27 個面向開發人員的優秀 Vue.js 開發工具

01、BootstrapVue
地址:https://bootstrap-vue.org/

一個用于 Vue.js 構建引導接口的開源庫。
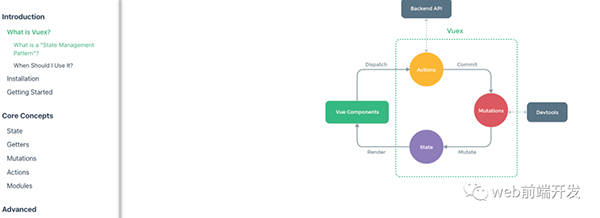
02、Vuex
地址:https://vuex.vuejs.org/

Vue.js 應用程序的狀態管理庫。
03、Vue Devtools
地址:https://devtools.vuejs.org/

一個調試 Vue.js 項目的簡單工具。
04、Vue CLI
地址:https://cli.vuejs.org/

Vue.js 開發人員更簡單的標準工具。
05、Vue Router
地址:https://router.vuejs.org/

直觀而強大的語法定義靜態和動態路由。
06、Vuetifyjs
地址:https://vuetifyjs.com/en/

幫助構建 Vue.js 的 Material Design 接口的開源庫。
07、Nuxt
地址:https://nuxtjs.org/

一個開源框架,使Web開發變得簡單而強大。
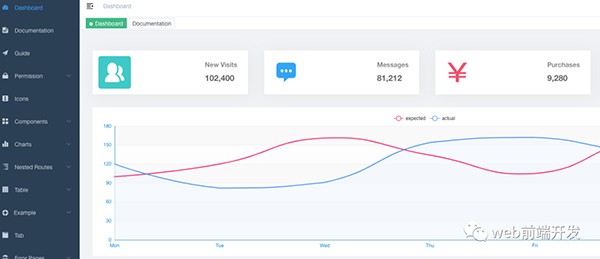
08、Vue Element Admin
地址:https://github.com/PanJiaChen/vue-element-admin

幫助構建具有管理網站所需的許多功能的簡單管理界面。
09、Vue Apollo
地址:https://vue-apollo.netlify.app/

它可以幫助我們的 Vue.js 項目設置 GraphQL 變得更容易。
10、Element UI
地址:https://element.eleme.io/#/en-US

用于Vue項目界面開發的UI庫。
11、Quasar
地址:https://quasar.dev/

Quasar 是一個開源的 Vue.js 框架,可幫助構建 SPA(單頁應用)、SSR(服務器端渲染應用)、PWA(漸進式 Web 應用)。
12、Language Vue
地址:https://atom.io/packages/language-vue

支持 Atom 的 Vue.js 開發的實用程序。
13、VuePress
地址:https://v2.vuepress.vuejs.org/

VuePress 是一個以降價為中心的靜態站點生成器。
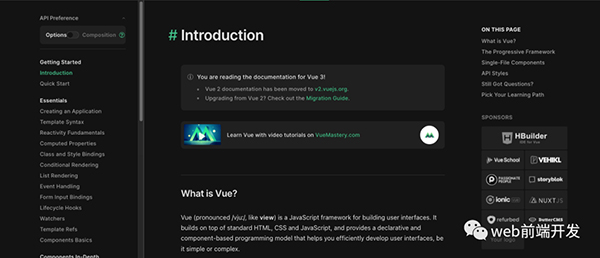
14、Vue.js Guide
地址:https://vuejs.org/guide/introduction.html

Vue.js 開發人員最完整、最詳細的指南。
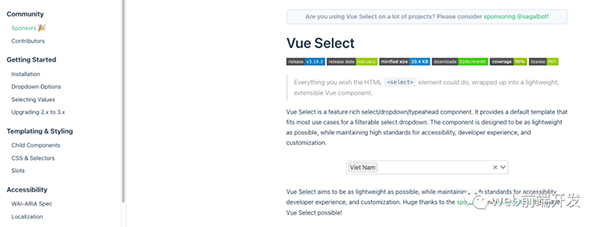
15、Vue Select
地址:https://vue-select.org/

幫助我們構建具有對 Vue.js 開發人員有用的功能的組件。
16、Vueuse
地址:https://vueuse.org/

Vue 2 和 Vue 3 組件的必要實用程序集合。
17、VeeValidate
地址:https://vee-validate.logaretm.com/v4/

Vue.js 中的表單驗證工具。
18、Vant
地址:https://vant-contrib.gitee.io/vant/#/en-US

移動 UI 的界面構建器庫。
19、Vue Native
地址:https://vue-native.io/

幫助構建跨平臺原生移動應用的 JavaScript 框架。
20、Vue-meta
地址:https://vue-meta.nuxtjs.org/

Vue.js 項目的 Cmeta 標簽管理器。
21、Vue I18n
地址:https://kazupon.github.io/vue-i18n/

插件有助于為項目添加國際功能。
22、Vue Infinite Loading
地址:https://peachscript.github.io/vue-infinite-loading/

為網站創建無限滾動功能。
23、Gridsome
地址:https://gridsome.org/

該工具可以快速輕松地構建靜態網站和應用程序。
24、Vite
地址:https://vitejs.dev/

Vite 是一個構建工具,旨在為現代 Web 項目提供更快、更精簡的開發體驗。
25、Vue-multiselect
地址:https://vue-multiselect.js.org/

幫助為網站構建多選功能的開源庫。
26、Vetur
地址:https://marketplace.visualstudio.com/items?itemName=octref.vetur

用于在 VSCode 中更好地進行 Vue.js 開發和調試的擴展。
27、Vue.js Examples
地址:https://vuejsexamples.com/

Vue.js 接口開發中的示例集合。
總結
我希望這篇文章能為你的 Vue項目開發提供有用的開發工具。
感謝您的閱讀,祝你今天過得愉快!




































