“覆蓋率檢測(cè)”的實(shí)現(xiàn)原理,就這?
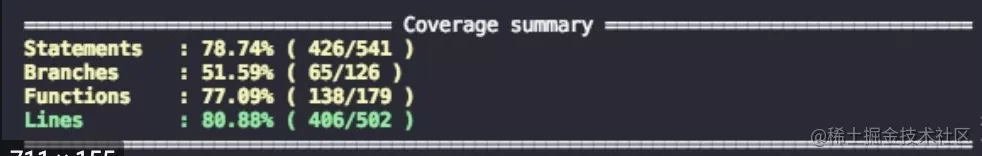
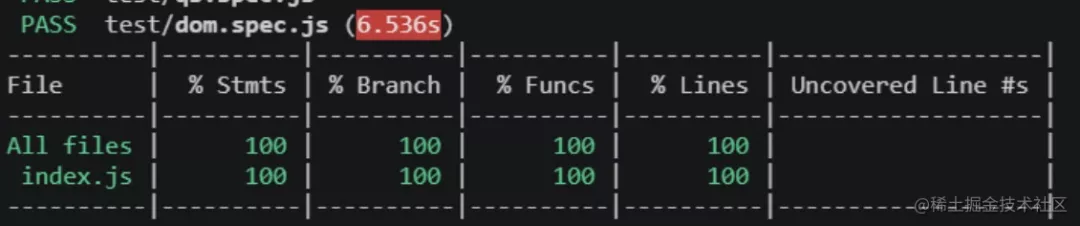
覆蓋率檢測(cè)是用來(lái)判斷單測(cè)完整性的,jest 和 karma 都提供了這種功能:
覆蓋率就是執(zhí)行過(guò)的代碼占總代碼的比例,比如執(zhí)行了多少行(Line),執(zhí)行了多少個(gè)分支(Branch),執(zhí)行了多少個(gè)函數(shù)(Function),執(zhí)行了多少條語(yǔ)句(Statement)。
用它比上總的數(shù)量就是覆蓋率,分為行覆蓋率、分支覆蓋率、函數(shù)覆蓋率、語(yǔ)句覆蓋率等。
看起來(lái)是不是很神奇,執(zhí)行完一遍就能知道覆蓋到了哪些代碼,其實(shí)實(shí)現(xiàn)原理比較簡(jiǎn)單,相信看完這篇文章,你會(huì)有“就這?”的感覺(jué)。
原理探究
jest 和 karama 都是基于 istanbul 做的覆蓋率檢測(cè),我們來(lái)探究下 istanbul 的實(shí)現(xiàn)原理。
