你是這樣的CSS,19個唯美的邊框,我的項目又有“亮”點了!
今天,分享一波唯美的邊框,可增加我們的項目"亮"點,讓用戶愛起來。
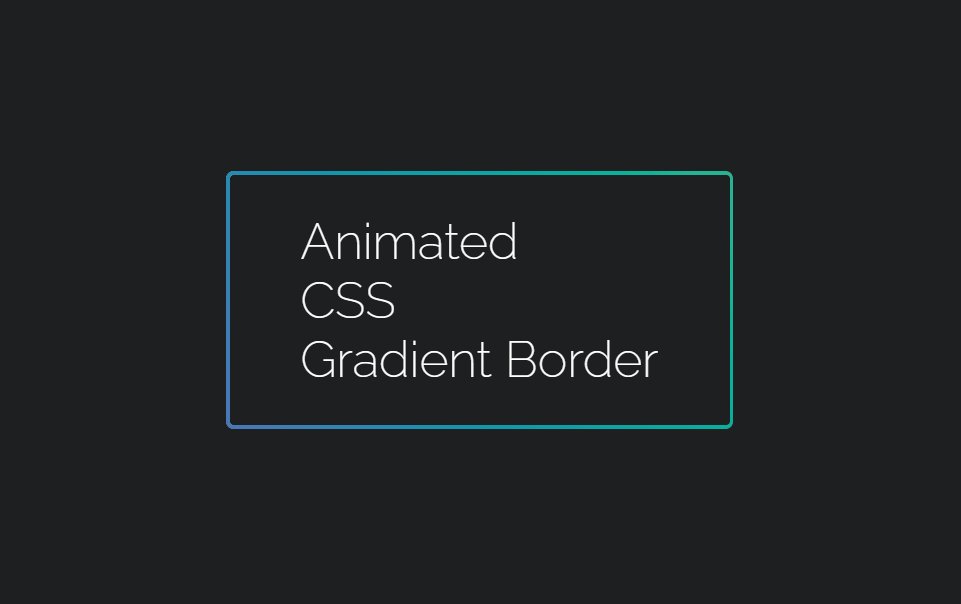
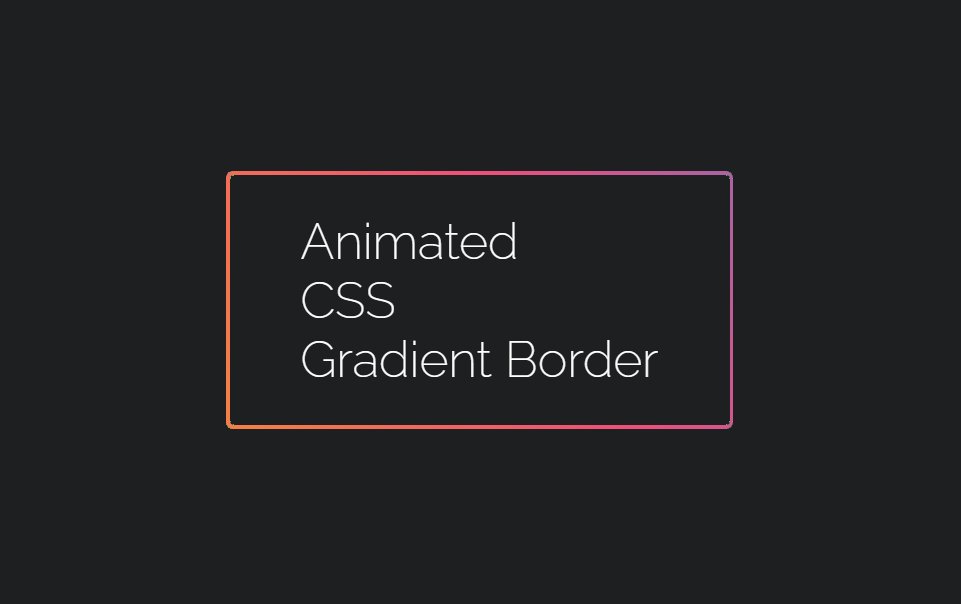
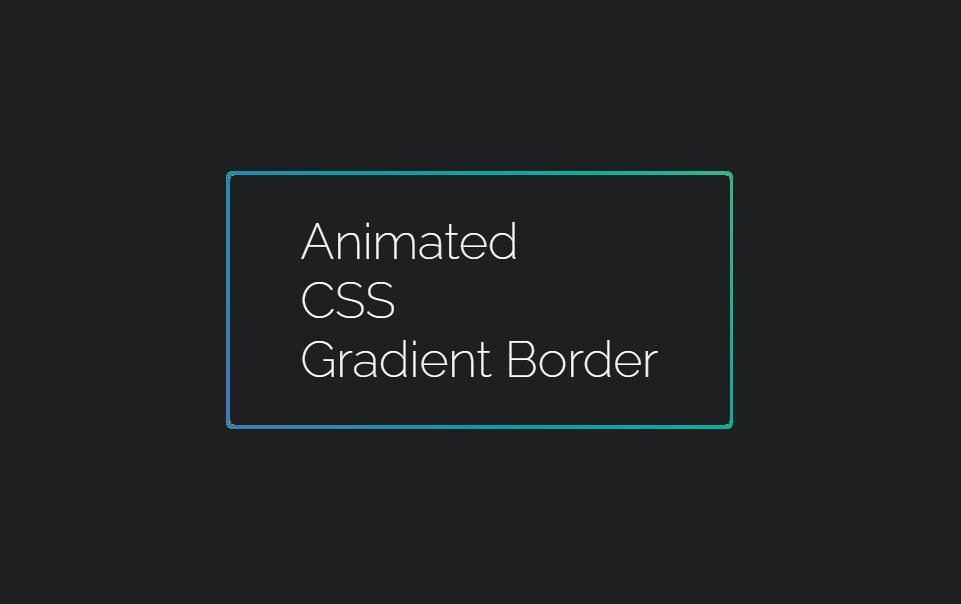
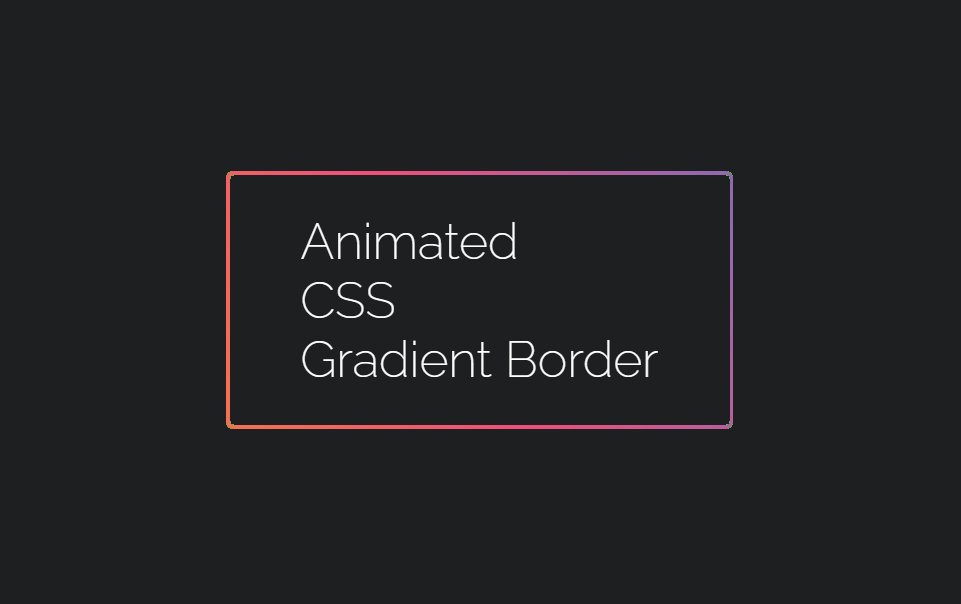
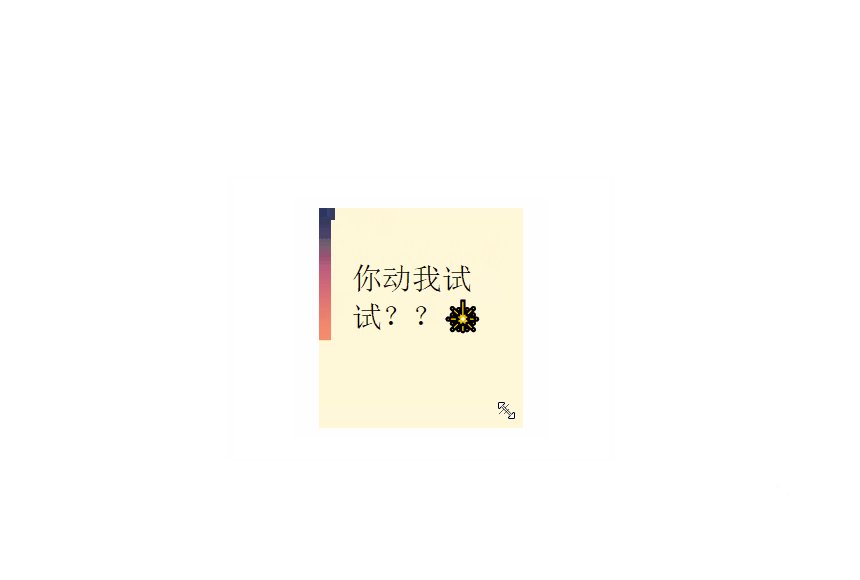
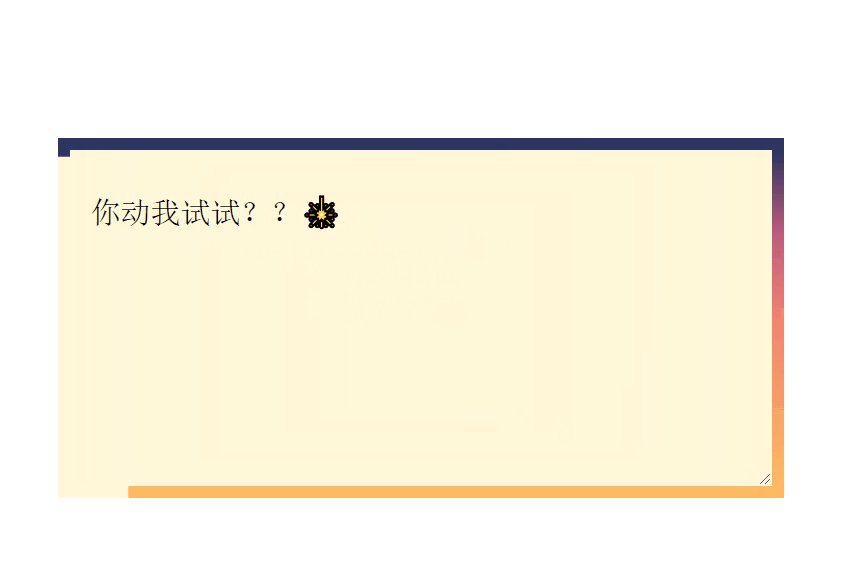
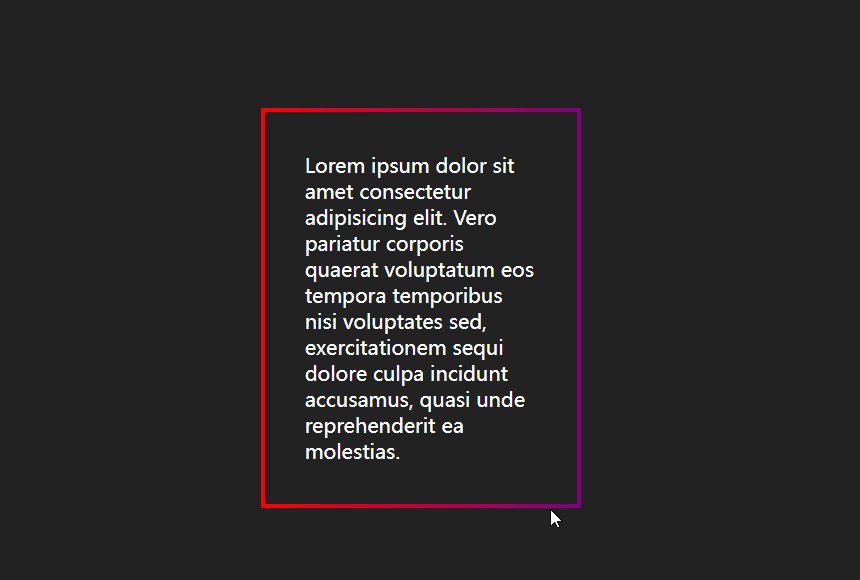
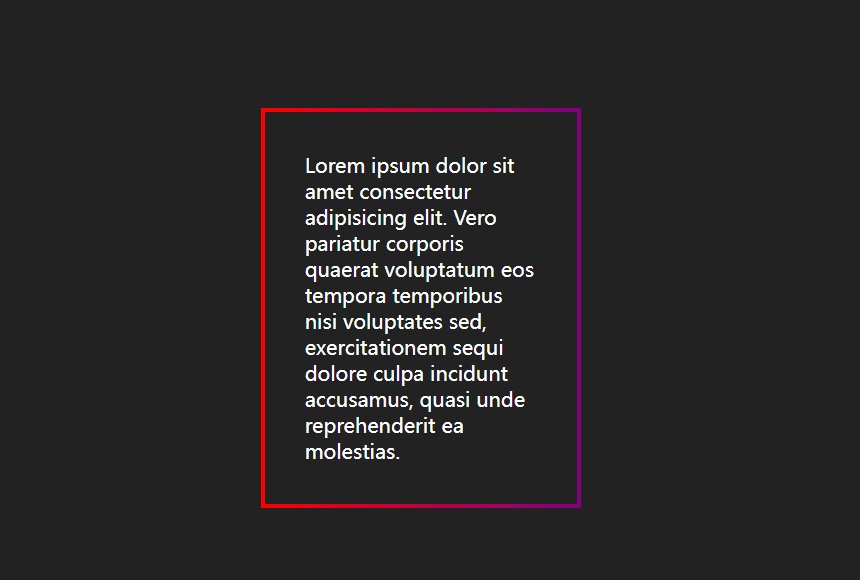
漸變邊框動畫

