清濁-《鴻蒙應用程序開發(fā)-董昱》-第五章JavaScript UI設計
引言
一、本文的目的
1.本文是讀書筆記,學習筆記。包含書中內容的對比總結、關鍵提煉、知識補充、思維導圖。在JS UI開發(fā)的學習過程,會著重思考與Java UI開發(fā)的差異。
2.鑒于官方文檔關于JS UI的講解很散亂、不聚焦,在北向HCIA學習路上就需要各位大佬出的書和視頻來助力,近期會從三本書籍去學習JS UI開發(fā)去學習和祖做筆記,并對三本書關于這一塊兒知識的講解做一個總結,最后解析JS UI官方示例工程。書籍分別是《鴻蒙應用程序開發(fā)-董昱》、《鴻蒙操作系統(tǒng)應用開發(fā)實踐-中科院》、《鴻蒙操作系統(tǒng)開發(fā)入門經典-徐文禮》
二、學習《鴻蒙應用程序開發(fā)-董昱》的體驗
1.代碼很規(guī)范!很規(guī)范!很規(guī)范!有注解
2.董昱老師的示例代碼目前已學習到的,沒有是直接從官方文檔的示例代碼拿下來的,很用心了。示例代碼塊的上方都有所在文件的位置!!!!不需要焦慮代碼該敲在哪兒的問題了。
3.在JS UI這塊兒官方文檔的知識很散亂,不聚焦,董昱老師的講解很系統(tǒng)
4.董昱老師對參數的解釋很到位
5.方法的圖解、概念的圖示都很到位
6.最后也是最關鍵的一點!董昱老師的《鴻蒙應用程序開發(fā)》有免費的配套課程!!!!鴻蒙應用程序開發(fā)視頻教程
7.學習JS開發(fā)官方文檔,以下兩個文檔比較好。
一、JavaScript UI設計
5.0概述
Java UI與JS UI
區(qū)別
- Java UI開發(fā) 安卓型(事件式編程范式)
- JS UI開發(fā) Web前端(聲明式編程范式)
聯(lián)系
- JS UI更加傾向于界面開發(fā),在復雜業(yè)務邏輯方面,需要Java來幫忙。
- 在輕量級智能穿戴設備上的JS UI會更輕量級一點,并不能使用所有的JS UI特性
HML與HTML
區(qū)別
- HML:鴻蒙標記語言,表述用戶界面結構
- HTML:超文本標記語言,描述 web文檔的一種標記語言(大家熟知不做贅述)
聯(lián)系
- 一門標記語言
- 一種文件類型
- HTML與HML的用法及其相似
5.1 初識Js UI
5.1.1 JS實例與頁面
(1)概念辨析
1.創(chuàng)建工程
繼承的類有變化
- 之前:Ability
- 現(xiàn)在:AceAbility
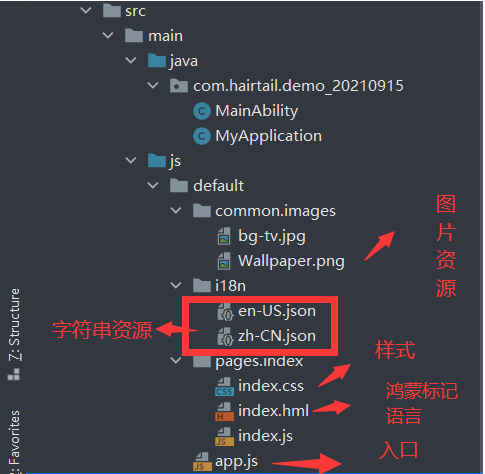
主要管理JS目錄下的文件
關于:common.images文件夾的疑惑,其實就是形式上變了一點點而已,不影響的。
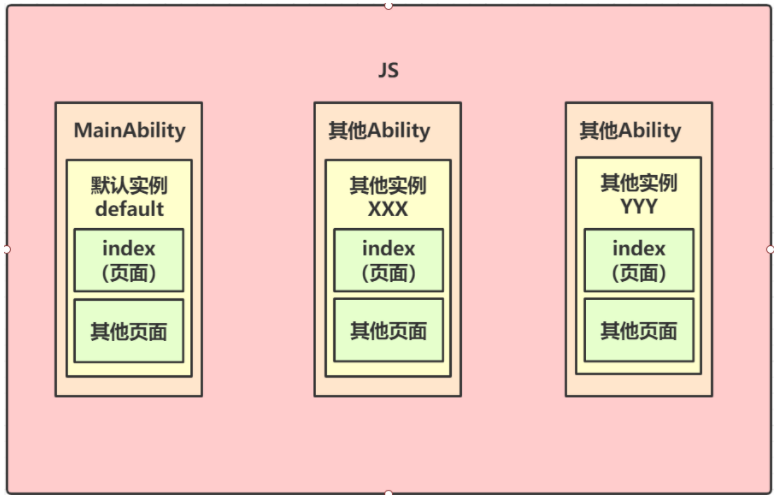
