關于 Promise 的執行順序
最近看到一個 Promise 相關的很有意思的代碼:
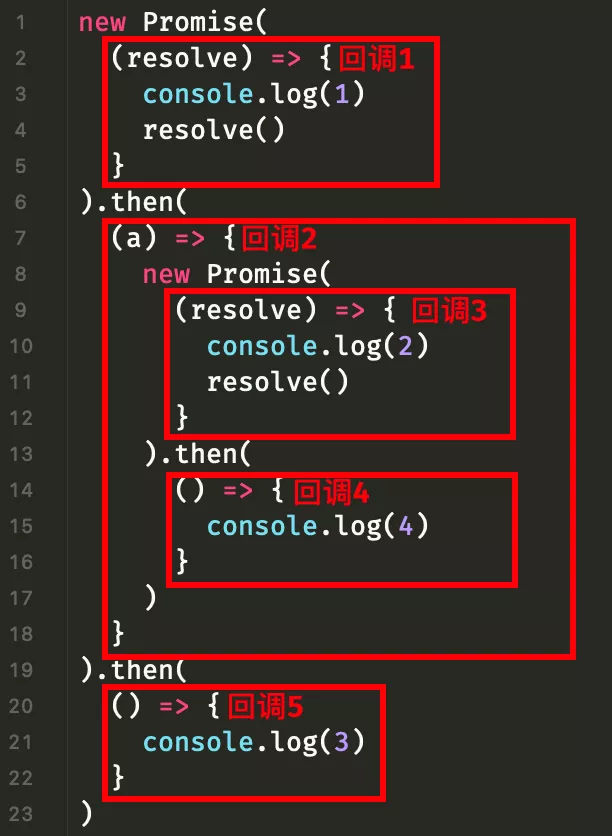
new Promise((resolve) => {
console.log(1)
resolve()
}).then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
}).then(() => {
console.log(3)
})
第一次看到這個代碼的時候,以為的輸出結果會是:1,2,3,4,但是被實際的輸出結果打臉 。

如圖所示,實際的輸出結果為:1,2,4,3。
代碼分析
為了搞清楚實際的輸出結果為什么是:1,2,4,3,我們來一步步分析代碼的執行。
我們知道,Promise 實例化時,傳入的回調會立即執行,而Promise 的 then 回調會被放到微任務隊列中,等待執行。隊列就是一個先進先出的列表,先被放到隊列的回調,會被優先執行。前面的代碼中,一共有 5 個回調函數。

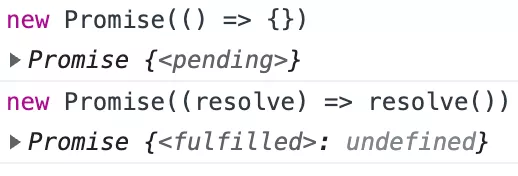
回調1 是 Promise 實例化時的回調,所以會立即執行,此時控制臺打印出數字 1,然后 resolve() 方法被調用,此時的 Promise 狀態被修改成了 fulfilled(如果沒有調用 resolve() 方法,Promise 的狀態為 pending)。

