聊聊Cookie、Session、Token背后的故事
大家好,我是所長(zhǎng)大白(●—●)。
今天和大家聊一下關(guān)于cookie、session、token的那些事兒。
這是我的一個(gè)讀者朋友面試微信的實(shí)習(xí)崗位時(shí)遇到的,在此和大家分享一下。
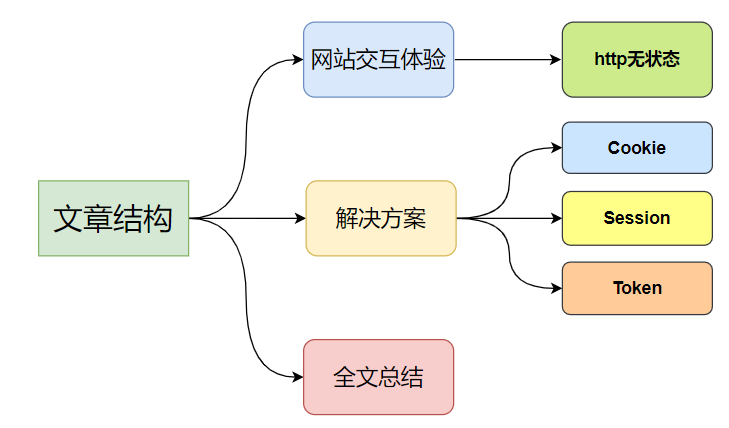
 圖片
圖片
話不多說(shuō),直接開車。
1. 網(wǎng)站交互體驗(yàn)升級(jí)
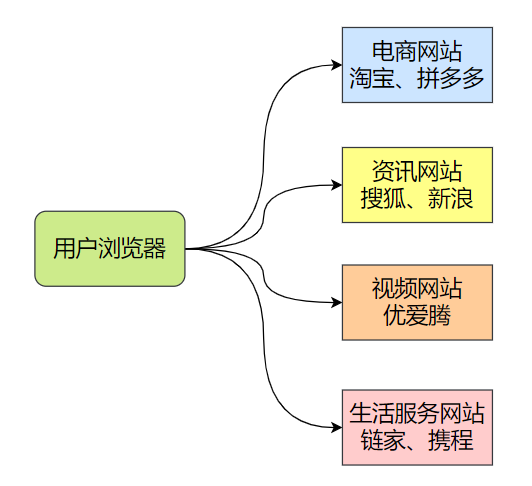
作為網(wǎng)友的我們,每天都會(huì)使用瀏覽器來(lái)逛各種網(wǎng)站,來(lái)滿足日常的工作生活需求。
 圖片
圖片
現(xiàn)在的交互體驗(yàn)還是很絲滑的,但早期并非如此,而是一錘子買賣。
1.1 無(wú)狀態(tài)的http協(xié)議
無(wú)狀態(tài)的http協(xié)議是什么鬼?
