Meta 發布開源瀏覽器擴展,用于驗證網頁完整性
Meta 發布了用于 Chrome、Edge 和 Firefox 的瀏覽器擴展,該擴展名為 Code Verify,這是一個開源瀏覽器擴展,用于驗證網頁完整性。根據官方公告,適用于 Safari 瀏覽器的擴展目前還在開發中,但將會很快發布。
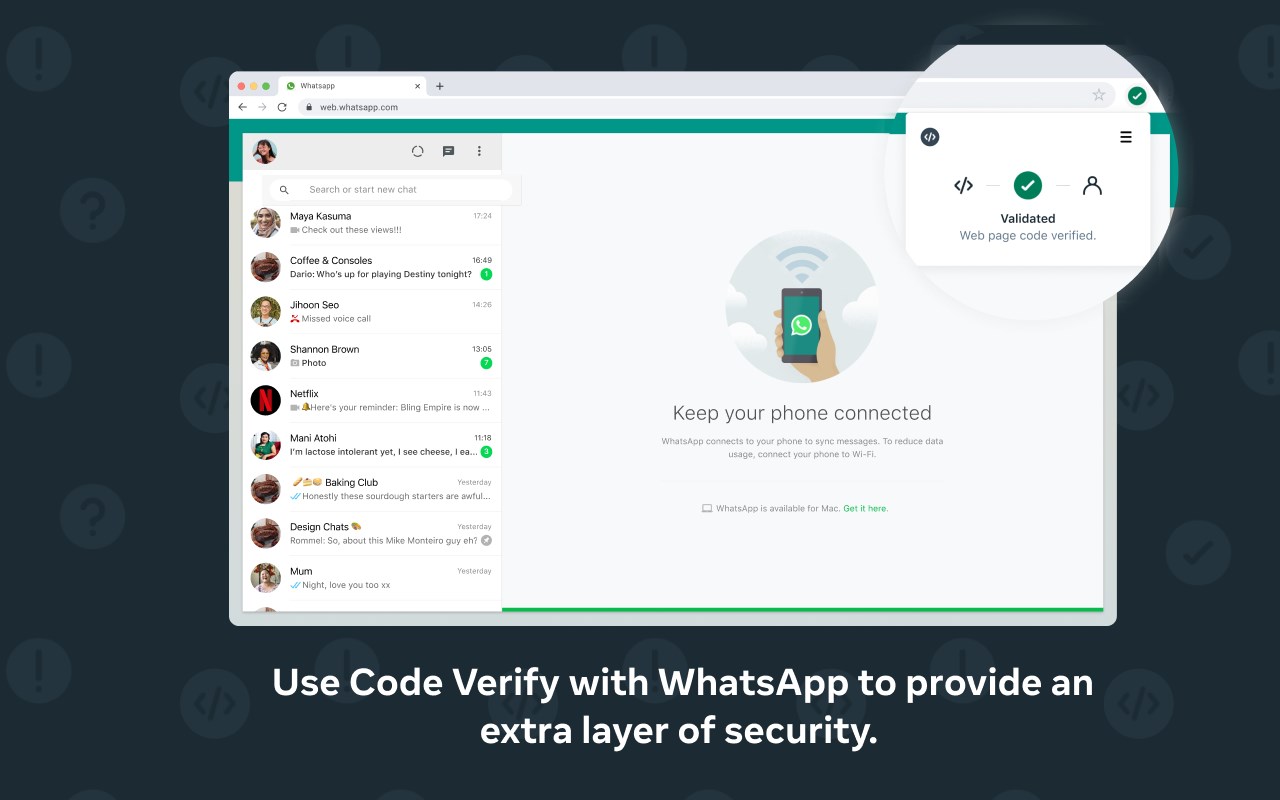
雖說該擴展可以用來驗證網頁完整性,但目前主要用來驗證 Web 端的 WhatsApp 服務。跟大家熟知的微信一樣,目前 WhatsApp 支持的平臺類型十分豐富,除了常見的 iOS、Android 移動平臺以外,WhatsApp 還推出了獨立的桌面版本,以及能夠在瀏覽器中使用的 Web 版本。

根據 GitHub 上的介紹,Code Verify 可以驗證 Web 端的 WhatsApp 代碼是否有被篡改,也能夠確保不同的用戶在 Web 端獲得的體驗基本一致。
移動端和桌面端的獨立應用通常具有安全驗證協議,可以確保客戶端的真實性。但這些協議在基于 Web 端的實現中是不存在的。當用戶通過 Web 端來使用 WhatsApp 時,他們使用的是 Javascript,這意味著在技術上進行篡改是可行的。而 Code Verify 擴展為 Web 端帶來了相同的保護,它會掃描基于 Web 的應用程序的 Javascript 代碼,并確保它與來源相匹配。
Meta 承諾 Code Verify 不會記錄任何用戶數據,再加上 WhatsApp 的一大特色就是端到端加密,因此用戶發送的消息也不會被讀取或訪問,Meta 和 WhatsApp 甚至都不會知道用戶是否在瀏覽器中使用了 Code Verify。該擴展的唯一目的就是驗證 Web 端 WhatsApp 的完整性,以確保服務的使用安全。