Promise 實例化完成后,第一個 then() 方法被調用, 回調2 會被放入了微任務隊列中,等待執行。
then 方法何時調用?
這個時候疑問點來了,第一個 then() 方法被調用后,第二個 then 方法會不會馬上被調用,如果會,那輸出的結果就應該是 :1,2,3,4。顯然,此時不會馬上調用第二個 then() 方法,也就是不會馬上將 回調5 放入微任務隊列。那如果不會,那何時才會被調用?
這個時候,需要看一下 Promise/A+ 規范。重點是下面幾條:
2.2 then 方法promise 的 then 方法接受兩個參數:
promise.then(onFulfilled, onRejected)
2.2.2 如果 onFulfilled 是函數:
- 2.2.2.1 當 promise 處于已處理狀態時,該函數必須被調用并將 promise 的值作為第一個參數。
- 2.2.2.2 該函數一定不能在 promise 處于已處理狀態之前調用。
- 2.2.2.3 該函數被調用次數不超過一次。
2.2.6 then 可以在同一個 promise 上多次調用。
- 2.2.6.1 如果 promise 處于已處理狀態時,所有相應的 onFulfilled 回調必須按照它們對 then 的組織順序依次調用。
- 2.2.6.2 如果 promise 處于已拒絕狀態時,所有相應的 onRejected 回調必須按照它們對 then 的組織順序依次調用。
2.2.7 then 必須返回一個 promise。
promise1 = new Promise(resolve => resolve())
// promise1 可以多次調用 then
// 且 onFulfilled 回調的執行順序,按照 .then 的調用順序執行
promise1.then(onFulfilled1) // 1
promise1.then(onFulfilled2) // 2
promise1.then(onFulfilled3) // 3
// 上面 3 個 onFulfilled,按照 1、2、3 的順序執行
// 調用 .then 方法后,返回一個新的 promisepromise2 = promise1.then(onFulfilled,
onRejected);
綜上,第一個 then() 方法調用后,會返回一個新的 Promise。這樣做的目的就是為了保持鏈式調用,而且 then() 方法內的 onFulfilled 回調會等待 Promise 狀態修改之后才會調用。
我們稍微修改一下前面代碼的調用形式,如下:
const p1 = new Promise((resolve) => {
console.log(1)
resolve()
})
const p2 = p1.then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
})
const p3 = p2.then(() => {
console.log(3)
})p1.then() 會返回一個新的 Promise 命名為 p2,后面的 p2.then() 的回調會在 p1.then() 內的回調函數執行完之后,才會調用,也就是 p2 這個 Promise 狀態發生改變之后。
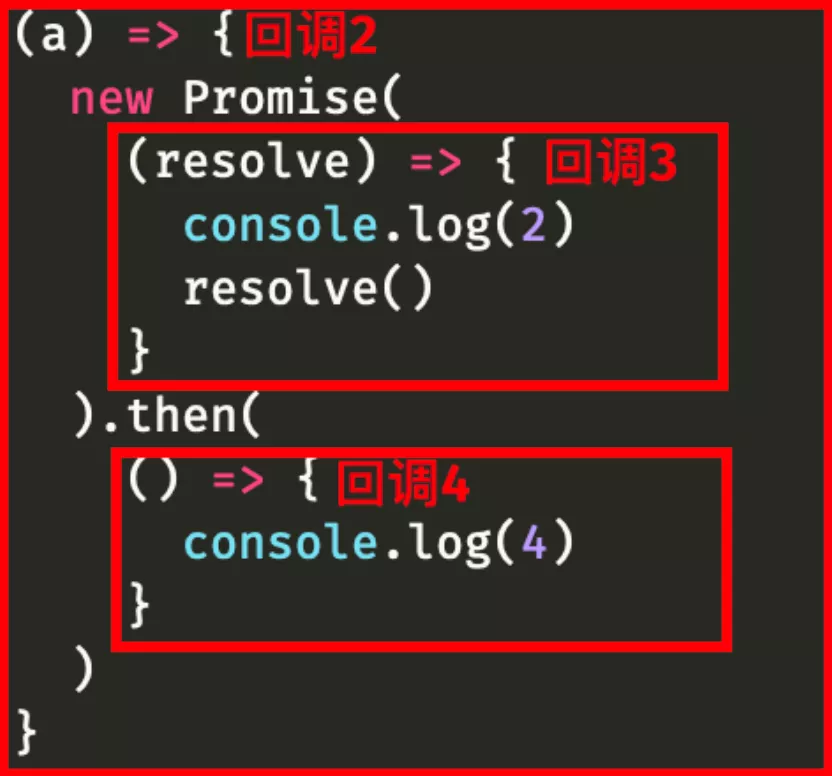
所以,只有 回調2 執行完成后,才會執行 p2.then()。我們再看 回調2 的內容。

回調2 先是對一個 Promise 進行了實例化操作,實例化的回調為 回調3 ,該回調會立即執行,此時控制臺打印出數字 2,然后 resolve() 方法被調用,此時的 Promise 狀態被修改成了 fulfilled,后面的 回調4 會放入微任務隊列。回調2 執行完畢后,執行 p2.then(),回調5 被放入微任務隊列。
按照隊列先進先出的執行順序,先執行 回調4,然后執行 回調5。所以,在控制臺會先輸出數字 4,然后輸出數字 3。
如果想要輸出的結果為:1,2,3,4,可以將代碼改成如下形式:
const p1 = new Promise((resolve) => {
console.log(1)
resolve()
})
p1.then(() => {
new Promise((resolve) => {
console.log(2)
resolve()
}).then(() => {
console.log(4)
})
})
p1.then(() => {
console.log(3)
})
根據前面的 2.2.6 規則,then 可以在同一個 promise 上多次調用,且 p1 后面的 then 會按照他們的調用順序直接放入微任務隊列中。



































