掌握表格設計,就掌握 B 端設計的半壁江山!
又到了 B 端干貨分享的環節了,今天我們來分享的是 B 端項目復雜組件中出現頻率最高(沒有之一)的——表格組件。
掌握表格的設計,就掌握 B 端設計的半壁江山,我們趕緊開始吧!
PART 01 表格的基本認識
1. 表格是什么,為什么重要?
表格已經是現代電子計算機系統中重要的組成部分之一,從小學開始,我們就已經在電腦課上學習如何使用 Office Excel 來制作電子表格。
那么我們為什么需要使用表格呢?因為我們有記錄和查詢數據的需求。
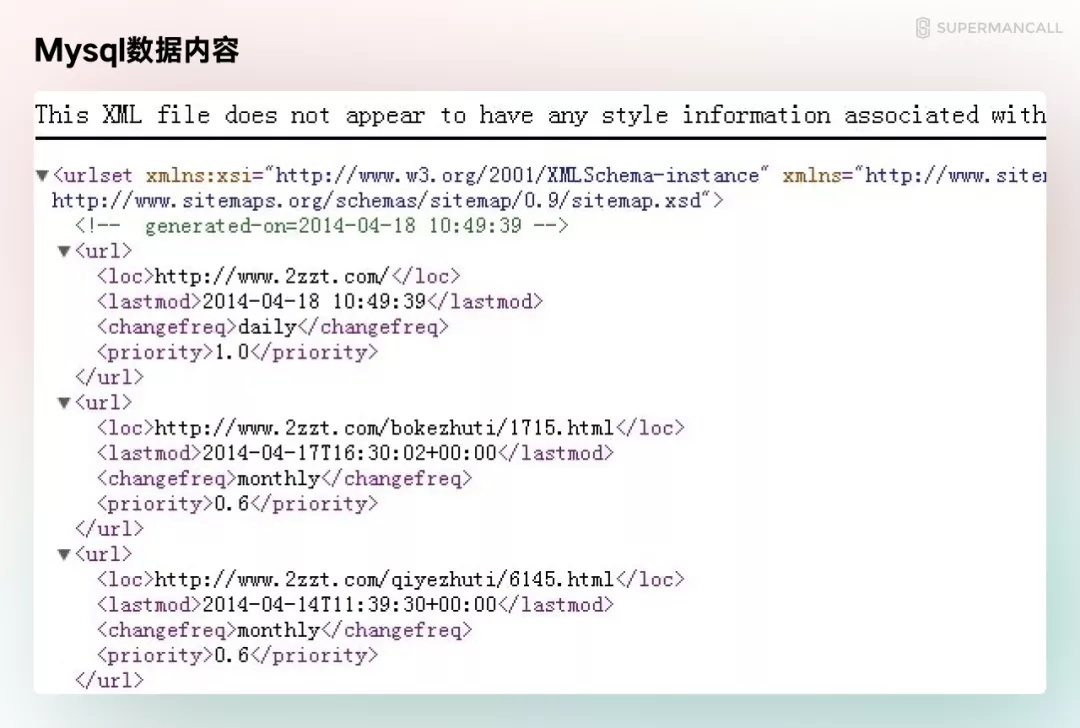
在任何商業活動中,都會產生大量的數據信息,雖然我們發明了 SQL、Mysql 等數據庫語言記錄數據,但最原始的數據記錄是沒有可讀性的。
所以,為了讓數據可以更好的展示,我們就必須借助可視性更強的圖形工具,即電子表格。通過 X、Y 軸構建的網格系統,將數據有序、清晰地羅列出來。
表格的重要性就體現在企業日常工作中對這些數據進行管理的需求和頻次上。
例如為電商 APP 開發了一套管理系統,那么電商運營每天的工作,都要繞著其中銷售、物流、流水等重要模塊的數據打轉,也就是圍繞著表格展開工作。