HTTP無(wú)狀態(tài)協(xié)議,是指協(xié)議對(duì)于業(yè)務(wù)處理沒有記憶能力,之前做了啥完全記不住,每次請(qǐng)求都是完全獨(dú)立互不影響的,沒有任何上下文信息。
缺少狀態(tài)意味著如果后續(xù)處理需要前面的信息,則它必須重傳關(guān)鍵信息,這樣可能導(dǎo)致每次連接傳送的數(shù)據(jù)量增大。
如果大家沒明白,可以想一下《夏洛特?zé)馈防锩娴臉蚨危?/p>
大概明白了吧,假如一直用這種原生無(wú)狀態(tài)的http協(xié)議,我們每換一個(gè)頁(yè)面可能就得重新登錄一次,那還玩?zhèn)€球。
所以必須要解決http協(xié)議的無(wú)狀態(tài),提升網(wǎng)站的交互體驗(yàn),否則星辰大海是去不了的。
1.2 解決之道
整個(gè)事情交互的雙方只有客戶端和服務(wù)端,所以必然要在這兩個(gè)當(dāng)事者身上下手。
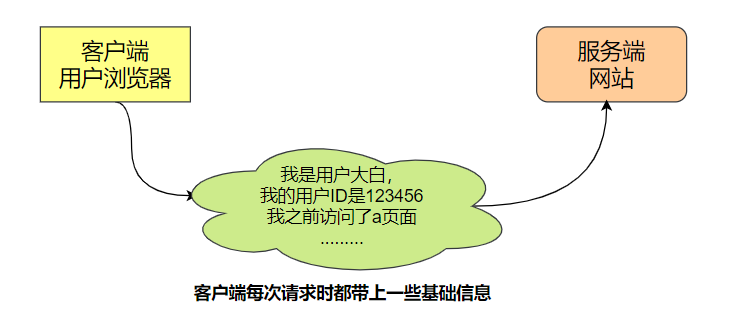
- 客戶端來(lái)買單
客戶端每次請(qǐng)求時(shí)把自己必要的信息封裝發(fā)送給服務(wù)端,服務(wù)端查收處理一下就行。
 圖片
圖片
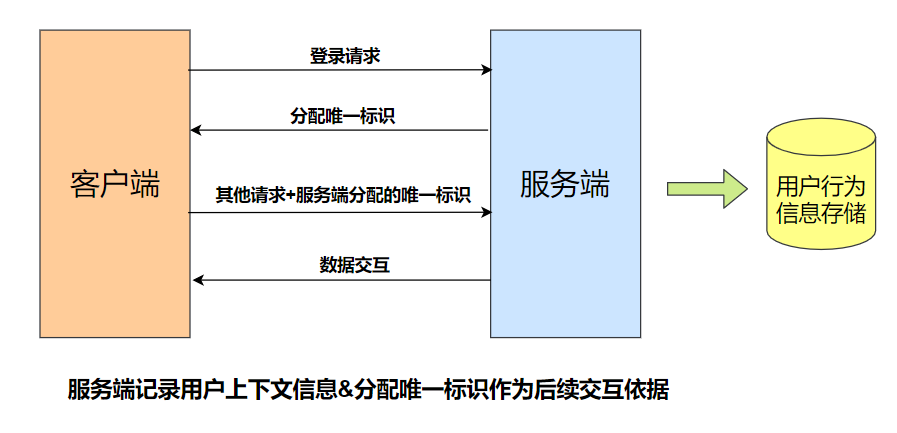
- 服務(wù)端來(lái)買單
客戶端第一次請(qǐng)求之后,服務(wù)端就開始做記錄,然后客戶端在后續(xù)請(qǐng)求中只需要將最基本最少的信息發(fā)過來(lái)就行,不需要太多信息了。
 圖片
圖片
2.Cookie方案
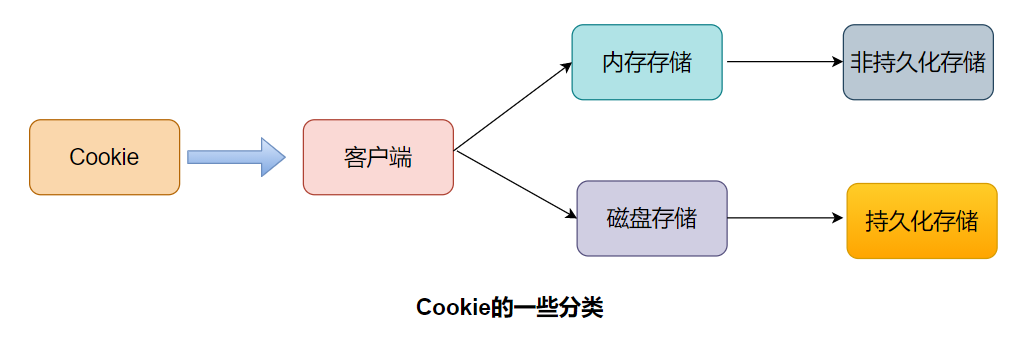
Cookie總是保存在客戶端中,按在客戶端中的存儲(chǔ)位置,可分為內(nèi)存Cookie和硬盤Cookie,內(nèi)存Cookie由瀏覽器維護(hù),保存在內(nèi)存中,瀏覽器關(guān)閉后就消失了,其存在時(shí)間是短暫的,硬盤Cookie保存在硬盤里,有一個(gè)過期時(shí)間,除非用戶手工清理或到了過期時(shí)間,硬盤Cookie不會(huì)被刪除,其存在時(shí)間是長(zhǎng)期的。
 圖片
圖片
2.1 Cookie定義和作用
