彈性布局組件Flex—學習筆記之一
原創??https://harmonyos.51cto.com??
前言
一次開發多端部署,我理解是設計一個彈性UI框架。容器組件Flex從API version 7開始支持,它是彈性布局組件,這次就Flex的不同參數來作個簡單的demo,一起來學習吧(? ?_?)?
概述
Flex有五類參數,本篇先講direction和wrap

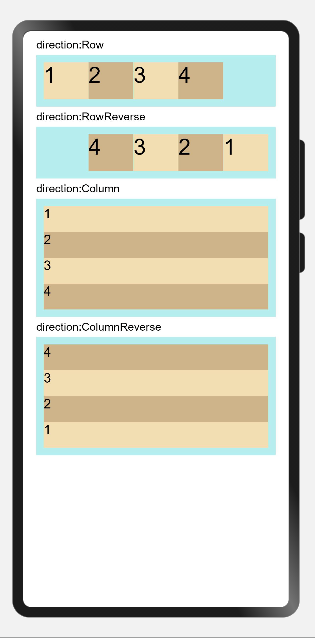
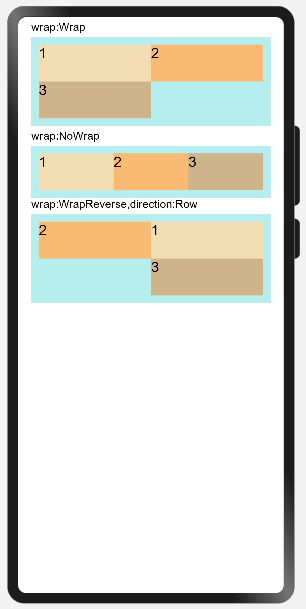
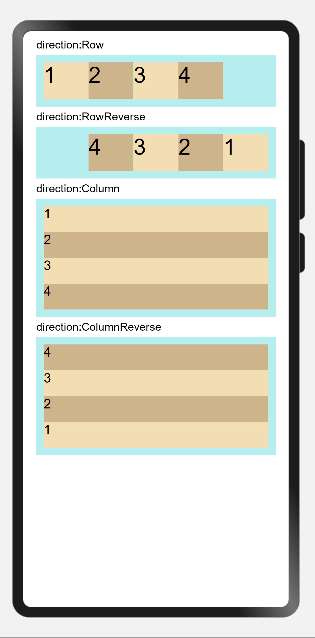
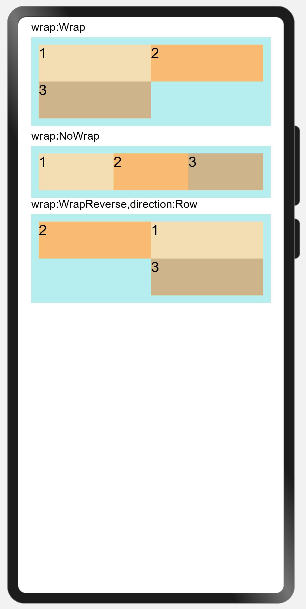
效果圖如下:


正文
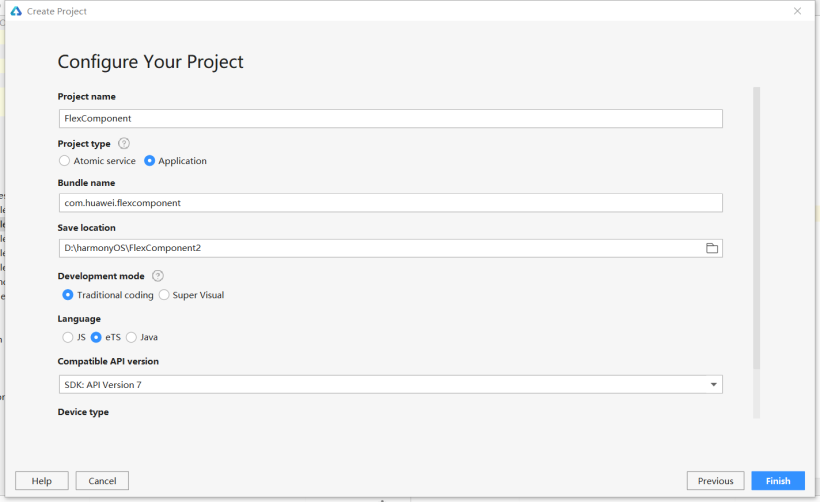
1、新建空工程
左上角File -> New -> New Project -> Empty Ability,language選擇ets