2.實例與頁面
實例(JavaScript實例):
- 一組與功能相關的用戶界面和功能
- 默認的實例名稱為default
實例與Ability
- 每個獨立的實例都被獨立的Ability管理
- default實例默認被MainAbility管理
實例與Page
- 在實例中,可以創(chuàng)建多個用戶界面,其中每個用戶界面被稱為一個頁面(Page)
實例、頁面、Ability可視化關系圖
JS UI的頁面(Page)與Java UI中的界面(AbilitySlice)
- 兩者相似
- 要用于承載單個頁面的具體邏輯實現(xiàn)和界面UI,是應用顯示、運行和跳轉的最小單元
實例配置
位置:config.json
屬性:
- name:實例名,默認default
- pages:聲明實例所包含的頁面
- Page屬性是頁面路徑組成的數組
- 頁面路徑是以實例目錄為根目錄的路徑,不帶后綴
window:聲明與虛擬像素相關的選項
- designWidth:虛擬寬度(px像素此時也是虛擬)
- autoDesignWidth:是否啟動(fasle且不設虛擬寬度則px為實際物理寬度)
代碼:
(2)概念補充
關于視覺中的基礎概念補充HarmonyOS官方文檔-設計-視覺風格-基礎概念
虛擬像素單位:vp
- 虛擬像素(virtual pixel)是一臺設備針對應用而言所具有的虛擬尺寸(區(qū)別于屏幕硬件本身的像素單位)。它提供了一種靈活的方式來適應不同屏幕密度的顯示效果。
字體像素單位:fp
- 字體像素(font pixel) 大小默認情況下與 vp 相同,即默認情況下 1 fp = 1vp。如果用戶在設置中選擇了更大的字體,字體的實際顯示大小就會在 vp 的基礎上乘以 scale 系數,即 1 fp = 1 vp * scale。
關于尺寸單位的補充HarmonyOS官方文檔-Native API-JS API-語法-CSS語法參考
邏輯像素px(文檔中以
1. 默認卡片具有的邏輯寬度為150px,實際顯示時會將頁面布局縮放至屏幕實際寬度,如100px在寬度為300的卡片上,實際渲染為200物理像素(從150px向300物理像素,所有尺寸放大2倍)。
2. 額外配置autoDesignWidth為true時,邏輯像素px將按照屏幕密度進行縮放,如100px在屏幕密度為3的設備上,實際渲染為300物理像素。應用需要適配多種設備時,建議采用此方法。
5.1.2 新JS實例
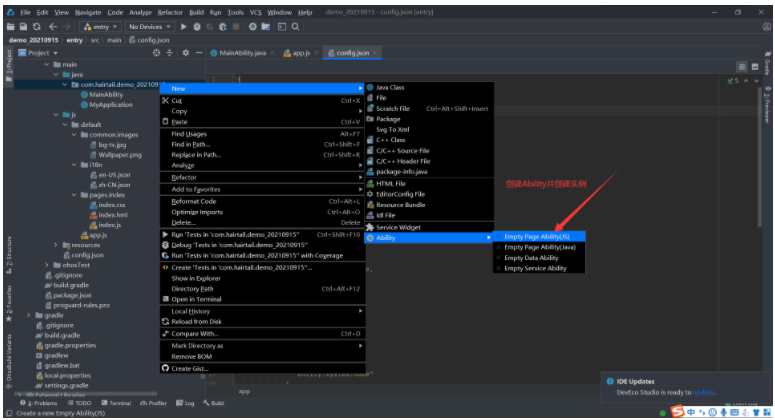
兩種方法
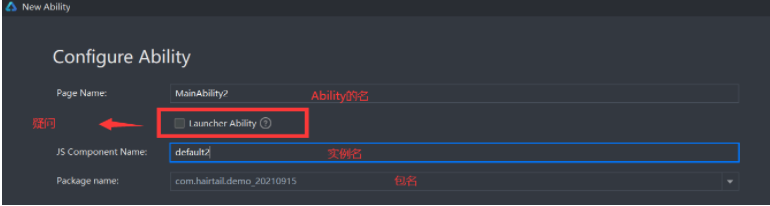
創(chuàng)建新的JS UI的PA,并同時創(chuàng)建實例
