使用解釋器模式實現獲取元素 Xpath 路徑的算法
正文
1.解釋器模式
對于一種語言,我們給出其文法表示形式(一種語言中的語法描述工具,用來定義語言的規則),并定義一種解釋器,通過這種解釋器來解釋語言中定義的句子。
定義聽起來可能比較抽象,舉個例子比如我們常見的網站多語言,要實現多語言我們首先要預定語言的類型,提前設計不同語言的語料庫,然后我們會根據配置和統一的變量規則來映射到不同語言。
2.元素的Xpath路徑
XPath 用于在 XML 文檔中通過元素和屬性進行導航。雖然XPath 是用來查找XML節點,但同樣可以用來查找HTML文檔中的節點,因為HTML和XML結構類似。這里我們只考慮html,即元素在html頁面中所處的路徑。
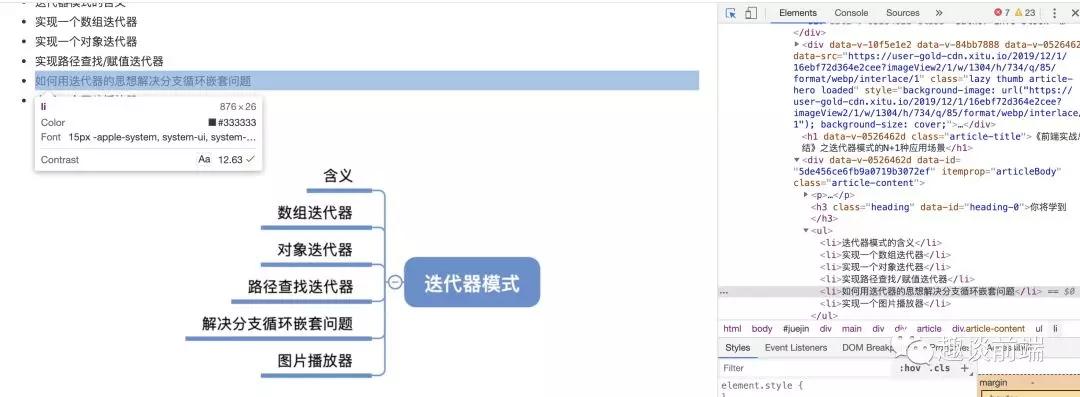
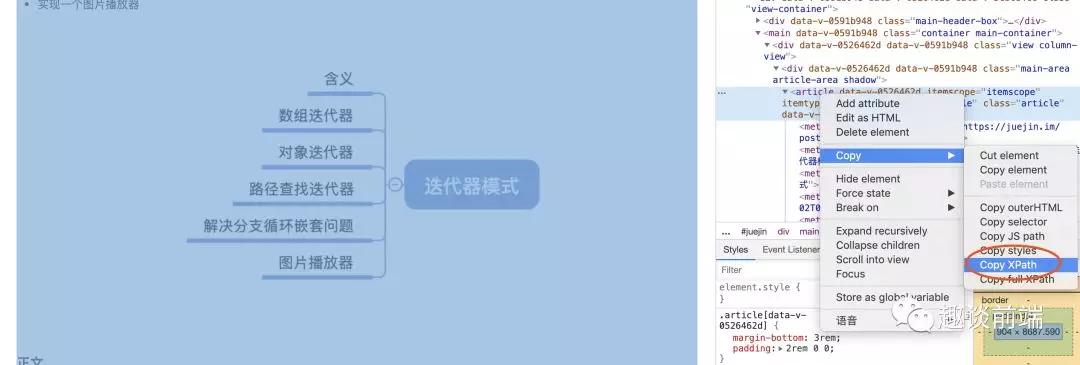
那么如何快速獲取元素的Xpath路徑呢?其實也很簡單,我們打開谷歌調試工具:
選中Copy XPath即可復制元素的Xpath路徑。格式可能長這樣:
- //*[@id="juejin"]/div[2]/main/div/div[1]/article/div[1]
獲取元素Xpath路徑的應用場景很多,比如我們經常使用的python爬蟲,利用爬蟲框架可以通過Xpath路徑很方便額控制頁面中的某個dom節點,進而獲取想要的數據和元素;又比如我們通過發送元素的Xpath路徑給后端,后端可以統計某一功能的使用情況和交互數據;又比如分析用戶在網站中瀏覽的熱力分布圖,路徑畫像等等。
3.js實現獲取元素的Xpath路徑
在實現之前,首先我們分析一下Xpath路徑的結構,比如我們有一個頁面,元素span的結構如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <body>
- <div>
- <span>我是徐小夕</span>
- </div>
- </body>
- </html>
那么我們的Xpath路徑可能長這樣:
- HTML/BODY|HEAD/DIV/SPAN
從上面可以看出,我們的最右邊一個元素都是目標元素,而最左邊第一個元素都是最外層容器。要完成這個過程首先我們要通過元素的parentNode來獲取當前元素的父元素,直到找到最頂層位置。但我們還需要注意的一點是,每找到上一層我們還要遍歷該元素前面的兄弟元素previousSibling,如果這個兄弟元素名字和它后面的元素名字相同,則在元素名上+1.
第一步我們先實現一個遍歷同級兄弟元素的方法getSameLevelName:
- // 獲取兄弟元素名稱
- function getSameLevelName(node){
- // 如果存在兄弟元素
- if(node.previousSibling) {
- let name = '', // 返回的兄弟元素名稱字符串
- count = 1, // 緊鄰兄弟元素中相同名稱元素個數
- nodeName = node.nodeName,
- sibling = node.previousSibling;
- while(sibling){
- if(sibling.nodeType == 1 && sibling.nodeType === node.nodeType && sibling.nodeName){
- if(nodeName == sibling.nodeName){
- name += ++count;
- }else {
- // 重制相同緊鄰節點名稱節點個數
- count = 1;
- // 追加新的節點名稱
- name += '|' + sibling.nodeName.toUpperCase()
- }
- }
- sibling = sibling.previousSibling;
- }
- return name
- }else {
- // 不存在兄弟元素返回''
- return ''
- }
- }
第二步,遍歷文檔樹。
- // XPath解釋器
- let Interpreter = (function(){
- return function(node, wrap){
- // 路徑數組
- let path = [],
- // 如果不存在容器節點,默認為document
- wrap = wrap || document;
- // 如果當前節點等于容器節點
- if(node === wrap) {
- if(wrap.nodeType == 1) {
- path.push(wrap.nodeName.toUpperCase())
- }
- return path
- }
- // 如果當前節點的父節點不等于容器節點
- if(node.parentNode !== wrap){
- // 對當前節點的父節點執行遍歷操作
- path = arguments.callee(node.parentNode, wrap)
- }
- // 如果當前節點的父元素節點與容器節點相同
- else {
- wrap.nodeType == 1 && path.push(wrap.nodeName.toUpperCase())
- }
- // 獲取元素的兄弟元素的名稱統計
- let siblingsNames = getSameLevelName(node)
- if(node.nodeType == 1){
- path.push(node.nodeName.toUpperCase() + sublingsNames)
- }
- // 返回最終的路徑數組結果
- return path
- }
- })()
有了這兩個方法,我們就可以輕松獲取元素的XPath路徑啦,比如:
- let path = Interpreter(document.querySelector('span'))
- console.log(path.join('/'))
這樣會返回開篇的一樣的數據結構了.如:HTML/BODY|HEAD/DIV/SPAN