什么,你還使用Webpack?別人都在用Vite搭建項目了
一、vite 到底是干嘛的?
vite 實際上就是一個面向現(xiàn)代瀏覽器,基于 ES module 實現(xiàn)了一個更輕快的項目構(gòu)建打包工具。
vite 是法語中輕快的意思。
vite 的特點:
1、輕快的冷服務(wù)啟動。vite 是面向現(xiàn)代瀏覽器的,瀏覽器支持 ES6 的 imports屬性,利用瀏覽器解析 imports,在服務(wù)端按需編譯返回,不進行打包。所以運行速度較快。
2、開發(fā)中的熱更新。監(jiān)聽項目代碼,有改動時,會立即重新運行。
3、按需進行編譯,不會刷新全部的DOM。vite只需要在瀏覽器請求源碼時進行轉(zhuǎn)換并按需提供源碼。根據(jù)情景動態(tài)導(dǎo)入代碼,只有在當前屏幕實際使用時才會被處理。
vite 對現(xiàn)代的瀏覽器支持性比較好,傳統(tǒng)的瀏覽器可以通過官方提供的 @vite/plugin-legacy 插件支持。
二、vite 創(chuàng)建 vue 項目
vite 是構(gòu)建工具的高階封裝,它的內(nèi)部其實是 Rollup。
vite 是尤雨溪隨著vue3正式版一起發(fā)布的一個工具,所以 vite 只提供了 vue3 的項目搭建方法,沒有 vue2.0 搭建方式。除了能夠搭建 vue3 項目之外,還能搭建 vue-ts、react 、react-ts、preact、preact-ts、vanilla、vanilla-ts、lit、svelte。
2.1、手把手教你搭建 vite 項目
打開命令行工具,使用npm命令:
- npm init vite@lasted
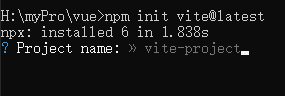
運行結(jié)果,如圖:

輸入需要創(chuàng)建的項目名“ learn_vite ”,如果不輸入,默認是 “ vite-project ” 。
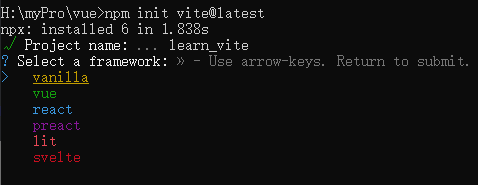
回車進行下一步,需要選擇創(chuàng)建項目的類型,如圖:

使用上下箭頭切換,選擇我們最熟悉的 vue ,回車進行下一步。

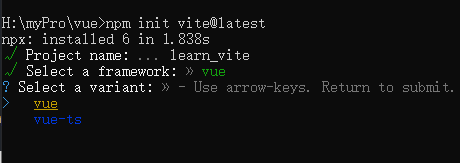
進行選擇是否為 ts? vite 原生支持 ts 。我們直接選擇vue。不要 ts。

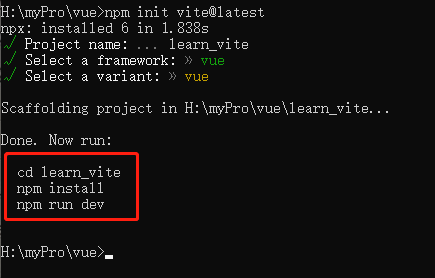
此時,項目創(chuàng)建完成了,需要進入項目,安裝依賴,就可以啟動服務(wù)了。

根據(jù)提示地址,去訪問我們剛剛創(chuàng)建的第一個項目。如圖所示。

2.2、 vite創(chuàng)建文件目錄
創(chuàng)建好項目之后,使用編輯器打開項目,我們可以看到項目結(jié)構(gòu)如圖:

學(xué)習(xí)vite是如何運行項目的,首先從配置文件入手。打開package.json文件,代碼如下:
- {
- "name": "learn_vite",
- "version": "0.0.0",
- "scripts": {
- "dev": "vite",
- "build": "vite build",
- "serve": "vite preview"
- },
- "dependencies": {
- "vue": "^3.2.16"
- },
- "devDependencies": {
- "@vitejs/plugin-vue": "^1.9.3",
- "vite": "^2.6.4"
- }
- }
找到啟動項目的命令,以及打包命令。
三、vite VS webpack
3.1、vite 速度快有多快?
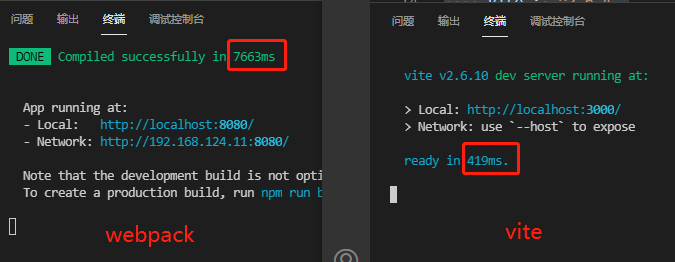
我們創(chuàng)建兩個項目,一個使用 vite ,另一個使用 webpack 。創(chuàng)建完成之后,啟動服務(wù),對比啟動時間,我們就知道 vite 有多快了。

啟動服務(wù)時,webpack 需要先打包項目,打包之后再啟動項目,但是 vite 完全跳過了打包這個概念,服務(wù)器隨起隨用。所以在啟動服務(wù)時,vite 比 webpack 的速度快多了。
3.2、vite 熱更新效率有多高?
一些打包器的開發(fā)服務(wù)器將構(gòu)建內(nèi)容存入內(nèi)存,這樣它們只需要在文件更改時,使模塊圖的一部分失活,但它也需要整個重新構(gòu)建并重新載入頁面。這樣代價很高,重新加載頁面會失去應(yīng)用的當前狀態(tài)。所以 vite 支持了動態(tài)模塊熱加載(HMR),也就是允許一個模塊“熱替換”自己,對頁面的其他部分沒有影響,也就是只替換更新了一部分有改變的元素,所以大大改進了開發(fā)體驗。
vite 同時還利用 http 頭加速整個頁面的加載,依賴模塊請求會通過 Cache-Control:max-age=31536000,immutable 進行強緩存,再次請求的時候,緩存的內(nèi)容就不需要再次請求。
3.3、使用語言不同
webpack 使用的是 node.js 去實現(xiàn)的,而 vite 使用的是esbuild預(yù)構(gòu)建依賴。而es build使用Go編寫的,比 node.js 編寫的打包器預(yù)構(gòu)建依賴快 10-100 倍。
上邊說這么多,凈夸 vite 有多優(yōu)秀了,難道 vite 就是這么強大,沒有什么缺點嗎?
四、vite 局限
vite 與webpack 相比,畢竟出道時間有點短,它的生態(tài)還不是不完善。webpack最牛之處就在于 loader 和 plugin 非常豐富。
vite 打包項目時,目前使用的是 Rollup,對 CSS和代碼分割不是很友好。
vite 剛興起不久,生態(tài)系統(tǒng)還不夠完善,建議大家在創(chuàng)建工作項目的時候還是使用 webpack 。自己的項目可以使用 vite 。





































