一個(gè)案例學(xué)會(huì) VSCode Snippets,極大提高開發(fā)效率
snippets 是片段的意思,VSCode 支持自定義 snippets,寫代碼的時(shí)候可以基于它快速完成一段代碼的編寫。
不只是 VSCode,基本所有的主流編輯器都支持 snipeets。
一個(gè)功能被這么多編輯器都支持,那肯定是很有用的,但是這功能大多數(shù)人都沒用起來。
我之前寫過一篇 snippets 的文章,講了 snippets 支持的各種語法和配置方式,但是并沒有用這些來做一個(gè)真實(shí)的案例。
所以,這篇文章就來講一個(gè)真實(shí)的 snippets,基本用到了所有的 snippets 語法。能獨(dú)立把它寫出來,就可以說 snippets 已經(jīng)掌握了。
我們還是先回顧下 VSCode 的 snippets 語法
snippets 基礎(chǔ)
snippets 是這樣的 json 格式:
- {
- "alpha": {
- "prefix": ["a", "z"],
- "body": [
- "abcdefghijklmnopqrstuvwxyz"
- ],
- "description": "字母",
- "scope": "javascript"
- }
- }
- prefix 是觸發(fā)的前綴,可以指定多個(gè)
- body 是插入到編輯器中的內(nèi)容,支持很多語法
- description 是描述
- scope 是生效的語言,不指定的話就是所有語言都生效
body 部分就是待插入的代碼,支持很多語法,也是一種 DSL(領(lǐng)域特定語言)。
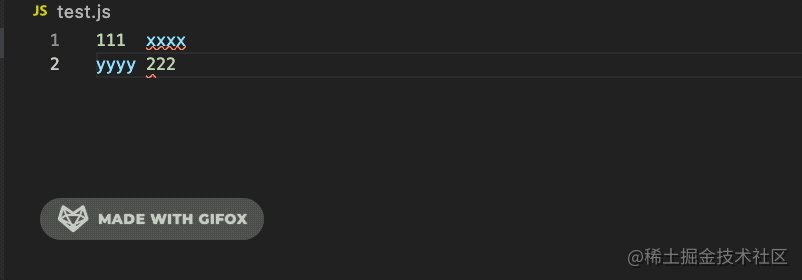
支持通過1、2 指定光標(biāo)位置:
- "$1 xxxx",
- "yyyy $2"
可以多光標(biāo)同時(shí)編輯:
- "$1 xxxx $1"
可以加上 placeholader,也可以做默認(rèn)值:
- "${1:aaa} xxxx",
- "yyyy ${2:bbb}"
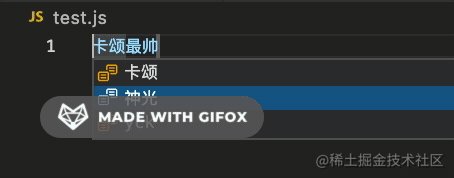
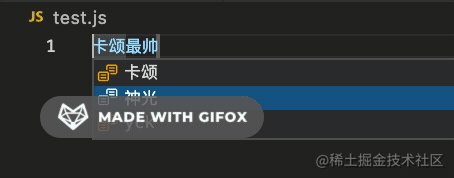
可以提供多個(gè)值來選擇:
- "${1|卡頌,神光,yck|}最帥"