解疑:Launcher Ability
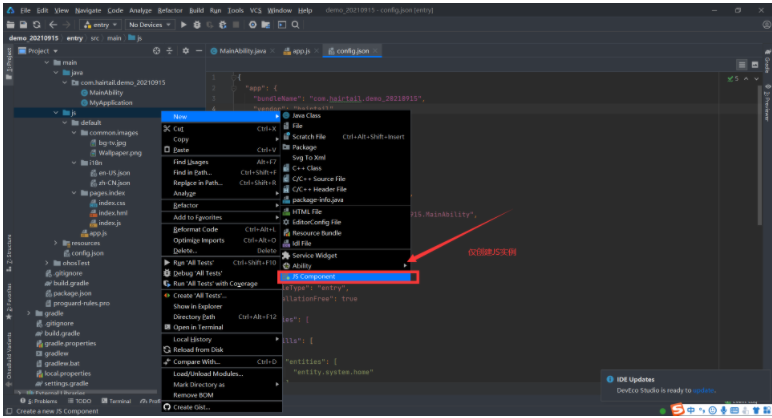
僅創(chuàng)建一個新的實例
Ability與實例的指定
跟Java中Ability與AbilitySlice的指定是類似的
- Java中通過setUIContent()
- Js中通過setInstanceName()
注:
1.默認情況MainAbility加載default實例,不需要通過setInstanceName()傳入default這個實例名稱字符串。
2.setInstanceName(String name)的參數“name”指實例名稱,實例名稱與config.json文件中module.js.name的值對應。
5.1.3 初識頁面
講JS開發(fā)目錄的介紹,著重講清楚了i18n目錄的來歷、結構、用處。
其他內容見HarmonyOS官方文檔-開發(fā)-UI-JS UI框架-初步體驗JS FA應用-JS FA概述
5.1.4頁面跳轉
(1)概念
頁面棧:JS UI中,支持頁面的層級結構,即上層頁面遮蓋下層頁面,形成棧結構。
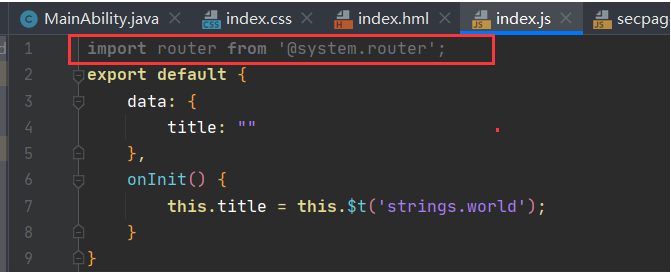
頁面路由:頁面的跳轉關系被稱為頁面路由,由JS UI的router模塊來管理,需要js文件的export default的代碼塊前進行導入
- import router from '@system.router';
(2)router模塊
ctrl+鼠標左鍵router進去以后,對英文注解進行翻譯
方便記憶的方法總結(老師書上還對參數做了一定的解釋,特別棒)
- push(obj: Router Options):跳轉(覆蓋)
- replace(obj: RouterOptions):跳轉(銷毀)
- back(obj?: BackRouterOptions):返回
- clear():清除(被遮蓋的頁面)
- getLength():堆棧中的頁數
- getState():獲取有關當前頁面狀態(tài)的信息,返回IRouterState對象,該對象包括index、name、path。
- index:整型,表示當前頁面所在的頁面棧中的位置,從底層到頂層是從1開始計數的
- name:字符串,表示當前頁面的文件名
- path:字符串,表示當前頁面的路徑
- /**
- * @Syscap SysCap.ACE.UIEngine
- */
- export default class Router {
- /**
- * Navigates to a specified page in the application based on the page URL and parameters.
