React 全局狀態管理的三種底層機制
現代前端框架都是基于組件的方式來開發頁面。按照邏輯關系把頁面劃分為不同的組件,分別開發不同的組件,然后把它們一層層組裝起來,把根組件傳入 ReactDOM.render 或者 vue 的 $mount 方法中,就會遍歷整個組件樹渲染成對應的 dom。
組件都支持傳遞一些參數來定制,也可以在內部保存一些交互狀態,并且會在參數和狀態變化以后自動的重新渲染對應部分的 dom。
雖然從邏輯上劃分成了不同的組件,但它們都是同一個應用的不同部分,難免要彼此通信、配合。超過一層的組件之間如果通過參數通信,那么中間那層組件就要透傳這些參數。而參數本來是為了定制組件用的,不應該為了通信而添加一些沒意義的參數。
所以,對于組件的通信,一般不會通過組件參數的層層傳遞,而是通過放在全局的一個地方,雙方都從那里存取的方式。
具體的用于全局狀態管理的方案可能有很多,但是他們的底層無外乎三種機制:props、context、state。
下面,我們分別來探究一下這三種方式是如何做全局狀態的存儲和傳遞的。
props
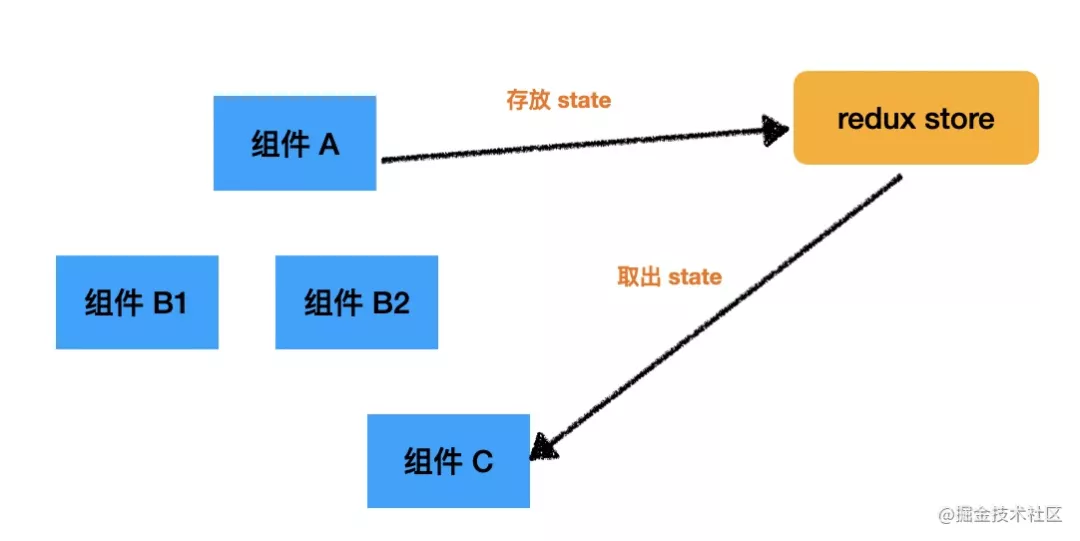
我們可以通過一個全局對象來中轉,一個組件向其中存放數據,另一個組件取出來的方式來通信。
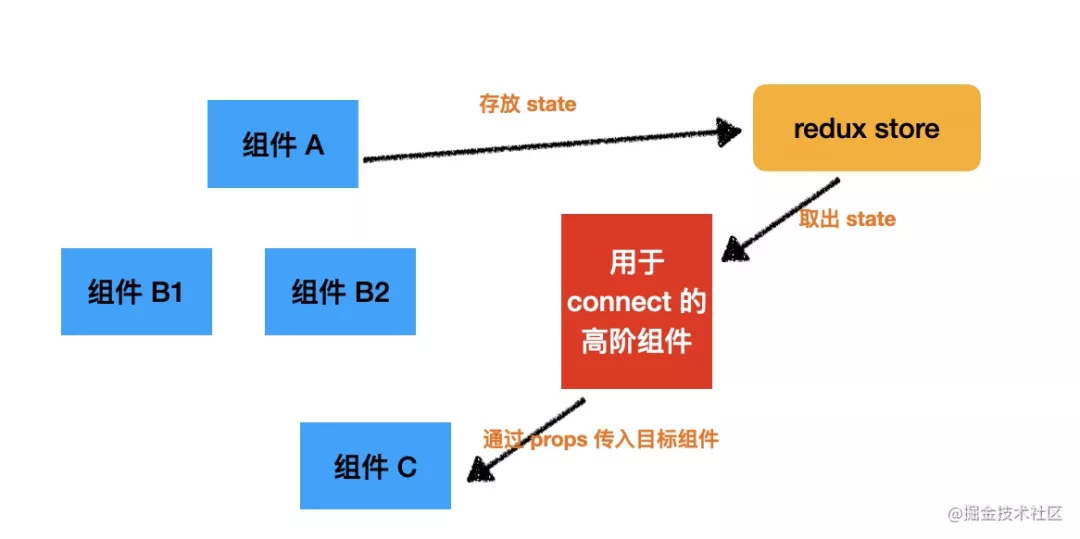
組件里面寫取 store 中數據的代碼比較侵入式,總不能每個用到 store 的組件都加一段這些代碼吧。我們可以把這些邏輯抽成高階組件,用它來連接(connect)組件和 store。通過參數的方式來把數據注入到組件中,這樣,對組件來說來源是透明的。
這就是 react-redux 做的事情:
- import { connect } from 'react-redux';
- function mapStateToProps(state) {
- return { todos: state.todos }
- }
- function mapDispatchToProps(dispatch) {
- return bindActionCreators({ addTodo }, dispatch)
- }
- export default connect(mapStateToProps, mapDispatchToProps)(TodoApp)
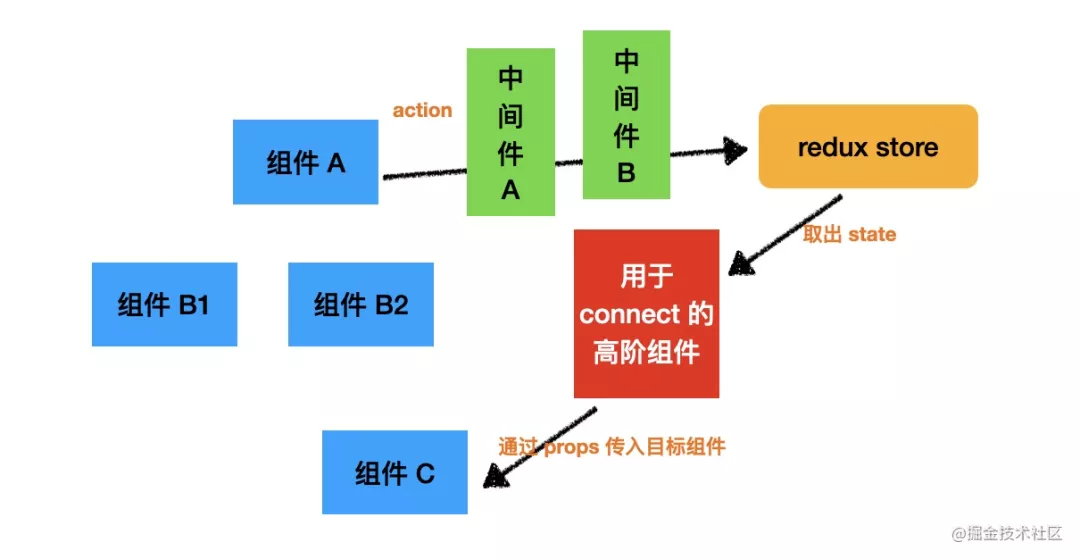