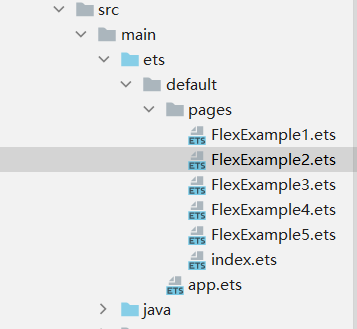
2、新建ets page
本次案例會在example1和example2上寫

3、FlexDirection的Demo


Row為行方向,Column為列方向;行方向的,設置四個文本組件,每個的寬度均為容器Flex的寬度的20%,則會預留一個20%寬的空位,通過效果圖可見Row是從左至右,RowReverse是從右至左;而Column是從上至下,ColumnReverse是從下至上
代碼如下:
// Example 01
@Entry
@Component
struct FlexExample1 {
build() {
Column({ space: 5 }) {
DirectionRowFlex({text:'direction:Row',direction:FlexDirection.Row})
DirectionRowFlex({text:'direction:RowReverse',direction:FlexDirection.RowReverse})
DirectionColumnFlex({text:'direction:Column',direction:FlexDirection.Column})
DirectionColumnFlex({text:'direction:ColumnReverse',direction:FlexDirection.ColumnReverse})
}.width('100%')
}
}
@Component
struct DirectionRowFlex{
private text:string
private direction:FlexDirection
build() {
Column({ space: 5 }) {
Text(this.text).fontSize(15).width('90%')
Flex({ direction:this.direction }) {
Text('1').fontSize(30).width('20%').height(50).backgroundColor(0xF5DEB3)
Text('2').fontSize(30).width('20%').height(50).backgroundColor(0xD2B48C)
Text('3').fontSize(30).width('20%').height(50).backgroundColor(0xF5DEB3)
Text('4').fontSize(30).width('20%').height(50).backgroundColor(0xD2B48C)
}
.height(70)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}
@Component
struct DirectionColumnFlex{
private text:string
private direction:FlexDirection
build() {
Column({ space: 5 }) {
Text(this.text).fontSize(15).width('90%')
Flex({ direction:this.direction }) {
Text('1').fontSize(18).width('100%').height(40).backgroundColor(0xF5DEB3)
Text('2').fontSize(18).width('100%').height(40).backgroundColor(0xD2B48C)
Text('3').fontSize(18).width('100%').height(40).backgroundColor(0xF5DEB3)
Text('4').fontSize(18).width('100%').height(40).backgroundColor(0xD2B48C)
}
.height(160)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}
4、FlexWrap的Demo


同樣定義的Text組件在Wrap和NoWrap下的布局效果不一樣,在允許多行排布的Wrap(direction默認Row),單個Text組件的寬度如設置一般,為容器組件的寬度的50%;而在NoWrap單行排布,3個50%會超出100%,因此顯示的排布為三個的占比,即50%/50%+50%+50%。WrapReverse為Wrap的反向,即為多行/列排布,方向為從右至左/從下至上
代碼如下:
// Example 02
@Entry
@Component
struct FlexExample2 {
build() {
Column({ space: 5 }) {
WrapFlex({text:'wrap:Wrap',wrap:FlexWrap.Wrap})
WrapFlex({text:'wrap:NoWrap',wrap:FlexWrap.NoWrap})
Text('wrap:WrapReverse,direction:Row').fontSize(15).width('90%')
Flex({ wrap: FlexWrap.WrapReverse,direction:FlexDirection.Row}) {
Text('1').fontSize(20).width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').fontSize(20).width('50%').height(50).backgroundColor(0xFFBC79)
Text('3').fontSize(20).width('50%').height(50).backgroundColor(0xD2B48C)
}
.height(120)
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%')
}
}
@Component
struct WrapFlex{
private text:string
private wrap:FlexWrap
build(){
Column({ space: 5 }) {
Text(this.text).fontSize(15).width('90%')
Flex({ wrap:this.wrap}) {
Text('1').fontSize(20).width('50%').height(50).backgroundColor(0xF5DEB3)
Text('2').fontSize(20).width('50%').height(50).backgroundColor(0xFFBC79)
Text('3').fontSize(20).width('50%').height(50).backgroundColor(0xD2B48C)
}
.width('90%')
.padding(10)
.backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}
結語
以上就是我這次的小分享啦??!!2022,學習路上繼續前進!
??https://harmonyos.51cto.com??


