HTTP Cookie(也叫 Web Cookie 或?yàn)g覽器 Cookie)是服務(wù)器發(fā)送到用戶瀏覽器并保存在本地的一小塊數(shù)據(jù),它會(huì)在瀏覽器下次向同一服務(wù)器再發(fā)起請(qǐng)求時(shí)被攜帶并發(fā)送到服務(wù)器上。
通常Cookie用于告知服務(wù)端兩個(gè)請(qǐng)求是否來(lái)自同一瀏覽器,如保持用戶的登錄狀態(tài)。Cookie 使基于無(wú)狀態(tài)的HTTP協(xié)議記錄穩(wěn)定的狀態(tài)信息成為了可能。
Cookie 主要用于以下三個(gè)方面:
- 會(huì)話狀態(tài)管理(如用戶登錄狀態(tài)、購(gòu)物車等其它需要記錄的信息)
- 個(gè)性化設(shè)置(如用戶自定義設(shè)置、主題等)
- 瀏覽器行為跟蹤(如跟蹤分析用戶行為等)
2.2 服務(wù)端創(chuàng)建Cookie
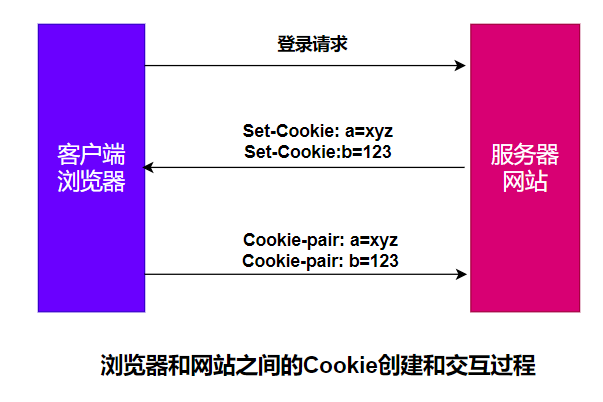
當(dāng)服務(wù)器收到 HTTP 請(qǐng)求時(shí),服務(wù)器可以在響應(yīng)頭里面添加一個(gè) Set-Cookie 選項(xiàng)。
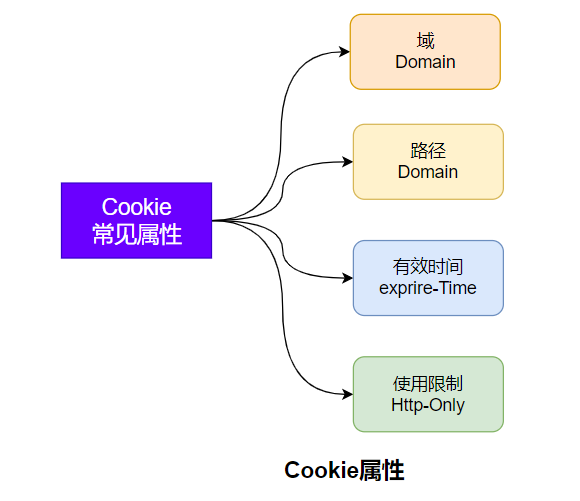
瀏覽器收到響應(yīng)后通常會(huì)保存下 Cookie,之后對(duì)該服務(wù)器每一次請(qǐng)求中都通過 Cookie 請(qǐng)求頭部將 Cookie 信息發(fā)送給服務(wù)器。另外,Cookie 的過期時(shí)間、域、路徑、有效期、適用站點(diǎn)都可以根據(jù)需要來(lái)指定。
 圖片
圖片
2.3 B/S的Cookie交互
 圖片
圖片
服務(wù)器使用 Set-Cookie 響應(yīng)頭部向用戶瀏覽器發(fā)送 Cookie信息。
一個(gè)簡(jiǎn)單的 Cookie 可能像這樣:
Set-Cookie: <cookie名>=<cookie值>
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry客戶端對(duì)該服務(wù)器發(fā)起的每一次新請(qǐng)求,瀏覽器都會(huì)將之前保存的Cookie信息通過 Cookie 請(qǐng)求頭部再發(fā)送給服務(wù)器。
