《前端實戰總結》如何在不刷新頁面的情況下改變URL
由于公司最近有個需求是想讓我們的get請求的參數都直接顯示在瀏覽器url上,這樣我們就可以直接通過復制url來顯示對應的界面數據了。
背景介紹
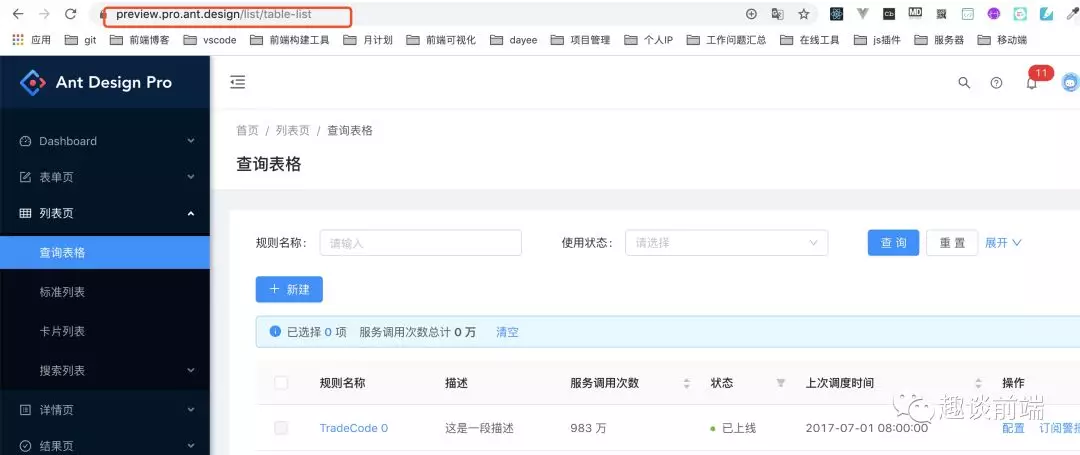
由于我們常用的http請求一般是基于XHR對象的實現或者fetch實現,這種請求操作并不會觸發瀏覽器url的變化,這樣雖然也能正常請求數據并渲染到頁面,但是如果用戶在當前頁面操作了某個get請求并得到了某條數據,想通過鏈接將當前看到的界面分享給其他人時,那么此時瀏覽器url并不會變化,通過鏈接只能訪問到初始化的數據界面,此時并不能達到理想的效果。如下圖所示:
(單純使用ajax或者fetch實現get請求時)
當我們在該頁面將列表切換到第二頁時,瀏覽器url并沒有變化,所以將鏈接復制給其他人打開并不會將列表結果切換到第二頁,而是重新初始化。
實現過程
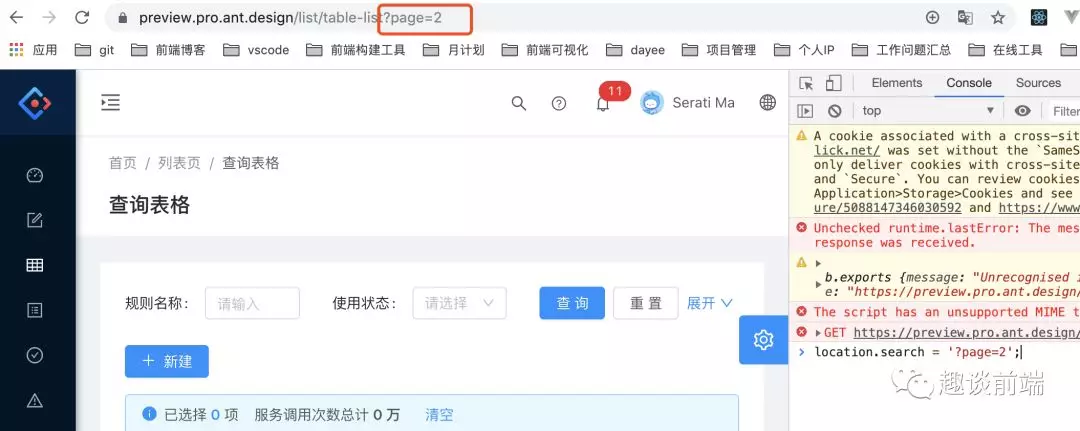
通過以上的背景和問題,我們可以想想可以怎么實現呢?我的第一個反應就是使用location API來實現,我們可以使用location.search來讀寫瀏覽器query參數:
- location.search = '?page=2';
這段代碼雖然可以改變瀏覽器url,如下圖所示:
但會出現一個性能問題,就是當我們執行了以上代碼后,整個瀏覽器都會刷新,導致我們不想刷新的部分也刷新了,那我們有辦法可以讓它局部刷新嗎?答案是必須有。
這里就要引出我們本文的重點:history API。
history API
Window.history是一個只讀屬性,用來獲取History 對象的引用,History 對象提供了操作瀏覽器會話歷史(瀏覽器地址欄中訪問的頁面,以及當前頁面中通過框架加載的頁面)的接口。HTML5引入了 history.pushState() 和 history.replaceState() 方法,它們分別可以添加和修改歷史記錄條目。
使用 history.pushState() 可以改變referrer,它在用戶發送 XMLHttpRequest 請求時在HTTP頭部使用,改變state后創建的 XMLHttpRequest 對象的referrer都會被改變。因為referrer是標識創建 XMLHttpRequest 對象時 this 所代表的window對象中document的URL。
那么我們就可以使用pushState來實現我們的更新瀏覽器url功能了。
pushState() 方法
pushState() 需要三個參數: 一個狀態對象, 一個標題 (目前已忽略), 和 (可選的) 一個URL:
- 狀態對象 — 狀態對象state是一個JavaScript對象,通過pushState () 創建新的歷史記錄條目。無論什么時候用戶導航到新的狀態,popstate事件就會被觸發,且該事件的state屬性包含該歷史記錄條目狀態對象的副
- 標題 — Firefox 目前忽略這個參數,但未來可能會用到。在此處傳一個空字符串應該可以安全的防范未來這個方法的更改。或者,你可以為跳轉的state傳遞一個短標
- URL — 該參數定義了新的歷史URL記錄。注意,調用 pushState() 后瀏覽器并不會立即加載這個URL,但可能會在稍后某些情況下加載這個URL,比如在用戶重新打開瀏覽器時。新URL不必須為絕對路徑。如果新URL是相對路徑,那么它將被作為相對于當前URL處理。新URL必須與當前URL同源,否則 pushState() 會拋出一個異常。該參數是可選的,缺省為當前UR
實現
- /**
- * 設置瀏覽器url
- * params:queryObj(參數對象)
- */
- function setBrowserUrl(queryObj){
- // stringify是queryString的一個api,具體可以查看node官網,也可以自己實現
- var url = `${location.pathname}?${stringify(queryObj)}`
- history.pushState({url: url}, '', url)
- }
這樣我們就可以在請求的同時,調用setBrowserUrl方法來改變瀏覽器url了。接下來我們就可以監聽瀏覽器url的變化,如果瀏覽器url有需要的請求參數,那么我們就根據請求參數來請求數據,沒有就初始化頁面,這樣當我們查看某條記錄或者某個小秘密時,想把該數據保存下來并分享給被人,是不是就可以實現了呢?
總結
基于H5 history可以實現很多優雅使用的工具,比如路由,緩存控件等等。
本文轉載自微信公眾號「趣談前端」