對于多數管理系統而言,數據查詢、管理都是非常重要且高頻使用的功能,所以常規項目中會包含大量的表格頁面。甚至,有的中小型項目的所有導航一級頁面,只有表格,而不存在其它頁面形式。所以,表格的優劣對用戶工作效率和平臺體驗可以產生決定性的影響。
而優秀的 B 端項目表格又不能只像 Excel 一樣可以使用固定的模版,不同項目、頁面、模塊對表格的可視需求天差地別,需要根據具體情況具體分析。
所以,這也是 B 端設計師的價值之一。一個優秀的 B 端設計師勢必投入大量精力來提升對表格的認識和表格設計能力。
2. 表格的主要構成模塊
表格雖然細節設計上千差萬別,但在表現形式和閱讀順序上卻是基本一致的。
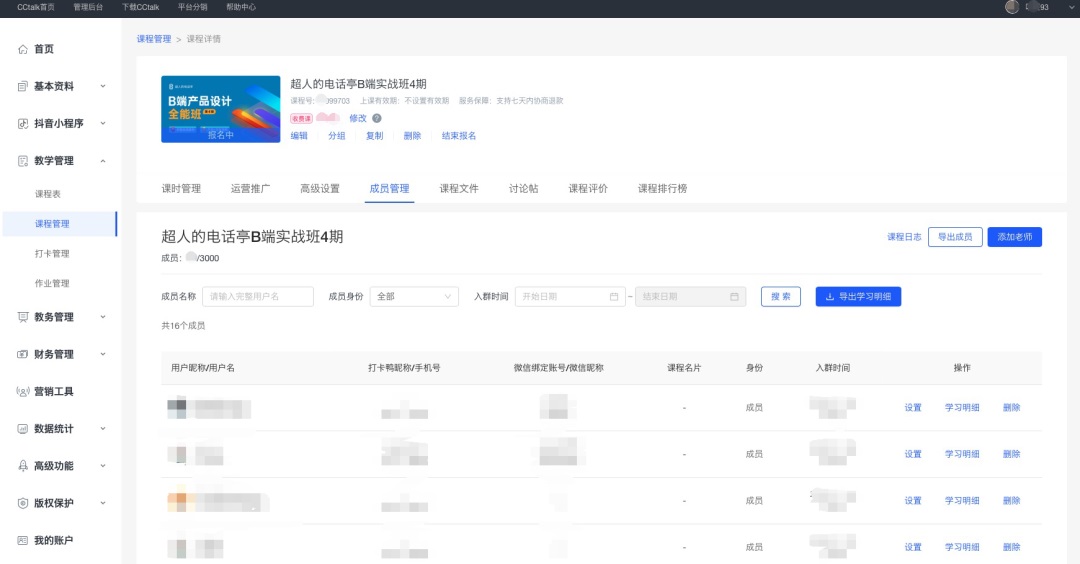
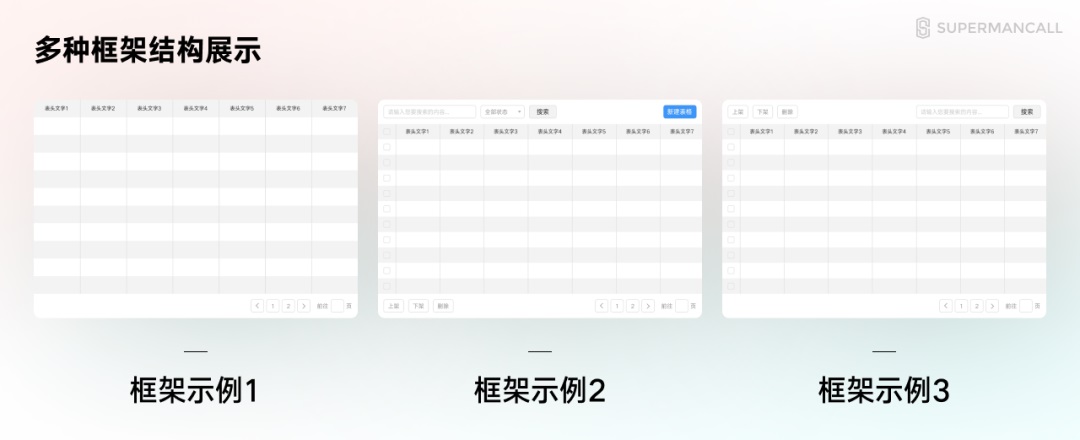
常規的表格必然包含表頭欄、列表、翻頁器三個部分,根據需求的不同,可能還會增加搜索欄、多選欄、操作欄等常見模塊。
第 1,搜索欄,主要是用來進行簡單的數據搜索和篩選的,當搜索項較少的時候,就可以將搜索結合到表格組件內。而搜索項較多時,則會把它們獨立成一個篩選模塊到表格組件的上方。
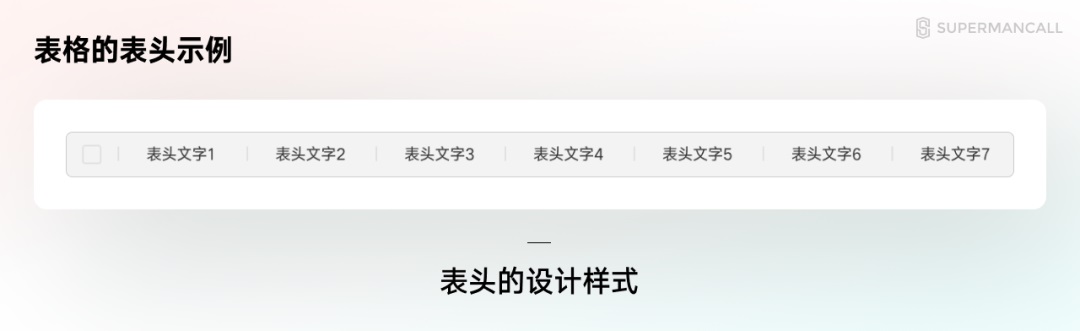