GET /sample_page.html HTTP/1.1
Host: www.example.org
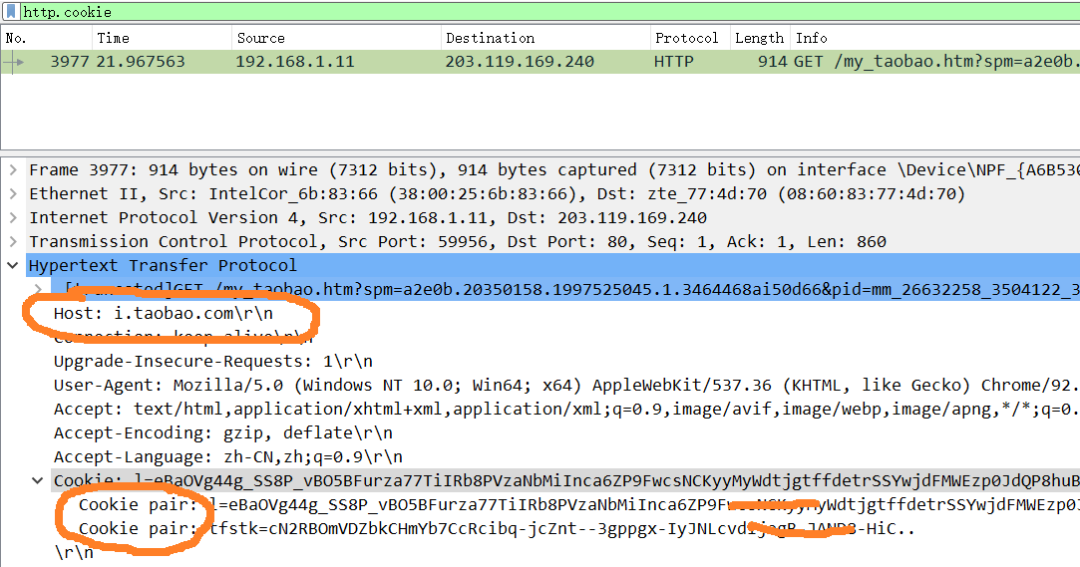
Cookie: yummy_cookie=choco; tasty_cookie=strawberry我來(lái)訪問下淘寶網(wǎng),抓個(gè)包看看這個(gè)真實(shí)的過程:
 圖片
圖片
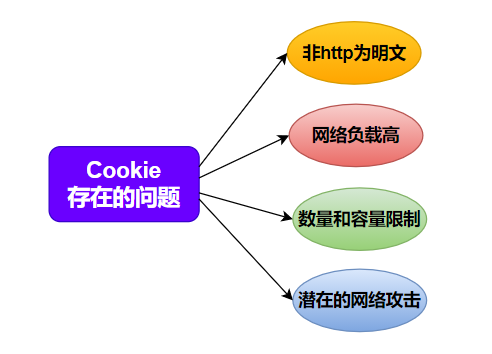
2.4 存在的問題
Cookie 常用來(lái)標(biāo)記用戶或授權(quán)會(huì)話,被瀏覽器發(fā)出之后可能被劫持,被用于非法行為,可能導(dǎo)致授權(quán)用戶的會(huì)話受到攻擊,因此存在安全問題。
還有一種情況就是跨站請(qǐng)求偽造CSRF,簡(jiǎn)單來(lái)說(shuō) 比如你在登錄銀行網(wǎng)站的同時(shí),登錄了一個(gè)釣魚網(wǎng)站,在釣魚網(wǎng)站進(jìn)行某些操作時(shí)可能會(huì)獲取銀行網(wǎng)站相關(guān)的Cookie信息,向銀行網(wǎng)站發(fā)起轉(zhuǎn)賬等非法行為。
跨站請(qǐng)求偽造(英語(yǔ):Cross-site request forgery),也被稱為 one-click attack 或者 session riding,通常縮寫為 CSRF 或者 XSRF, 是一種挾制用戶在當(dāng)前已登錄的Web應(yīng)用程序上執(zhí)行非本意的操作的攻擊方法。跟跨網(wǎng)站腳本(XSS)相比,XSS 利用的是用戶對(duì)指定網(wǎng)站的信任,CSRF 利用的是網(wǎng)站對(duì)用戶網(wǎng)頁(yè)瀏覽器的信任。
跨站請(qǐng)求攻擊,簡(jiǎn)單地說(shuō),是攻擊者通過一些技術(shù)手段欺騙用戶的瀏覽器去訪問一個(gè)自己曾經(jīng)認(rèn)證過的網(wǎng)站并運(yùn)行一些操作(如發(fā)郵件,發(fā)消息,甚至財(cái)產(chǎn)操作如轉(zhuǎn)賬和購(gòu)買商品)。
