理解了面向對象,我突破了地元境,代碼寫的真棒!
一萬個人心中有一萬個哈姆雷特,一萬個開發者心中便有一萬種對面向對象思想的理解。這里我只粗淺的闡述一下我對面向對象思想的理解,希望對大家有所幫助!
基本概念
在程序里,我們通過使用對象去構建現實世界的模型,把原本很難(或不可)能被使用的功能,簡單化并提供出來,以供訪問
這段解釋摘抄自MDN,讀起來甚是繞口。
這里我們可以采用填鴨法來理解面向對象,大致是說看起來像只鴨子,那么它就是一只鴨子。人與機器不同的是,人類具備主觀意識而機器沒有,一個具備尖尖的嘴,扁扁的腦袋,嘎嘎嘎的叫聲并且還會游泳的生物,那么這便是我們使用對象思想去構建了一只鴨子的類。機器不會像人一樣主觀意識去設想這其實是一只大鵝。
對象的組成
一個基本的對象由若干個數據類型組成,往大的類別上劃分的話,可以分為行為和屬性
屬性:所有的數據類型都可以認為是對象的屬性(小鴨子的體重,翅膀,腳丫子等等都是屬性)
行為:一般指函數,賦予對象能力(小鴨子會游泳,那么游泳這個行為就是小鴨子的能力)
實例化對象
至此,我們已經創建了一只鴨子類,這時候鴨子僅僅是一個初始化狀態,相當于被冰封。我們需要將鴨子解封,可使用new關鍵字實例化鴨子對象。這樣我們便得到一個全新的鴨子對象。
new關鍵字具體干了啥? 可參考如下代碼:
var obj = {};
//取得該方法的第一個參數(并刪除第一個參數),該參數是構造函數
var Constructor = [].shift.apply(arguments);
//將新對象的內部屬性__proto__指向構造函數的原型,這樣新對象就可以訪問原型中的屬性和方法
obj.__proto__ = Constructor.prototype;
//取得構造函數的返回值
var ret = Constructor.apply(obj, arguments);
//如果返回值是一個對象就返回該對象,否則返回構造函數的一個實例對象
return typeof ret === "object" ? ret : obj;
對象中的this
對于this問題,很多初學者被這個this指向搞得暈頭轉向。其實搞懂this我們只需要記住一句話誰在調用它,它就指向誰,this指向當前調用它的執行環境
經典例子:
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
obj.foo() // 1
foo() // 2
js中的數據類型分為基本數據類型和引用數據類型。基本數據類型是按值訪問,引用數據類型是按引用訪問。對象將所有的引用放入棧將所有的值放入堆,要獲取一個對象值,需要先獲取對象引用,然后根據引用找到對應的值。如果引用對應的值是一個函數,由于函數是一個單獨的值,可以存在不同的執行上下文環境。那么問題來了,同樣的函數在不同的環境下調用,我們如何在函數內部獲取當前執行環境呢?沒錯,this的出現正是為了解決此類場景問題。
總結:一堆屬性和行為聚合到一起便構成了一個最基本的對象。可通過new關鍵字來實例化一個對象,由于執行環境的不同,對象內部的this指向也不同。在調用對象方法時,需要注意一下this的指向問題。
對象系統
上面我們提到了,一個基礎對象的構成。但是在我們實際開發當中遠遠比這復雜的多,往往是多層對象的嵌套或者多個對象通過某個映射文件相互關聯又或者一個對象繼承自另一個對象... 從而去構建一個更龐大的對象世界,解決更復雜的應用場景,我們把這種復雜對象稱之為 對象系統 ,把這種思想稱之為 面向對象編程
顯式原型(prototype)
概念:每個函數上都有一個默認的prototype屬性使您有能力向對象添加屬性和方法。
function people(name) {
this.name = name;
this.say = function () {
console.log(`hello!我是${name}`);
};
}
people.prototype.kungfu = function () {
console.log(`我是${this.name},我會中國功夫`);
};
const qad = new people('秦愛德');
const zs = new people('張三');
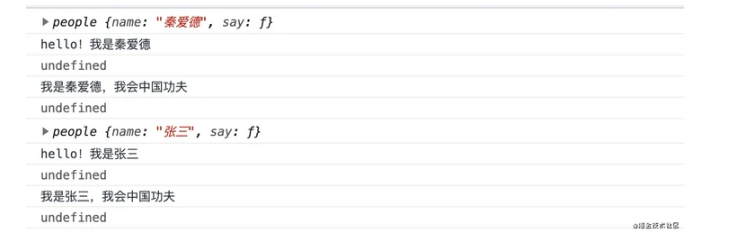
console.log(qad);
console.log(qad.say());
console.log(qad.kungfu());
console.log(zs);
console.log(zs.say());
console.log(zs.kungfu());

以上代碼創建了一個people構造函數,在它內部添加了一個name屬性和say方法,在它的原型上添加了一個kungfu方法
如何理解內部屬性和原型屬性呢?
這里我們可以借助css樣式來便于理解
<style>
.test{
font-size:24px
}
</style>
<p style="color:red" class="test">哈哈</p>
以上我們創建了一個標簽,并向標簽添加了一個內聯樣式和外部樣式,對齊構造函數的話,內聯樣式對應內部屬性,是跟隨函數獨有的,外部樣式對應原型屬性,可以是公共的,可在多處使用。
由于每次new一個新的構造函數,內部屬性都會重新生成,而原型屬性則不會,所以這也避免了內存上的浪費。并且可以基于原型實現原型繼承操作。
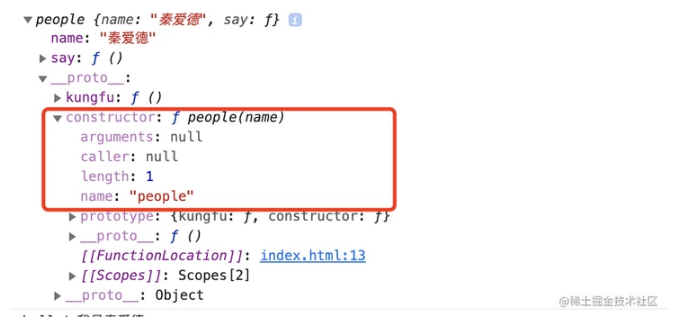
構造器(constructor)
概念:每個對象都會默認一個contructor,并指向當前原型對象的構造函數。