第 2,表頭欄,每個表頭代表一個對象的屬性,決定了下方每行對象要顯示的數據類型數量。
通常,表頭的設計會和下方列表設計有一定的區分,標頭文字有一定的標題屬性,所以會通過背景色、分割線、文字加粗來做區分。
第 3,列表,則是縱向排列數據對象的模塊。每個數據對象占一行,行的高度根據內容來制定。橫向列表高度和縱向表頭寬度重疊的區域稱為單元格,每個單元格展示表頭對應的數據明細。
常規 B 端項目表格都會限制單頁列表的行數,極少使用無限滾動加載的模式。因為很多列表的數據有成千上萬條,加載帶來的系統性能消耗較大,且無法有效根據序列精準定位指定數據對象。
第 4,多選和操作欄,如果數據對象支持多選和批量操作,則我們會在第一列中添加選框,并將選中后的操作選項放進操作欄中。
第 5,翻頁器,則是切換列表頁數的控件。通常大數據量的列表包含上千頁,所以翻頁器只會顯示開頭幾頁和最后一頁,省略中間的,并增加適合快速跳轉的功能。
除了表頭和列表內容外,其它模塊內容都根據實際需求應用。任何表格設計的第一步都是制定大框架,即包含的模塊和對應分布位置,再展開后續的細節設計。
PART 02 表格的響應式設計原則