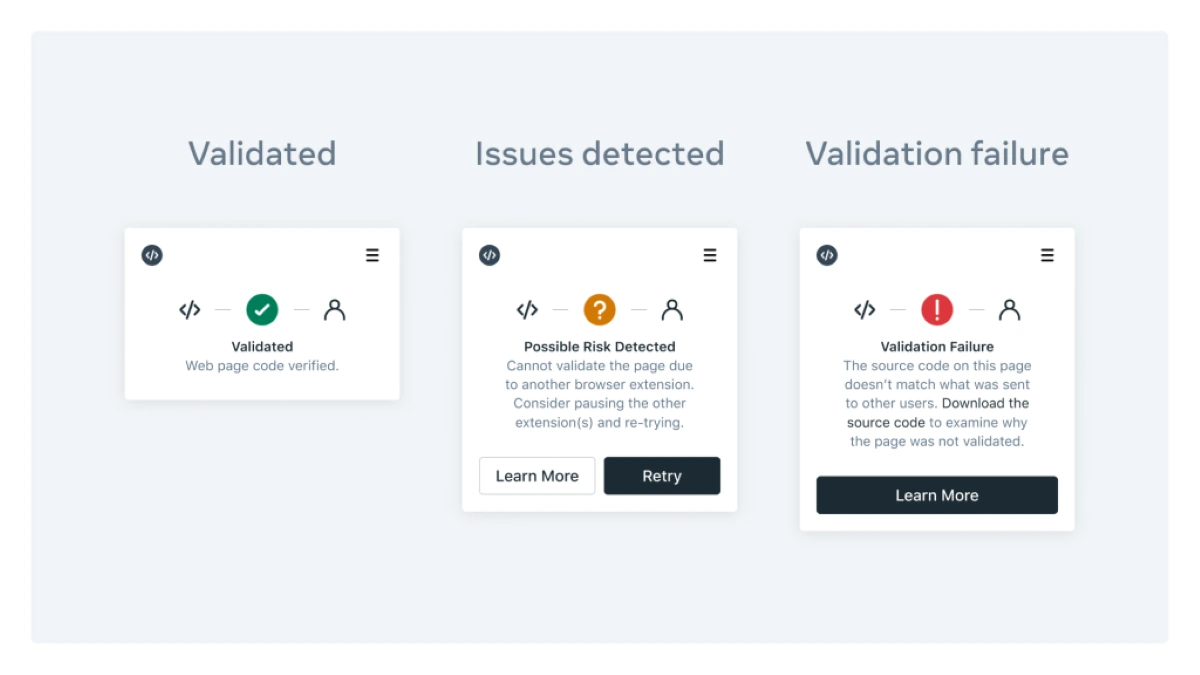
當用戶使用安裝了 Code Verify 擴展的瀏覽器連接到 WhatsApp Web 服務時,該擴展會檢查該服務的完整性,并通過顯示綠色、橙色或紅色的圖標來表明 WhatsApp Web 是否通過了全部驗證,并根據結果給出相應的介紹。

如果 WhatsApp Web 的代碼被驗證通過,瀏覽器中的代碼驗證圖標將顯示綠色。
如果 Code Verify 的圖標顯示為橙色,這意味著瀏覽器中安裝的其他擴展程序干擾了 Code Verify,可能需要你臨時停用某些瀏覽器擴展,再次進行驗證。
如果 Code Verify 的圖標顯示為紅色,這就表明你目前所使用的 WhatsApp Web 的代碼可能存在安全問題。
作為一項主打端到端加密的通信服務,代碼完整性的驗證確實有助于提升用戶對這個服務的信任感,Meta 將 Code Verify 作為開源擴展發布,同樣也是為了增加用戶對擴展的信任,提高服務整體的安全性。
有興趣的用戶可以從官方擴展商店下載 Chrome、Edge 和 Firefox 擴展。該擴展基于 MIT 協議,開發者可以以 Code Verify 為基礎,開發自己的代碼驗證工具。
本文轉自OSCHINA
本文標題:Meta 發布開源瀏覽器擴展,用于驗證網頁完整性
本文地址:https://www.oschina.net/news/186340/meta-code-verify

































