系統學習 TypeScript之開發流程和語法規則
TypeScript 的使用流程
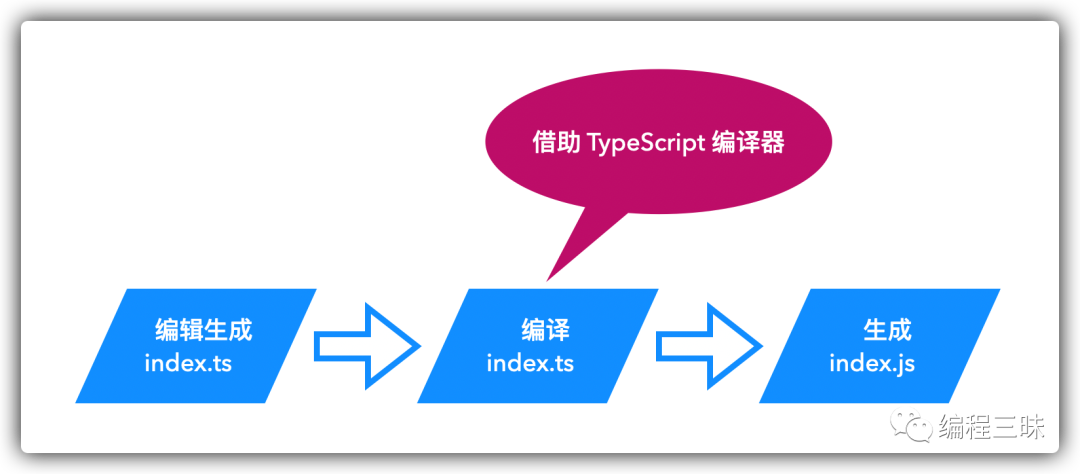
原始的 TypeScript 文件以 .ts 結尾,它不能被直接使用到頁面中,需要經過編譯,轉換成 JavaScript (.js)文件才行。
TypeScript 的使用流程基本上如下圖所示:

編譯 TypeScript 文件的這一步,我們使用的是前面安裝的全局 TypeScript 模塊,編譯指令為:
tsc index.ts通過這一步的編譯之后,會在 index.ts 同級目錄下生成一份 index.js 文件,我們最終在頁面中使用的就是編譯產生的 JavaScript 文件。
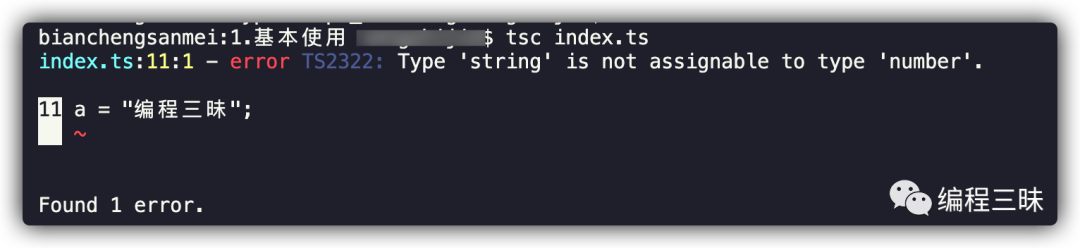
我們在前面說過,TypeScript 是靜態的,會在編譯過程中進行數據類型、語法等的檢測,如果發現錯誤會立即報錯,比如我們編譯下面的 TypeScript 代碼:
產生如下報錯:
// index.ts
let a: number = 12;
a = "編程三昧";