此外,redux 還提供了中間件機制,可以攔截組件發送給 store 的 action 來執行一系列異步邏輯。
比較流行的中間件有 redux-thunk、redux-saga、redux-obervable,分別支持不同的方式來寫組織異步流程,封裝和復用異步邏輯。
類似的其他全局狀態管理的庫,比如 mobox、reconcil 等,也是通過 props 的方式注入全局的狀態到組件中。
context
跨層組件通信一定要用第三方的方案么,不是的,react 本身也提供了 context 機制用于這種通信。
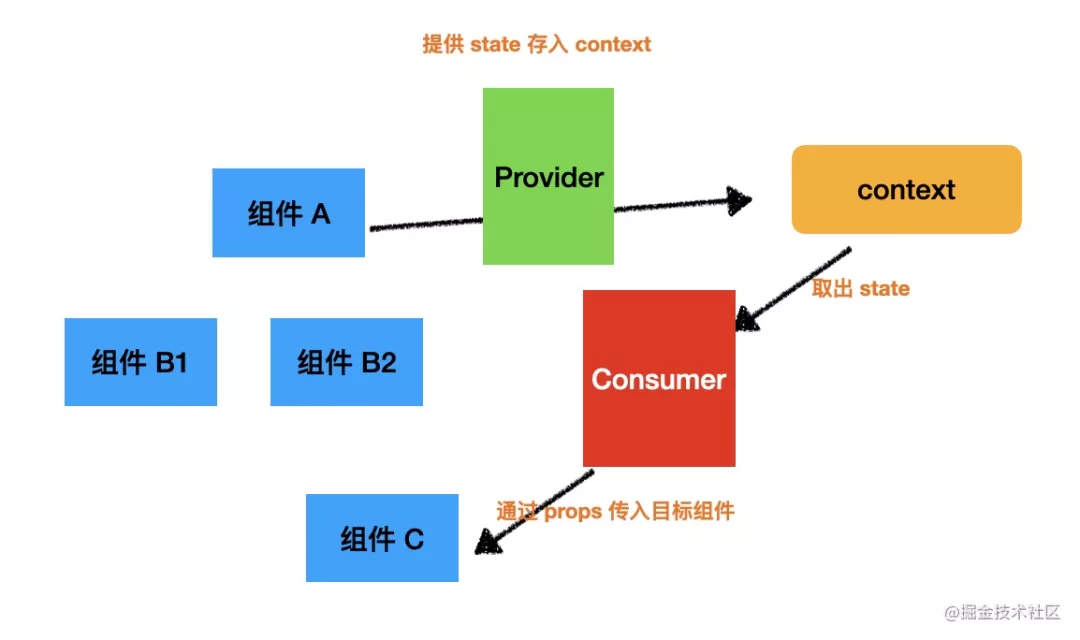
React.createContext 的 api 會返回 Provider 和 Consumer,分別用于提供 state 和取 state,而且也是通過 props 來透明的傳入目標組件的。(這里的 Consumer 也可以換成 useContext 的 api,作用一樣,class 組件用 Provider,function 組件用 useContext)
看起來和 redux 的方案基本沒啥區別,其實最主要的區別是 context 沒有執行異步邏輯的中間件。
所以 context 這種方案適合沒有異步邏輯的那種全局數據通信,而 redux 適合組織復雜的異步邏輯。
案例代碼如下:
- const themes = {
- light: {
- foreground: "#000000",
- background: "#eeeeee"
- },
- dark: {
- foreground: "#ffffff",
- background: "#222222"
- }
- };
- const ThemeContext = React.createContext(themes.light);
- function App() {
- return (
- <ThemeContext.Provider value={themes.dark}>
- <Toolbar />
- </ThemeContext.Provider>
- );
- }
- function Toolbar(props) {
- return (
- <div>
- <ThemedButton />
- </div>
- );
- }
- function ThemedButton() {
- const theme = useContext(ThemeContext);
- return (