由于瀏覽器曾經(jīng)認(rèn)證過,所以被訪問的網(wǎng)站會(huì)認(rèn)為是真正的用戶操作而去運(yùn)行。這利用了web中用戶身份驗(yàn)證的一個(gè)漏洞:簡(jiǎn)單的身份驗(yàn)證只能保證請(qǐng)求發(fā)自某個(gè)用戶的瀏覽器,卻不能保證請(qǐng)求本身是用戶自愿發(fā)出的。
不過這種情況有很多解決方法,特別對(duì)于銀行這類金融性質(zhì)的站點(diǎn),用戶的任何敏感操作都需要確認(rèn),并且敏感信息的 Cookie 只能擁有較短的生命周期。
同時(shí)Cookie有容量和數(shù)量的限制,每次都要發(fā)送很多信息帶來(lái)額外的流量消耗、復(fù)雜的行為Cookie無(wú)法滿足要求。
 圖片
圖片
特別注意:以上存在的問題只是Cookie被用于實(shí)現(xiàn)交互狀態(tài)時(shí)存在的問題,但并不是說(shuō)Cookie本身的問題。
試想一下:菜刀可以用來(lái)做菜,也可以被用來(lái)從事某些暴力行為,你能說(shuō)菜刀應(yīng)該被廢除嗎?
3. Session方案
3.1 Session機(jī)制的概念
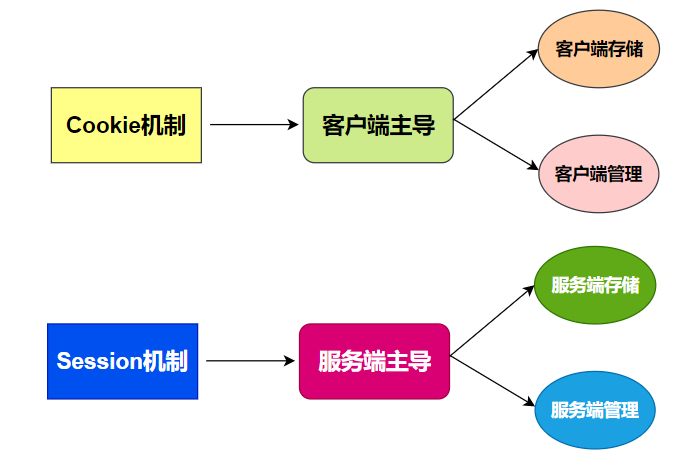
如果說(shuō)Cookie是客戶端行為,那么Session就是服務(wù)端行為。
 圖片
圖片
Cookie機(jī)制在最初和服務(wù)端完成交互后,保持狀態(tài)所需的信息都將存儲(chǔ)在客戶端,后續(xù)直接讀取發(fā)送給服務(wù)端進(jìn)行交互。
Session代表服務(wù)器與瀏覽器的一次會(huì)話過程,并且完全由服務(wù)端掌控,實(shí)現(xiàn)分配ID、會(huì)話信息存儲(chǔ)、會(huì)話檢索等功能。
Session機(jī)制將用戶的所有活動(dòng)信息、上下文信息、登錄信息等都存儲(chǔ)在服務(wù)端,只是生成一個(gè)唯一標(biāo)識(shí)ID發(fā)送給客戶端,后續(xù)的交互將沒有重復(fù)的用戶信息傳輸,取而代之的是唯一標(biāo)識(shí)ID,暫且稱之為Session-ID吧。
3.2 簡(jiǎn)單的交互流程