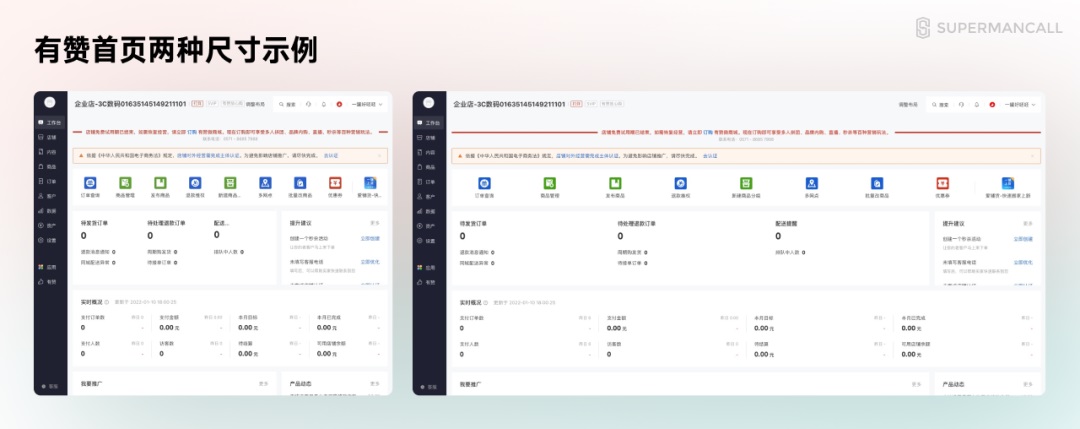
B 端項目支持響應式是今天行業的普遍需求,也就是頁面內容隨著瀏覽器視圖寬度變更而變更。
不同頁面類型的響應式邏輯各不相同,而表格是其中邏輯最復雜,也最難理解的一種。
表格響應式規則通常在確定好框架以后制定,優于視覺、交互設計,因為它對視覺和交互產生的影響非常大,是前置條件而不是通過設計稿逆推出來的。
表格的響應式規則比較細碎,我根據下面的順序展開解釋:
- 表格的總寬響應
- 表格的最小寬度
- 單元格的響應邏輯
- 內容的響應邏輯
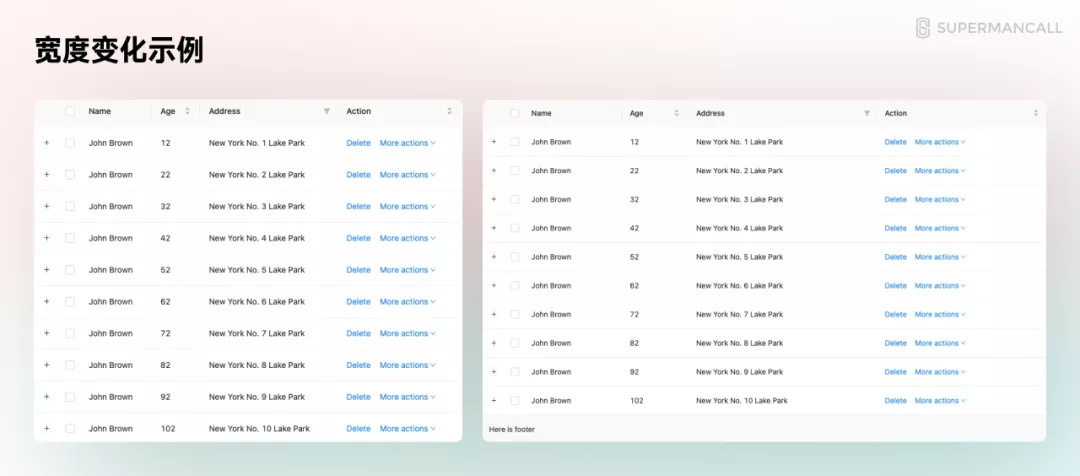
1. 表格的總寬響應
表格的響應主要是寬度上的響應,整個表格的寬度區域隨父集元素的放大而放大。比如父級元素左右內邊距為 20px,則表格整體寬度保持和父級 20px 的左右間距。
2. 表格的最小寬度
在上方邏輯下,表格可以無限延長。但是,反之它卻不能無限的縮短,你不可能做一個只有 10px,20px 的表格。
過窄的表格不僅支持不了內容的正常顯示,也毫無任何使用體驗,所以我們要為表格確定一個最小的寬度。
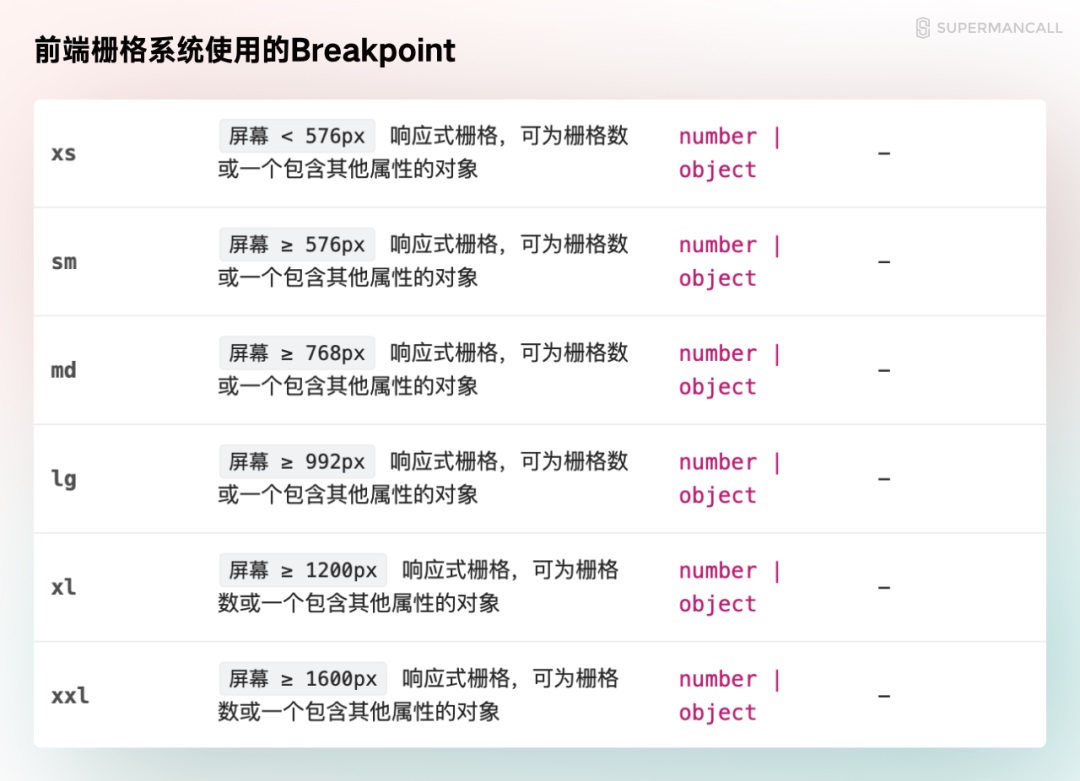
