Medusa 又一個 Shopify 的開源替代品!
本文轉載自微信公眾號「程序員巴士」,作者Eason。轉載本文請聯系程序員巴士公眾號。
Medusa是一個開源的headless商務引擎,具有速度快且可定制的優點。由于 Medusa 分為 3 個核心組件 - 公開的REST API headless商務部分、商店的前端以及admin面板 - 大家可以自由地整體使用該平臺或者來適配設置電子商店。
在本教程系列中,大家將學習到如何使用 Medusa 創建電子商務商店。包括設置開發環境,向后端、前端和管理面板添加功能和插件,以及使用 Medusa 設置電子商店可能需要的一切。
為什么選擇Medusa
定制能力
如果大家想創建一個不需要定制的電子商店,因為大部分人群可能并不精通技術,那么Shopify 是一個不錯的選擇。但是,如果大家希望擁有自己的技術堆棧并根據業務需求進行更改,Medusa 就非常適合大家。
Medusa的主要特點是它的靈活性和可擴展性。大家可以一起使用所有 3 個核心組件,或者使用其中的一些組件并將它們與其他技術或系統耦合或集成。
大家可以將其作為一個整體或者部分使用,都能獲得出色的開發和用戶體驗。后端構建在 Node.js、Express 和默認 SQLite 上,當大家第一次安裝服務器時,可以選擇使用PostgreSQL和Redis。
對于前端,大家可以選擇使用由Next.js或Gatsby構建的初始店面。與這兩種選擇一樣,最終會得到一個連接到headless server的靜態網站,同時還能保障網站的速度。
至于后端,它也是用 Gatsby 構建的,并像前端一樣連接到服務器。
這使 Medusa 與其他緊密耦合、復雜且緩慢的電子商務平臺解耦區分開。Medusa 提供了許多開箱即用的功能,旨在讓大家可以根據業務和自身需求進行高度自定義。與技術棧要求較低甚至無門檻的 Shopify 相比,它允許大家完全擁有自己自定義的技術棧。
價格
Shopify 的定價模式可能是一個很大的劣勢,不僅需要付費才能使用和部署平臺,而且很難找到免費的插件或主題。此外,由于平臺不靈活,安裝插件并不容易。在市場上可以找到許多其他替代品,包括 Medusa,免費提供其電子商務平臺。
這就是開源大放異彩的地方。大家可以免費使用和部署 Medusa。Medusa還開放了開源社區為大家提供支持,開發免費插件供大家使用。
業務適配性
Shopify 不靈活且難以自定義。這意味著許多業務用例,包括 B2B、市場、自定義購物體驗等,Shopify 不可用或不可能使用。
如果大家的企業只銷售具有傳統電子商務體驗的產品,那么可能不是問題。但是,如果大家已經在計劃業務增長,并且需要一個可以根據業務用例需要增長和擴展的電子商務平臺,那么Medusa無疑是更好的選擇。
Medusa 的headless API 和靈活性使大家可以輕松創建插件以定制購物體驗,或根據需要將 Medusa 與其他插件集成自定義服務。
安裝前準備事項
在開始之前,需要確保安裝了Node.js和NPM,若要檢查是否已安裝,可以運行以下命令:
