少年,我把珍藏的這個 VSCode 插件 API 傳給你了
本文轉載自微信公眾號「神光的編程秘籍」,作者神說要有光zxg 。轉載本文請聯(lián)系神光的編程秘籍公眾號。
VSCode 是我們每天都用的編輯器,我們會使用很多 VSCode 插件,其中有些功能比較強大但實現(xiàn)起來其實很簡單,今天就給大家介紹一個這種 API。
概念串講
先來了解幾個概念:
每一個這種編輯窗口叫做一個 Editor,通過 vscode.window.visibleTextEditors 就可以拿到所有可見的 editor 實例。
editor 里有什么呢?
編輯器里編輯的當然是文檔了,通過 editor.document 就可以拿到文檔實例。
document 又可以通過 document.getText() 拿到文檔內容。
接下來就是那個簡單又強大的 API: editor.setDecorations(decoration, range)
它的作用就是在 editor 的某個位置到某個位置,也就是某段范圍添加一些 CSS,這些 CSS 叫做裝飾。
創(chuàng)建 decorator 的 api 是 window.createTextEditorDecorationType:
- vscode.window.createTextEditorDecorationType({
- textDecoration: 'line-through',
- })
參數(shù)就是 css,可以加各種樣式。還可以加偽元素(before 或 after):
- vscode.window.createTextEditorDecorationType({
- before: {
- contentText:'',
- textDecoration: `none;`
- },
- })
那這些裝飾放在哪里呢?就是第二個參數(shù) range 指定的,range 由文檔中的兩個位置來確定。
- const startPos = activeEditor.document.positionAt(ndex1);
- const endPos = activeEditor.document.positionAt(index2);
- const range = new vscode.Range(startPos, endPos);
這樣,就可以給編輯器加上了裝飾。
我們來串聯(lián)一下上面講的東西:
從 editor 中拿到 document,然后 document.getText() 拿到文本內容,找到其中的兩個位置 position1 和 position2,構造成一個 range, 然后通過 editor.setDecorations 給這段 range 加裝飾,裝飾就是各種 css 或者偽元素。
你可能會說,就這?這個 api 有啥強大的。
那我們來看下這個 api 能做啥。
decorator 的應用
css 顏色預覽
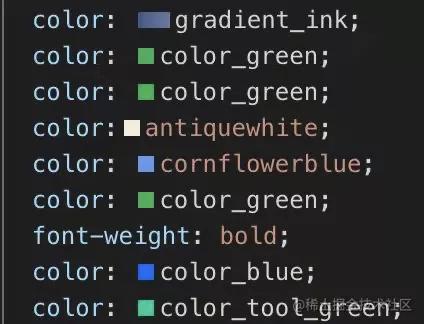
大家用沒用過這個 css 的顏色高亮插件 vscode-color-highlight,這個的實現(xiàn)就是通過正則匹配出 color 所在的 range,然后加一個 before 偽元素的裝飾,添加背景色。
上圖就是我之前做過一個顏色預覽功能,還支持了漸變色。
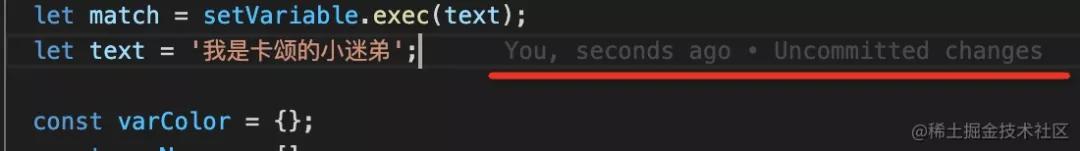
gitlens 的行內 commit 信息
gitlens 可以說是最流行的 VSCode 插件了,它是怎么在 editor 中顯示 commit 信息的呢?
沒錯,也是通過 decorator。
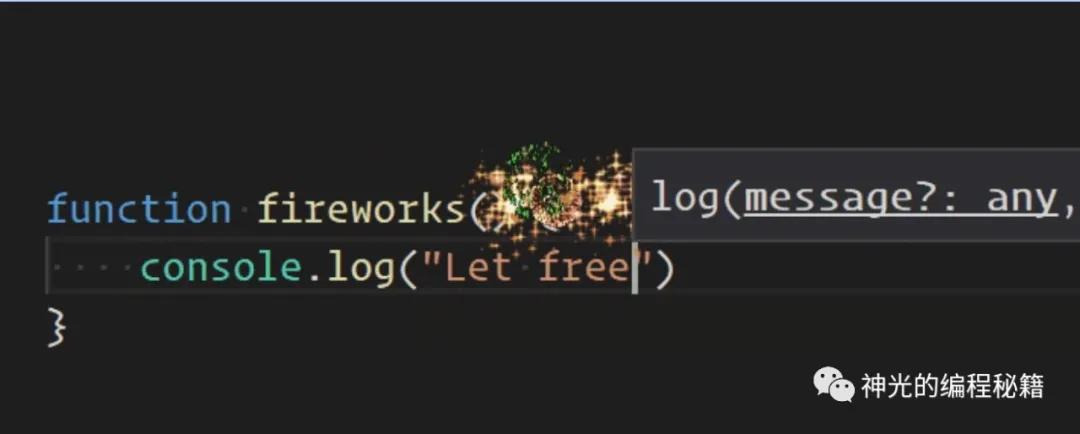
編輯特效
還有,在編輯器中放煙花的插件 vscode-power-mode,這么炫酷的效果也是基于 decorator。原理是 document 內容改變的時候添加 before 偽元素,放一個 gif 圖,過段時間消失。
這些功能就是基于我們前面了解的那個 editor.setDecorations 的 api,是不是簡單又強大。
總結
VSCode 里面的每個編輯窗口是一個 editor 實例,可以通過 vscode.window.visibleTextEditors 拿到所有的可見 editor。
editor 中有 document,然后可以通過 document.getText 拿到文本。
之后,通過對文本通過正則匹配,確定加裝飾的范圍,然后創(chuàng)建裝飾對象,也就是一段 CSS。接下來就可以使用這個簡單又強大的 api: editor.setDecorations給編輯器加裝飾了。
其實我們平時用的 VSCode 功能中有很多 decorator 實現(xiàn)的,比如 css 顏色預覽、行內的 git blame 信息,還有放煙花等編輯特效等等。是不是簡單又強大。
少年,這個我珍藏的 VSCode 插件 API 就傳授給你了,能限制你的應該就只有想象力了吧。