使用 Schema-Utils 對 Webpack Plugin 進行配置項校驗

大家好,我是前端西瓜哥。今天來學習如何使用 webpack 官方提供的 schema-utils 庫。
schema-utils 庫用于在 loader 和 plugin 實例化時,對傳入的參數進行校驗。
如果格式正確,無事發生;如果錯誤,控制臺會顯示出比較詳細的報錯信息,并中斷腳本的執行。
我們看個簡單的用例:
const { validate } = require("schema-utils");
const schema = {
"type": "object",
"properties": {
"filename": {
"type": "string",
}
},
"additionalProperties": false
}
const options = { filename: true }
validate(
schema, // 配置參數的結構描述
options // 實例化插件時,傳入的配置參數
)
這里我們有一個 schema 對象,描述了配置項的結構:一個對象,只能有 filename 屬性,且該屬性的值為字符串類型。
options 假設為實例化插件時傳入的配置項,這里我故意給了一個錯誤的配置, filename 的值為布爾值。
于是 validate 方法拋出了錯誤,并說 filename 應該為字符串。
throw new _ValidationError.default(errors, schema, configuration);
^
ValidationError: Invalid configuration object. Object has been initialized using a configuration object that does not match the API schema.
- configuration.filename should be a string.
下面我們通過開發一個插件為例,講解如何寫配置的格式檢驗。
假設我們要開發一款 HelloWorldPlugin 插件,作用是打包的時候,額外生成一個文件。
這個插件需要傳入 filename 和 content 參數,其中 filename 是必填項,content 為選填。
schema.json
首先我們需要用到一個 schema.json 文件,用于描述配置項的結構。
{
"type": "object",
"properties": {
"filename": {
"description": "生成文件的名稱",
"type": "string",
"link": "https://cn.bing.com/"
},
"content": {
"description": "文件內容",
"type": "boolean",
"link": "https://cn.bing.com/"
}
},
"required": ["filename"],
"additionalProperties": false
}
描述一個屬性的常用參數:
- type:屬性類型。比如 string、boolean。
- description:對該屬性的描述。當配置的類型不對時,description 會被打印出來,向開發者提供屬性的相關信息
- link:屬性的詳細說明文檔鏈接,同樣會在類型錯誤時被打印出來。
對于一個對象:
- required 是一個字符串數組,描述當前對象的哪些屬性是必填項。
- additionalProperties 表示能否使用沒被顯式聲明的其他屬性名,默認值為 true。
描述一個 JSON 對象的模式是非常復雜的,更多用法可以去 JSON Schema 官網查閱相關文檔。
插件中的寫法
下面我們再看看插件類如何編寫。
const { validate } = require("schema-utils");
const schema = require('./schema.json')
class HelloWorldPlugin {
options;
constructor(options) {
validate(schema, options);
// 如果 validate 沒有報錯,下面的語句就能正確執行
this.options = options;
}
apply() {
console.log('apply');
}
}
module.exports = HelloWorldPlugin;
很簡單,引入 schema.json 賦值給 schema 對象,然后在構造函數中將 schema 和傳入的插件配置傳入到 validate 方法中。
不能通過檢驗的話,腳本會終止運行并提供錯誤信息。如果校驗通過,我們就繼續執行后續的業務邏輯,比如將配置項保存起來。
修改報錯時輸出的信息
有時候,我們希望可以配置一下報錯時的報錯信息,讓信息更詳盡一些。
此時我們就可以用到 validate 方法第三個可選的配置參數,這個參數用于修改報錯時輸出的信息。
validate(
schema,
options,
{
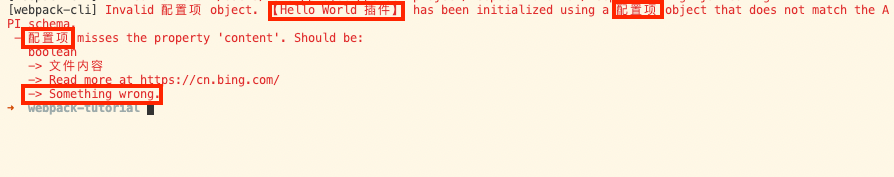
name: "【Hello World 插件】",
baseDataPath: "配置項",
postFormatter: (formattedError, error) => {
// 做一些處理
return formattedError;
},
}
);
這三個參數都是可選的。
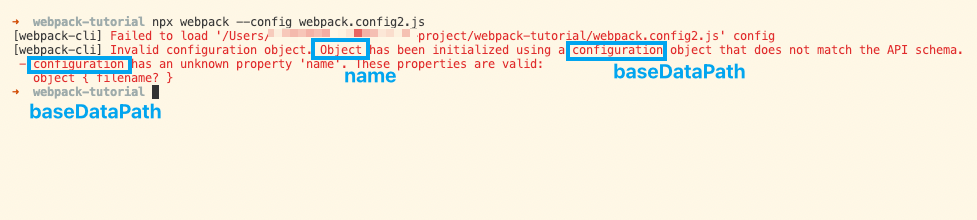
- name : 報錯信息中的插件名,默認值為字符串值 "Object"。
- baseDataPath:默認值為 "configuration"。
這兩個參數也可以改放到 schema.json,只需要在最上層的對象加多一個 "title" 屬性即可。這個屬性會以最后一個空格符將字符串分隔,拿到 name 和 baseDataPath。
{
"title": "【Hello World 插件】 配置項"
"type": "object",
// ...
}
如果二者都使用了,優先使用 validate 方法傳入的配置。
- postFormatter 是一個函數,用于修改報錯信息。
postFormatter 能夠拿到即將輸出的錯誤信息字符串 formattedError,我們可以修改它然后返回,就能打印出修改過的錯誤信息內容。
另一個 error 參數則是一個描述了具體錯誤信息的對象,比如你可以通過 error.keyword 知道當前錯誤的類型。
默認的輸出內容:

添加了上面的配置后的輸出結果:

結尾
schema-utils 是 webpack 官方提供的配置項檢驗庫,能夠幫助我們校驗傳入配置正確與否,并能在匹配不對時,打印出比較詳細的報錯信息。
暴露的 validate 方法接受 對象描述結構(schema)、插件配置(options)以及 報錯信息配置(config)。
描述對象結構使用了 JSON Schema 標準,比較復雜,不過掌握一些比較常用的屬性其實已經夠用了。


