- 當(dāng)客戶端第一次請(qǐng)求session對(duì)象時(shí)候,服務(wù)器會(huì)為客戶端創(chuàng)建一個(gè)session,并將通過特殊算法算出一個(gè)session的ID,用來(lái)標(biāo)識(shí)該session對(duì)象。
- 當(dāng)瀏覽器下次請(qǐng)求別的資源的時(shí)候,瀏覽器會(huì)將sessionID放置到請(qǐng)求頭中,服務(wù)器接收到請(qǐng)求后解析得到sessionID,服務(wù)器找到該id的session來(lái)確定請(qǐng)求方的身份和一些上下文信息。
3.3 Session的實(shí)現(xiàn)方式
首先明確一點(diǎn),Session和Cookie沒有直接的關(guān)系,可以認(rèn)為Cookie只是實(shí)現(xiàn)Session機(jī)制的一種方法途徑而已,沒有Cookie還可以用別的方法。
Session和Cookie的關(guān)系就像加班和加班費(fèi)的關(guān)系,看似關(guān)系很密切,實(shí)際上沒啥關(guān)系。
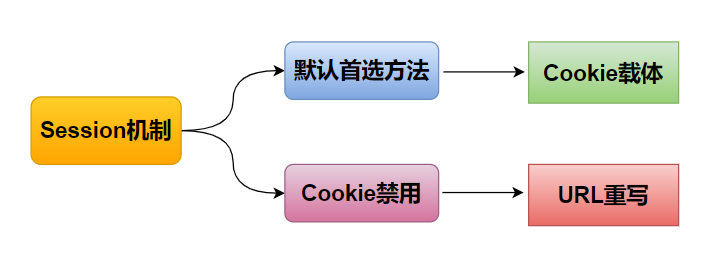
session的實(shí)現(xiàn)主要兩種方式:cookie與url重寫,而cookie是首選方式,因?yàn)楦鞣N現(xiàn)代瀏覽器都默認(rèn)開通cookie功能,但是每種瀏覽器也都有允許cookie失效的設(shè)置,因此對(duì)于Session機(jī)制來(lái)說(shuō)還需要一個(gè)備胎。
 圖片
圖片
將會(huì)話標(biāo)識(shí)號(hào)以參數(shù)形式附加在超鏈接的URL地址后面的技術(shù)稱為URL重寫。
原始的URL:
http://taobao.com/getitem?name=baymax&actinotallow=buy
重寫后的URL:
http://taobao.com/getitem?sessinotallow=1wui87htentg&?name=baymax&actinotallow=buy3.4 存在的問題
 圖片
圖片
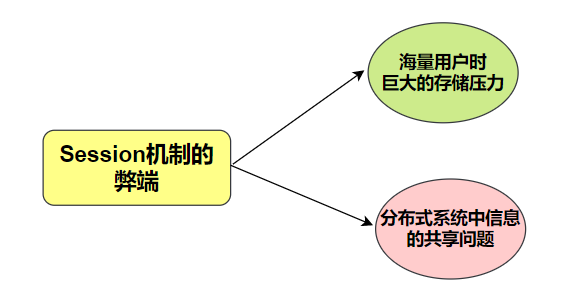
由于Session信息是存儲(chǔ)在服務(wù)端的,因此如果用戶量很大的場(chǎng)景,Session信息占用的空間就不容忽視。
