Android轉場動畫深度解析
前言
所謂轉場動畫,通俗的講就是一個Activity跳轉到另一個Activity是的動畫;Activity的轉場動畫很早就有了,5.0之前用的是overridePendingTransition()這個方法。在5.0之后,Google使用Material Design設計風格,進而有了的新的轉場轉場動畫的誕生,效果還是挺炫酷的;今天我們就來講解下。
一、轉場動畫兼容性
1、API21之前Activity過渡動畫使用
API21之前Activity過渡動畫通過兩種方式來實現:style主題里面統一設置、使用代碼overridePendingTransition函數單獨設置;
style文件主題里面統一定義,全局為所有Activity設置過渡動畫效果;
- <item name="android:windowAnimationStyle">@style/Animation.Activity.Customer</item>
- <style name="Animation.Activity.Customer" parent="@android:style/Animation.Activity">
- <!-- 進入一個新的Activity的時候,A->B B進入動畫 -->
- <item name="android:activityOpenEnterAnimation">@anim/right_in</item>
- <!-- 進入一個新的Activity的時候,A->B A退出動畫 -->
- <item name="android:activityOpenExitAnimation">@anim/left_out</item>
- <!-- 退出一個Activity的時候,B返回到A A進入動畫 -->
- <item name="android:activityCloseEnterAnimation">@anim/left_in</item>
- <!-- 退出一個Activity的時候,B返回到A B退出動畫 -->
- <item name="android:activityCloseExitAnimation">@anim/right_out</item>
- </style>
代碼overridePendingTransition(enterAnim, exitAnim);
關于overridePendingTransition函數,有一個需要注意的地方就是:它必需緊挨著startActivity()或者finish()或者onBackPressed()函數調用,否則不一定有效果;
2、API 21 之后Activity過渡動畫使用
在API 21之后google又推出了一種比之前效果更加贊的過渡動畫;
通過ActivityOptions + Transition來實現Activity過渡動畫;
所以在使用之前需要進行版本判斷。當版本API 大于21時使用轉場動畫,否則不使用;
- // Check if we're running on Android 5.0 or higher
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
- // Apply activity transition
- } else {
- // Swap without transition
- }
ActivityOptions + Transition來實現Activity過渡動畫之前先來了看下ActivityOptions里面幾個函數代表啥意思;
- /**
- * 和overridePendingTransition類似,設置跳轉時候的進入動畫和退出動畫
- */
- public static ActivityOptions makeCustomAnimation(Context context, int enterResId, int exitResId);
- /**
- * 通過把要進入的Activity通過放大的效果過渡進去
- * 舉一個簡單的例子來理解source=view,startX=view.getWidth(),startY=view.getHeight(),startWidth=0,startHeight=0
- * 表明新的Activity從view的中心從無到有慢慢放大的過程
- */
- public static ActivityOptions makeScaleUpAnimation(View source, int startX, int startY, int width, int height);
- /**
- * 通過放大一個圖片過渡到新的Activity
- */
- public static ActivityOptions makeThumbnailScaleUpAnimation(View source, Bitmap thumbnail, int startX, int startY);
- /**
- * 場景動畫,體現在兩個Activity中的某些view協同去完成過渡動畫效果,等下在例子中能更好的看到效果
- */
- public static ActivityOptions makeSceneTransitionAnimation(Activity activity, View sharedElement, String sharedElementName);
- /**
- * 場景動畫,同上是對多個View同時起作用
- */
- public static ActivityOptions makeSceneTransitionAnimation(Activity activity, android.util.Pair<View, String>... sharedElements);
對于Transition Activity過渡動畫的使用,我們簡單的分為三個步驟:告訴系統以Transition的方式啟動Activity、定義過渡動畫、設置過渡動畫。
3、轉場動畫的使用場景
Android中的轉場動畫主要有三種場景:
- 在兩個activity之間切換時界面的過渡效果;
- 兩個activity或者Fragment之間shared elements 切換效果;
下面分別詳細的介紹。
二、轉場動畫的使用場景
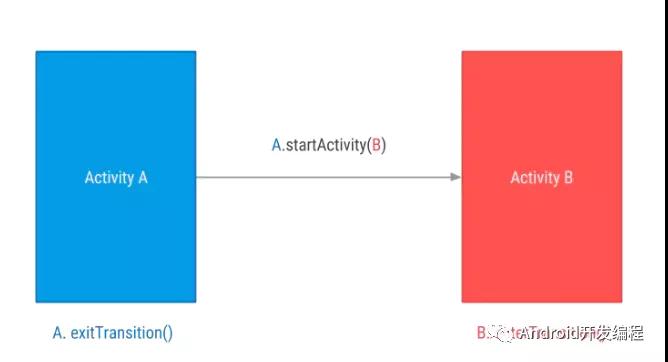
1、兩個activity之間切換時界面的過渡效果
兩個activity切換時的,有兩個動畫,從activity A 切換到activity B時,會有A的退出動畫和B的進入動畫;
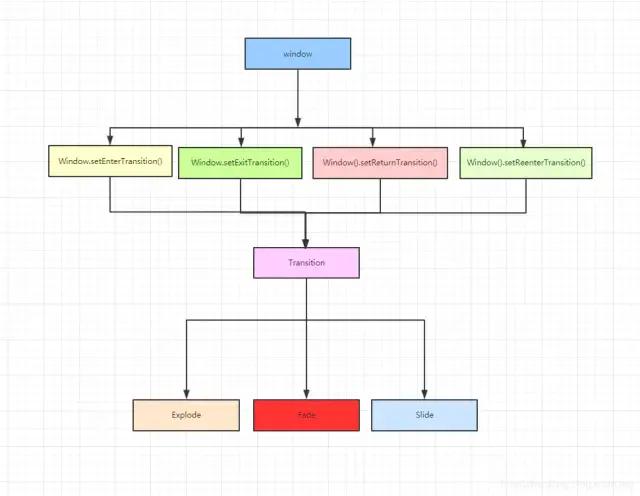
在Google提供的android.transition.Transition包中從activity A切換到activity B有三種方式:Explode, Slide 和Fade;
- Explode:從屏幕的中間進入或退出;
- Slide:從屏幕的一邊向另一邊進入或退出;
- Fade:通過改變透明度來出現或消失;
上面的三種動畫有兩種實現方式:
①通過xml聲明;
在res目錄下新建transition文件夾在transition文件夾下新建activity_fade.xml文件;
activity_fade.xml
- <?xml version="1.0" encoding="utf-8"?>
- <fade xmlns:android="http://schemas.android.com/apk/res/"
- android:duration="1000"/>
activity_slide.xml
- <?xml version="1.0" encoding="utf-8"?>
- <slide xmlns:android="http://schemas.android.com/apk/res/"
- android:duration="1000"/>
ActivityA的代碼如下:因為從ActivityA切換到ActivityB,所以ActivityA是退出動畫使用的方法是:getWindow().setExitTransition(slide);
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_transition);
- setupWindowAnimations();
- }
- private void setupWindowAnimations() {
- Slide slide = TransitionInflater.from(this).inflateTransition(R.transition.activity_slide);
- getWindow().setExitTransition(slide);
- }
ActivityB是進入動畫使用方法:getWindow().setEnterTransition(fade);,ActivityB的代碼如下
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_transition);
- setupWindowAnimations();
- }
- private void setupWindowAnimations() {
- Fade fade = TransitionInflater.from(this).inflateTransition(R.transition.activity_fade);
- getWindow().setEnterTransition(fade);
- }
②代碼方式
ActivityA代碼如下:實現一個Slide對象并且設置時間為1000毫秒
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_transition);
- setupWindowAnimations();
- }
- private void setupWindowAnimations() {
- Slide slide = new Slide();
- slide.setDuration(1000);
- getWindow().setExitTransition(slide);
- }
ActivityB中實現一個Fide對象并且設置時間為1000毫秒;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_transition);
- setupWindowAnimations();
- }
- private void setupWindowAnimations() {
- Fade fade = new Fade();
- fade.setDuration(1000);
- getWindow().setEnterTransition(fade);
- }
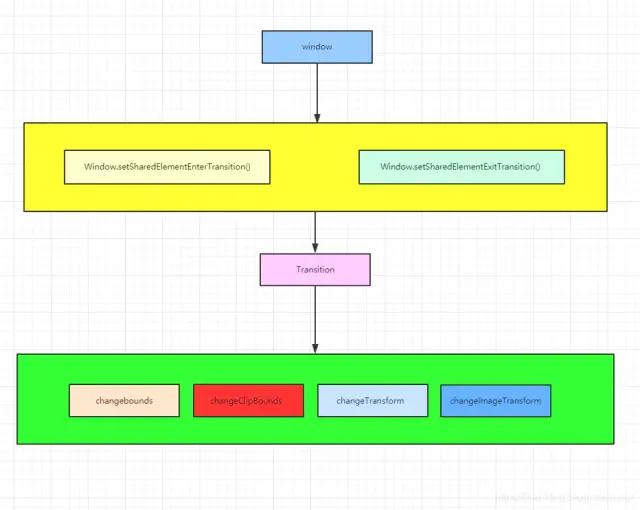
2、兩個activity或者Fragment之間shared elements 切換效果
Shared elements轉換確定兩個Activity之間共享的視圖如何在這兩個Activity之間轉換;
如果兩個Activity在不同的位置和大小中具有相同的圖像,則通過Shared elements轉換會在這兩個Activity之間平滑地轉換和縮放圖像;
當從Activity A跳轉到Activity B時,ActivityA, ActivityB中的兩個item有動畫變化,但是要注意的時ActivityA ,ActivityB中的item是兩個獨立的item;
shared elements轉換包括以下幾種:
- changeBounds 改變目標布局中view的邊界
- changeClipBounds 裁剪目標布局中view的邊界
- changeTransform 實現旋轉或者縮放動畫
- changeImageTransform 實現目標布局中ImageView的旋轉或者縮放動畫
實現上面的效果需要三個步驟:
① Window Content Transition