- * 根據頁面URL和參數導航到應用程序中的指定頁面。
- * @param obj
- */
- static push(obj: RouterOptions): void;
- /**
- * Replaces the current page with another one in the application. The current page is destroyed after replacement.
- * 用應用程序中的另一頁替換當前頁。替換后,當前頁面將被銷毀。
- * @param obj
- */
- static replace(obj: RouterOptions): void;
- /**
- * Returns to the previous page or a specified page.
- * 返回上一頁或指定頁。
- * @param obj
- */
- static back(obj?: BackRouterOptions): void;
- /**
- * Clears all historical pages and retains only the current page at the top of the stack.
- * 清除所有歷史頁面,并在堆棧頂部僅保留當前頁面。
- */
- static clear(): void;
- /**
- * Obtains the number of pages in the current stack.
- * 獲取當前堆棧中的頁數。
- * @returns Number of pages in the stack. The maximum value is 32.
- */
- static getLength(): string;
- /**
- * Obtains information about the current page state.
- * 獲取有關當前頁面狀態(tài)的信息。
- * @returns Page state.
- */
- static getState(): RouterState;
- }
出入棧與方法的對應
- push:新頁面入棧
- back:當前頁面出棧
- replace:把當前頁面出棧、替換的新頁面入棧
- clear:把當前頁面以下的所有頁面都出棧
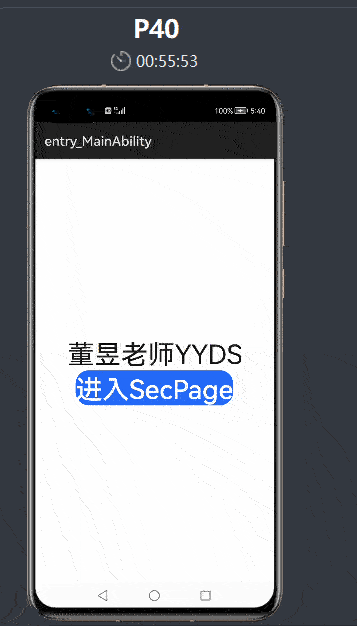
(3)實現(xiàn)index頁面跳轉到secpage頁面
index.js中實現(xiàn)跳轉代碼
- //index.js
- //導入router模塊
- import router from '@system.router';
- export default {
- data: {
- harmony:null
- },
- onInit() {
- this.harmony ="董昱老師YYDS"
- },
- //跳轉到secpage的方法
- toSecPage(){
- //通過push方法入棧
- router.push({
- //指定跳轉位置
- uri:'pages/index/secpages/secpages',
- //傳遞數據
- params:{
- harmony: this.harmony
- }
- });
- }
- }
進行一些基本的設置以后,動圖奉上!