事例地址:https://codepen.io/mike-schultz/pen/NgQvGO
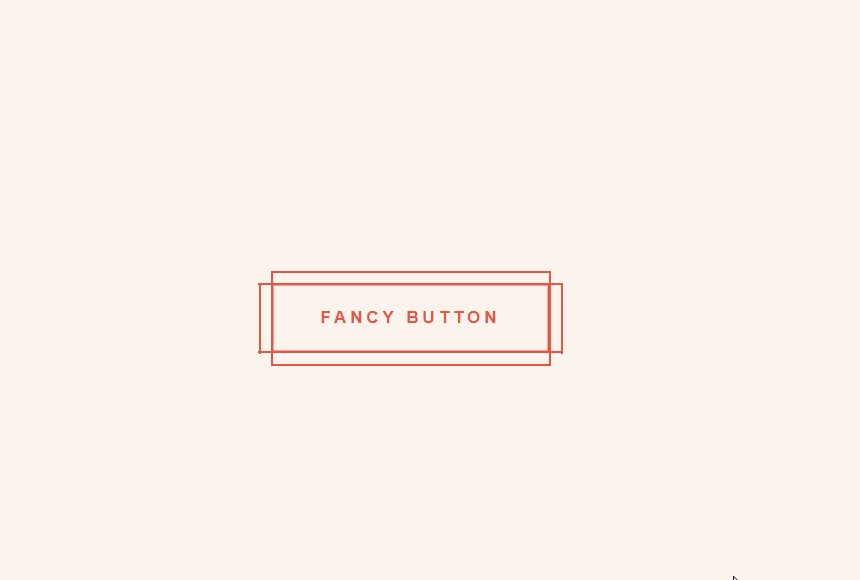
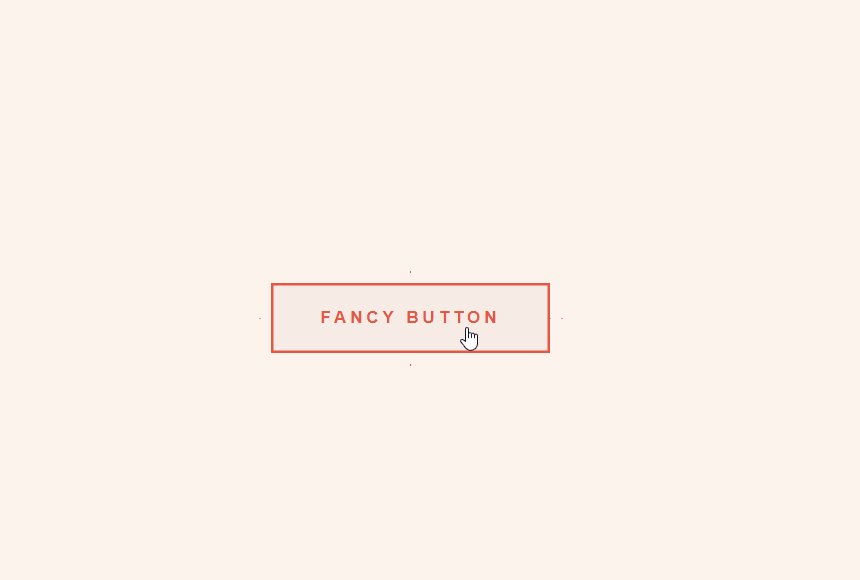
CSS Animation Effect Border