對(duì)于大型網(wǎng)站必然是集群化&分布式的服務(wù)器配置,如果Session信息是存儲(chǔ)在本地的,那么由于負(fù)載均衡的作用,原來(lái)請(qǐng)求機(jī)器A并且存儲(chǔ)了Session信息,下一次請(qǐng)求可能到了機(jī)器B,此時(shí)機(jī)器B上并沒有Session信息。
這種情況下要么在B機(jī)器重復(fù)創(chuàng)建造成浪費(fèi),要么引入高可用的Session集群方案,引入Session代理實(shí)現(xiàn)信息共享,要么實(shí)現(xiàn)定制化哈希到集群A,這樣做其實(shí)就有些復(fù)雜了。
 圖片
圖片
4. Token方案
Token是令牌的意思,由服務(wù)端生成并發(fā)放給客戶端,是一種具有時(shí)效性的驗(yàn)證身份的手段。
Token避免了Session機(jī)制帶來(lái)的海量信息存儲(chǔ)問題,也避免了Cookie機(jī)制的一些安全性問題,在現(xiàn)代移動(dòng)互聯(lián)網(wǎng)場(chǎng)景、跨域訪問等場(chǎng)景有廣泛的用途。
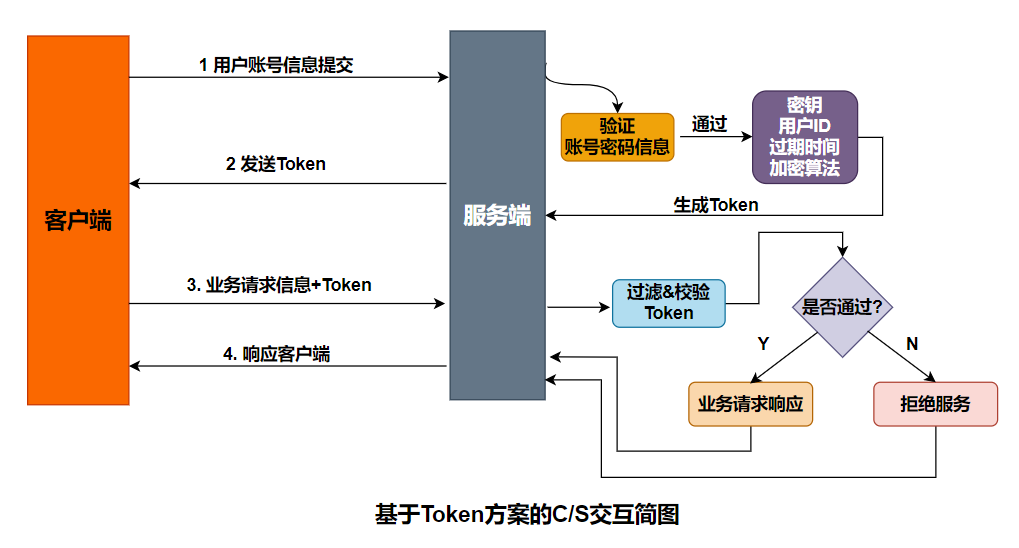
4.1 簡(jiǎn)單的交互流程
 圖片
圖片
- 客戶端將用戶的賬號(hào)和密碼提交給服務(wù)器
- 服務(wù)器對(duì)其進(jìn)行校驗(yàn),通過則生成一個(gè)token值返回給客戶端,作為后續(xù)的請(qǐng)求交互身份令牌
- 客戶端拿到服務(wù)端返回的token值后,可將其保存在本地,以后每次請(qǐng)求服務(wù)器時(shí)都攜帶該token,提交給服務(wù)器進(jìn)行身份校驗(yàn)
- 服務(wù)器接收到請(qǐng)求后,解析關(guān)鍵信息,再根據(jù)相同的加密算法、密鑰、用戶參數(shù)生成sign與客戶端的sign進(jìn)行對(duì)比,一致則通過,否則拒絕服務(wù)
- 驗(yàn)證通過之后,服務(wù)端就可以根據(jù)該Token中的uid獲取對(duì)應(yīng)的用戶信息,進(jìn)行業(yè)務(wù)請(qǐng)求的響應(yīng)
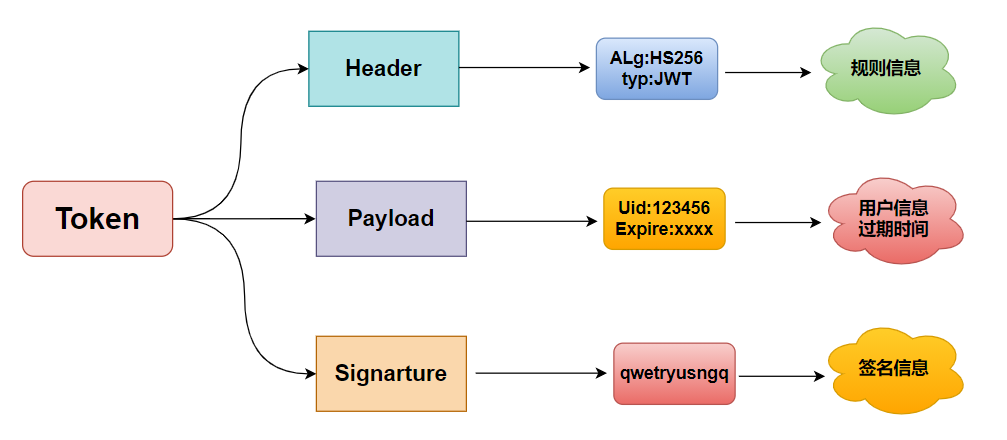