(4)使用被傳遞的數據,并實現(xiàn)從SecPage返回index
在secpage.js里接收index傳過來數據,并通過console.info(message)方法將字符串變量以HiLog的形式輸出
- //secpage.js
- import router from '@system.router';
- export default {
- data: {
- title: '跳轉成功'
- },
- onInit(){
- //輸出剛被傳遞出來的Harmony字符串
- console.info(this.harmony);
- },
- back(){
- router.back();
- }
- }
5.1.5 頁面的生命周期函數
這一塊兒,書中沒有官方文檔講得詳細,圖解也沒有那么易懂,所以采取的互相補充的方式
HarmonyOS官方文檔-JS API參考-手機、平板、智能屏和智能穿戴開發(fā)-框架說明-生命周期
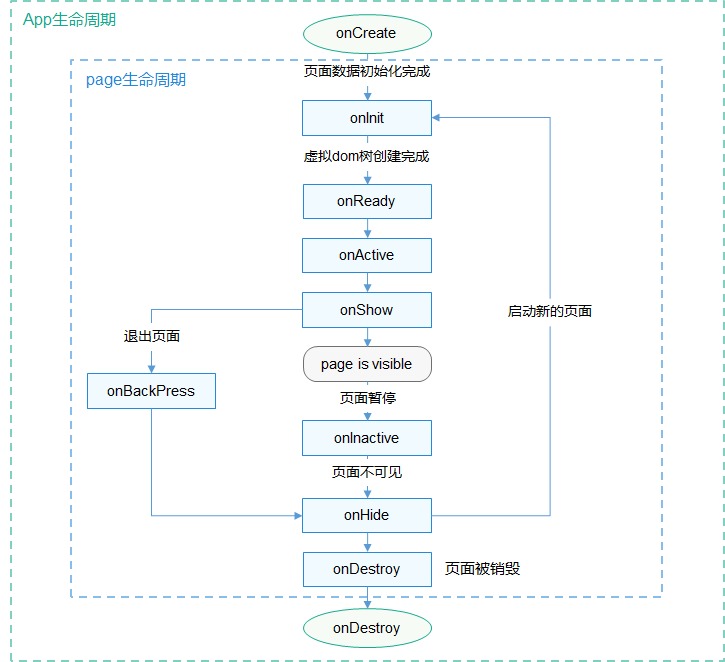
(1)頁面生命周期(總結+補充)
頁面生命周期(書中只講了前5個即從初始化到銷毀的生命周期)
(2)頁面A的生命周期接口的調用順序
- 打開頁面A:onInit() -> onReady() -> onShow()
- 在頁面A打開頁面B:onHide()
- 從頁面B返回頁面A:onShow()
- 退出頁面A:onBackPress() -> onHide() -> onDestroy()
- 頁面隱藏到后臺運行:onInactive() -> onHide()
- 頁面從后臺運行恢復到前臺:onShow() -> onActive()
注意:
- 調用生命周期函數,可以通過conslole.info()進行打印
- 通過onBackPress()方法監(jiān)聽系統(tǒng)返回事件
- 一個完整的頁面生命周期中,至少會被調用一次,并且onInit() 、onReady()、onDestroy()僅能被調用一次
(3)Java UI中與JS UI中Page Ability的對比(補充)
相關官方文檔
JS UI
Java UI
Page的組成單元
- Java UI中是AbilitySlice(AbilitySlice主要用于承載單個頁面的具體邏輯實現(xiàn)和界面UI,是應用顯示、運行和跳轉的最小單元)
- JS UI中是JavaScript實例(見5.1.1)