事例地址:https://codepen.io/uiswarup/pen/RBByzW
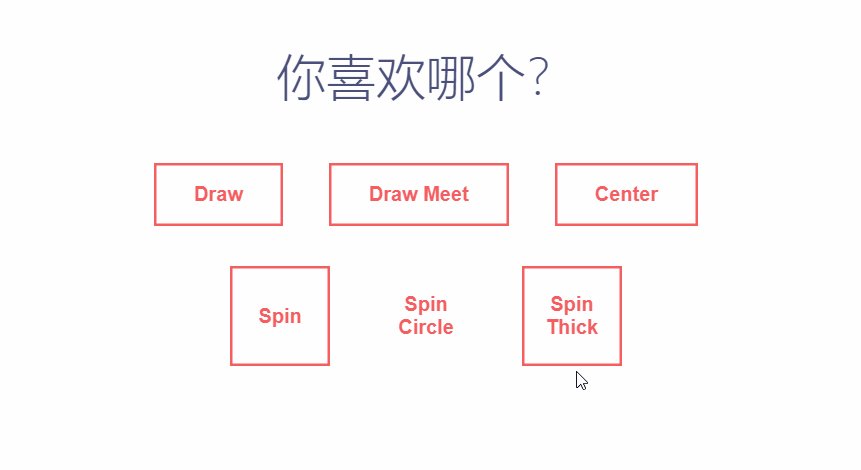
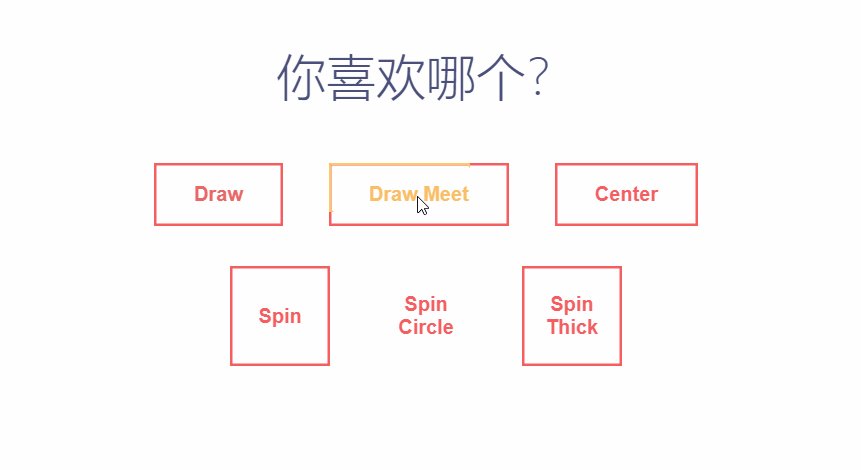
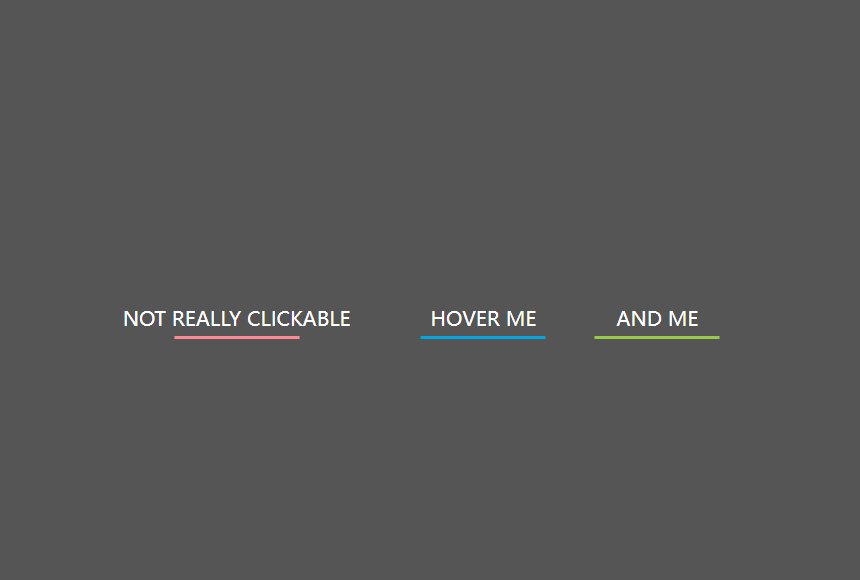
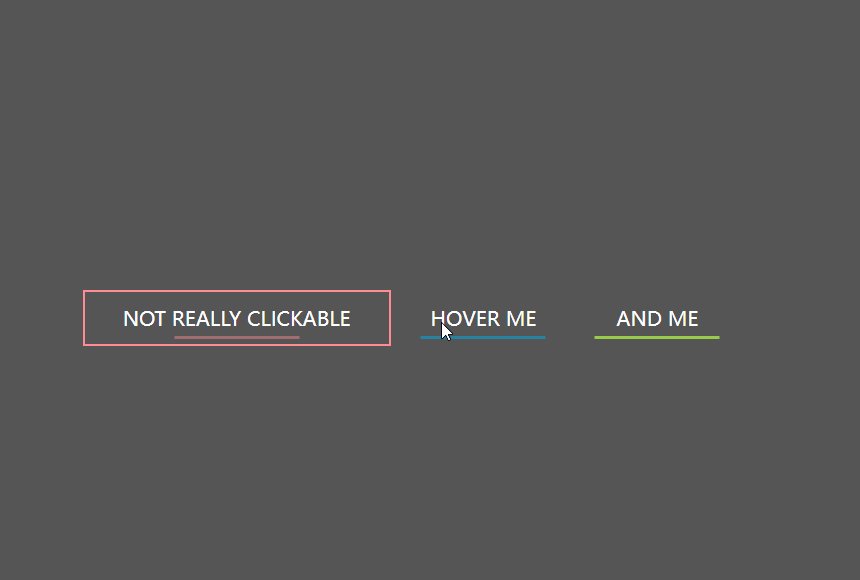
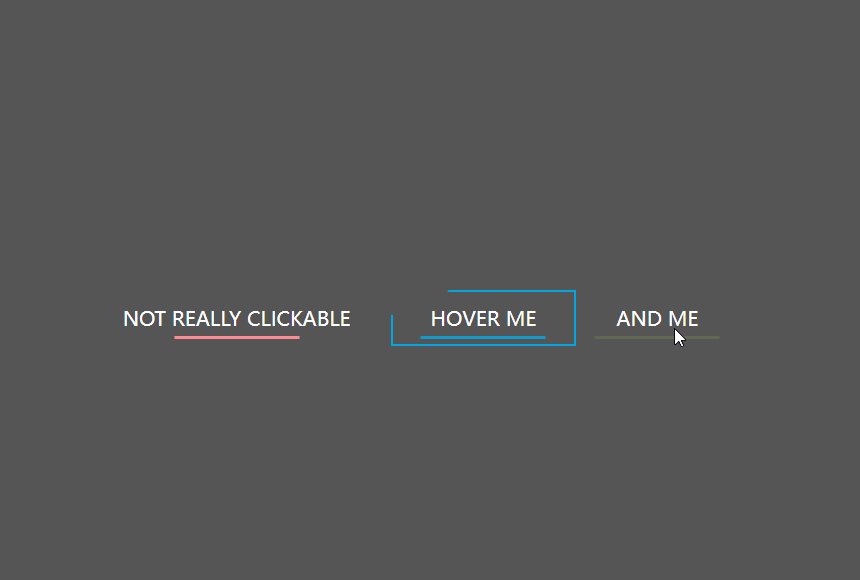
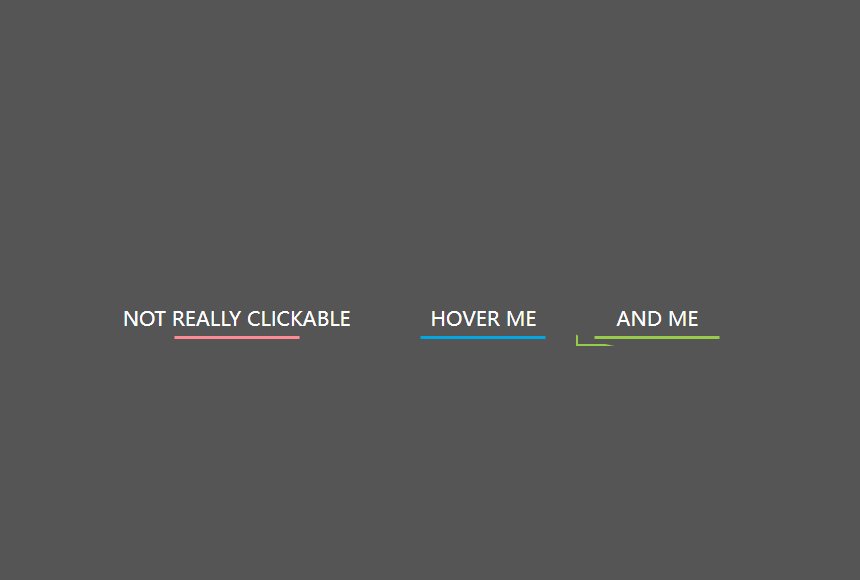
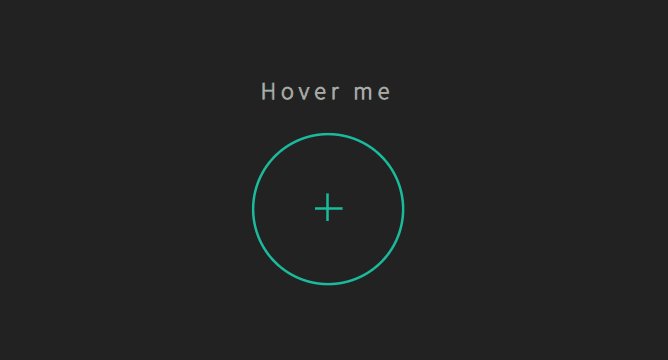
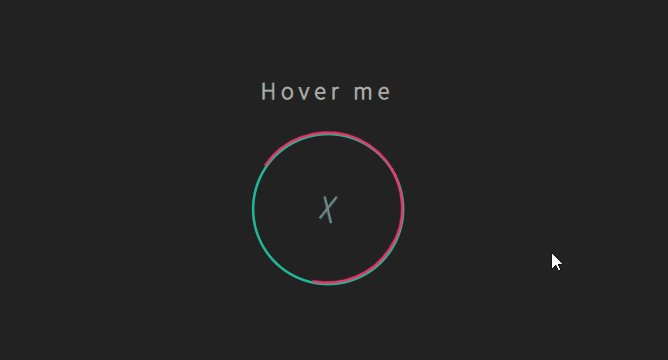
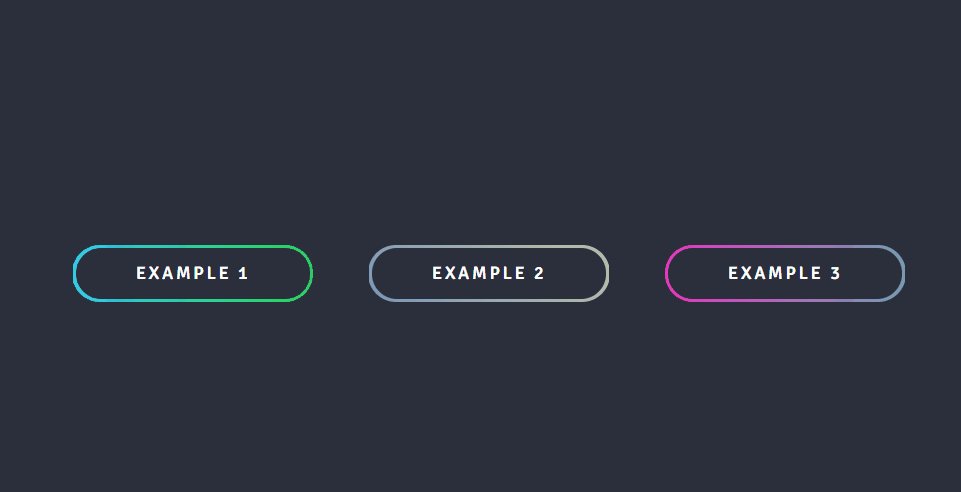
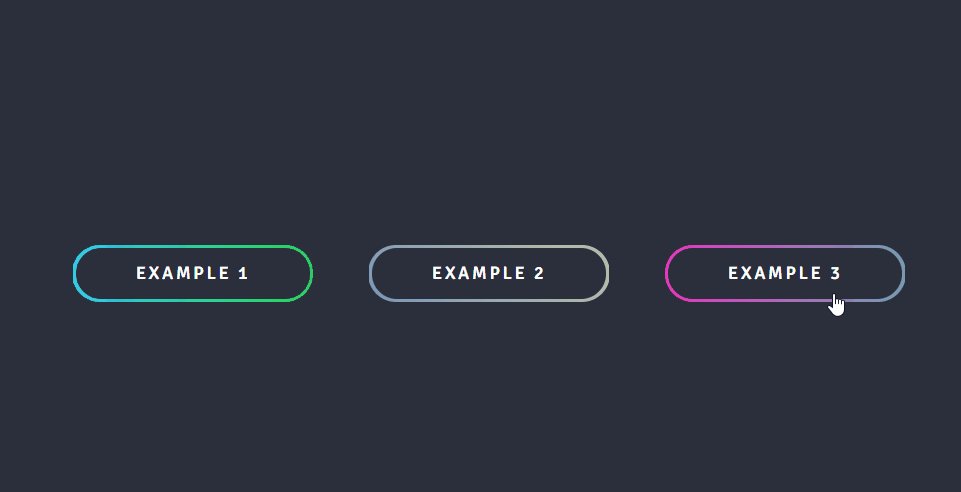
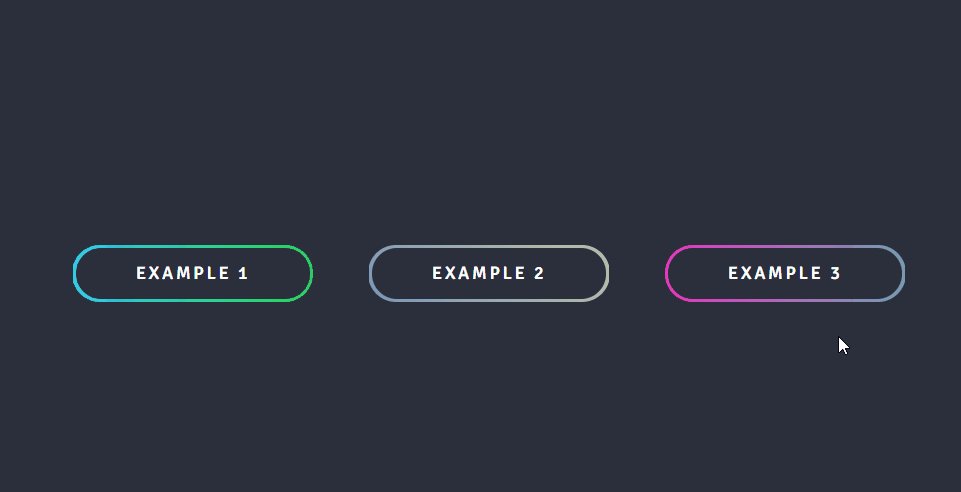
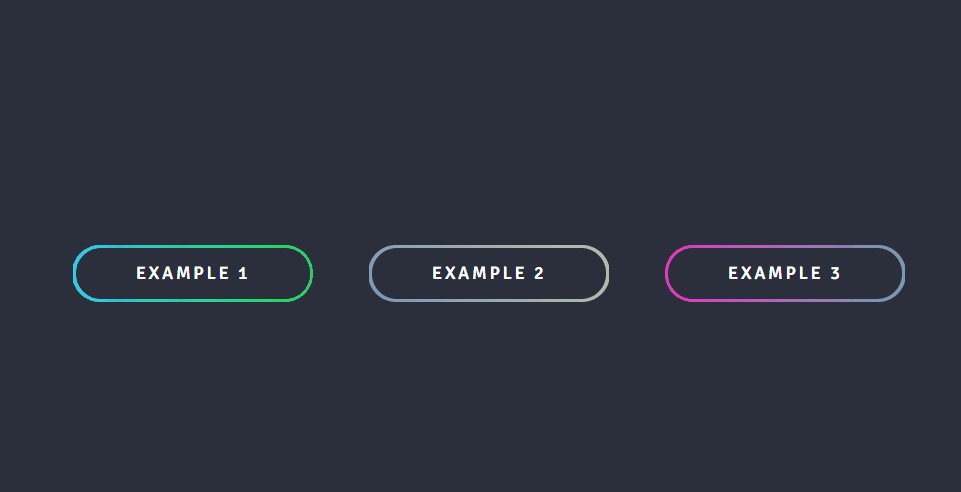
懸停