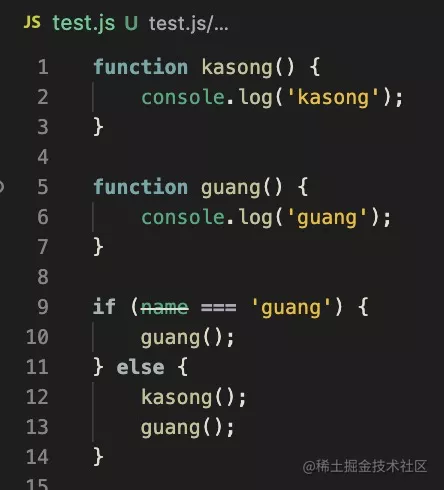
測(cè)試代碼如下:
我們執(zhí)行 istanbul 的 instrument 命令:
- npx istanbul instrument ./test.js -o ./out.js
instrument 是指函數(shù)插樁,也就是透明的給函數(shù)添加一些代碼。
為什么要插樁呢?看完生成的代碼你就明白了。
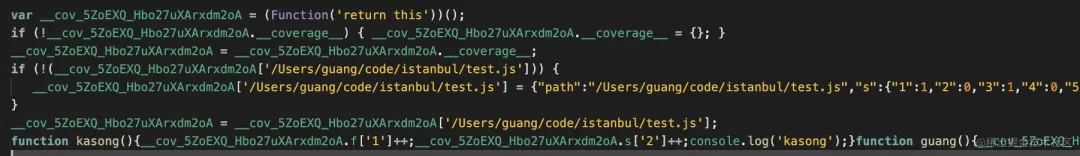
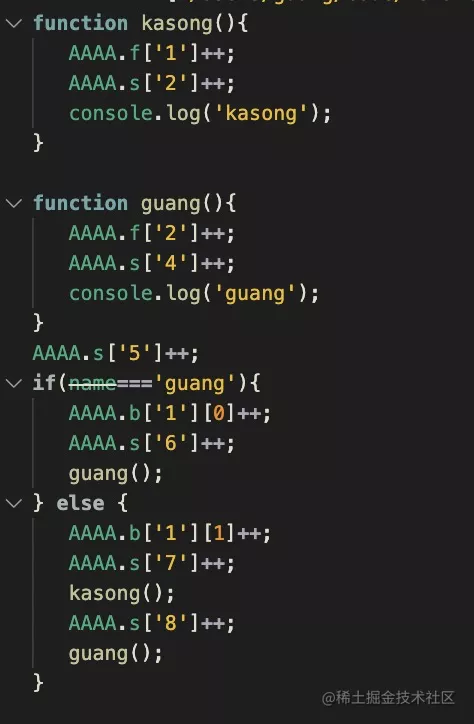
我們來(lái)格式化一下,把變量名替換下。
這就是轉(zhuǎn)換后的代碼,在每一個(gè) statement,每一個(gè) function、每一個(gè) branch 都做了計(jì)數(shù),分別是 s、f、b 屬性。
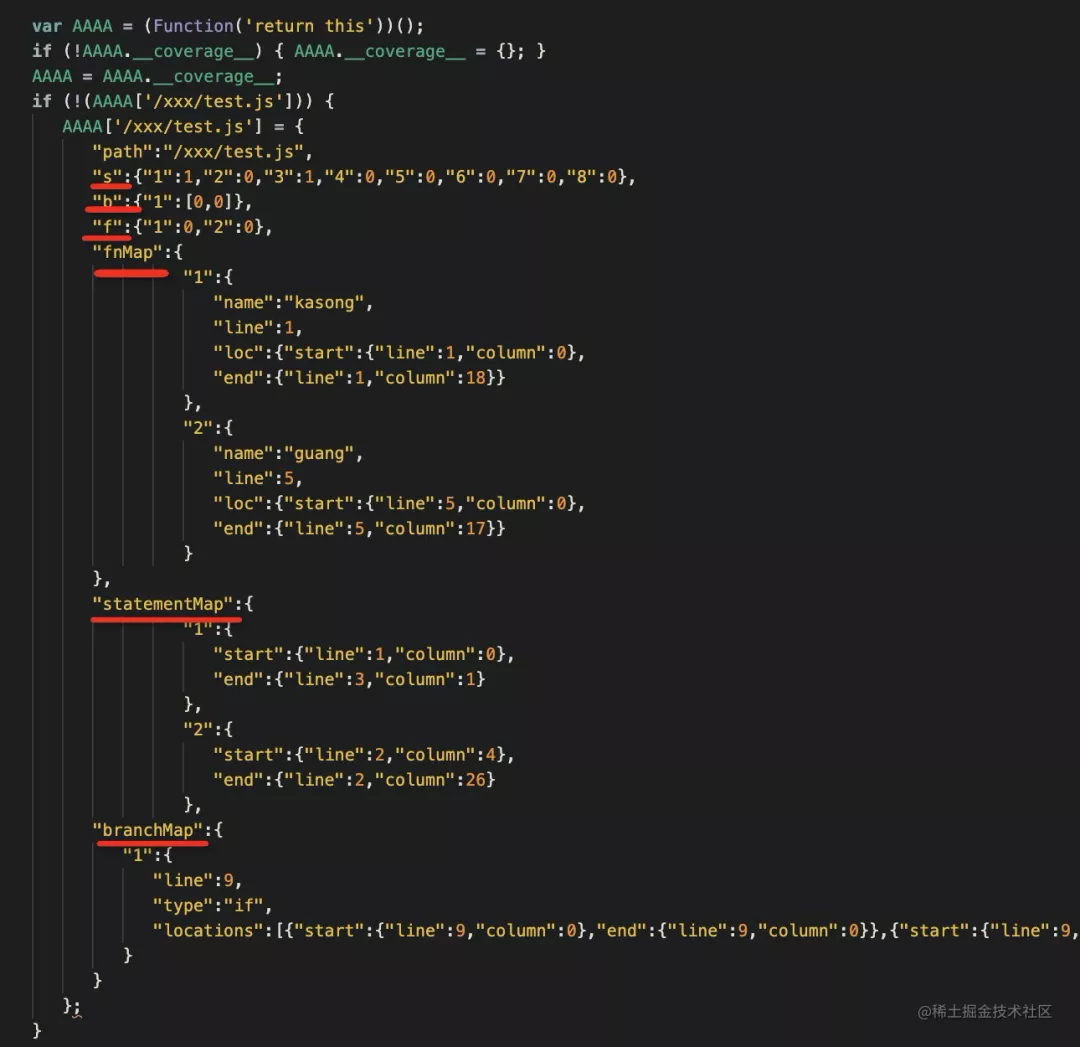
上面還有一段代碼:
初始化了全局變量 AAA,記錄了這些信息:
- path:路徑