組成單元的生命周期與Page Ability的生命周期
組成單元的生命周期依托于Page的生命周期。組成單元的生命周期與Page的相應回調類似,但組成單元還具有獨立于Page的生命周期變化,如同一Page中的AbilitySlice之間導航時,此時Page的生命周期狀態(tài)不會改變。
圖解
Java UI
Js UI
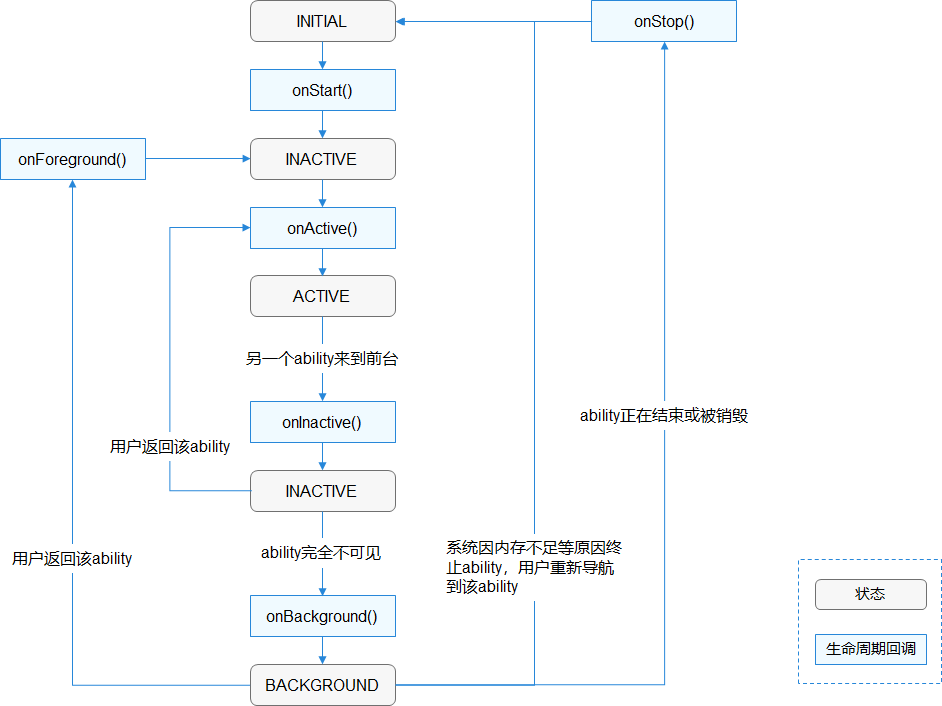
5.1.6 應用對象(應用生命周期)
(1)應用生命周期(4個)
注意
- 在任何一個頁面中,通過this.$app代碼即可獲取當前的應用對象,應用對象應用自身的生命周期,開發(fā)者可以在應用對象中實現(xiàn)JavaScript全局變量。
- 在onCreate()、onDestroy()兩種方法中可以實現(xiàn)數據庫的管理,例如:在前者方法中執(zhí)行一些初始化操作(網絡連接、賬號檢查)、在后者方法中檢查數據庫是否關閉,如果未關閉則要立即關閉。
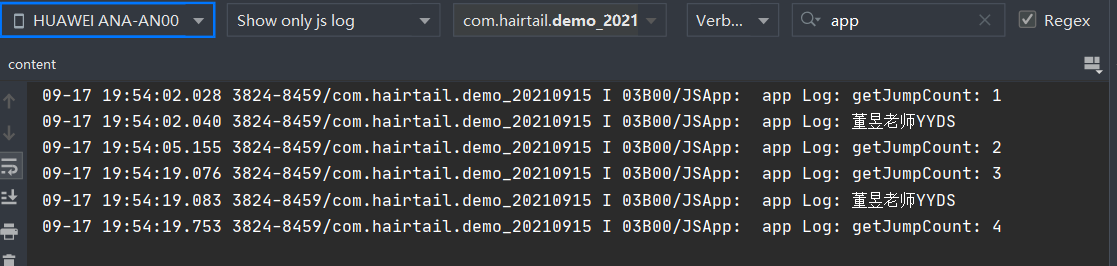
(2)共享應用對象的變量(全局變量)
應用對象是一個單例,在應用對象中定義的變量可以在所有頁面中進行調用。
在app.js中添加1個變量jumpCount,用于記錄用戶的頁面跳轉次數,然后創(chuàng)建該變量的Get/Set方法
- //app.js
- export default {
- data:{
- jumpCount:null
- },
- //獲取頁面跳轉次數
- getJumpCount(){
- return this.jumpCount;
- },
- //設置頁面的跳轉次數
- setJumcount(){
- this.jumpCount =count;
- },
- //頁面的跳轉次數 +1
- increaseJumpCount(){
- this.jumpCount ++;
- },
- onCreate() {
- this.jumpCount =0; //初始化頁面的跳轉次數為0
- console.info('AceApplication onCreate');
- },
- onDestroy() {
- console.info('AceApplication onDestroy');
- }
- };
對index.js和secpage.js進行相應的設置最后的日志