事例地址:https://codepen.io/giana/pen/yYBpVY
SVG

事例地址:https://codepen.io/ZachSaucier/pen/kyGqm
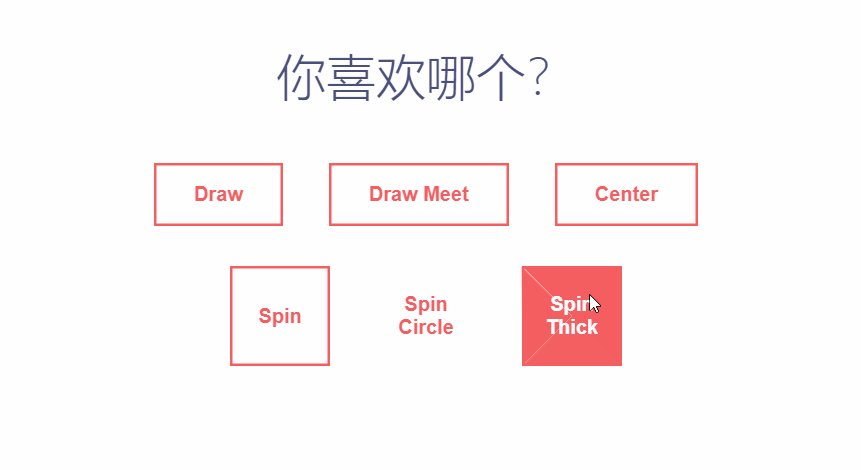
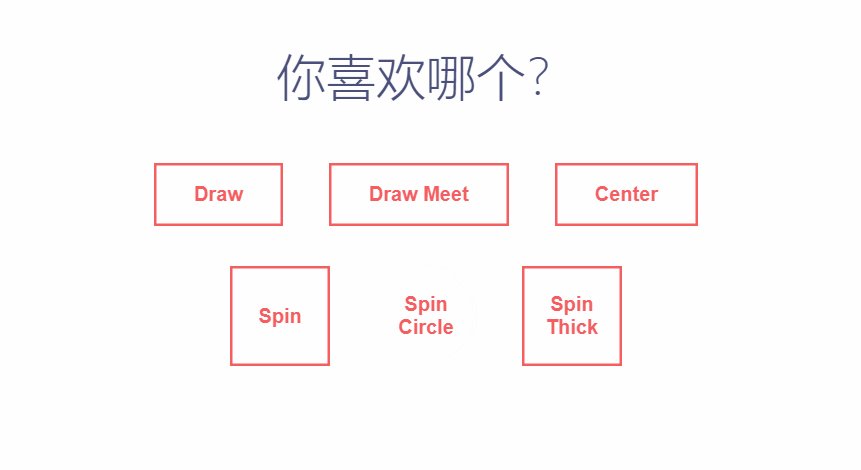
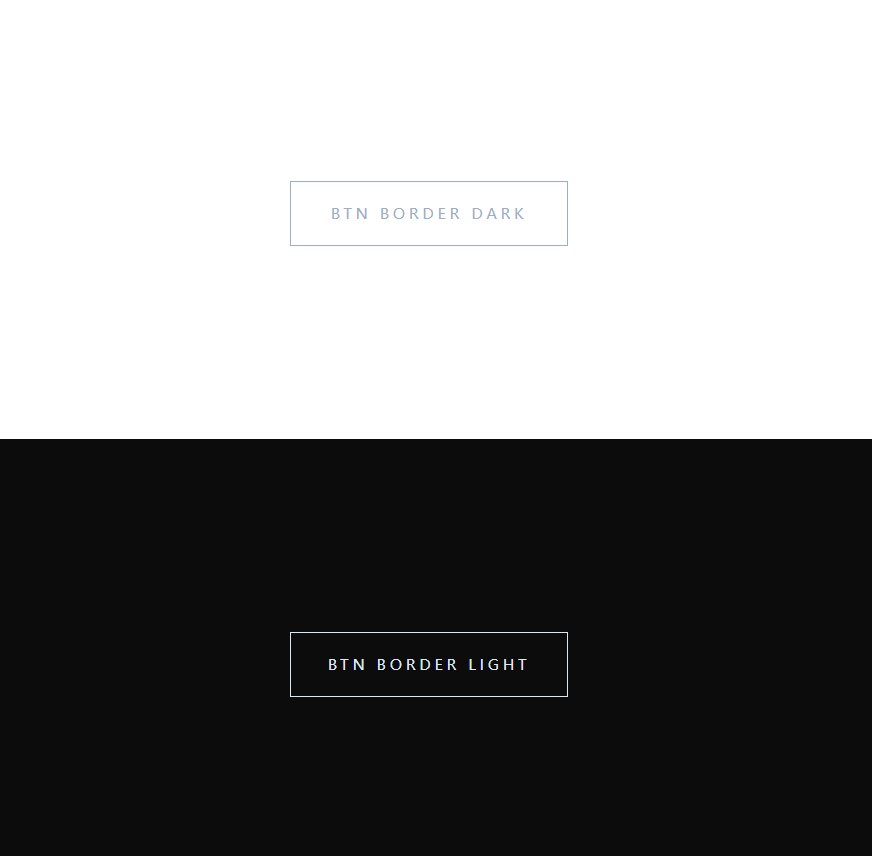
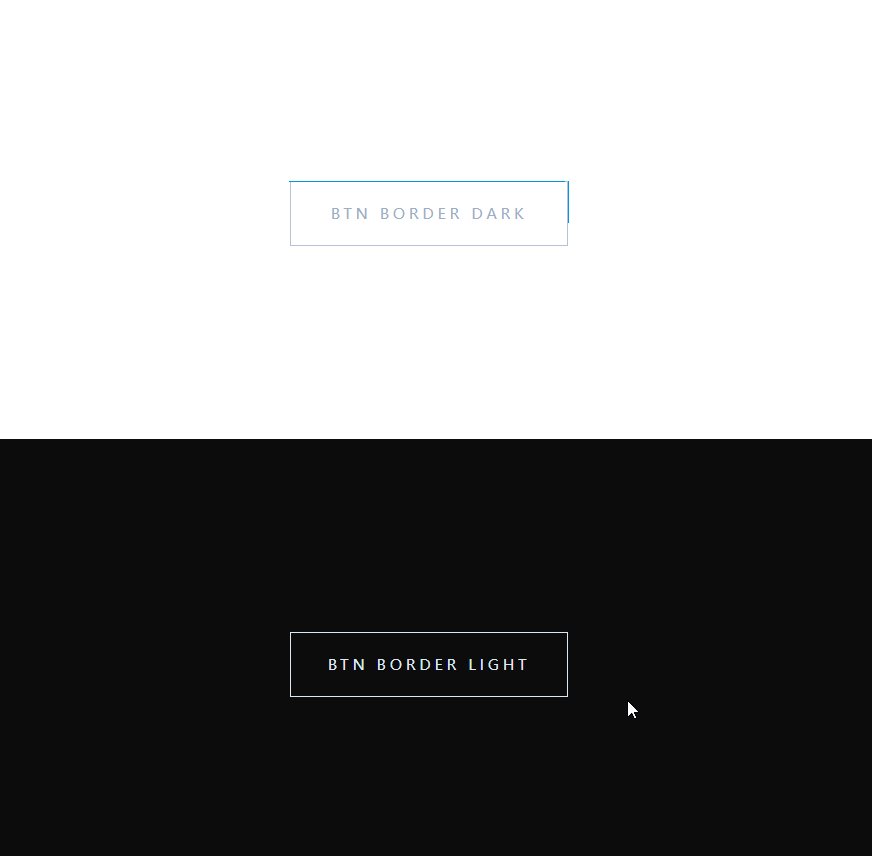
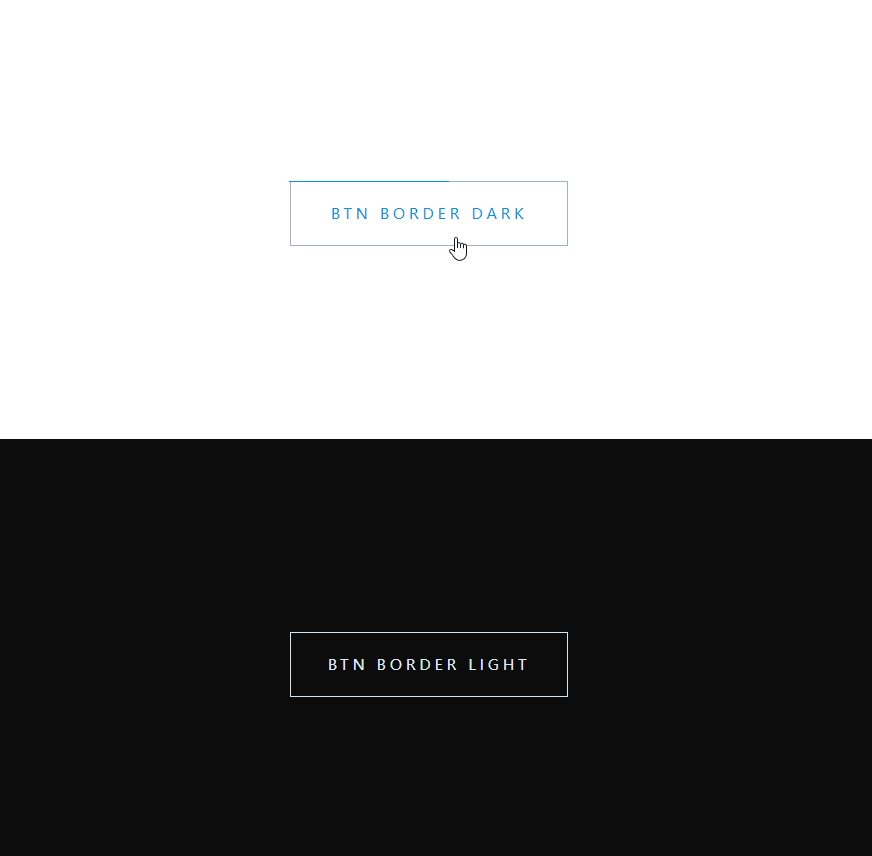
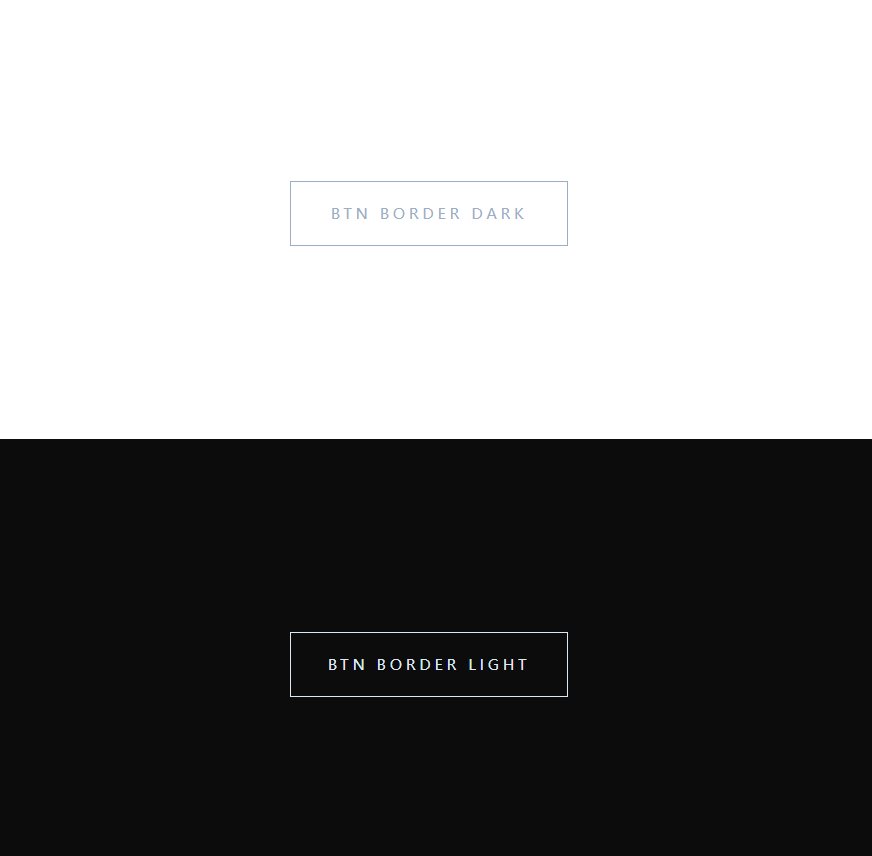
Design For Button Border