4.2 Token的設(shè)計(jì)思想
以JSON Web Token(JWT)為例,Token主要由3部分組成:
- Header頭部信息
記錄了使用的加密算法信息 - Payload 凈荷信息
記錄了用戶信息和過期時(shí)間等 - Signature 簽名信息
根據(jù)header中的加密算法和payload中的用戶信息以及密鑰key來(lái)生成,是服務(wù)端驗(yàn)證服務(wù)端的重要依據(jù)
 圖片
圖片
header和payload的信息不做加密,只做一般的base64編碼,服務(wù)端收到token后剝離出header和payload獲取算法、用戶、過期時(shí)間等信息,然后根據(jù)自己的加密密鑰來(lái)生成sign,并與客戶端傳來(lái)的sign進(jìn)行一致性對(duì)比,來(lái)確定客戶端的身份合法性。
這樣就實(shí)現(xiàn)了用CPU加解密的時(shí)間換取存儲(chǔ)空間,同時(shí)服務(wù)端密鑰的重要性就顯而易見,一旦泄露整個(gè)機(jī)制就崩塌了,這個(gè)時(shí)候就需要考慮HTTPS了。
4.3 Token方案的特點(diǎn)
- Token可以跨站共享,實(shí)現(xiàn)單點(diǎn)登錄
- Token機(jī)制無(wú)需太多存儲(chǔ)空間,Token包含了用戶的信息,只需在客戶端存儲(chǔ)狀態(tài)信息即可,對(duì)于服務(wù)端的擴(kuò)展性很好
- Token機(jī)制的安全性依賴于服務(wù)端加密算法和密鑰的安全性
- Token機(jī)制也不是萬(wàn)金油
5.總結(jié)
Cookie、Session、Token這三者是不同發(fā)展階段的產(chǎn)物,并且各有優(yōu)缺點(diǎn),三者也沒有明顯的對(duì)立關(guān)系,反而常常結(jié)伴出現(xiàn),這也是容易被混淆的原因。
Cookie側(cè)重于信息的存儲(chǔ),主要是客戶端行為,Session和Token側(cè)重于身份驗(yàn)證,主要是服務(wù)端行為。
三者方案在很多場(chǎng)景都還有生命力,了解場(chǎng)景才能選擇合適的方案,沒有銀彈。
就寫這些吧,我們下期見。

