console.log(qad.__proto__.constructor === people); // true
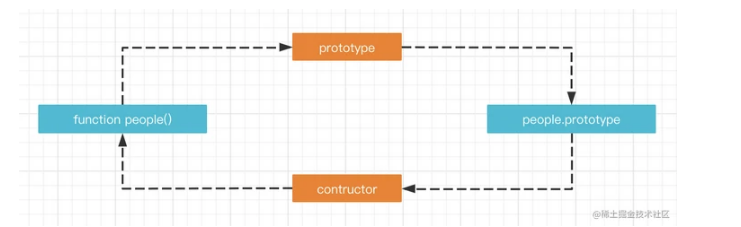
一圖勝千言

總結:每個函數上都會自帶一個prototype原型,在原型上添加的屬性可以共用,函數即對象,對象自帶屬性constructor指向了這個構造函數
隱式原型(proto)
概念:每個對象都有一個_proto_屬性,指向了創建該對象的構造函數的原型。
console.log(qad.__proto__ === people.prototype); // true
萬事萬物皆對象,函數也是一個對象,只要是對象,就擁有_proto_屬性,所以_proto_在構造器和原型之間建立了一個連接,通過由內向外在構造器中找到原型的屬性和方法。
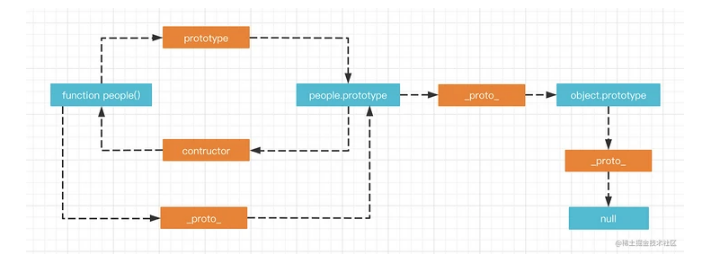
原型鏈
當我們創建了一個構造函數,并訪問里面的某一個屬性時。會先從構造函數自身去找,再從顯式原型(prototype)上去找,再從隱式原型(__proto__)上去找,再從object的__proto__上去找,直到null。有值就返回相應的值,沒有就返回undefined,我們把這個由內向外的查找過程稱之為原型鏈
一圖勝千言

用好面向對象思想
上面提到我們可以通過使用對象去構建現實世界的模型,并將復雜問題簡單化。要想運用好面向對象思想,我們需要牢記面向對象的三大特征和幾個原則
三大特征
1:封裝
中華文化博大精深,將詞語拆分之后,發現更好理解了
封:封存(將一系列行為、屬性、業務邏輯等等封存起來)
裝:包裝(提供一個容器來存放封存起來的代碼,包裝之后,對外輸出)
封裝里面還有一個概念叫做抽象,拆分之后也很好理解(把”像“的東西抽出來)
結合起來就是:我們把相似雷同的一堆屬性、行為、邏輯抽離出來,存放到一個包裝對象里面,控制好入參和出參便于他人調用,這就是封裝。
2:繼承
繼:繼續(繼續延續下去)
承:承擔(承擔延續下來的重任,并發揚光大)
結合起來就是:子類繼續沿用父類的行為或屬性,并合理改造拓展業務,輸出新的對象。頗有點子承父業,青出于藍的意思。
3:多態
多:多種
態:狀態 / 形態
結合起來就是:同一個實例對象在多種狀態下有不同的展示形態
簡單理解就是一個函數通過入參不同,可以得到不同的輸出結果
幾個原則
1:單一職責原則
一個類或者一個函數實現功能要單一,不能雜亂無章,越純粹越好。一旦函數變得不純粹了,內部實現多個功能。當我們在多處地方使用這個函數的時候往往會因為不夠純粹而多寫很多兼容代碼。
2:開放封閉原則
一個類在拓展性方便應該是保持開放的,對更改性應該是封閉的。比如我們封裝了一個函數,應該盡量預留好口子,以便日后新功能迭代,而避免直接更改之前已經寫好的代碼。
3:里氏替換原則
里氏替換原則主要是用來約束繼承的,子類可以擴展父類的功能,但不能改變父類原有的功能。如果子類不能完整地實現父類方法,或者父類的某些方法在子類中已經發生“畸變”,則建議斷開父子繼承關系,采用依賴、聚集、組合等關系來代替繼承。
4:依賴倒置原則
上層模塊不應該依賴于下層模塊,兩者都應該依賴其抽象。簡而言之就是面向接口開發,每個類都提供接口或者抽象類,抽象類往往是比較穩定的,當下層細節發生變化時,不應該直接影響上層。細節依賴于抽象,只要抽象不變,程序就不要變化。
5:組合聚合復用原則
在代碼復用時,要盡量先使用組合或者聚合等關聯關系來實現,其次才考慮使用繼承關系來實現。
6:高類聚低耦合
顧名思義就是高度類似的東西要聚集起來,低相似的東西不要將它們耦合到一起
js本身就是一門面向對象編程的語言,在我們的日常開發中,每時每刻都在享受著面向對象給我們帶來的編程體驗。