事例地址:https://codepen.io/tmrDevelops/pen/VeRvKX
Create CSS Border Using SVG

事例地址:https://codepen.io/Mamboleoo/pen/zYOJOGb
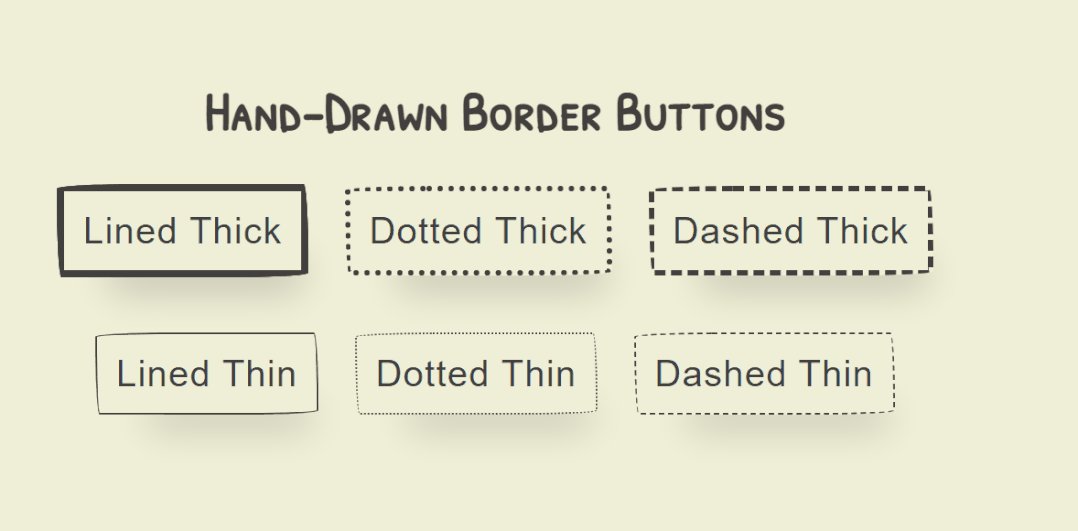
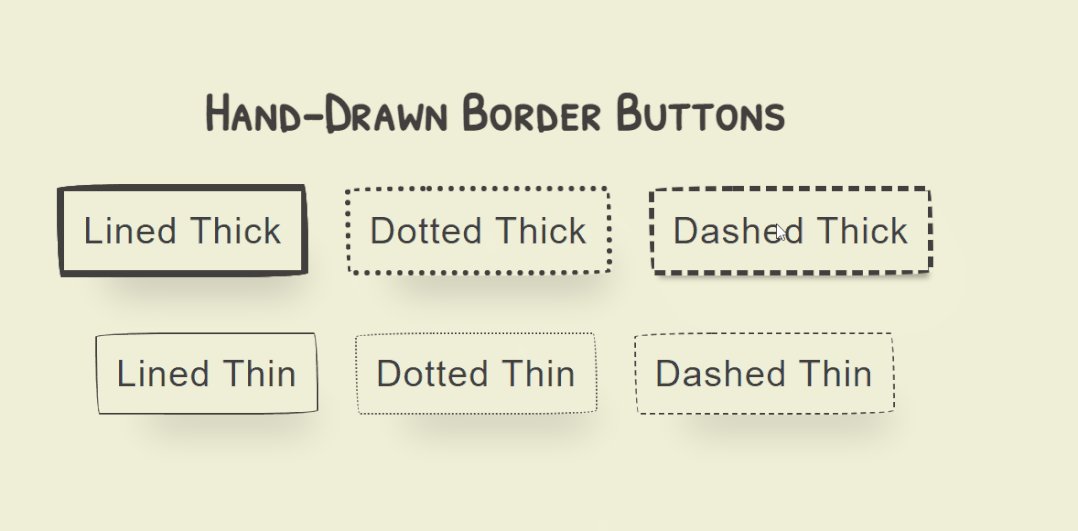
Beautiful CSS Border For Button

事例地址:https://codepen.io/electerious/pen/qPjbGm
Gradient Border

事例地址:https://codepen.io/chriscoyier/pen/PXNPRq
Create Border Animation Css

事例地址:https://codepen.io/Varin/pen/XjagZv
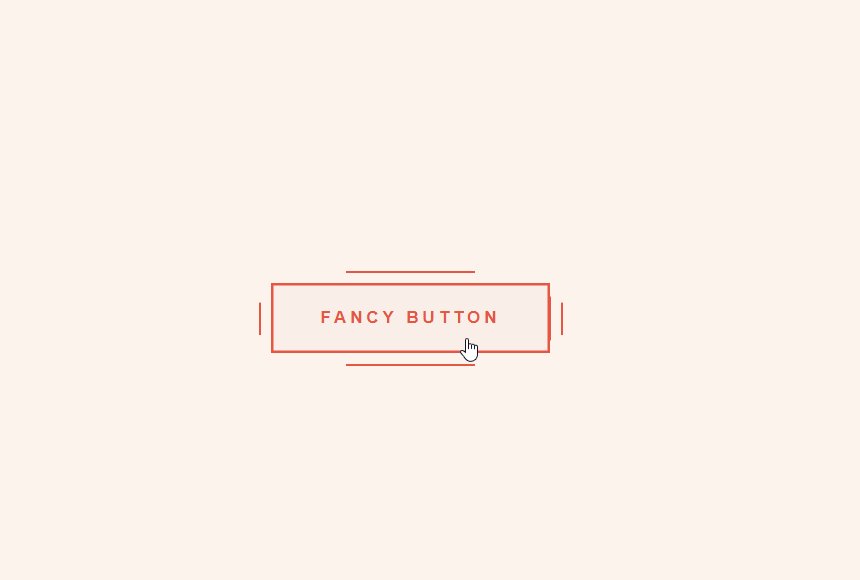
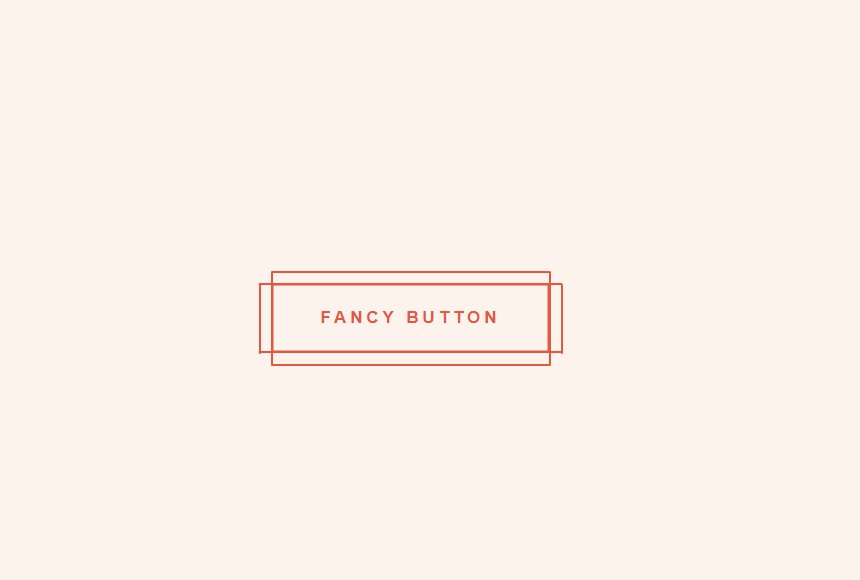
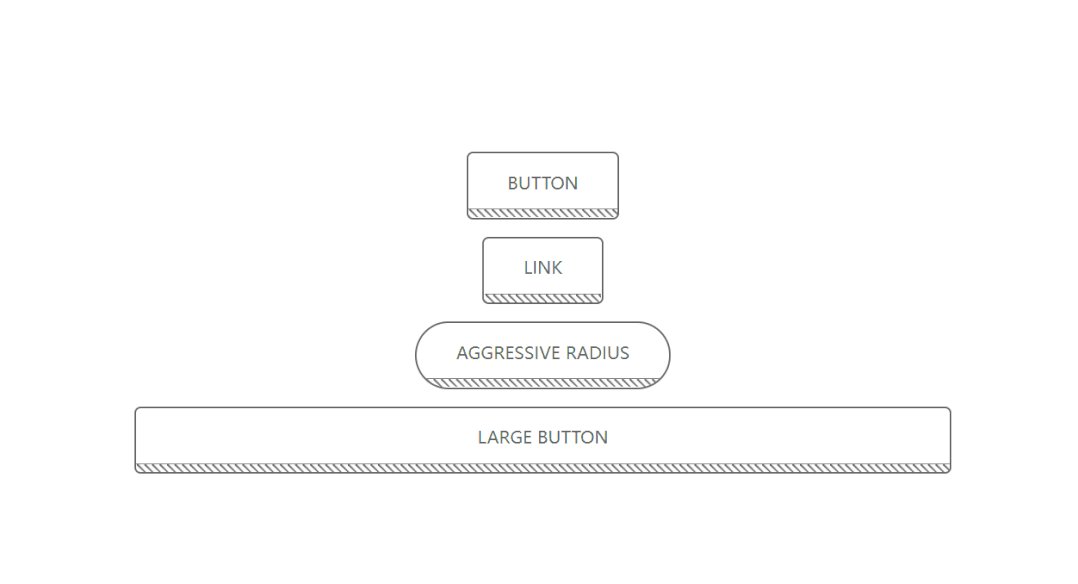
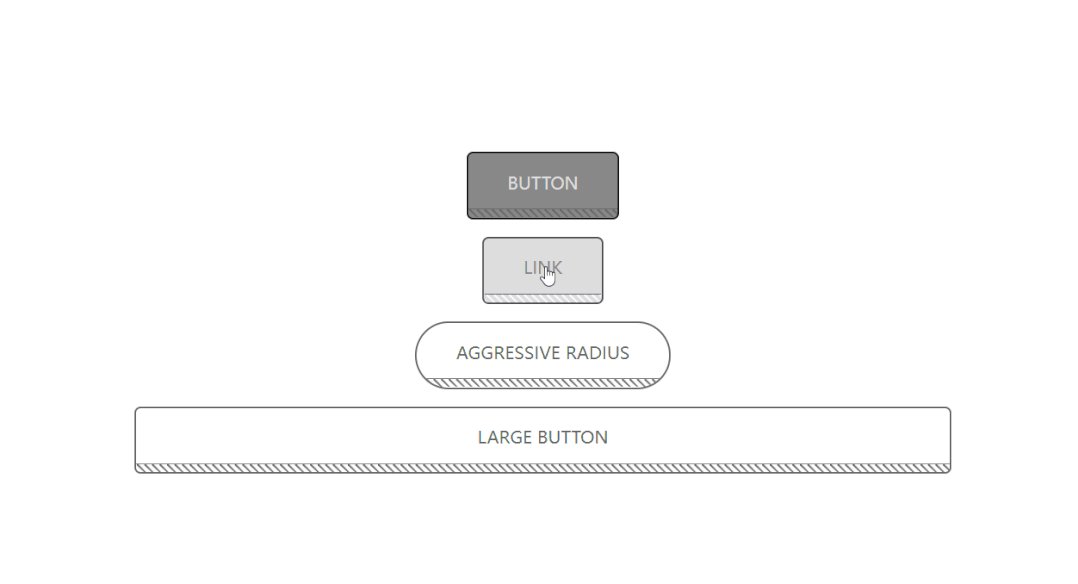
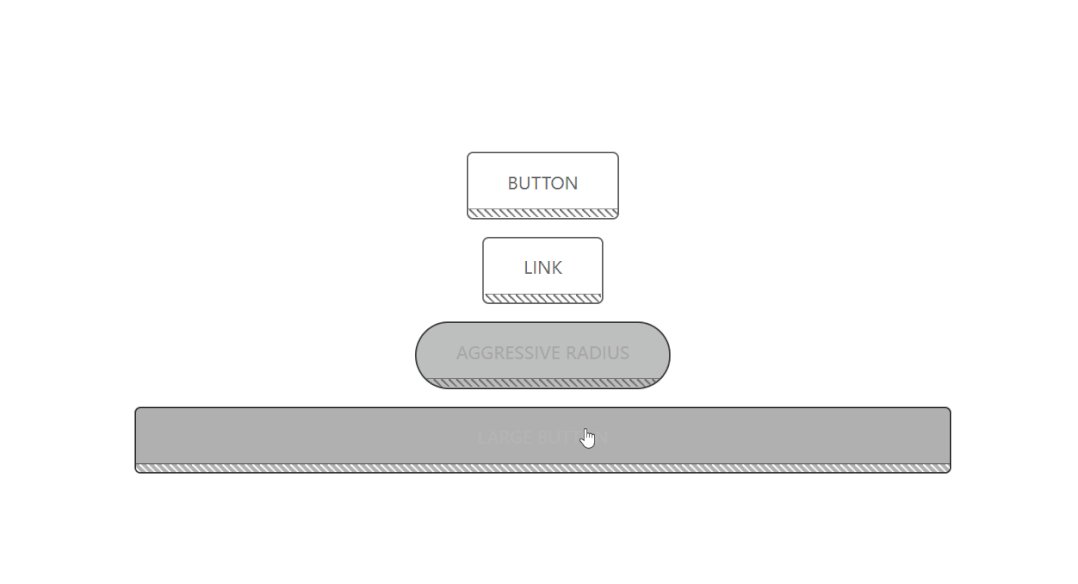
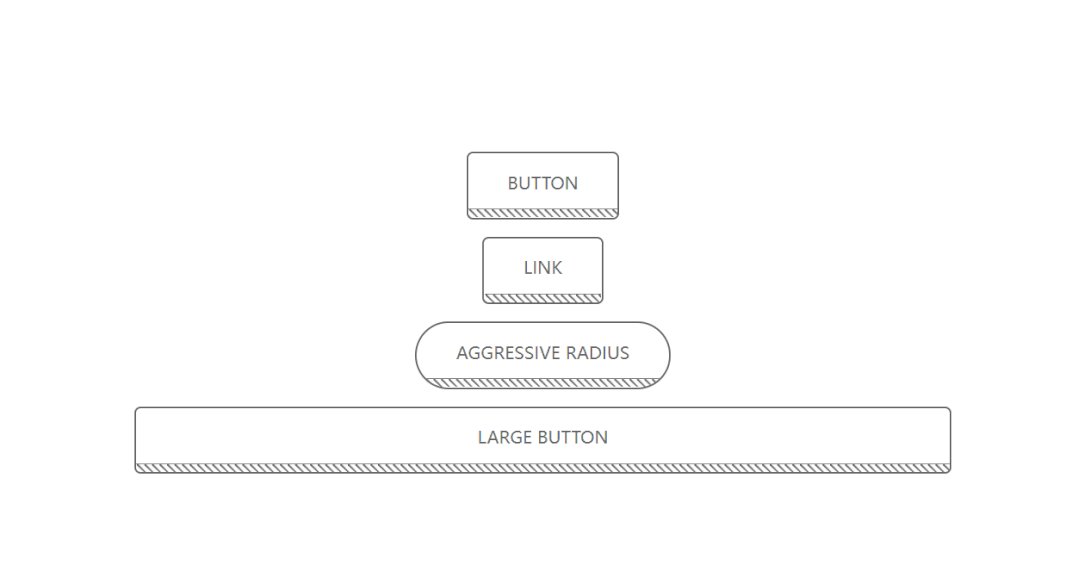
Striped Outline Button CSS