雖然編譯階段發生了報錯,但最終還是會生成一份 JavaScript 文件:
// index.js
var a = 12;
a = "編程三昧";
編譯報錯后是否生成 JavaScript 文件跟 TypeScript 編譯器的配置項有關,我們會在后面介紹編譯配置的詳細信息。
TypeScript 基本語法規則
學習一門語言,首先應該學習的應該是它的語法規則,只有掌握了規則,才能保證少犯錯誤。
TypeScript 的基本語法規則和 JavaScript 相同。
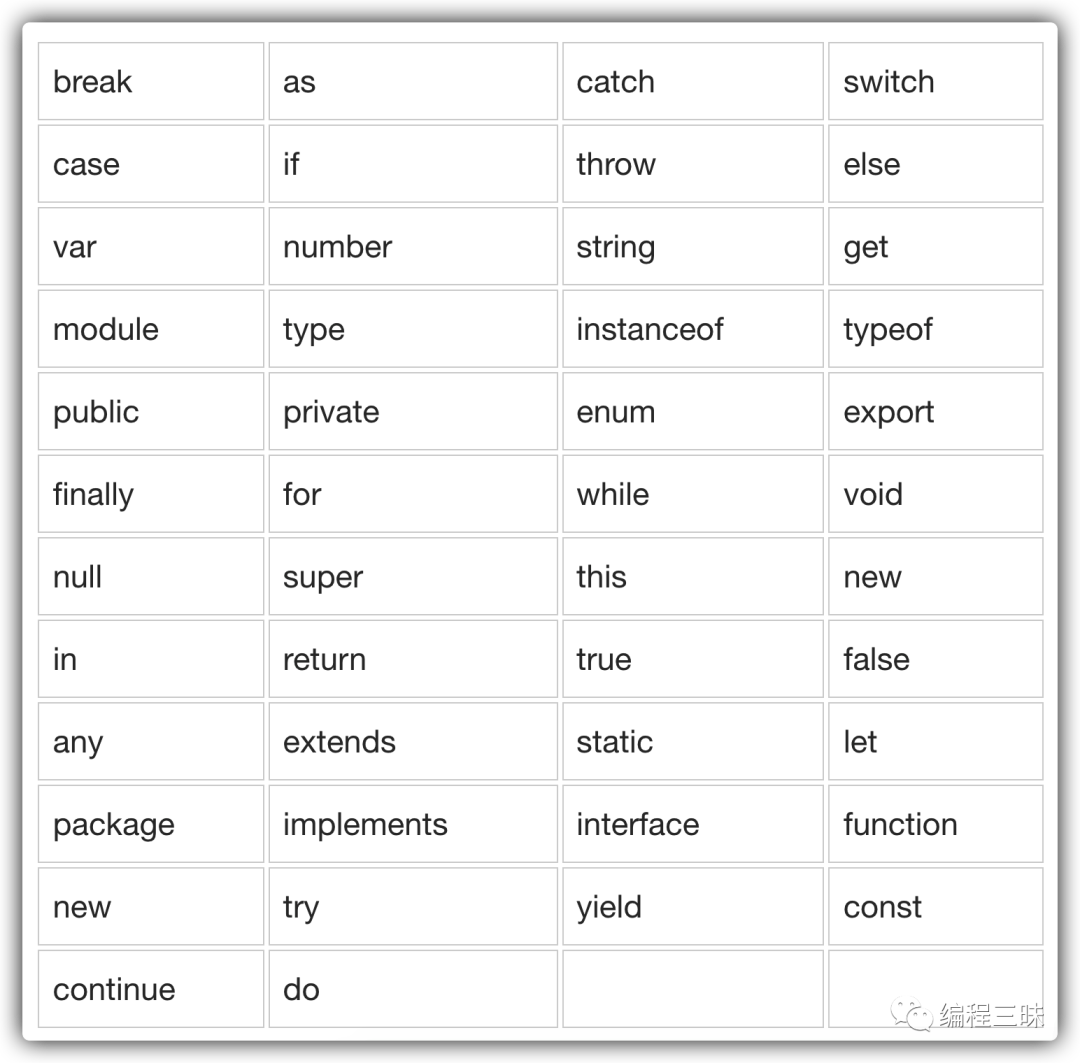
TypeScript 保留關鍵字
和 JavaScript 一樣,TypeScript 也有保留關鍵字,主要有:

我們在使用 TypeScript 進行編碼時,需要注意這些保留關鍵字的使用。
空白和換行
TypeScript 會忽略程序中出現的空格、制表符和換行符。
我們經常使用空格、制表符通常用來縮進代碼,使代碼易于閱讀和理解。
function add(x: number, y: number): number {
return x + y;
}
TypeScript 區分大小寫
TypeScript 區分大寫和小寫字符。
let name: string = "bianchengsanmei";
let Name: string = "編程三昧";
// name 和 Name 是不同的變量
分號是可選的
每行指令都是一段語句,你可以使用分號或不使用, 分號在 TypeScript 中是可選的,但是我們建議使用每一段語句都使用分號結束。
TypeScript 注釋
注釋是一個良好的習慣,雖然很多程序員討厭注釋,但還是建議你在每段代碼寫上文字說明。
注釋可以提高程序的可讀性。
注釋可以包含有關程序一些信息,如代碼的作者,有關函數的說明等。
- 單行注釋 ( // ) ? 在 // 后面的文字都是注釋內容。
- 多行注釋 (/* */) ? 這種注釋可以跨越多行。
/*
* @Author : 編程三昧
* @FilePath : /typescript_learning/1.基本使用/index.ts
*/
// 名稱的拼音
let name: string = "bianchengsanmei";
// 名稱的漢字
let Name: string = "編程三昧";
總結
關于 TypeScript 的使用流程和基本語法規則就說到這里,其實和 JavaScript 大差不差。




























