在字節某中后臺項目中落地 Bundleless,我經歷了什么?
最近在公司探索落地 Bundless 構建工具,嘗試將現有的一些業務項目 從 Webpack 往 Vite 遷移,由于中后臺項目一般對瀏覽器兼容性要求不高,可以大膽引入一些前沿且激進的方案,因此在公司找到了一個業務中后臺項目初步嘗試引入 Vite。
當然,在遷移的過程中也不是直接使用 Vite,而是在 Vite 上層有做了一層封裝,以接入團隊目前研發的構建工具的架構當中,項目構建配置方面會和原始的 Vite 配置不太一樣。不過這不影響后續的踩坑和原理介紹,我也盡量把現場還原成原始的 Vite 配置,以便大家理解。其中有一些內部工具與業務相關的問題,這些細節就不公之于眾了,還請大家理解。
前言
現在前端主流的打包工具主要以 Webpack 為代表,但隨著項目規模的發展,構建方面的痛點越來越突出,最大的感受就是太慢了,一方面項目冷啟動時必須遞歸打包整個項目的依賴樹,另一方面 JavaScript 語言本身(解釋執行、單線程執行)的限制,導致構建性能遇到瓶頸。
在這樣的背景下,一些被稱為 Bundleless (或者 Unbundled) 的構建工具應運而生,諸如 Snowpack、Vite,其中 Vite 最近在社區的呼聲越來越高,GitHub 上的 star 30k+,甚至已經超過 vue3 倉庫的 star 數(目前 24.1k),可見其影響力之大。
和 Webpack 這種傳統的打包工具相比,Vite 主要有兩大主要優勢:
- 利用瀏覽器內置 ES Module 的支持(script 標簽加上屬性 type="module" 即可),瀏覽器直接向 dev server 逐個請求各個模塊,而不需要提前把所有文件打包。
- 借助 esbuild 超快的編譯速度把第三方庫進行預構建,一方面將零散的文件打到一起,減少網絡請求,另一方面全面轉換為 ESM 模塊語法,以適配瀏覽器內置的 ESM 支持。
顧名思義,Bundleless 和傳統的構建工具相比,最大的特點就是不用將業務代碼打包(雖然第三方庫還是得打包,這個沒有辦法),尤其是在項目逐漸龐大的時候,可以極大地提升構建效率和開發體驗。經過在公司業務項目的落地,底層從 Webpack 切到 Vite,冷啟動速度提升 400% 以上,原本 20 秒啟動的項目現在 3~4 秒 即可冷啟,并且在依賴沒有變動的情況下,二次啟動直接秒開,不得不感慨:實在是太快了!
遷移問題
SVG 組件報錯
Vite 本身沒有對 svg 組件寫法的支持,在默認情況下,下面的寫法會導致瀏覽器報錯:
- import Up from 'common/imgs/up.svg';
- function Home() {
- return {
- <>
- // 省略其他子組件
- <Up className="admin-header-user-up" />
- </>
- }
- }
為了解決這個問題,在社區現有的生態中找到 vite-plugin-react-svg 插件,添加到 Vite 的 plugins數組中,實現了以組件方式引用 SVG 資源的能力,并以下面的方式來引入 svg 文件:
- import Up from 'common/imgs/up.svg?component';
第三方包內部 bug
在 esbuild 進行預構建的時候,會檢查到相關第三方包依賴的報錯。本項目中遇到了如下的報錯,關于 react-virtualized 當中 esm 產物出現了問題:
- // 在 WindowScroller.js 并沒有導出這個變量!