- node -v
- npm -v
如果每個命令的輸出都顯示一個數字版本,那么代表已經安裝了,否則需要重新進行安裝。
設置Medusa
Medusa 的核心是公開 REST API 的后端,允許前端或管理面板檢索或修改數據。大家可以將店面或管理面板替換為自己的連接到 API 的平臺,但系統中至少需要 Medusa 的這一部分。
安裝Medusa
首先,需要安裝允許設置服務器的 CLI 工具:
npm install -g @medusajs/medusa-cli
完成這部分后,可以使用 CLI 在機器上設置一個新的 Medusa 商店:
medusa new my-store --seed
這將在目錄 my-store 中創建一個新的 Medusa 安裝。可以通過更改 my-store 來更改商店或目錄的名稱。通過應用 --seed 選項,它將使用包括演示產品在內的基本數據為數據庫提供種子。
運行Medusa
完成此命令后,大家就可以運行服務器了!首先,切換到Medusa商店的目錄:
cd my-store
然后,使用 CLI 工具運行開發命令以運行服務器:
medusa develop
這將默認在 localhost:9000 運行服務器。大家可以通過在瀏覽器中訪問 localhost:9000/store/products 來測試它,會看到一個 JSON 產品數組。它將只包含一種產品,因為播種機只添加一種產品。
大家可以在文檔中查看API 端點的完整列表。對于店面,所有端點都以 /store 為前綴,而對于管理面板,所有端點都以 /admin 為前綴。
服務器結構概覽
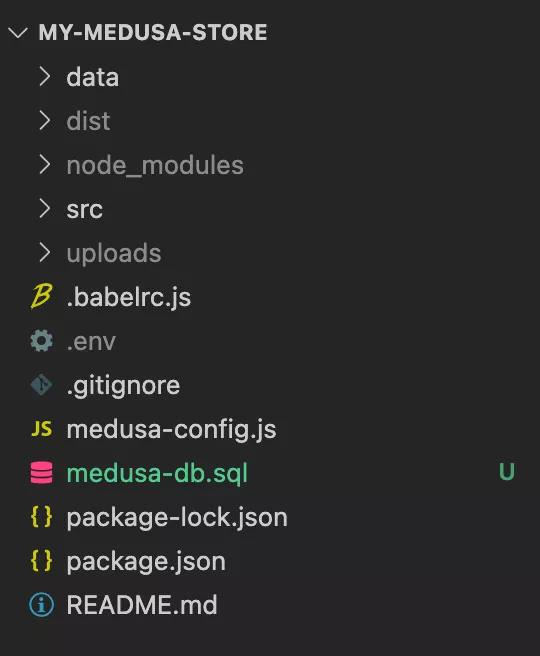
讓我們看一下服務器的目錄結構:
- data:此目錄保存將用于為數據庫設定seed的數據。它有包含基本存儲配置的文件 seed.json。這些數據是當添加我們所做的 --seed 選項時添加到您的商店的數據。
- dist:當您運行 npm run build 時,此目錄將保存您的服務器的構建。當你部署你的服務器時,你將運行這個命令并且將使用 dist 目錄中的編譯文件。
- src:在 src 目錄中,您可以添加任何可能需要進行的插件或更改。在 api 子目錄中,您可以將新端點添加到您的商店。在 services 子目錄中,您可以添加可以在不同端點全局使用的新服務。在subscribers 子目錄中,您可以將事件偵聽器添加到不同的事件中。
- uploads:將包括任何要上傳的文件,如產品圖片。
設置店面
接下來,我們將安裝和設置店面。如前所述,可以使用Gatsby starter 或Next.js starter。在本教程中,我們將使用 Next.js 啟動器。
安裝店面
要安裝 Next.js 店面,只需運行以下命令:
- npx create-next-app -e https://github.com/medusajs/nextjs-starter-medusa my-storefront