- s:statement 數(shù)
- b:branch 數(shù)
- f:function 數(shù)
- fnMap:function 的開(kāi)始結(jié)束位置信息
- statementMap:statement 的開(kāi)始結(jié)束位置信息
- branchMap:branch 的開(kāi)始結(jié)束位置信息
看到這里我們大概就能搞懂覆蓋率的原理了,就是對(duì)每個(gè) statement、function、branch 都插入一段計(jì)數(shù)代碼,記錄在一個(gè)全局對(duì)象中。
為了不和別的全局變量沖突,這個(gè)對(duì)象的名字是隨機(jī)生成的,比如 __cov_5ZoEXQ_Hbo27uXArxdm2oA,這里為了簡(jiǎn)化改為了 AAA。
我們搞明白了覆蓋率就是靠插入計(jì)數(shù)代碼,那怎么做的插樁呢?
函數(shù)插樁
函數(shù)插樁是基于 AST,找到 statement、function、branch 的 AST,在前面插入插樁代碼的 AST。
istanbul 確實(shí)也是這么做的。
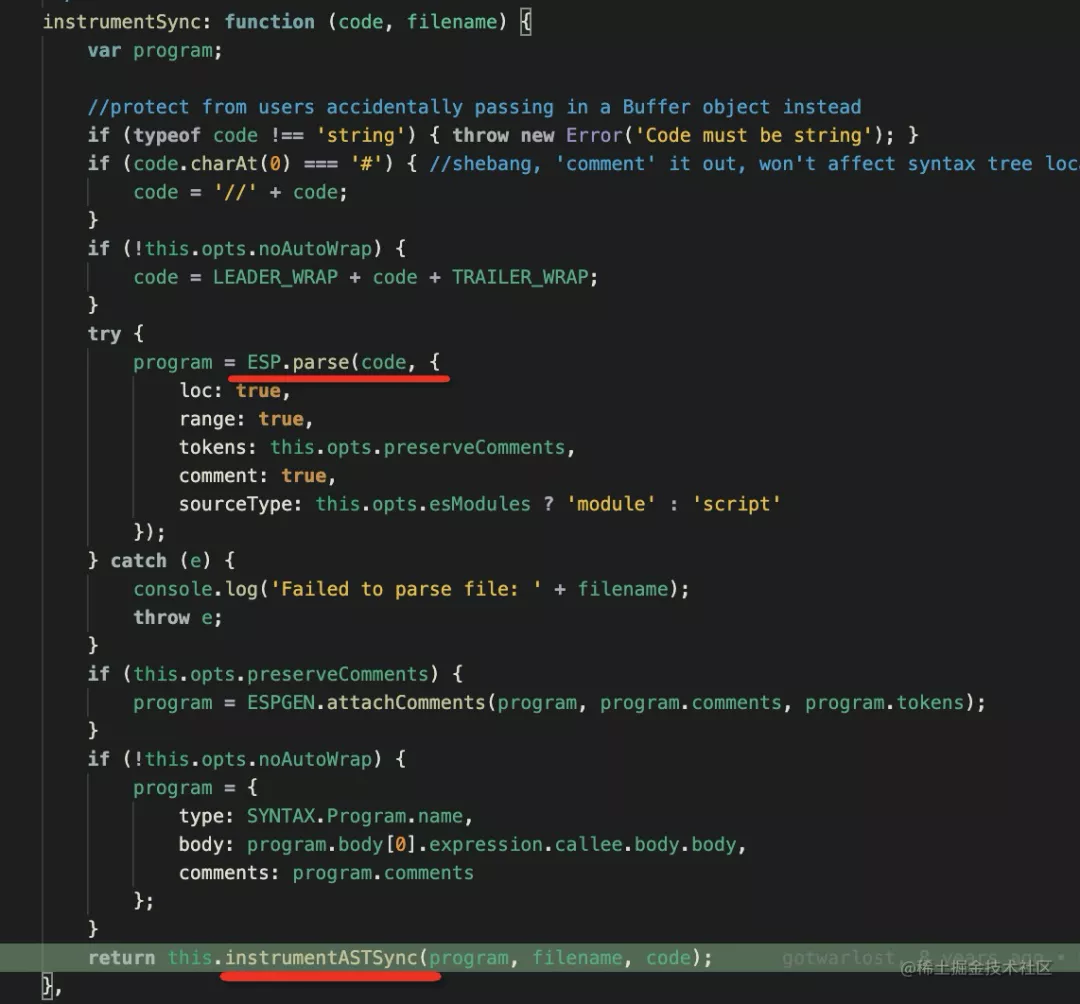
下面是 istanbul 的源碼(只看紅線(xiàn)標(biāo)出的位置就行):
就是通過(guò) esprima(js parser)來(lái)把代碼 parse 成 AST,然后對(duì) AST 進(jìn)行插樁。
插樁代碼分為兩部分,一部分是初始化全局對(duì)象的代碼,一部分是每個(gè)分支、語(yǔ)句、函數(shù)的計(jì)數(shù)代碼。
我們分別來(lái)看下:
初始化全局對(duì)象的代碼插樁
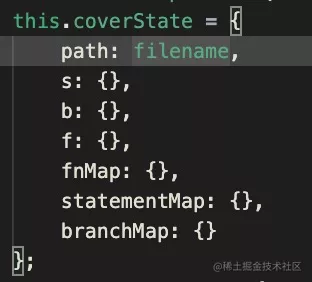
istanbul 初始化了全局的 coverState 對(duì)象用于統(tǒng)計(jì):
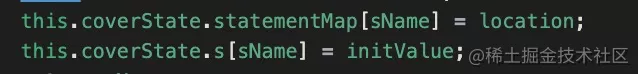
做插樁的時(shí)候會(huì)記錄信息到這個(gè) coverState 中:
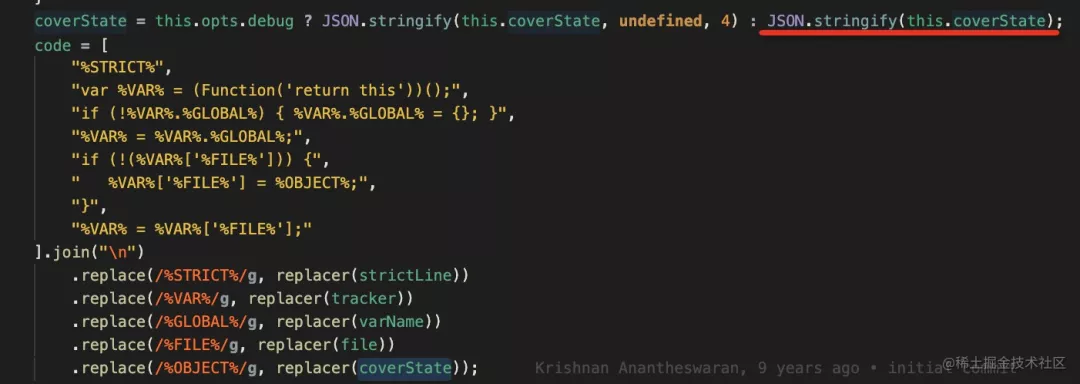
最后把 coverState 變成字符串加入到代碼里:
那具體的分支、語(yǔ)句、函數(shù)的 AST 是怎么插樁的?
