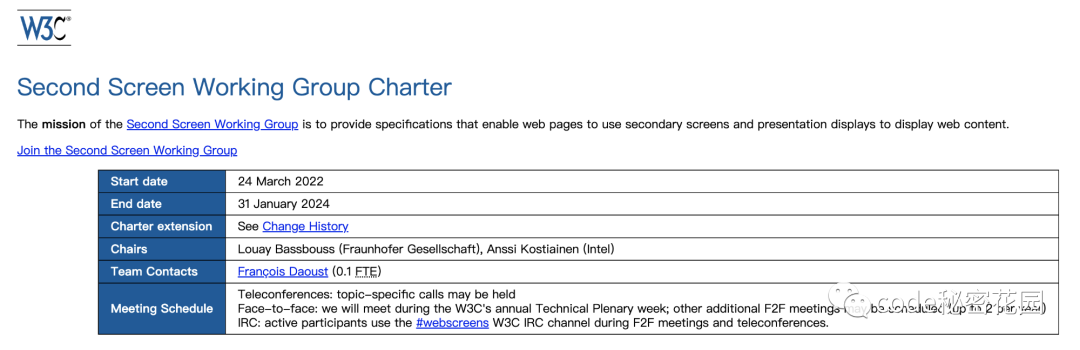
另外,W3C 第二屏工作組(Second Screen Working Group 旨在開發有關規范以支持網頁使用輔助屏幕來顯示網頁內容)近期也更新了工作章程:

新章程將多屏窗口放置 API 納入標準化流程,該規范允許 Web 應用查詢其設備獲取直接連接的顯示器信息,并在特定屏幕上放置內容。