最小的寬度可以結合前端柵格系統使用的 Breakpoint (斷點)來制定,如 SM:576px,或 MD:768px。
如果不了解柵格的段落規則,也可以 “憑感覺” 定,最小表格寬度通常在 560-640px,當然,不管怎么定,一定要提前和前端溝通,確定尺寸方案。
當表格內容少的時候,最小寬度只是相對較大寬度窄了一點而已。而當表格內容過多,最小寬度無論如何也不夠放的情況,那么就會使用橫向滾動的交互形式來隱藏超出內容。
3. 單元格的響應邏輯
單元格響應這是整個表格最復雜的一環,橫向內容會超出最小寬度的情況,就是由單元格規則決定的。
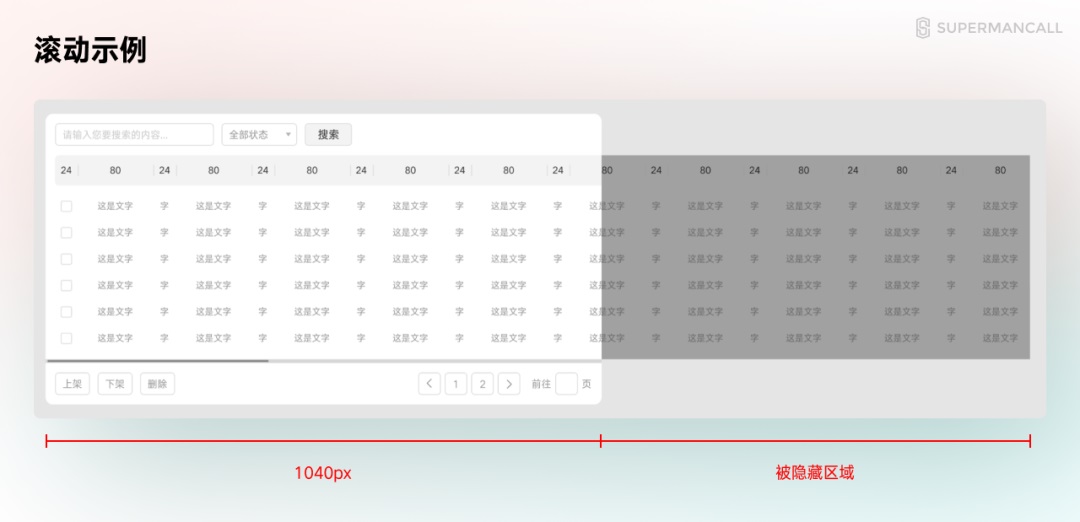
首先,單元格本身也有最小寬度,原因和前面一樣,1px、10px 寬的單元格沒有存在的意義。所以可以根據需要,制定多個等級的最小單元格寬度,應用在不同的數據類型中。
假設表格中包含了 20 個表頭,分別使用了 10 個最小 24px 和 10 個最小 80 px 的,那么單元格的總寬最小就是 240+800 = 1040px。
所以當父級整個表格視圖小于 1040px 的時候,內容就會不夠顯示從而觸發左右滾動的條件。