還提供了一些變量可以取:
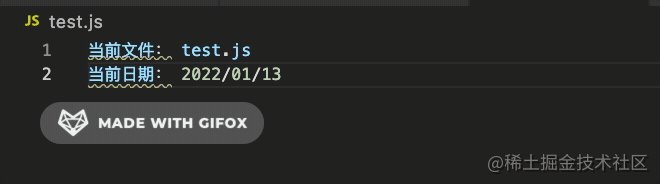
- "當(dāng)前文件: $TM_FILENAME",
- "當(dāng)前日期: $CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE"
而且還能對(duì)變量做正則替換:
- "${TM_FILENAME/(.*)\\.[a-z]+/${1:/upcase}/i}"
基本語法過了一遍,大家知道支持啥就行,后面我們來做個(gè)真實(shí)的案例,把這些用一遍就會(huì)了。
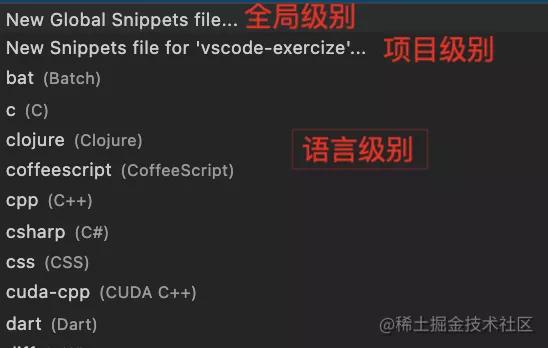
通過 command + shift + p,輸入 snippets 然后選擇一種范圍:
snippets 有 project、global、language 3 種生效范圍。我個(gè)人寫 global 級(jí)別的比較多,項(xiàng)目和語言級(jí)別的也可以。
基礎(chǔ)過完了,接下來我們就來寫一個(gè) snippets 吧。
實(shí)戰(zhàn)案例
我最近在做 vue 的項(xiàng)目,寫 router-link 比較多,所以封裝了個(gè) router-link 代碼的 snippets。
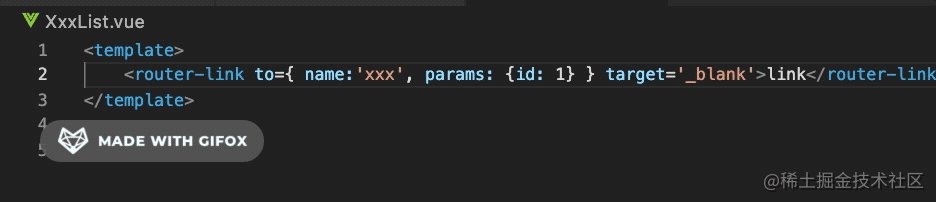
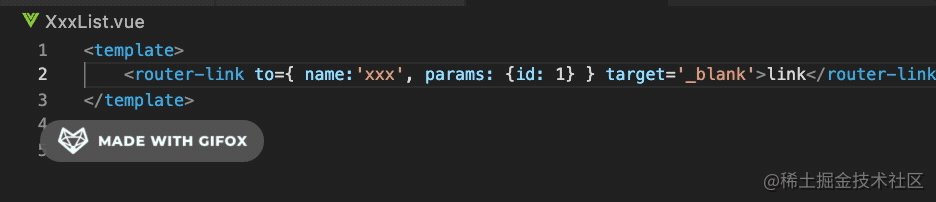
我們先寫個(gè)最簡單的版本:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name:'xxx', params: {id: 1} } target='_blank'>link</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
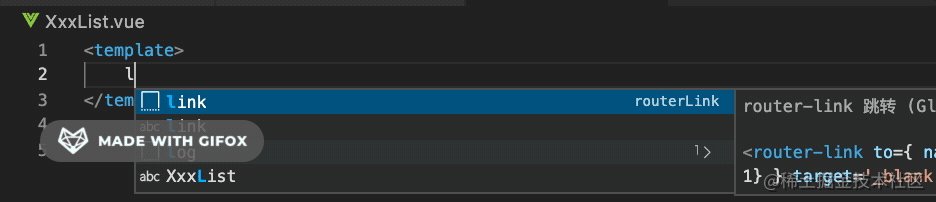
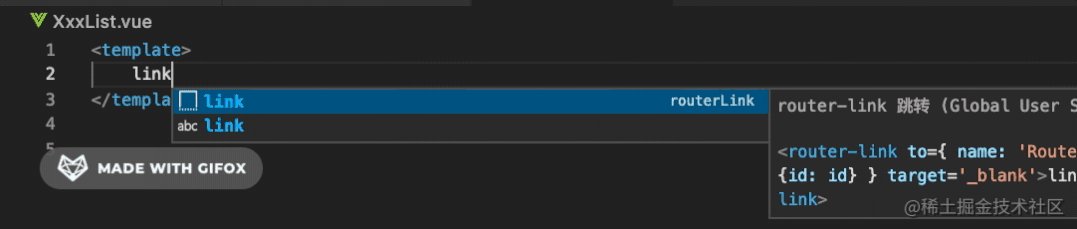
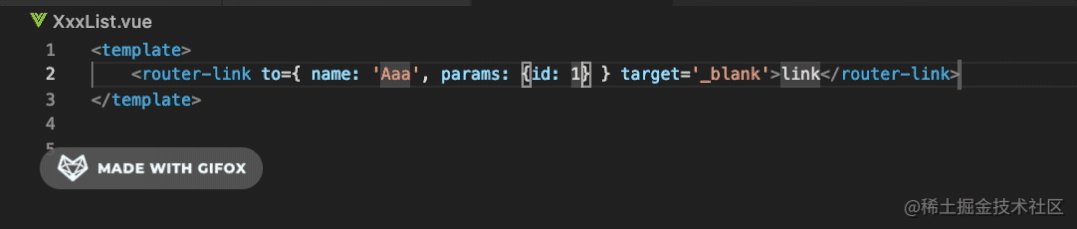
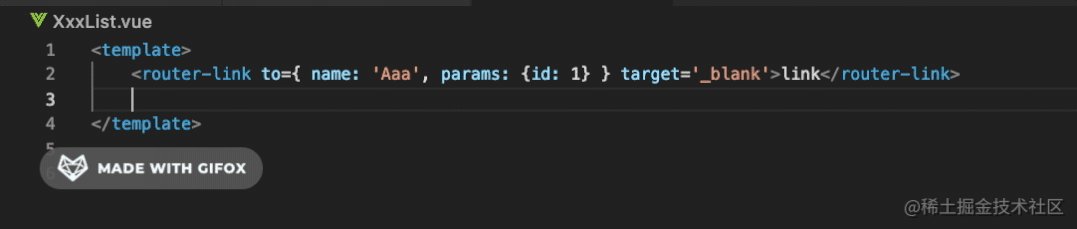
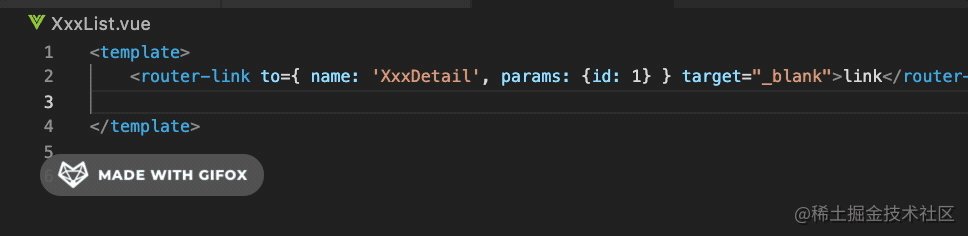