事例地址:https://codepen.io/Zeindelf/pen/vZbyEg
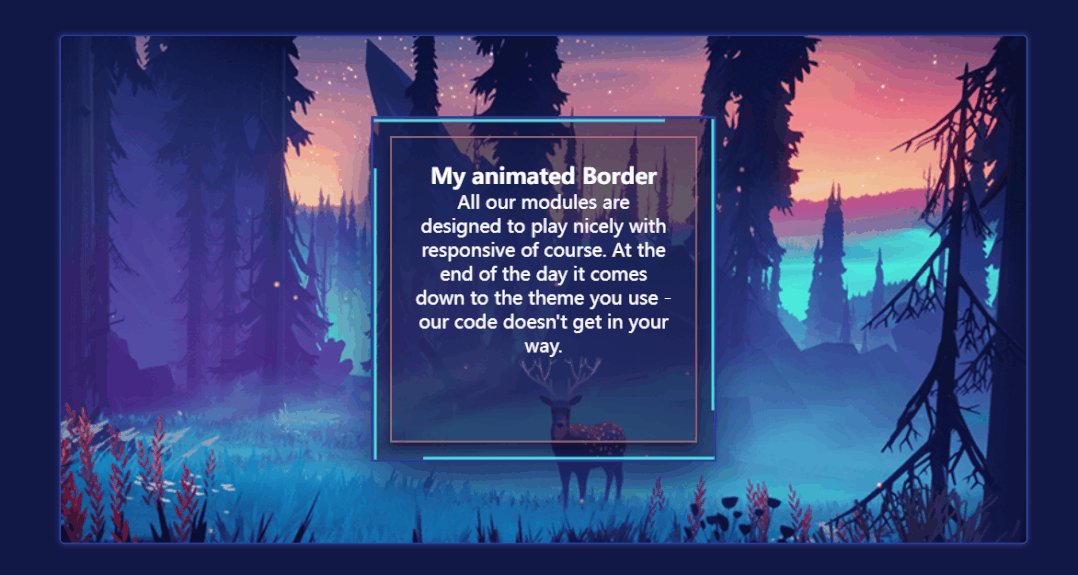
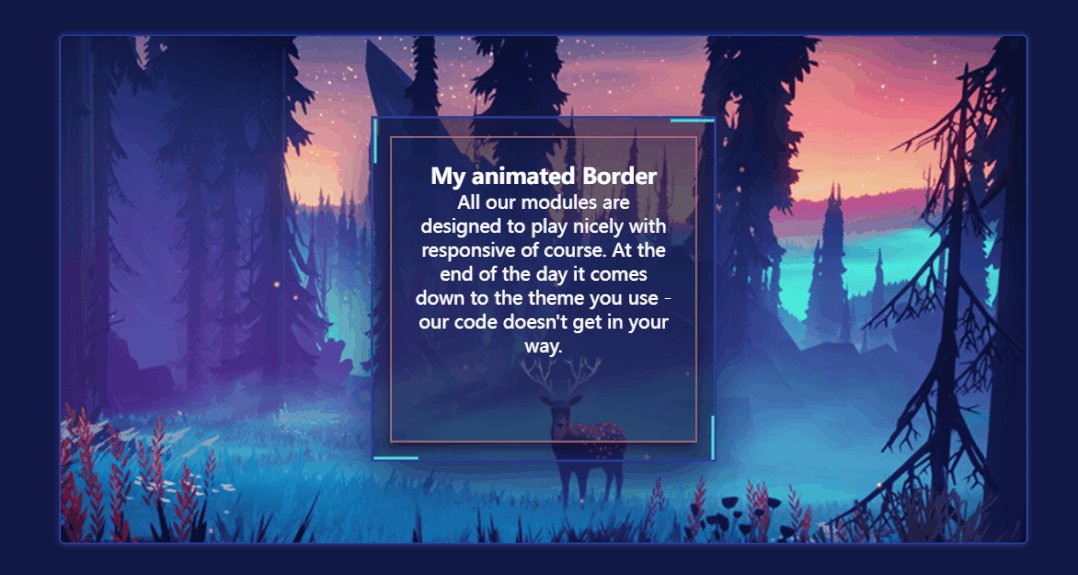
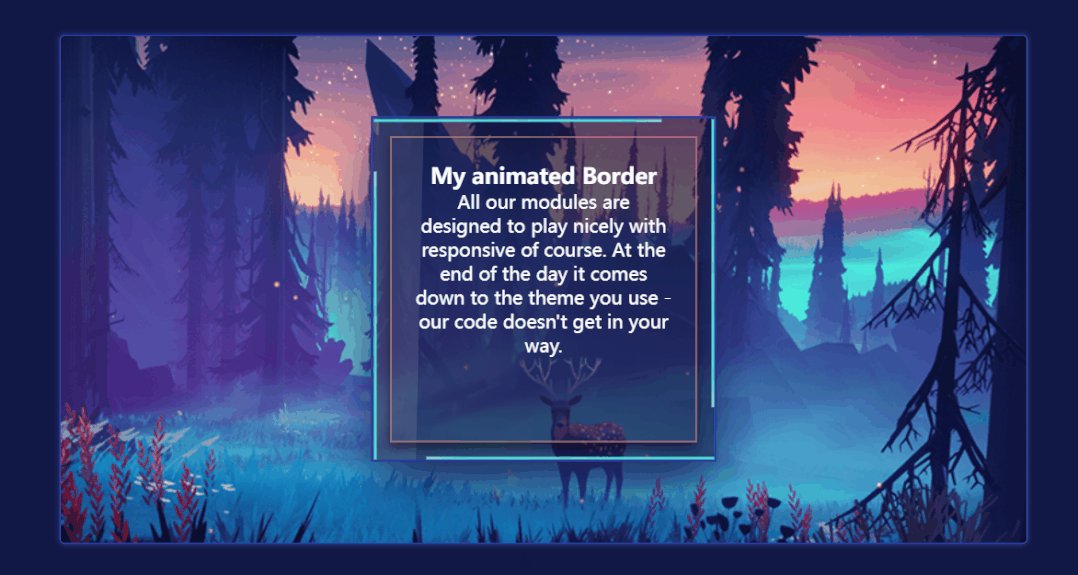
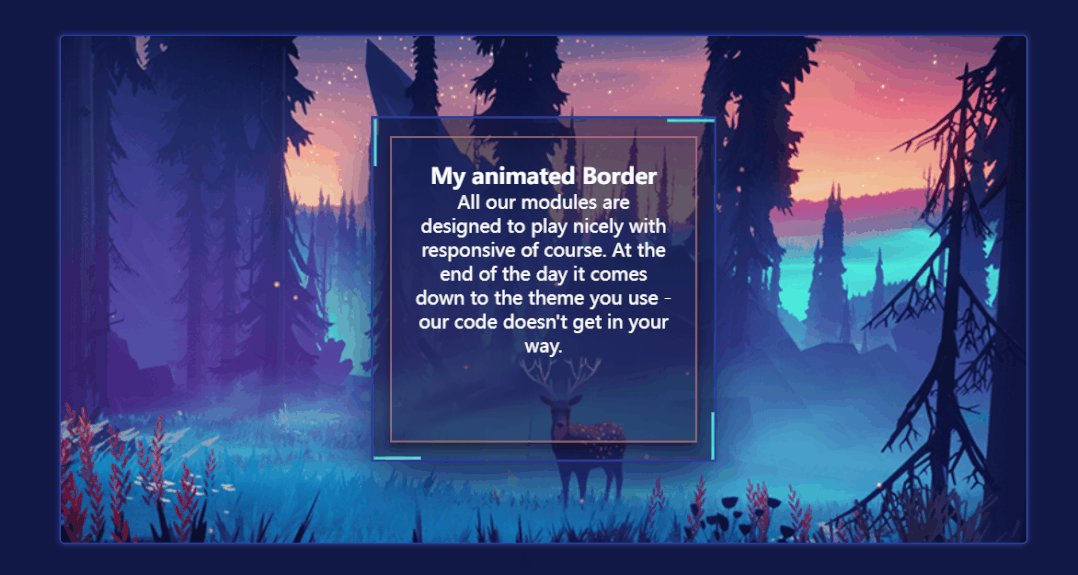
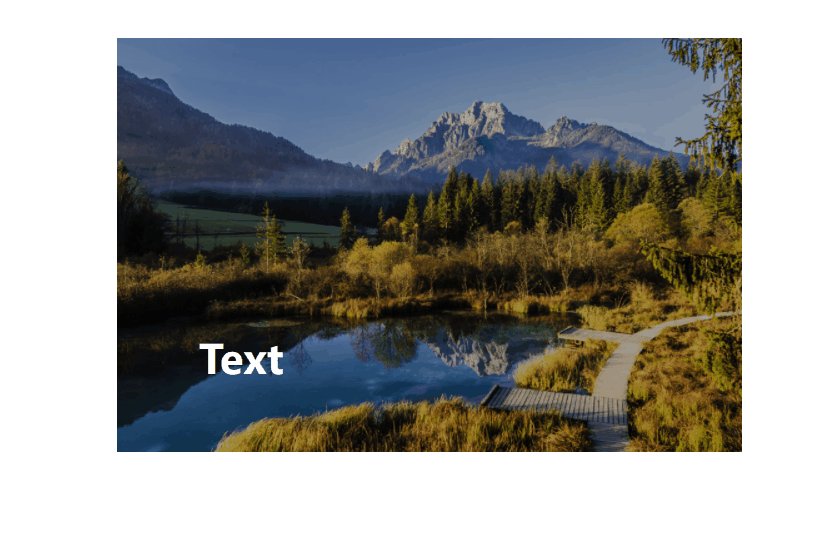
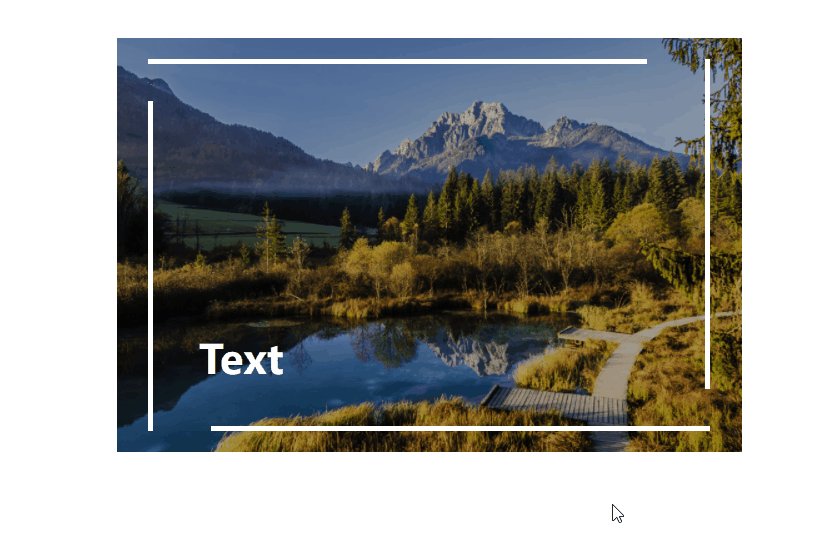
