前端代碼規范工具 eslint vs prettier,哪個更適合你?
在開發人員中,關于最佳編輯器之爭從來都是一個無休止的話題,從古至今,這個話題從來沒有探討出一個滿意的結果。
對于代碼的格式,自古以來也是每個人都有自己的偏好,為了統一代碼格式,人們想盡了辦法,這也是golang為什么自帶了一個格式化代碼的工具,就是為了讓代碼格式變得統一,變得更加容易所有人閱讀。
而我們今天要討論的eslint和prettier就是兩個前端統一代碼樣式的工具。
ESLint
eslint是在2013年誕生的,現在它已經成為了最著名的代碼格式化工具,每天都有百萬的下載量。
eslint這個工具它會分析我們的代碼樣式,然后它會找出錯誤格式和代碼中的錯誤。
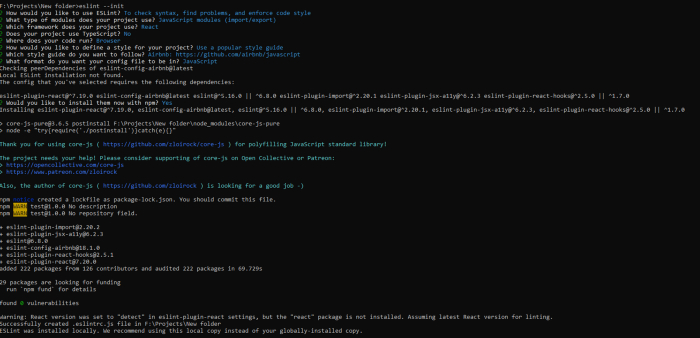
使用它非常方便,你只需要通過npm安裝就可以,然后在項目中通過初始化來使用它,最后在package.json添加運行代碼:
- npm i -g eslint eslint --init
- script:{ "lint":"eslint" }//npm run lint
eslint的所有設置都可以進行配置,你可以讓它只是檢查語法,也可以讓它不僅檢查語法還要找出錯誤,當然你還可以配置它對代碼樣式進行修改。
eslint支持三大前端框架,你可以輕松地在項目中集成使用它。
eslint默認提供了谷歌,airbnb,官方三種代碼樣式供選擇,當然對于具體的配置,你也可以根據自己的項目進行適當調整。
下面是eslint初始化后生成的js文件。
- module.exports = {
- 'env': {
- 'browser': true,
- 'es2021': true,
- 'node': true
- },
- 'extends': 'eslint:recommended',
- 'parserOptions': {
- 'ecmaVersion': 13,
- 'sourceType': 'module'
- },
- 'rules': {
- 'indent': [
- 'error',
- 4
- ],
- 'linebreak-style': [
- 'error',
- 'unix'
- ],
- 'quotes': [
- 'error',
- 'single'
- ],
- 'semi': [
- 'error',
- 'never'
- ]
- }
- }
Prettier
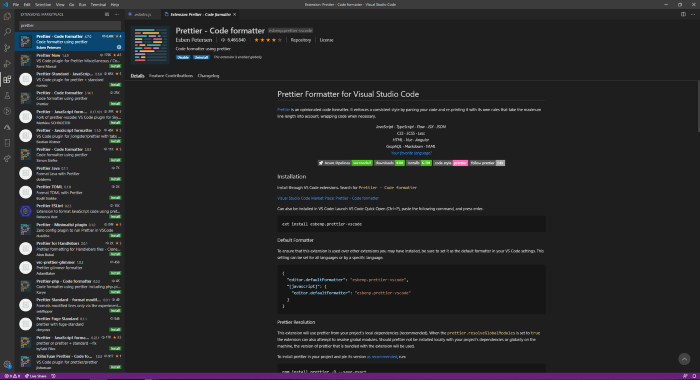
Prettier是在2016年創建的,它是一個固執的有自己主見的代碼格式化工具,它支持很多語言,并且支持很多編輯器,它的配置很少,你甚至可以安裝完之后,零配置使用它。
它誕生的目的就是為了讓你不用關系你的代碼書寫結構,因為當你保存代碼的時候,它會自動幫助你格式化你的代碼,并且不會修改你的代碼內容,因為它修改的知識代碼的結構視圖。
Prettier的最主要的目的就是為了讓人們不在糾結代碼的樣式,而是全神貫注去考慮代碼的性能和功能。
Prettier可以說是前端格式化的神器,除了html,css,js外,它還支持ts,json,yml,graphql等,此外,前端三大框架vue,angular,react它都是支持的。
ESLint Vs Prettier
相比于Prettier,ESlint不僅僅可以格式化代碼,更主要的是它可以幫助開發者發現代碼中的錯誤。當一個變量聲明之后但是沒有使用,它會給出警告。當一個數字類型變量賦值了字符串時,它會給出錯誤提示。
ESlint會在格式化代碼的時候,去修復代碼中的錯誤,而Prettier更多地是去格式化代碼而忽略代碼中的錯誤。
Prettier可以定制很多代碼格式化的選項,你可以控制代碼的寬度,可以控制代碼中空格的長度,你可以控制是否使用分號結尾,當然了,這些在ESlint中也可以定制,這么看來,似乎ESlint應該是最佳選擇。
但是術業有專攻,Prettier就是專門為了格式化代碼而生的。對于代碼中的一些問題,ESlint可能無法正確格式化,這個時候,Prettier就可以很好的完成格式化的任務。
一個擅長格式化代碼,一個擅長發現代碼的錯誤,那么它們倆可以結合使用嗎?答案是肯定的。
在Prettier的官網中,官方已經給出了集成ESLint的解決方案,你可以參照文檔將兩者合二為一。
如果你的代碼還沒有使用它們,那么我強烈建議你去嘗試使用它們,在團隊化的項目中,你會發現使用了它們會讓你真個團隊的代碼看起來整齊劃一。
總結
無論是prettier還是eslint,它們都是通過配置文件來進行運行的,因此在使用它們的時候,你要格外留意配置文件的各個選項和使用方式,此外,因為eslint有些時候過于緩慢,人們還提出了eslint_d這個工具,它的用法和eslint一樣,但是性能速度上卻比前者快很多,你可以親自嘗試下。
所有的工具都是為了提升開發效率,提高編碼效率,如果你真的覺得這些工具妨礙了你的效率,你完全可以不使用它們,但是我相信大多時候,使用這些工具一定會提升你的開發效率,否則它們就不會誕生,也不會有這么多人來使用它們了。