教你如何在JS模板里添加音頻/視頻
前言
這次我的小分享是JS中添加媒體組件,雖然這個組件是視頻播放組件,但是換湯不換藥,還可以添加音頻哦,下面以一個簡單的例子講解O(∩_∩)O
(模擬器播放不了聲音哦,所以建議在真機上調試;如果你去看文檔你會發現有一些屬性名稱的右上角有個6+,這是要在API為6及以上才能適用,由于我的設備的API是5,所以下面講解的都不涉及支持API6+的)
概述
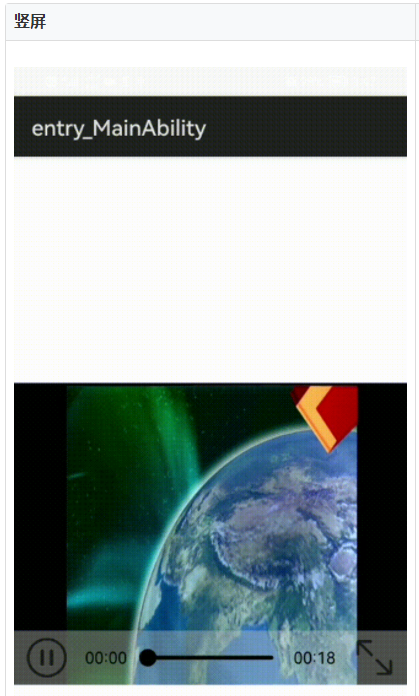
JS中的媒體組件——視頻播放組件,效果圖如下:
橫屏
正文
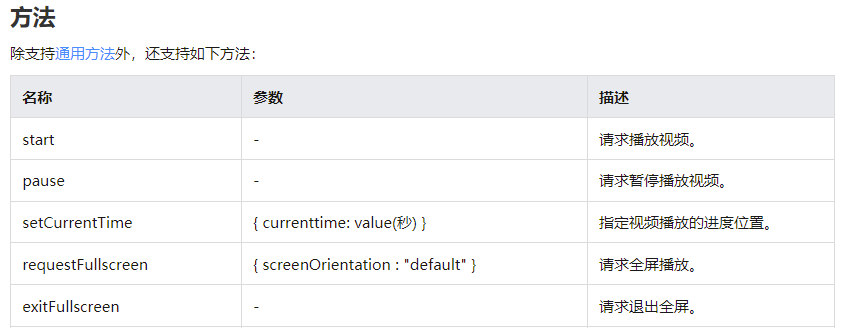
一、視頻播放組件的屬性、樣式、事件、方法介紹




只展示了支持API5的部分,更多請查看 官方文檔
二、JS中添加視頻/音頻
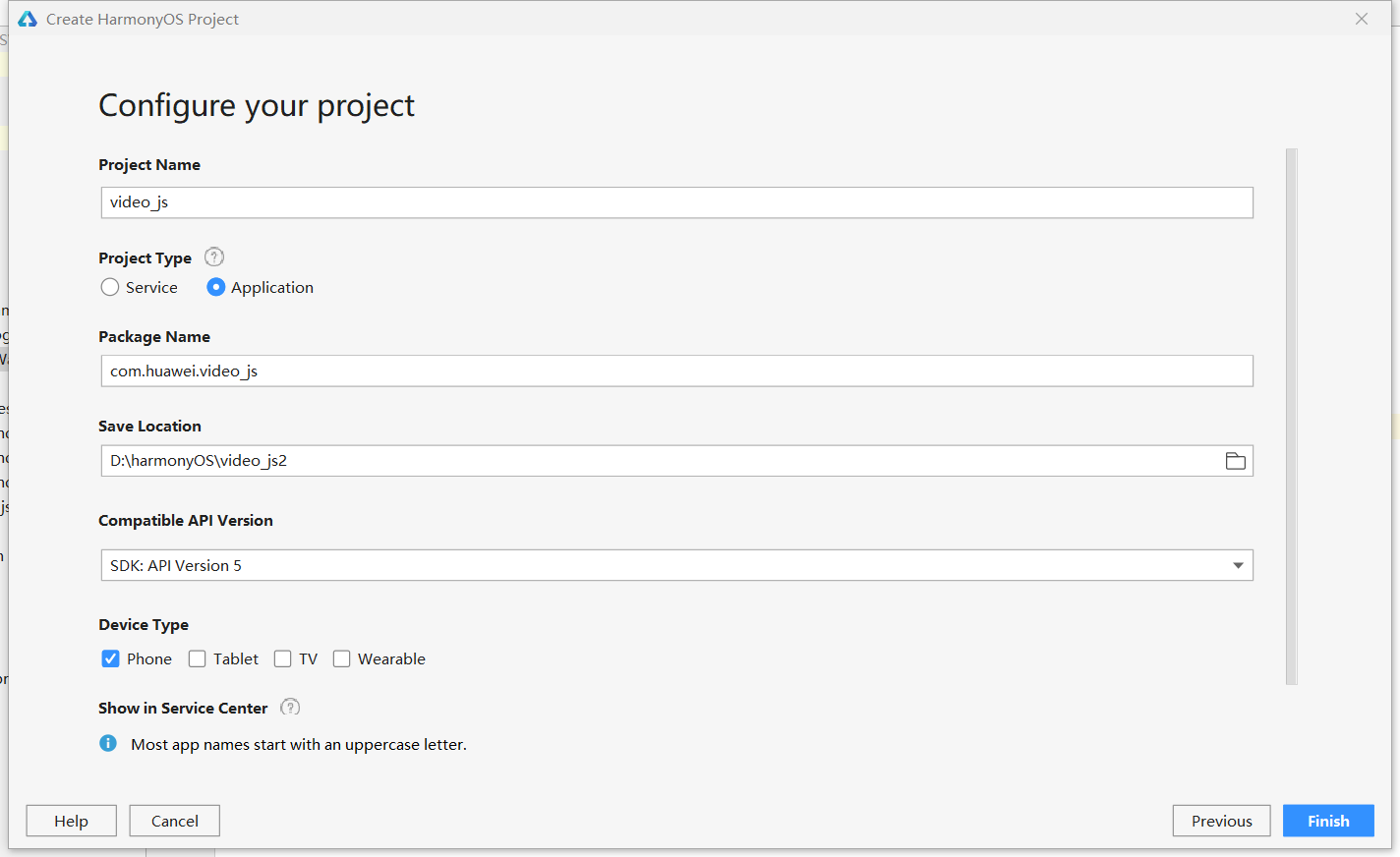
1.創建一個空白的工程
DevEco Studio下載安裝成功后,打開DevEco Studio,點擊左上角的File,點擊New,再選擇New Project,選擇Empty Ability(JS),然后點擊Next,給項目命名 video_js ,選擇設備類型Phone,最后點擊Finish。

2.創建一個視頻播放組件
在entry>src>main>js>default>pages.index>index.hml 文件里刪除以下代碼
- <text class="title">
- {{ $t('strings.hello') }} {{ title }}
- </text>
然后再加一個容器組件,該容器組件里放我們要添加的媒體組件,"src"對應的是媒體文件所在位置,這里我的媒體文件名是“video.mp4”,以下分別是自動播放的設置、組件的長寬及視頻源縮放類型(詳情可以看上面的介紹,自行設定)、視頻播放的控制欄、各種事件名稱,所添加的代碼如下:
- <div>
- <video id='videoId'
- src='/common/video.mp4'
- autoplay='false'
- style="object-fit:fill;width: 100%;height: 40%; "
- controls="true"
- onprepared='preparedCallback'
- onstart='startCallback'
- onpause='pauseCallback'
- onfinish='finishCallback'
- onerror='errorCallback'
- onseeking='seekingCallback'
- onseeked='seekedCallback'
- ontimeupdate='timeupdateCallback'
- onlongpress='change_fullscreenchange'
- onclick="change_start_pause"
- ></video>
- </div>
在entry>src>main>js>default>pages.index>index.css 文件里刪除 除了container以外的部分,最后該文件的代碼如下:
- .container {
- flex-direction: column;
- justify-content: center;
- align-items: center;
- }
3.添加對應事件
在entry>src>main>js>default>pages.index>index.js 文件里,先在data中給event賦初值,對于視頻的播放會涉及視頻的準備、播放、暫停、結束、播放失敗、進度條的時間顯示(播放狀態的時間進度、拖拽進度條的時間進度、總時長)、全屏的進入與退出
(1)視頻的準備prepared
該事件帶有參數duration,通過duration可以獲取視頻時長,單位為s;除此之外還可以根據需要設置事件