- import { bpfrpt_proptype_WindowScroller } from "../WindowScroller.js";
在這個庫官方的 GitHub 倉庫中也發現尤大提出了同樣的問題(issue 地址: https://github.com/bvaughn/react-virtualized/issues/1632),里面報錯的這一句引入代碼是有問題的,引入了不存在的變量,但 webpack/rollup 沒有捕獲這個問題,但在 esbuild 當中報錯,總體來說屬于第三方庫產物的 bug。
一般來說,解決 node_modules 中第三方庫的 bug 大概有兩種思路:
第一種思路是將第三方庫中有問題的文件 copy 一份進行修復,放在項目目錄里面(非 node_modules),然后通過構建工具 resolve.alias 能力重定向到修復后的位置。
另一種是通過 patch-package 記錄 node_modules 更改記錄,生成 patches 目錄,然后通過項目的 post-install 腳本在團隊中同步這個更改。
這里采用后者來實現第三方庫的臨時 patch,當然這也適合其他第三方庫問題的臨時修復。
- // 1. 安裝
- yarn add patch-package postinstall-postinstall
- // 2. 修改 node_modules 代碼后執行:
- yarn patch-package react-virtualized
- // 3. package.json 中 scripts 增加:
- {
- "postinstall": "patch-package"
- }
預構建反復執行
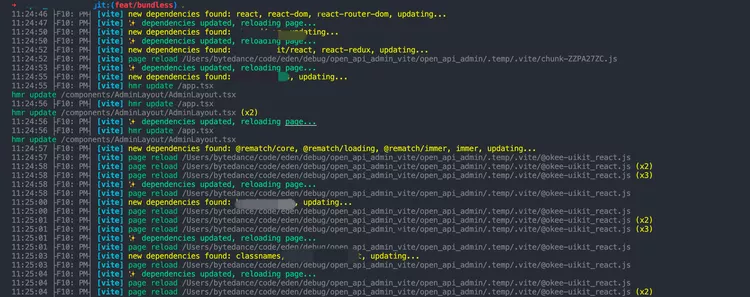
如果剛才這點問題只是小打小鬧,那接下來的 bug 簡直就是究極折磨。在做完基本的配置之后,項目的確是能夠正常顯示了,但每次清理緩存重新構建時,在預構建階段會出現如下十分詭異的現象:
- 控制臺一直顯示 new dependencies xxx 類似的 log,服務頻繁 reload
- 預構建緩存目錄 .Vite 中會不斷產生新的依賴緩存文件,隨著服務頻繁 reload,不斷清空所有緩存文件,再次產生更多的新依賴,也就是不斷地重刷緩存目錄,過大概 20 多秒才穩定下來。
- 在預構建不斷重刷目錄的 20 多秒當中,頁面無法訪問,一直處于卡死狀態
放一張事故現場圖各位好好體會一下:
1. 問題定位
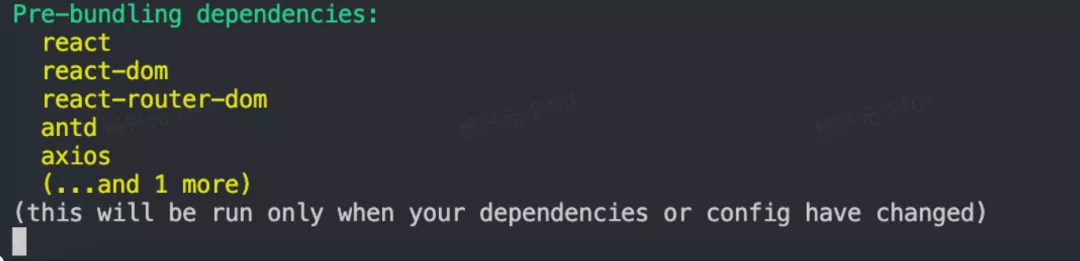