分支、語(yǔ)句、函數(shù)的插樁
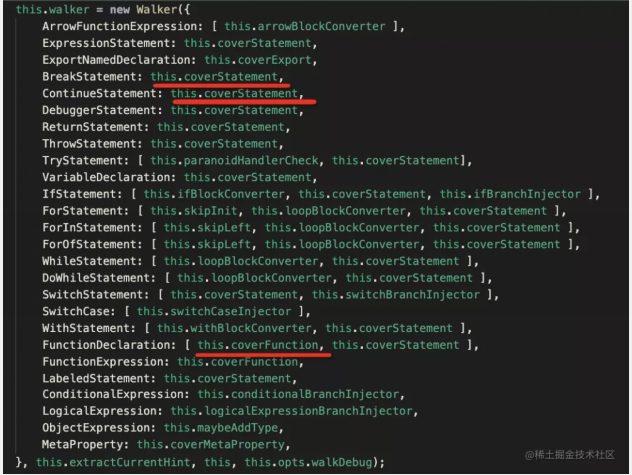
對(duì)不同 AST 的插樁,就是遍歷過(guò)程中根據(jù)類(lèi)型做不同的處理:
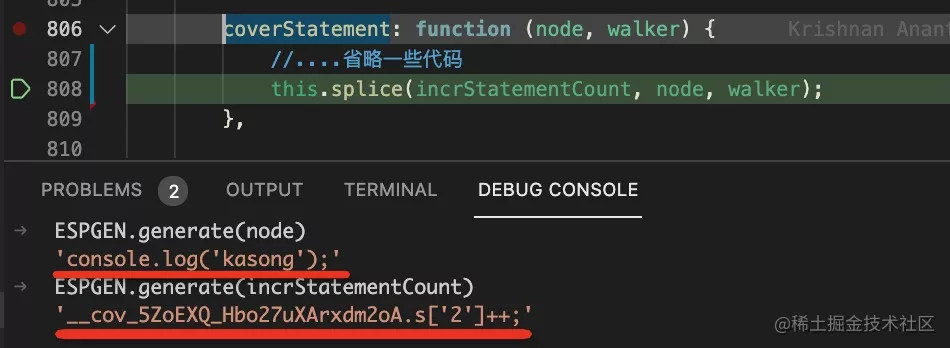
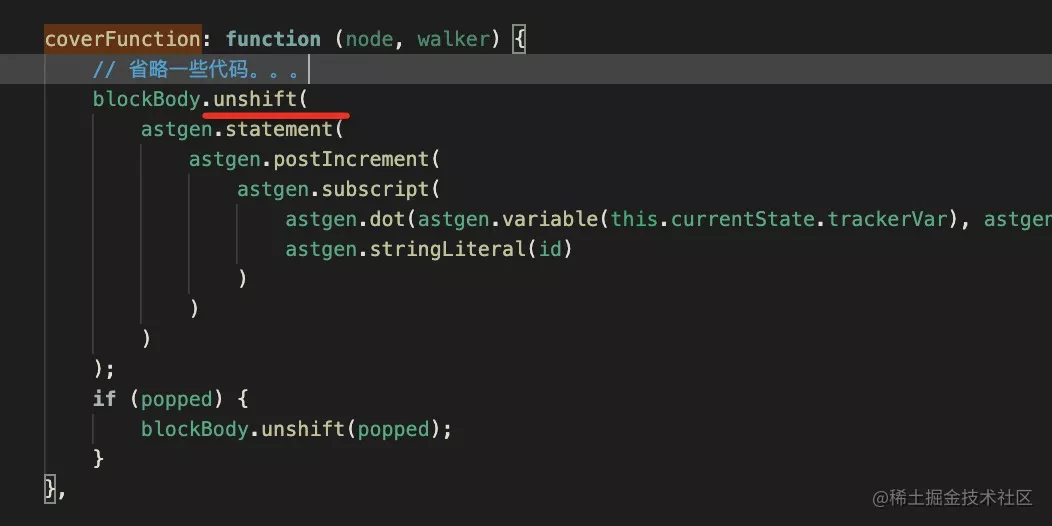
然后,具體的插樁就是在前面插入一段 AST:
statement 插樁:
function 插樁:
看到這里,我們就知道了函數(shù)插樁的實(shí)現(xiàn)原理,就是遍歷 AST,在不同的位置插入計(jì)數(shù)代碼的 AST 就可以了。
但是有的同學(xué)可能會(huì)說(shuō)了,平時(shí)我也沒(méi)手動(dòng)生成插樁后的代碼啊?用 jest --coverage 跑測(cè)試用例自動(dòng)就做了計(jì)數(shù),然后給出覆蓋率數(shù)據(jù)了。
istanbul 是怎么做到透明的插樁的呢?
require hook 實(shí)現(xiàn)透明無(wú)感知的函數(shù)插樁