- preparedCallback:function(e){ this.event = '視頻連接成功'; this.duration = e.duration;},
別忘了要在上面的data里給duration賦初值
(2)視頻的播放、暫停、結束、播放失敗的事件設置(舉例)
- startCallback:function(){ this.event = '視頻開始播放';},
- pauseCallback:function(){ this.event = '視頻暫停播放'; },
- finishCallback:function(){ this.event = '視頻播放結束';},
- errorCallback:function(){ this.event = '視頻播放錯誤';},
(3)進度條的時間顯示
播放狀態的時間進度獲取 及 拖拽進度條的時間進度更新,先在data里賦初值
- seekingtime:'',
- timeupdatetime:'',
然后在data下方添加事件代碼
- seekingCallback:function(e){ this.seekingtime = e.currenttime; },
- timeupdateCallback:function(e){ this.timeupdatetime = e.currenttime;},
(4)暫停及播放的點擊事件
設一個布爾型變量isStart,在data里賦初值true。當isStart為真時表示視頻是播放狀態,這時點擊就會觸發方法暫停pause,且isStart變為假;相反,當isStart為假時表示視頻是暫停狀態,這時點擊會促發==觸發方法播放start,且isStart變為真
- change_start_pause: function() {//暫停或播放
- if(this.isStart) {
- this.$element('videoId').pause();
- this.isStart = false;
- } else {
- this.$element('videoId').start();
- this.isStart = true;
- }
- }
(5)全屏播放及退出
同(4),設一個布爾型變量并在data里賦初值
- isfullscreenchange: false
真表示為全屏狀態,假表示非全屏狀態,若isfullscreenchange為真,則點擊放縮箭頭時會退出全屏,且isfullscreenchange變為假;若isfullscreenchange為假,則會進入全屏,且isfullscreenchange變為真
- change_fullscreenchange: function() {//全屏
- if(!this.isfullscreenchange) {
- this.$element('videoId').requestFullscreen({ screenOrientation : 'default' });
- this.isfullscreenchange = true;
- } else {
- this.$element('videoId').exitFullscreen();
- this.isfullscreenchange = false;
- }
- }
以上幾步是添加視頻的簡單小分享,如果單純只添加音頻則相對簡單些,只需要 ①將路徑文件改為相應的音頻文件路徑, ②全屏事件及一些其他事件可以視情況作刪減。
結語
此外,因為循環播放事件只支持API6+,所以如果想循環播放的話,我想到的辦法是設一個布爾型變量,在要媒體源播放的生命周期里其值均為真,在要它結束播放的生命周期里比如onDestroy里其值為假,然后在播放結束事件finishCallback里,如果該布爾型變量為真,則觸發方法播放start。
辦法也還有好多種呢,以上就是我這次的小分享啦(●ˇ∀ˇ●)
文章相關附件可以點擊下面的原文鏈接前往下載