這將在目錄 my-storefront 中創建 Next.js 店面。如果你給它命名其他東西,你可以在命令中更改名稱。
運行店鋪
在運行之前,請確保服務器首先運行,因為店面將連接到服務器以檢索商店的數據。要運行服務器,可以按照上一節中的步驟操作。
要運行店面,首先切換到店面的目錄:
- cd my-storefront
然后,運行以下命令來運行店鋪:
- npm run dev
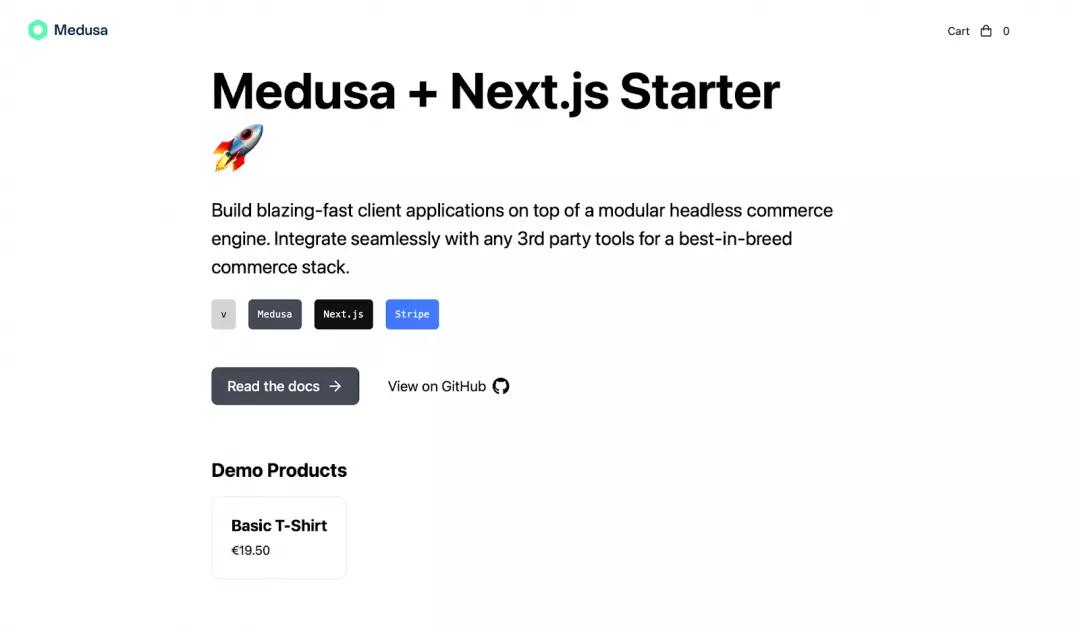
默認情況下,這將在 localhost:8000 運行店鋪。如果打開它,會看到一個基本的店面,其中包含指向不同文檔的鏈接。大家還可以查看產品并體驗完整的結賬體驗。
添加 Stripe集成
要添加Stripe集成,首先將 .env.template 復制到 .env.local:
- mv .env.template .env.local
然后,更改 Stripe public key的環境變量:
- NEXT_PUBLIC_STRIPE_KEY=pk_test_something
結構概覽
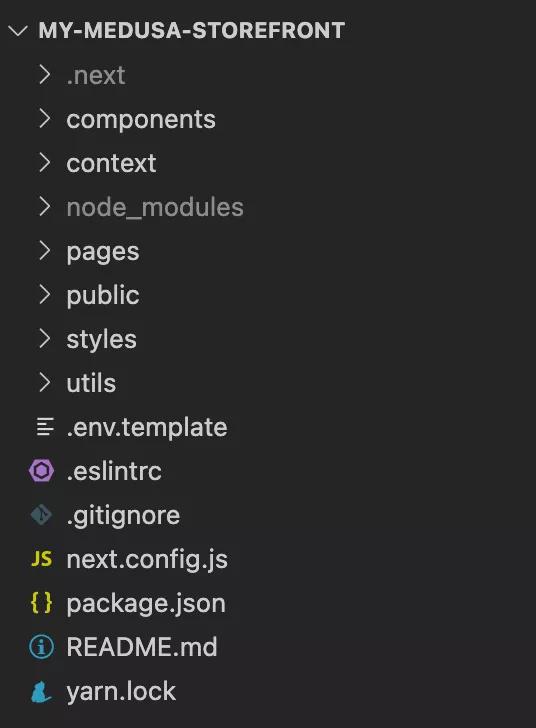
目錄的結構應如下所示:
- components:此目錄包括店面中的不同組件,如購物車、結帳、導航欄等。如果需要,您可以在此處更改組件。
- context:這包括一些可以通過上下文輕松切換或更改商店設置的內容。例如,您可以通過更改 defaultDisplayContext 對象中的 cartView 的值來切換在 context/display-context.js 中顯示完整的購物車。
- pages:這包括店面中的不同頁面。默認情況下,店面將有 3 個頁面:結帳、產品頁面和登錄頁面。您可以在此處向您的商店添加更多頁面。
- public:您可以在此處添加圖像等公共assets。
- styles:此目錄包含商店的所有樣式,您可以在此處進行更改以更改店面的樣式。
- utils:這包括輔助函數,例如獲取 Stripe 的公鑰、輔助函數、配置等。
設置 admin 管理面板
最后,我們將安裝和設置管理面板。管理面板是用 Gatsby 構建的。通過管理面板,大家可以使用服務器公開的 API 來查看或更改商店中的數據。這包括查看和添加產品、訂單、客戶等。
安裝管理面板
要設置管理面板,首先需要克隆管理面板的存儲庫:
- git clone https://github.com/medusajs/admin my-admin
然后,切換到管理面板的目錄,即 my-admin。大家可以通過在上面的命令中更改它來更改它。
- cd my-admin
使用 NPM 安裝依賴項:
- npm install
運行 Admin 面板
安裝了所有依賴項后,我們就可以運行admin面板了:
- npm start
默認情況下,這將在 localhost:7000 處打開管理面板。當第一次打開時要求登錄,可以使用電子郵件“admin@medusa-test.com”和密碼“supersecret”。