設置styles.xml文件,允許windowContentTransitions如下:
- value/style.xml
- <style name="MaterialAnimations" parent="@style/Theme.AppCompat.Light.NoActionBar">
- ...
- <item name="android:windowContentTransitions">true</item
- ...
- </style>
②定義一個相同的transition名稱
分別在Activity A 和Activity B的布局文件中定義item,這兩個item的屬性可以不一樣,但是android:transitionName必須一樣。如下:
- <ImageView
- android:id="@+id/small_blue_icon"
- style="@style/MaterialAnimations.Icon.Small"
- android:src="@drawable/circle"
- android:transitionName="@string/blue_name" />
activity_b.xml
- <ImageView
- android:id="@+id/big_blue_icon"
- style="@style/MaterialAnimations.Icon.Big"
- android:src="@drawable/circle"
- android:transitionName="@string/blue_name" />
③在activity中啟動shared element
使用ActivityOptions.makeSceneTransitionAnimation()方法
ActivityA.java
- blueIconImageView.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View v) {
- Intent i = new Intent(MainActivity.this, SharedElementActivity.class);
- View sharedView = blueIconImageView;
- String transitionName = getString(R.string.blue_name);
- ActivityOptions transitionActivityOptions = ActivityOptions.makeSceneTransitionAnimation(MainActivity.this, sharedView, transitionName);
- startActivity(i, transitionActivityOptions.toBundle());
- }
- });
Fragment之間Shared elements
Fragment之間的Shared elements的使用過程和Activity之間的類似,分為三個步驟:
①允許windowContentTransitions
- <style name="MaterialAnimations" parent="@style/Theme.AppCompat.Light.NoActionBar">
- ...
- <item name="android:windowContentTransitions">true</item>
- ...
- </style>
②定義一個共同的變換名稱
layout/fragment_a.xml
- <ImageView
- android:id="@+id/small_blue_icon"
- style="@style/MaterialAnimations.Icon.Small"
- android:src="@drawable/circle"
- android:transitionName="@string/blue_name" />
layout/fragment_b.xml
- <ImageView
- android:id="@+id/big_blue_icon"
- style="@style/MaterialAnimations.Icon.Big"
- android:src="@drawable/circle"
- android:transitionName="@string/blue_name" />
③使用FragmentTransaction
- FragmentB fragmentB = FragmentB.newInstance(sample);
- // Defines enter transition for all fragment views
- Slide slideTransition = new Slide(Gravity.RIGHT);
- slideTransition.setDuration(1000);
- sharedElementFragment2.setEnterTransition(slideTransition);
- // Defines enter transition only for shared element
- ChangeBounds changeBoundsTransition = TransitionInflater.from(this).inflateTransition(R.transition.change_bounds);
- fragmentB.setSharedElementEnterTransition(changeBoundsTransition);
- getFragmentManager().beginTransaction()
- .replace(R.id.content, fragmentB)
- .addSharedElement(blueView, getString(R.string.blue_name))
- .commit();