看過(guò)之前一篇 require hook 的魔術(shù)那篇文章的小伙伴知道,nodejs 的模塊加載是分為 load、extension['.js']、compile 這幾步的。
我們只需要重寫(xiě) extension['.js'] 這一步,就能做到透明的代碼轉(zhuǎn)換。
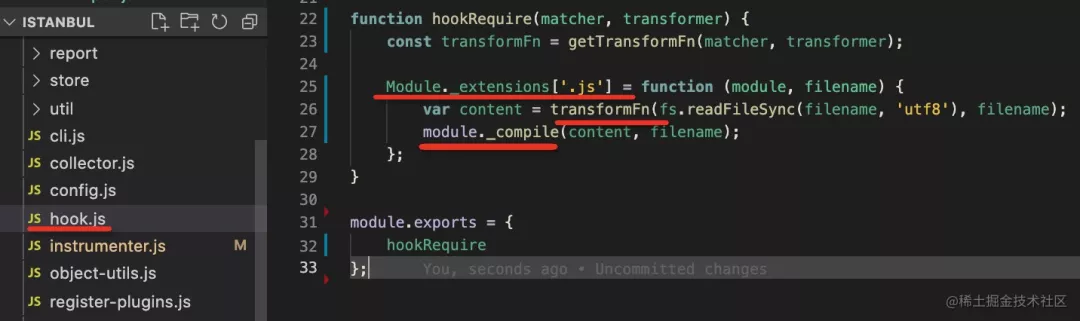
istanbul 也是這么做的:
它就是通過(guò)修改了 extension['.js'] 方法,在這里面做了函數(shù)插樁,之后執(zhí)行的代碼就是轉(zhuǎn)換過(guò)后的了,開(kāi)發(fā)者根本感知不到。
總結(jié)
jest 和 karma 都基于 istanbul 實(shí)現(xiàn)了覆蓋率檢測(cè)。覆蓋率統(tǒng)計(jì)的原理就是函數(shù)插樁,基于 AST 在代碼的 statement、function、branch 處插入計(jì)數(shù)代碼,同時(shí)通過(guò) require hook 實(shí)現(xiàn)了透明的轉(zhuǎn)換。這樣代碼一執(zhí)行就能拿到統(tǒng)計(jì)數(shù)據(jù),自然就可以算出覆蓋率了。
看完之后,是不是覺(jué)得:
覆蓋率檢測(cè)的實(shí)現(xiàn),就這?