從HarmonyOS SDK根本上解決TextInput(輸入框)不識別飄紅的問題
背景
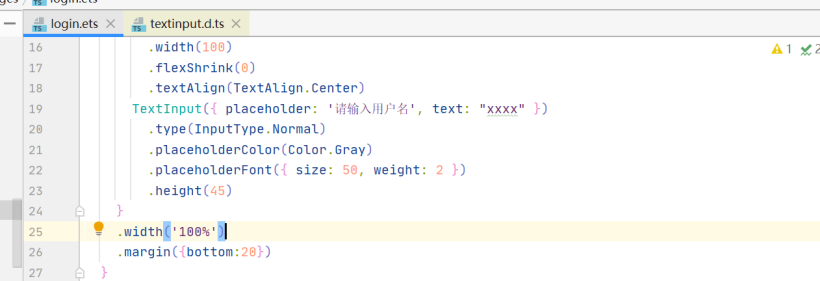
在HarmonyOS中使用ets開發的時候,大家會發現沒有輸入框組件,并且目前官網的api介紹上也沒有加入該組件,實際上該組件在本地的sdk目錄下是存在的,同時大家也可以在官方的codelab上找到該組件的使用,還有我發現之前有有人已經關于如何加入輸入框組件寫了篇博客,我就不過多介紹了。該組件就是TextInput,但是大家在使用它的時候都會發現一個問題,就是IDE會飄紅,但是能夠編譯通過并且可以在模擬器上正常運行,如下圖:

那這個是為什么呢?如何能徹底解決該問題呢?
其實我之前寫過一篇博客解決的問題跟這個類似,請見“[https://harmonyos.51cto.com/posts/9536](如何解決HarmonyOS sdk的bug–AlphabetIndexer組件的bug解決思路)”
要徹底解決這個問題,需要弄明白sdk目錄和DevEco Studio之間的關系。
解決思路
DevEco Studio中代碼為何會飄紅?
根本原因是我們引用的組件在Sdk中不存在,就相比于我們在java中引入一個class,而該class根本就不在jdk中.因此我們需要分析sdk中組件對應是存在哪里?以及sdk中的組件是如何跟DevEco Studio關聯上的?
Sdk目錄結構分析
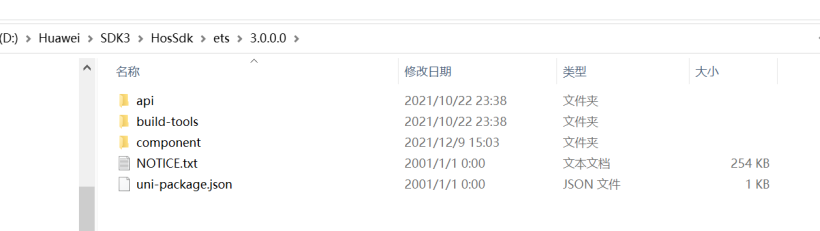
這里我只對跟該問題緊密相關的目錄進行分析,首先我們可以在sdk下找到一個ets目錄,如下圖:

**api目錄:**里面存放了我們要調用的api接口的相關ts文件。比如網絡請求、撥打電話等api。該目錄與本問題無關。
**build-tools目錄:**ets項目編譯構建核心目錄,如果編譯無法通過,需要修改該目錄下的文件,在我之前的一篇博客中就修改了該目錄下的文件,請見“[https://harmonyos.51cto.com/posts/9536](如何解決HarmonyOS sdk的bug–AlphabetIndexer組件的bug解決思路)”。
**component目錄:**系統sdk自帶組件存放目錄,解決本問題的核心目錄。
下面對component目錄展開分析,打開該目錄,可以看到各種UI組件對應的ts文件,但是在其中我們并沒有發現TextInput組件對應的ts文件。發現了這點,就會對解決該問題有點頭緒了。
既然飄紅,找不到該組件,那么為何又會編譯通過正常運行呢?
那么要對studio如何編譯構建它有一定了解。
編譯的時候首先會通過讀取ets\3.0.0.0\build-tools\ets-loader下面的一個component_config.json文件,在這個里面對各個組件進行配置關聯。然后會引用ets\3.0.0.0\build-tools\ets-loader\declarations目錄下的相關組件對應的ts文件,該目錄下也存在各類組件對應的ts文件,注意在編譯的時候根本就不會引用之前的component目錄下的組件,編譯跟component目錄沒有關系。而我們會發現ets\3.0.0.0\build-tools\ets-loader\declarations目錄下存在textinput.d.ts文件及TextInput組件。
并且component_config.json文件中也配置了TextInput組件,因此可以通過編譯。
至于能正常運行,那是因為模擬器中安裝的操作系統下有該組件的運行環境。
最后解決飄紅的問題
首先我們要想辦法找一個TextInput組件對應存在的textinput.d.ts文件copy到component目錄下。
注意:這個時候不要復制ets\3.0.0.0\build-tools\ets-loader\declarations目錄下的textinput.d.ts文件,因為它和component目錄下組件的代碼還是有些區別的。
好在我們可以在OpenHarmony Sdk目錄下的component目錄里面找到textinput.d.ts文件,直接copy這個文件過來即可。這個時候大家會認為已經大功告成,實則不然,此時我們會發現Studio中依然飄紅。
后來我反復研究各個目錄下的文件,又發現了一個重要文件,即component目錄下的index.d.ts文件,它相當于一個入口的清單文件,在里面配置了各種系統組件的支持。代碼如下:
- /*
- * Copyright (c) 2021 Huawei Device Co., Ltd.
- * Licensed under the Apache License, Version 2.0 (the "License");
- * you may not use this file except in compliance with the License.
- * You may obtain a copy of the License at
- *
- * http://www.apache.org/licenses/LICENSE-2.0
- *
- * Unless required by applicable law or agreed to in writing, software
- * distributed under the License is distributed on an "AS IS" BASIS,
- * WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- * See the License for the specific language governing permissions and
- * limitations under the License.
- */
- export * from './alert_dialog';
- export * from './alphabet_indexer';
- export * from './animator';
- export * from './badge';
- export * from './blank';
- export * from './button';
- export * from './circle';
- export * from './column';
- export * from './column_split';
- export * from './common';
- export * from './custom_dialog_controller';
- export * from './datapanel';
- export * from './divider';
- export * from './ellipse';
- export * from './flex';
- export * from './forEach';
- export * from './gesture';
- export * from './grid';
- export * from './grid_container';
- export * from './gridItem';
- export * from './hyperlink';
- export * from './image';
- export * from './image_animator';
- export * from './lazyForEach';
- export * from './line';
- export * from './list';
- export * from './listItem';
- export * from './navigator';
- export * from './navigatorView';
- export * from './pageTransition';
- export * from './panel';
- export * from './path';
- export * from './polygon';
- export * from './polyline';
- export * from './progress';
- export * from './qrcode';
- export * from './rating';
- export * from './rect';
- export * from './row';
- export * from './row_split';
- export * from './scroll';
- export * from './shape';
- export * from './slider';
- export * from './span';
- export * from './stack';
- export * from './stateManagement';
- export * from './swiper';
- export * from './tab_content';
- export * from './tabs';
- export * from './text';
- export * from './video';
此時我們會發現里面并沒有配置textinput.d.ts文件進來。于是我在該文件中添加下面一條代碼。
- export * from './textinput';
然后就大功告成了,DevEco Studio不飄紅了,并且可以通過Ctrl+鼠標點擊跳轉代碼了。