當上級表格寬度大于單元格最小總和時,那么單元格也就會隨之變寬。最簡單的響應邏輯,就是為單元格寬設置百分比。比如 5 個單元格分別是父級寬度的 10%、10%、10%、20%、30%、20% ,那么在父級 1000px 的時候它們分別是 100px、100px、100px、200px、300px、200px。
只要確保百分比的總和是 100%,不管你單元格是比例均分(5 個單元格每個 20%寬),還是獨立制定(上面案例),單元格寬都是等比縮放的狀態。
雖然好理解,但這種初級的做法帶來的問題也很多,那就是部分單元格沒有被 ”放大“ 的需求。比如常出現在第一列的多選框,或者部分標簽單元格、固定操作按鈕單元格。
于是,為了預留給有需要的單元格更多的空間,提升體驗,就會對這些單元格實施定寬的方式,剩下的單元格繼續使用等比,只是計算的方法要減去定寬元素。
比如還是一個占比 20% 的單元格,在包含 2 個 48px 定寬單元格的 1000px 表格中,實際寬為:
- (1000px – 2*48) * 20% = 180px
4. 內容的響應邏輯
作為單元格的子級,內容也可以獨立定義響應的規則。主要包含 3 種情況:
- 無響應
- 隱藏多余
- 換行顯示
無響應就是顯示的內容是固定的,比如多選框、縮略圖、單按鈕等單元格內容,它們沒有大小變動的必要。