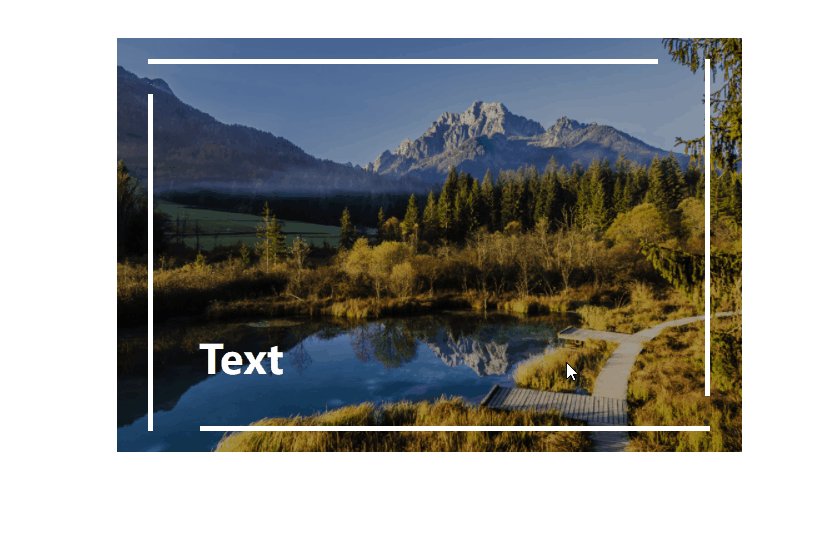
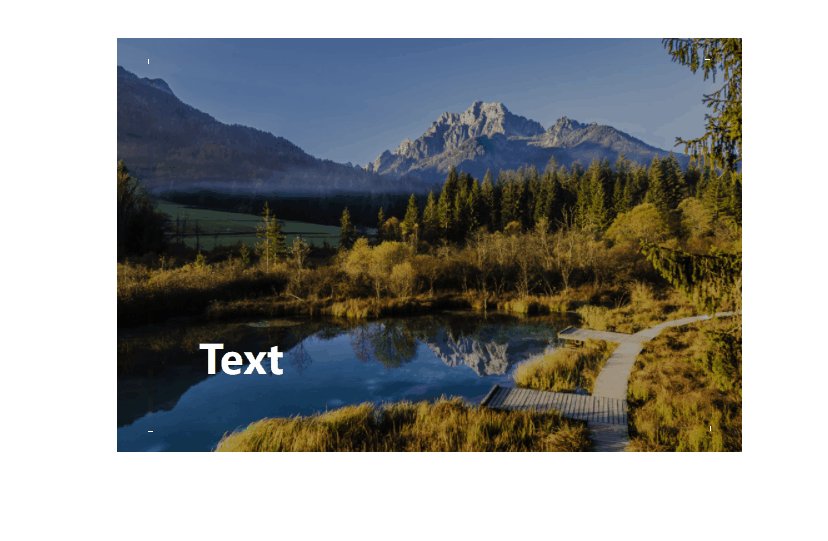
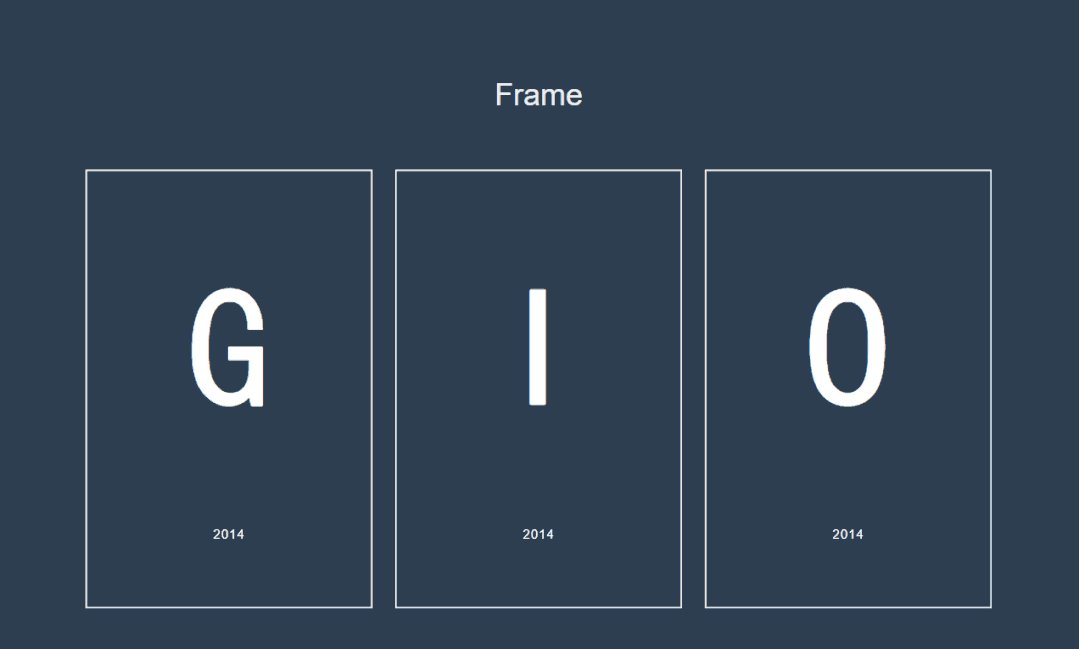
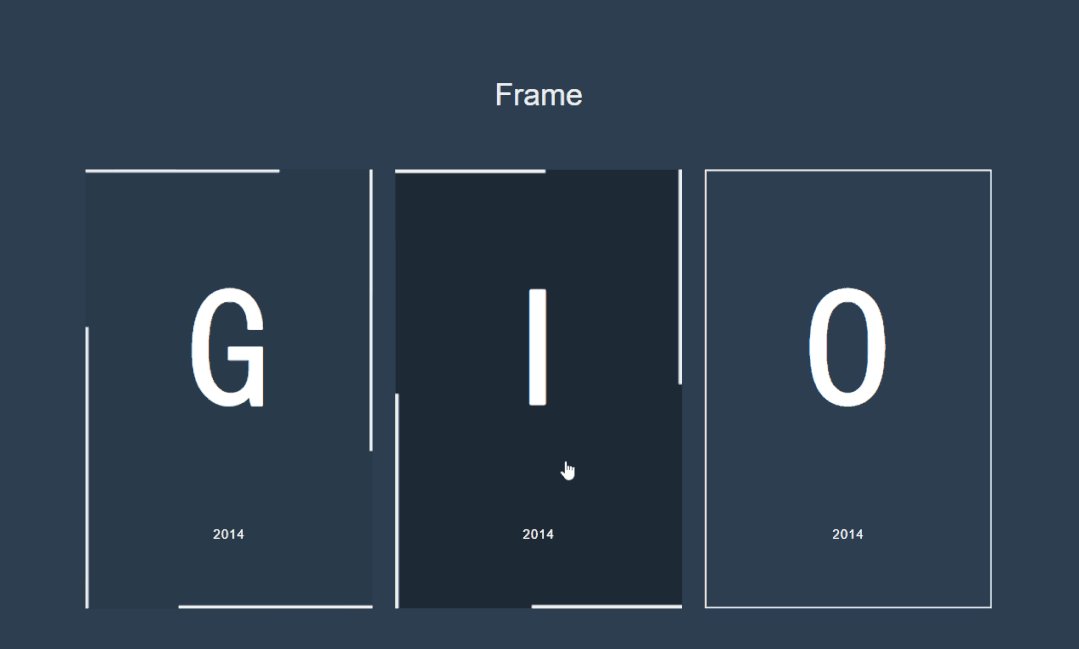
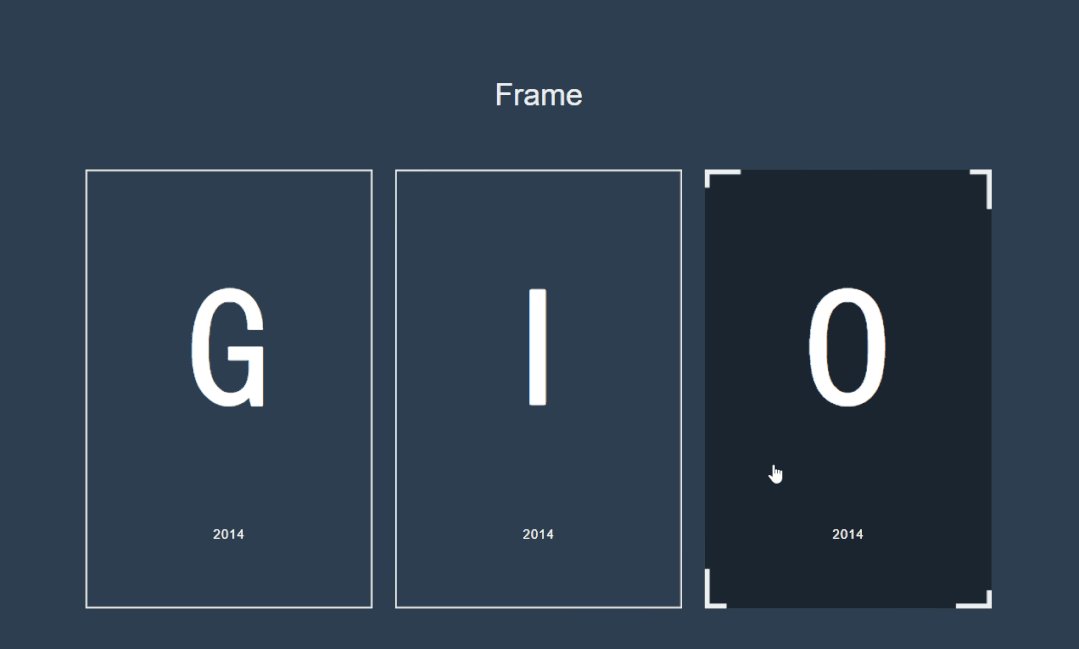
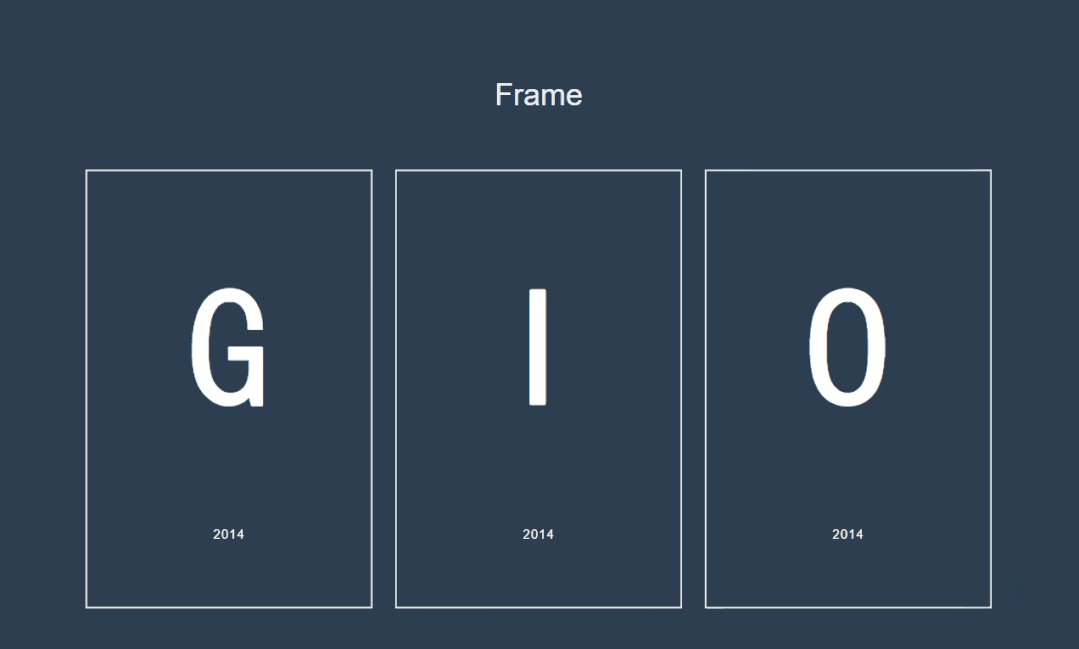
Image Border Animation CSS