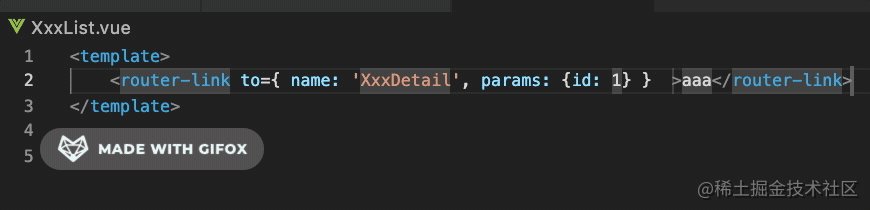
這個(gè)沒啥好說的,就是根據(jù)前綴補(bǔ)全內(nèi)容:
然后在 name、id、鏈接文字處加三個(gè)光標(biāo),也就是1、2、$3:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name: $1, params: {id: $2} } target='_blank'>$3</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
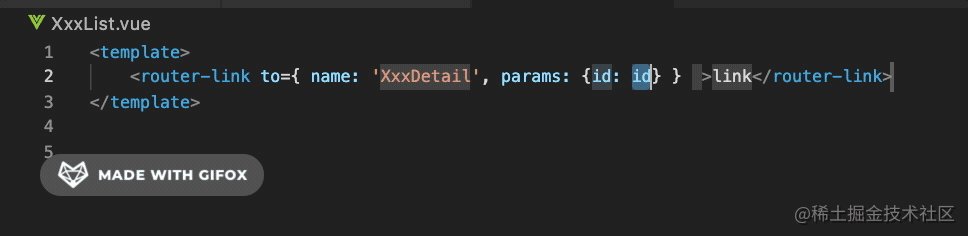
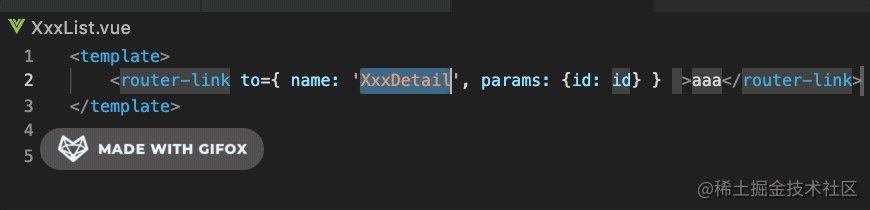
可以按 tab 鍵快速編輯其中變化的部分:
然后加上 placeholder:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name: '${1:RouteName}', params: {id: ${2:id}} } target='_blank'>${3:link}</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
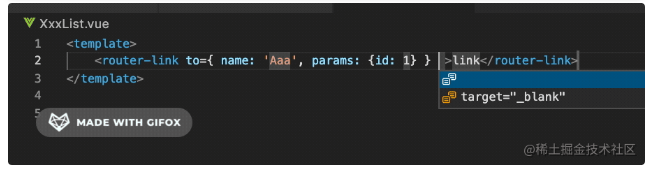
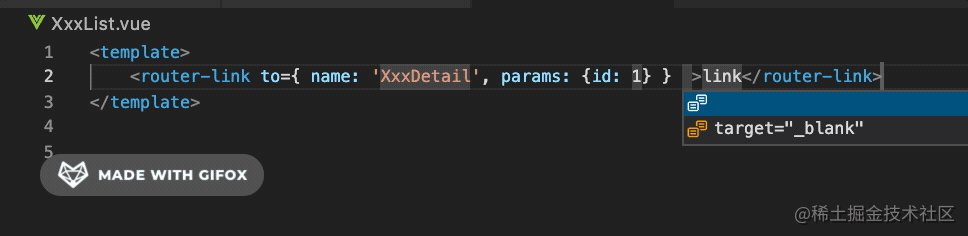
其實(shí) target 部分也是可選的,這里我們用多選來做:
選項(xiàng)有兩個(gè),就是 target="_blank" 或者空格。
- ${3| ,target=\"_blank\"|}
所以 snippets 就變成了這樣:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name: '${1:RouteName}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
跳轉(zhuǎn)地址大多數(shù)是和當(dāng)前文件名有關(guān),比如 XxxYyyZzzList 跳轉(zhuǎn) XxxYyyZzzDetail 的比較多。
所以我們默認(rèn)值取當(dāng)前文件名,用 TM_FILENAME 變量(所有可用變量可以在 vscode 官網(wǎng)查):