首先,拿正常情況下的 demo 項目試了一下,正常的預構建情況是這樣的:
- 一次性輸出所有的構建緩存文件
- 終端的 log 也很簡潔,如下圖所示:
根據正常情況下的 log 在 Vite 源碼中全局搜索 Pre-bundling,反向追溯預構建部分的源代碼。總結流程如下:
- Vite Server 啟動階段,在 server.listen 的回調中執行 runOptimize 邏輯,進入預構建階段。
- runOptimize 中調用 optimizeDeps,內部調用 esbuild 進行構建, 并往 esbuild 里面傳入自定義的 scan 插件,esbuild 構建過程中進行依賴分析,并將依賴項賦給 deps
- 拿到 deps 后打印出上述的終端 log,第一次預構建結束。
函數調用流程如下:
- startServer -> runOptimize -> optimizeDeps -> scanImports -> esbuild.build
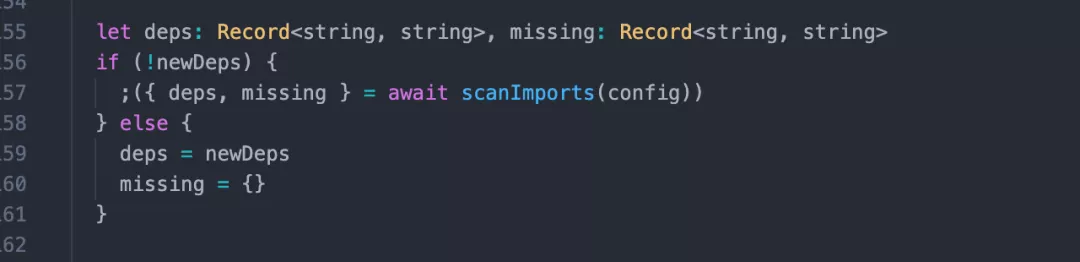
終端所輸出的依賴信息來自于 deps 變量,這個變量在 optimizeDeps中通過執行 scanImports 拿到:
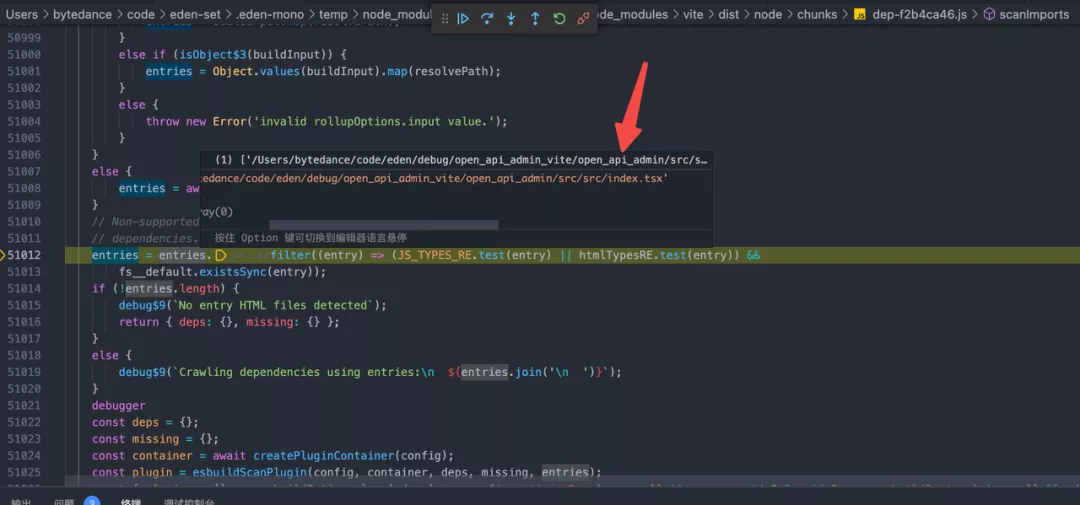
所以我們斷點進入到 scanImports 當中:
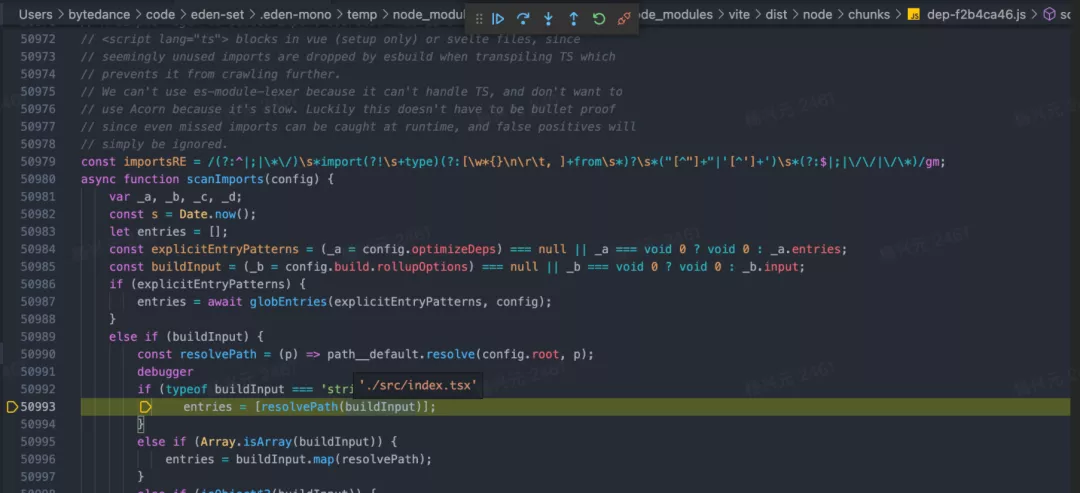
可以看到這里會讀取配置中的 input 配置,項目里面配置的是./src/index.tsx,如果配置了這個后會根據 root 和 input 拼接后的路徑作為入口來搜尋依賴。但不幸的是,這個入口路徑是找不到的,如下圖所示:
原因是配置文件是這樣的:
- {
- input: './src/index.js',
- root: path.resolve(__dirname, 'src')
- }
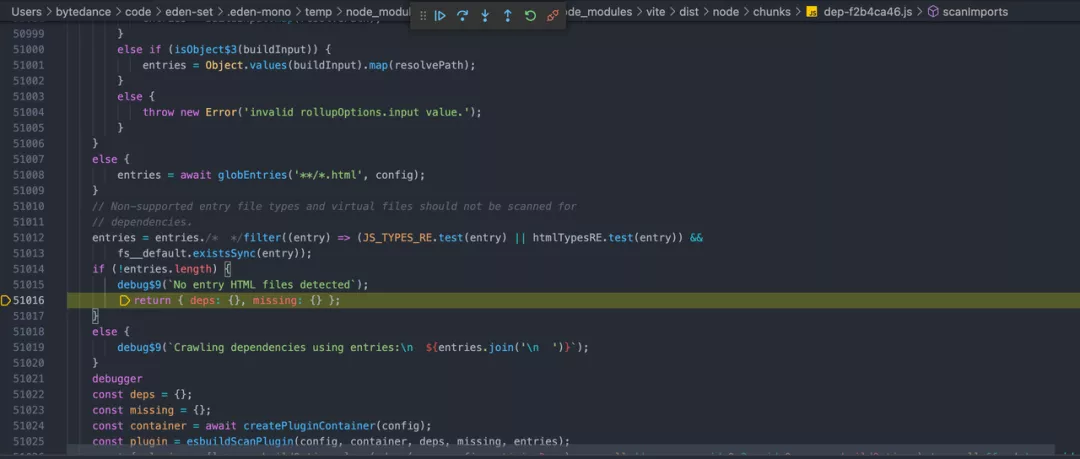
當時為了將 html 放到 src 目錄下,就隨手設置了 root 參數,導致和 input 拼接后的路徑找不到了,中間出現了src/src,很顯然是多寫了層src, 那么這種情況下相當于沒有找到 entry,就直接返回一個空對象了,Vite 會認為找不到入口,也就無法進行依賴預構建了。
2. 解決方案
解決的核心在于保證 entry 路徑是可以被 Vite 解析的,有兩種方式:
- 去掉 root 的配置,這樣默認會用 process.cwd() 作為 root,最后 entry 路徑是可以找到的。
- 去掉 input 的配置,這時候 Vite 的行為是搜尋 root 目錄下的 html 文件,即使是 root 配置成項目根目錄下的 src 也能解析到。
3. 問題復盤
現在一切正常了,但回到最初的問題,為什么命令行中會刷出這么多 new dependencies之類的 log,構建緩存目錄會一次次刷新,頁面會一直卡住?雖然問題解決了,但對于這些詭異的問題還是有必要探究清楚的。
翻閱源碼后,發現問題的根源在于 Vite 預構建并不只有在服務啟動的時候進行,在請求進入的時候也有可能觸發預構建,也就是說,預構建的行為不只是在最開始觸發一次,在瀏覽器訪問項目的時候有可能再次觸發,甚至是多次觸發。
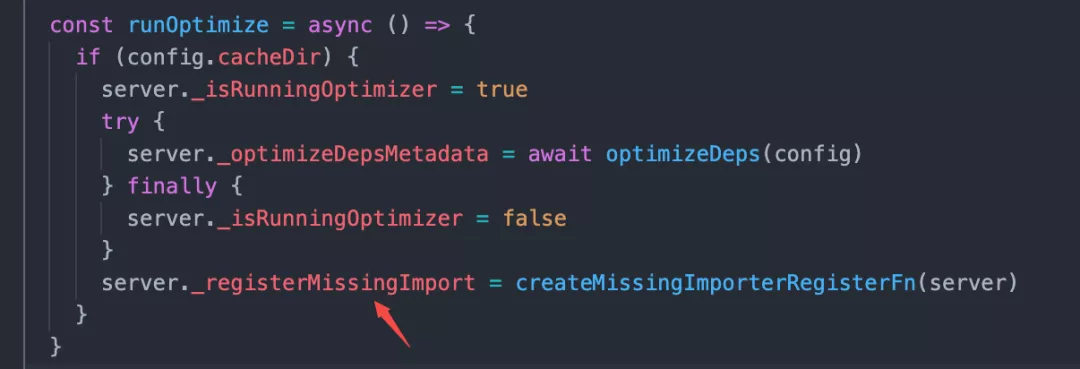
之前提到的第一次預構建的流程,在其中 runOptimize 函數中會注冊運行時優化的邏輯,如下圖箭頭處所示:
里面返回一個閉包函數,主要是運行時優化的邏輯,其中會再次調用 optimizeDeps,接著順理成章地執行 scanImports + esbuild.build,最后重啟 Vite Server。
這個閉包函數會在 Vite 的 resolvePlugin 中被調用。簡單來說,當瀏覽器發起請求時,請求進入 Vite 服務器中,首先是執行一系列的插件(順序參考官網),其中就會在比較靠前的位置走到 resolvePlugin,這個插件中分析項目中的依賴關系,如果發現了有依賴沒有被預構建,那么會執行 _registerMissingImport 將這個依賴進行預構建,并重啟 Vite Server。
_registerMissingImport 調用之后會進行二次預構建,但不是立即執行,相當于每隔 100 ms 批量收集一次然后一起構建,實際上有一個截流的過程,這樣一來不用對每個依賴都調用 optimizeDeps ,也能提高預構建的效率,屬于 Vite 里面細節性的優化,和 Vue 里面的nextTick 批量更新有異曲同工之妙。這里貼下_registerMissingImport返回的函數代碼:
- return function registerMissingImport(
- id: string,
- resolved: string,
- ssr?: boolean
- ) {
- // 沒被預構建
- if (!knownOptimized[id]) {
- currentMissing[id] = resolved