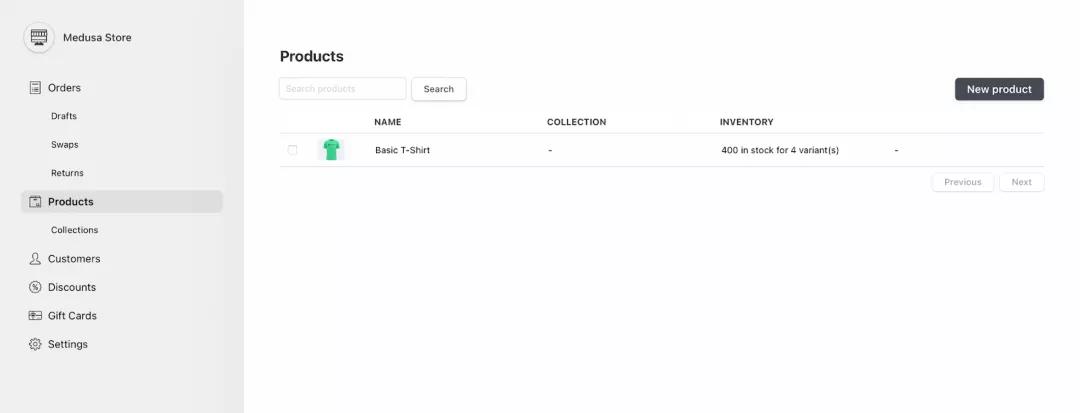
登錄后,大家將看到一個帶有側邊欄的管理面板,可用于查看訂單、客戶、產品等。
structure 預覽
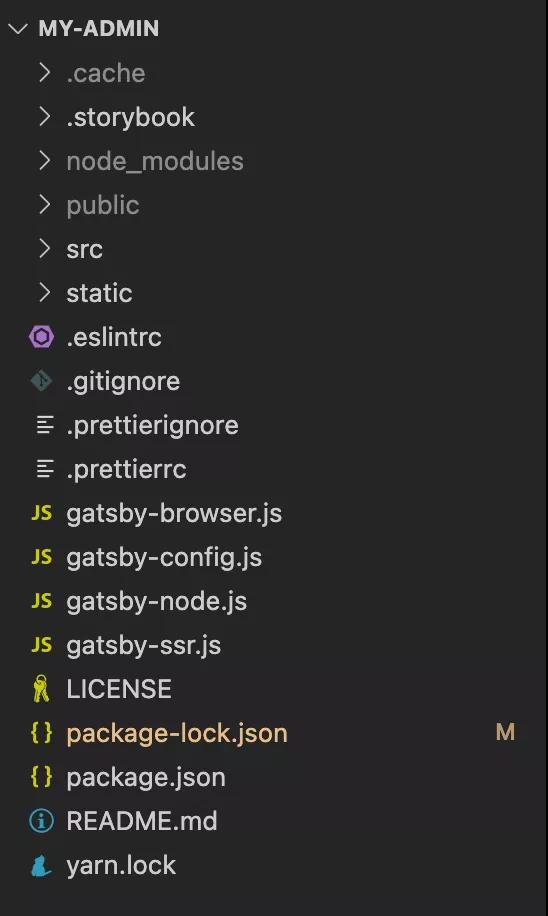
目錄的結構如下所示:
- src:您將在此處找到管理面板的主要代碼。您可以編輯組件、頁面、上下文等。可以在此處完成對管理面板的任何編輯或添加。
- public:這將包括 Gatsby 為管理面板生成的構建。
- static:管理面板所需的公共靜態資產,如圖像。
如前所述,這個管理面板是用 Gatsby 構建的。盡管不一定需要學習 Gatsby 來設置和運行它,但對其進行更改需要對 Gatsby 的工作方式有一定的了解,具體取決于大家將進行的修改類型。
替代解決方案:創建Medusa應用程序
如前所述,Medusa將平臺的三個核心組件解耦,能夠靈活地定制適合大家的平臺,并可以一次性安裝它們。
Medusa引入了create-medusa-app。如果大家之前使用過React,會注意到它與create-react-app類似。通過使用此工具,將能夠同時設置平臺的 3 個組件。
設置Medusa應用
在終端中,運行以下命令:
- npx create-medusa-app
然后需要寫一些與命名商店有關以及不同部分使用哪些技術等問題的回答。
安裝完成后,將準備好 3 個目錄。一種用于服務器,稱為后端;一種用于店面,稱為店面;另一種用于管理員,稱為 admin。
運行Medusa應用
類似于第一種方法中每個組件的說明,當我們單獨安裝它們時,將不得不單獨運行每個組件。
店面和管理面板都需要 Medusa 服務器,因此在運行它們中的任何一個之前,請確保它正在運行。
要運行 Medusa 服務器,需要切換到后端目錄,然后運行它:
- {% c-block language="js" %} cd 后端
- npm start {% c-block-end %}
要運行 Medusa 店面,需要切換到店面目錄,然后運行它:
- {% c-block language="js" %} cd 店面
- npm start {% c-block-end %}
要運行 Medusa admin,需要切換到 admin 目錄,然后運行它:
- {% c-block language="js" %} cd admin
- npm start {% c-block-end %}
結論
市面上存在很多電子商務平臺如 Shopify 等,它們有一定的受歡迎程度和優點,但大部分都缺乏可擴展性,想象一下如果后續大家的業務越做越大,那么這些平臺將成為限制因素和缺點。
反觀Medusa是一個很好的選擇。Medusa 是一個開源平臺,可為大家提供可擴展且快速的開發體驗,平臺上限無限高。再加上本文教程中所示,Medusa的解耦配置和高度自定義組件等優點,無疑會給帶來不一樣的體驗,大家趕快來上手試一下吧!