事例地址:https://codepen.io/pavger/pen/bNrxrj
Hover Border

事例地址:https://codepen.io/jessedean/pen/BzjweX
Border SVG Ellipse

事例地址:https://codepen.io/coreybullman/pen/yJoZVQ
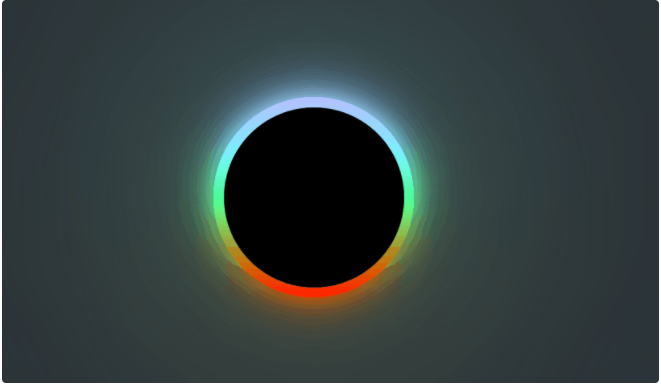
Create Circle Border Gradient
事例地址:https://codepen.io/aniketkudale/pen/PoqmexO
Border Shadow Animation

事例地址:https://codepen.io/fixcl/pen/lemjw
Motion With Border Radius CSS

事例地址:https://codepen.io/yukulele/pen/AjFBs
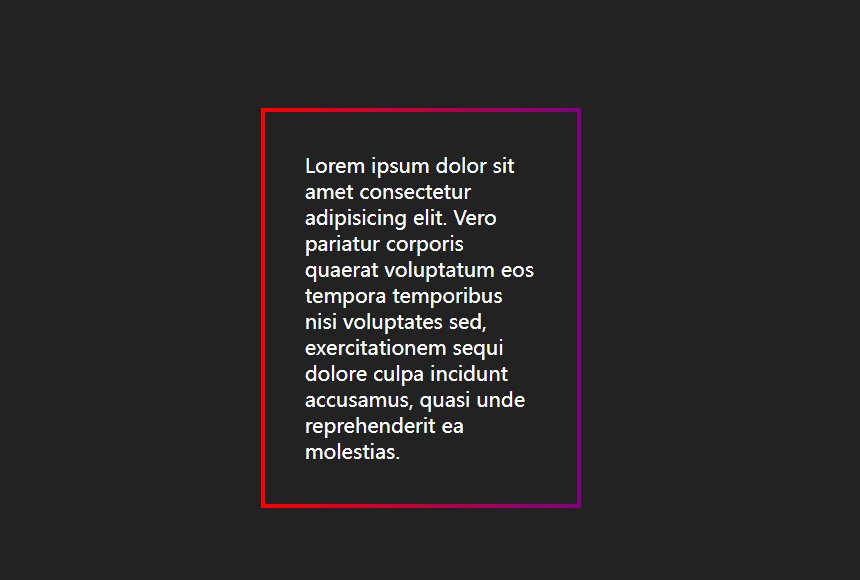
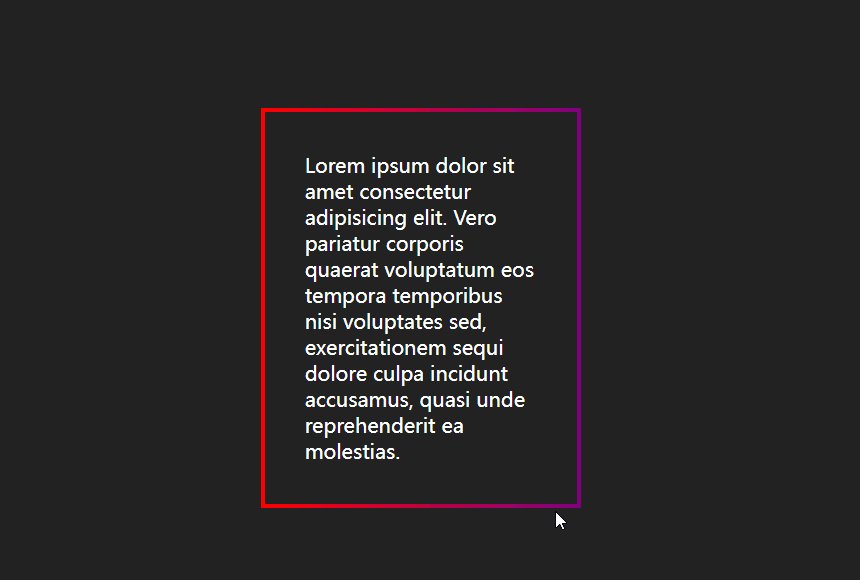
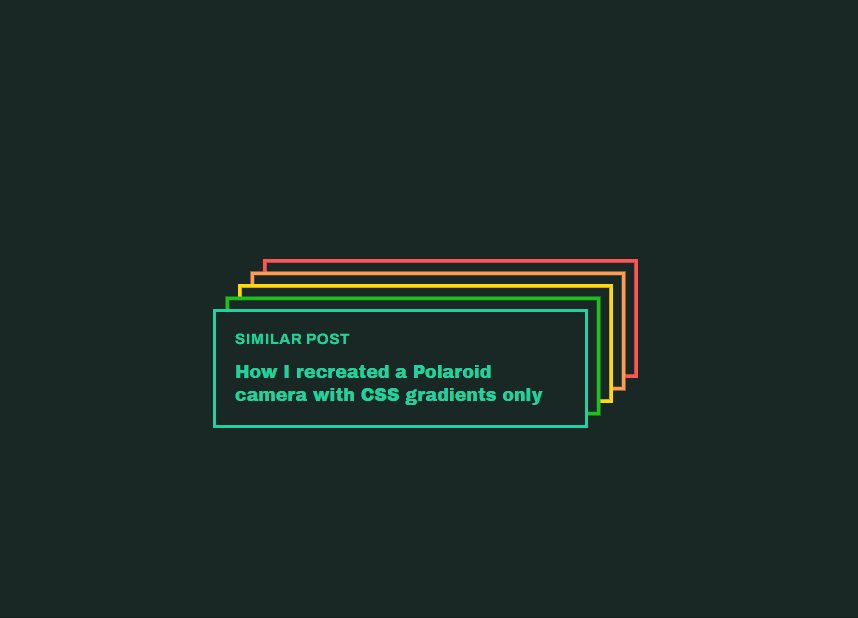
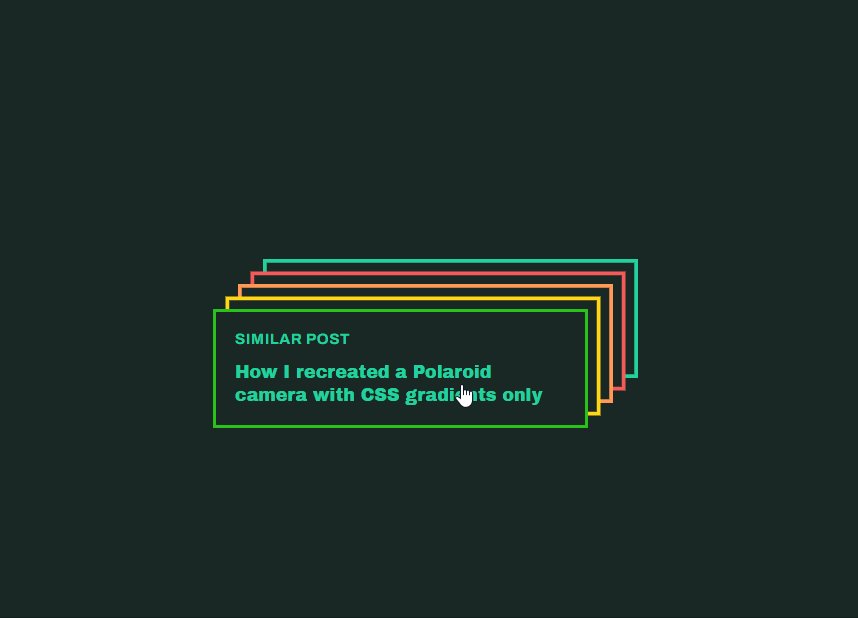
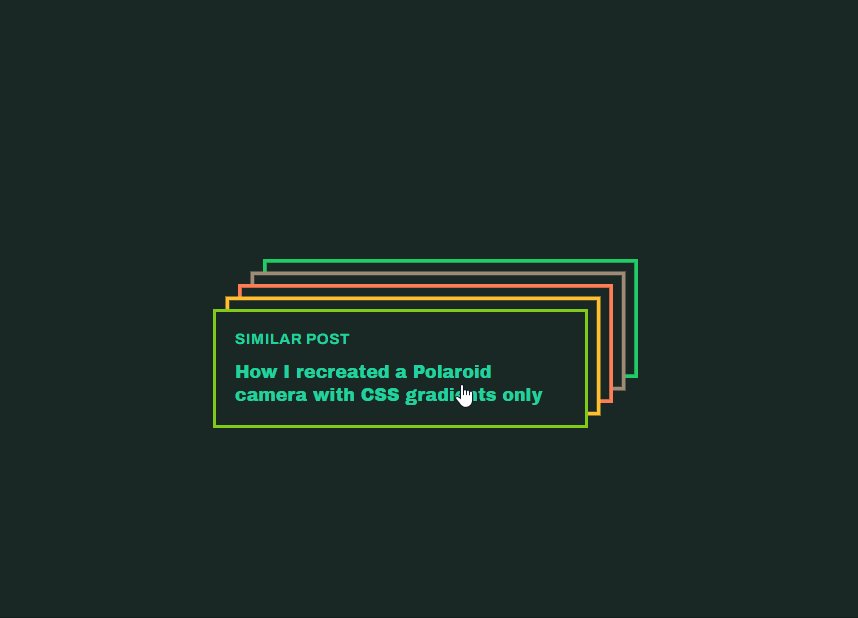
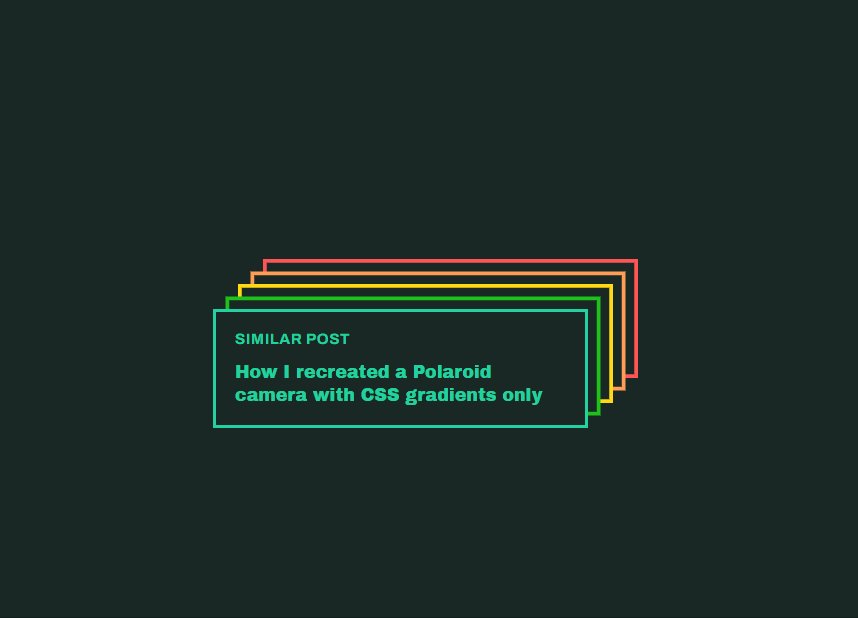
Border Card CSS

事例地址:https://codepen.io/fossheim/pen/LYVOBRZ
Animation Border

事例地址:https://codepen.io/HYPNOS/pen/GFxoC
Gradient Border HTML CSS

事例地址:https://codepen.io/4815162342/pen/NaLdNx
作者:niemvuilaptrin 譯者:前端小智
來源:medium 原文:https://niemvuilaptnh.medium.com/23-border-css-javasript-beautiful-in-website-7286a05e0ad7