- // 截流
- if (handle) clearTimeout(handle)
- // 100 ms 后批量預構建依賴
- handle = setTimeout(() => rerun(ssr), debounceMs)
- // 重啟 Vite Server
- server._pendingReload = new Promise((r) => {
- pendingResolve = r
- })
- }
- }
實際上經過截流的二次優化過程也能夠解釋上述大片的 log 產生的原因,每隔 100 ms 都會發現新的依賴,都會重啟 Vite Server 預構建,必然會導致大量的 new dependecies ,這個時候服務器頻繁重啟,頁面卡住也是非常正常的了。
4. 一些延伸
上述分析過程算是找到這個踩坑問題的根源所在,不過,我在 Vite 倉庫也搜了相關的 issue,像這種二次預構建的過程其實在正常的項目中也是會真實存在的,主要是為了處理項目中一些動態 import 的場景,當這種通過動態 import 的依賴多了之后,也會非常影響構建性能,這種場景下也可以用 antfu 同學 開發的 vite-plugin-optimize-persist 這個插件進行自動優化。
后續思考
遷移過后項目能夠正常運行了,并獲得了相當不錯的構建效率提升,但目前來看還有兩個問題讓我陷入了思考。
1. 落地前景
首先,這個業務項目相對來說架構沒有那么復雜,如果涉及到 Monorepo、SSR 構建或者更復雜的架構,Vite 是否還可以遷移過去?Bundless 是否可以大規模地運用到當前中后臺業務當中?
這一點需要近期不斷的投入和實踐來驗證,也會跟大家持續分享。
2. Vite 是否上生產環境
另一方面,是否應該讓 Vite 接管生產環境的構建?要知道它對于開發環境效率的提升是非常明顯的,但是否真的適合生產環境?
我個人覺得開發環境和生產環境得分開看,前者的痛點是效率,而后者的訴求是穩定、質量,這個時候我覺得相比 Vite 打包用的 Rollup,生產環境上 Webpack 是一個更好的選擇。
但這樣一來又會帶來新的問題——兩者的配置差異巨大,如何解決配置統一的問題?關于這個問題,之后再來專門詳細地進行探討,我個人對此持樂觀態度,至少是有可能去實現的。或許真的當 Webpack 和 Vite 之間的配置差異能夠被某個方案抹平的時候,Vite 可以適用于所有正在使用 Webpack 的項目,換句話說,當那一天真正到來的時候,在開發環境下,Vite 可以完全取代 Webpack 了。