- <button style={{ background: theme.background, color: theme.foreground }}>
- I am styled by theme context!
- </button>
- );
- }
不知道大家有沒有想過,props、state 改變了,重新渲染組件很正常,context 改變了,又是怎么觸發渲染的呢?
其實 react 內部做了處理,如果改變了 context 的值,那么會遍歷所有的子組件,找到用到 context 值的組件,觸發它的更新。
所以,props、state、context 都能夠觸發重新渲染。
state
redux 和 context 的方案,一個是第三方的,一個是內置的,都是通過 props 來傳入值或者通過 hooks 來取值,但它們都是組件外部的,而 state 是組件內部的,怎么通過 state 來做全局狀態共享呢?
其實 class 組件的 state 做不到,但是 function 組件的 state 可以,因為它是通過 useState 的 hooks api 創建的,而 useState 可以抽離到自定義 hooks 里,然后不同的 function 組件里引入來用。
- import React, { useState } from 'react';
- const useGlobalState = (initialValue) => {
- const [globalState, setGlobalState] = useState(initialValue);
- return [globalState, setGlobalState];
- }
- function ComponentA() {
- const [globalState, setGlobalState] = useGlobalState({name: 'aaa'});
- setGlobalState({name: bbb});
- return <div>{globalState}</div>
- }
- function ComponentA() {
- const [globalState, setGlobalState] = useGlobalState({name: 'aaa'});
- return <div>{globalState}</div>
- }
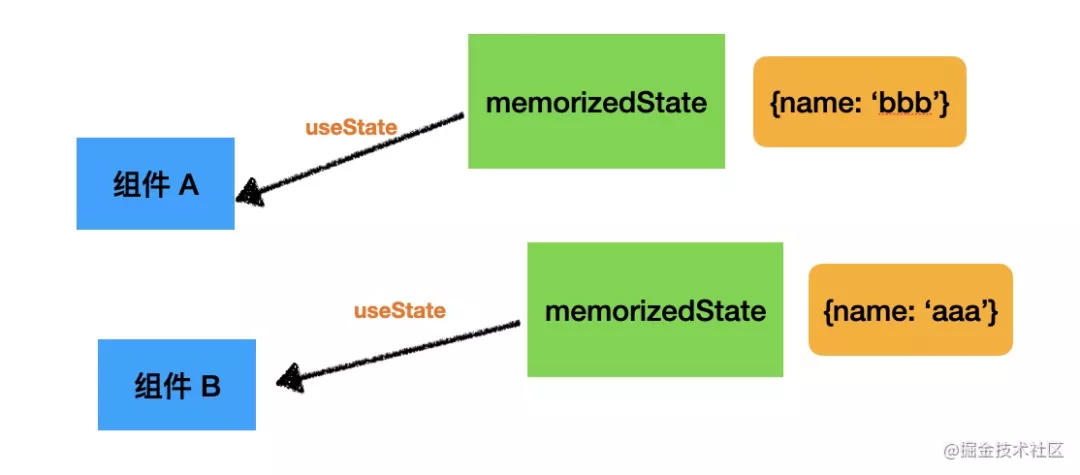
上面這段代碼可以共享全局狀態?