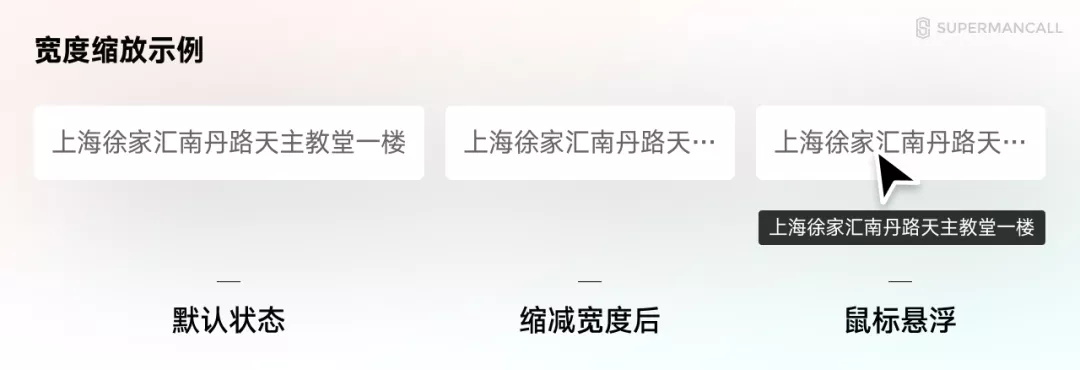
隱藏多余,則是主要應用在文本內容上,當單元格寬度小于當前文本所需寬度時,就會把多余的文字進行省略,這種做法適合應用在一些原本就不是太重要的信息上。
比如原本是 ”上海徐家匯南丹路天主教堂一樓“ 變成 ”上海徐家匯南丹路天…“,之后再通過鼠標懸浮彈出文字氣泡框的方式顯示所有文本。
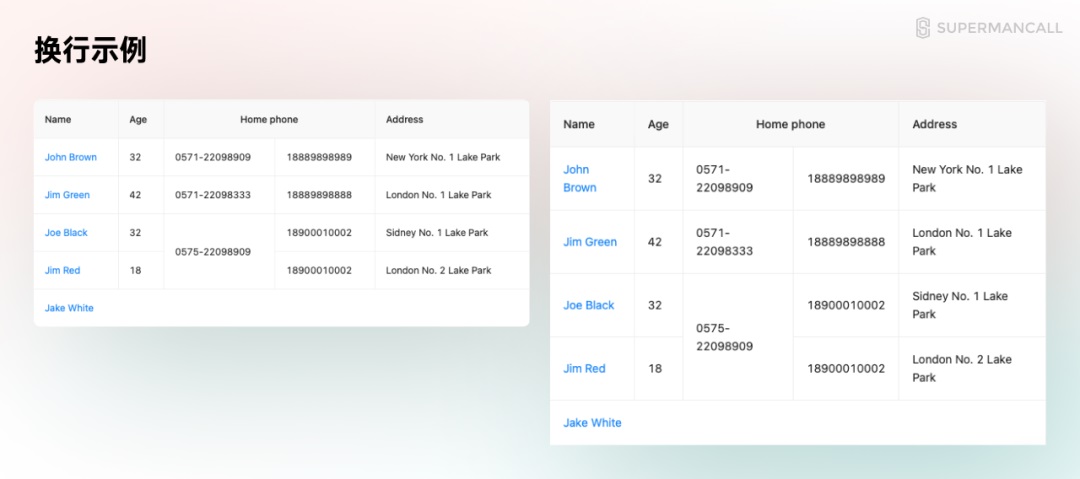
而換行顯示,則是文本或多標簽狀態下,一行不夠顯示就換行的做法。除非一開始單行行高預留了多行顯示的高度,否則多行內容就會撐高單元格。
表格的響應式也就先解釋到這里,制定表格的響應邏輯需要從底層認識它們的層級和響應規則,然后再和開發溝通如何制定合理的方案。
隨著經驗的積累,實戰經驗豐富的 B 端設計師,就會在前期的規范環節制定出完整的表格響應邏輯,應用到前端框架開發和后續的設計,而不是做到哪定到哪。
PART 3 結尾
今天的分享就到這里結束,響應式解釋還是太繁瑣了,我也只能寫到這個分上了,能理解多少要看大家的造化了!
目前想做一篇響應式規則的濃縮短視頻,大家要想看,記得在下面留言~