- ${1:$TM_FILENAME}
現(xiàn)在的 snippets:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name: '${1:$TM_FILENAME}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
效果是這樣:
確實(shí)把文件名填上去了,但是還要手動(dòng)改,能不能填上去的就是改了之后的呢?
可以,變量支持做 transform,也就是正則替換:
XxxList.vue 要取出 Xxx 來,然后拼上 Detail,這樣的正則不難寫:
用 js 寫是這樣的:
- 'XxxList.vue'.replace(/(.*)List\.vue/,'$1Detail')
在 snippets 里也差不多,只不過用 / 分開:
- ${TM_FILENAME/(.*)List\\.vue/$1Detail/i
所以 snippets 就變成了這樣:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<router-link to={ name: '${1:${TM_FILENAME/(.*)List\\.vue/$1Detail/i}}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:link}</router-link>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
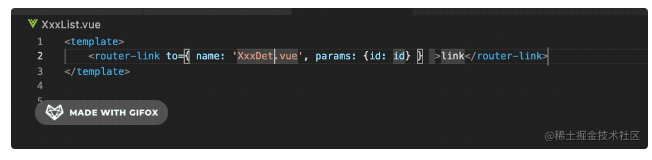
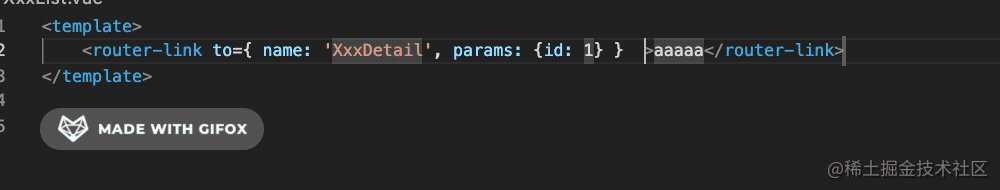
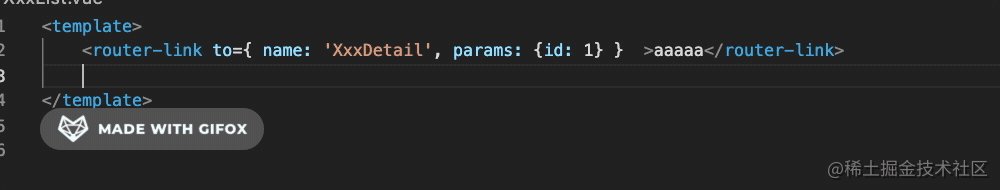
填入的代碼都是替換好了的:
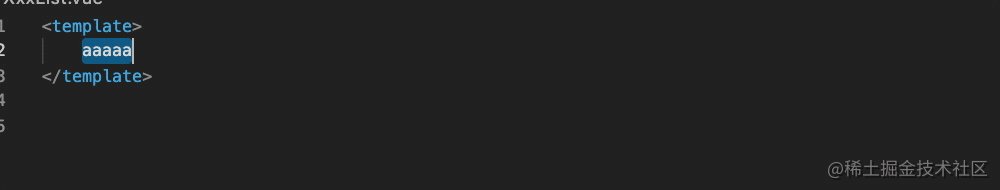
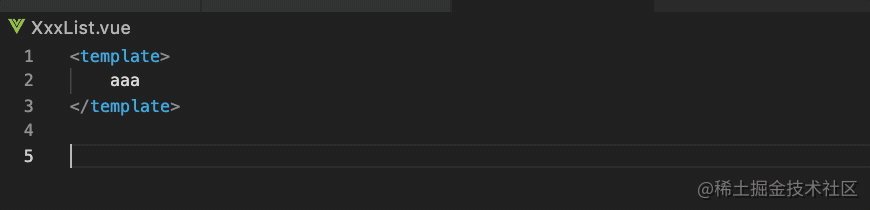
鏈接的內(nèi)容我們希望用選中的內(nèi)容,這個(gè)也有變量,就是 TM_SELECTED_TEXT。
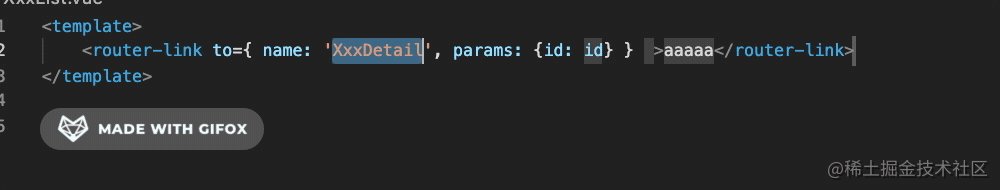
最后,我們希望 router-link 這個(gè)標(biāo)簽也可以變,而且改的時(shí)候開閉標(biāo)簽可以一起改。