確實不可以,因為現在每個組件都是在自己的 fiber.memorizedState 中放了一個新的對象,修改也是修改各自的。
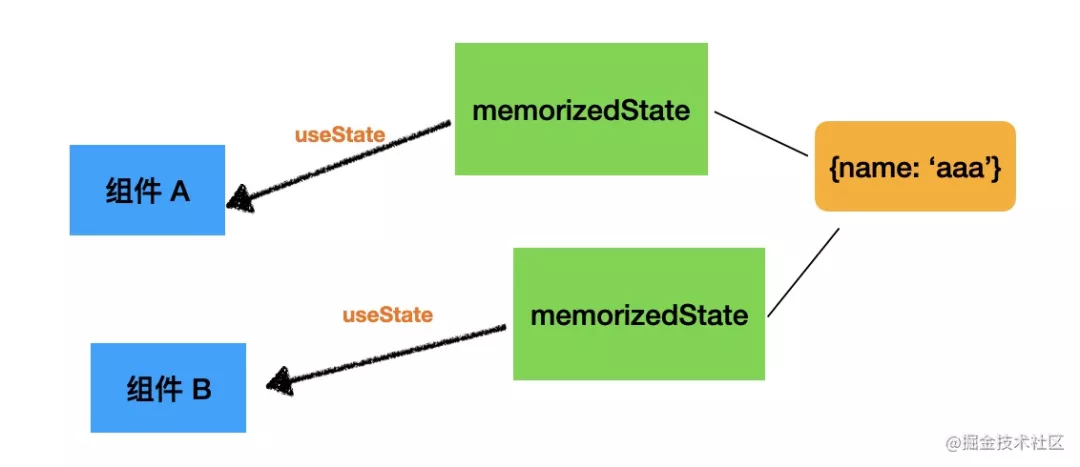
那把這兩個 useState 的初始值指向同一個對象不就行了?
這樣多個組件之間就可以操作同一份數據了。
上面的代碼要做下修改:
- let globalVal = {
- name: ''
- }
- const useGlobalState = () => {
- const [globalState, setGlobalState] = useState(globalVal);
- function updateGlobalState(val) {
- globalVal = val;
- setGlobalState(val);
- }
- return [globalState, updateGlobalState];
- }
這樣,每個組件創建的 state 都指向同一個對象,也能做到全局狀態的共享。
但這里有個前提,就是只能修改對象的屬性,而不能修改對象本身。
總結
現在前端頁面的開發方式是把頁面按照邏輯拆成一個個組件,分別開發每一個組件,然后層層組裝起來,傳入 ReactDOM.render 或者 Vue 的 $mount 來渲染。
組件可以通過 props 來定制,通過 state 來保存交互狀態,這些變了都會自動的重新渲染。除此之外,context 變了也會找到用到 contxt 數據的子組件來觸發重新渲染。
組件之間彼此配合,所以難免要通信,props 是用于定制組件的,不應該用來透傳沒意義的 props,所以要通過全局對象來中轉。
react 本身提供了 context 的方案,createContext 會返回 Provider 和 Consumer,分別用來存放和讀取數據。在 function 組件中,還可以用 useContext 來代替 Provider。
context 雖然可以共享全局狀態,但是卻沒有異步邏輯的執行機制,當有復雜的異步邏輯的時候,還是得用 redux 這種,它提供了中間件機制用于組織異步流程、封裝復用異步邏輯,比如 redux-saga 中可以把異步邏輯封裝成 saga 來復用。
context 和 redux 都支持通過 props 來注入數據到組件中,這樣對組件是透明的、無侵入的。
其實通過 useState 封裝的 自定義 hooks 也可以通過把初始值指向同一個對象的方式來達到全局數據共享的目的,但是是有限制的,只能修改對象的屬性,不能修改對象本身。其實用這種還不如用 context,只是提一下可以這樣做。
簡單總結一下就是:context 和 redux 都可以做全局狀態管理,一個是內置的,一個是第三方的,沒有異步邏輯用 context,有異步邏輯用 redux。