這個(gè)要用多光標(biāo)編輯,指定多個(gè) $x 為同一個(gè)數(shù)字就行。
- <${5:router-link}></${5:router-link}>
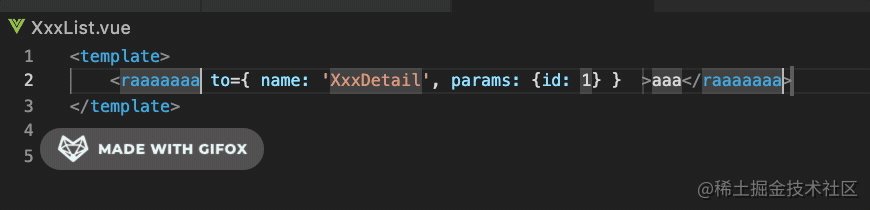
效果就是這樣的:
這就是最終的 snippets,所有 snippets 語法都用了一遍。
完整 snippets 如下,大家可以在 VSCode 里用用看,用起來體驗(yàn)還是很爽的:
- {
- "routerLink": {
- "prefix": "link",
- "body": [
- "<${5:router-link} to={ name: '${1:${TM_FILENAME/(.*)List\\.vue/$1Detail/i}}', params: {id: ${2:id}} } ${3| ,target=\"_blank\"|}>${4:$TM_SELECTED_TEXT}</${5:router-link}>"
- ],
- "description": "router-link 跳轉(zhuǎn)"
- }
- }
總結(jié)
基本所有主流編輯器都支持 snippets,也就是配置代碼片段來提高開發(fā)效率,VSCode 也不例外,這是一個(gè)很有用的功能。
VSCode snippets 支持 global、project、language 3 種生效范圍。我個(gè)人用全局的比較多。
它也算是一種 DSL 了,支持很多語法,比如指定光標(biāo)位置、多光標(biāo)編輯、placeholder、多選值、變量、對(duì)變量做轉(zhuǎn)換等語法。
- 指定光標(biāo)位置:$x
- 多光標(biāo)編輯:$x $x
- 指定 placeholder 文本:${x:placeholder}
- 指定多選值:${x|aaa,bbb,ccc|}
- 取變量:$VariableName
- 對(duì)變量做轉(zhuǎn)換:${VariableName/正則/替換的文本/i}
我們寫了一個(gè) router-link 的 snippets,綜合運(yùn)用了這些語法,過一遍就會(huì)了。
能自己定義適合自己的 snippets,對(duì)于提高開發(fā)效率是很有幫助的。如果沒寫過,不妨從今天開始試一下吧。