前端工程師如何使用Nodejs自動發(fā)送郵件?
筆者將詳細(xì)介紹自動發(fā)送郵箱的實(shí)現(xiàn)方案, 以及通過一個實(shí)際的案例來帶大家掌握使用nodejs自動發(fā)送郵件, 最后會介紹一些實(shí)際的應(yīng)用場景, 來加深對該方案的理解, 達(dá)到學(xué)以致用的目的。
實(shí)現(xiàn)方案
實(shí)現(xiàn)自動發(fā)送郵件筆者采用了基于Nodejs生態(tài)的nodemailer, 它可以輕松的幫我們發(fā)送電子郵件, 官網(wǎng)地址: nodemailer.

之所以選擇nodemailer是因?yàn)樗峁┝朔浅l`活的自定義配置和安全保障, 比如:
- 具有零依賴關(guān)系的單一模塊, 代碼容易審核,沒有死角
- Unicode支持使用任何字符,包括表情符號
- 郵件內(nèi)容既支持普通文本, 還支持自定義html
- 支持自定義附件
- 支持安全可靠的SSL/STARTTLS郵件發(fā)送
- 支持自定義插件處理郵件消息
還有很多特點(diǎn)筆者就不一一介紹了. 接下來我們來看一個筆者簡化并翻譯的官網(wǎng)案例:
- "use strict";
- const nodemailer = require("nodemailer");
- // 使用async..await 創(chuàng)建執(zhí)行函數(shù)
- async function main() {
- // 如果你沒有一個真實(shí)郵箱的話可以使用該方法創(chuàng)建一個測試郵箱
- let testAccount = await nodemailer.createTestAccount();
- // 創(chuàng)建Nodemailer傳輸器 SMTP 或者 其他 運(yùn)輸機(jī)制
- let transporter = nodemailer.createTransport({
- host: "smtp.ethereal.email", // 第三方郵箱的主機(jī)地址
- port: 587,
- secure: false, // true for 465, false for other ports
- auth: {
- user: testAccount.user, // 發(fā)送方郵箱的賬號
- pass: testAccount.pass, // 郵箱授權(quán)密碼
- },
- });
- // 定義transport對象并發(fā)送郵件
- let info = await transporter.sendMail({
- from: '"Dooring " <dooring2021@163.com>', // 發(fā)送方郵箱的賬號
- to: "bar@example.com, baz@example.com", // 郵箱接受者的賬號
- subject: "Hello Dooring", // Subject line
- text: "H5-Dooring?", // 文本內(nèi)容
- html: "歡迎注冊h5.dooring.cn, 您的郵箱驗(yàn)證碼是:<b>${emailCode}</b>", // html 內(nèi)容, 如果設(shè)置了html內(nèi)容, 將忽略text內(nèi)容
- });
- }
- main().catch(console.error);
以上代碼是發(fā)送帶有純文本和HTML正文的電子郵件的完整示例. 筆者在代碼上做了詳細(xì)的翻譯, 我們可以總結(jié)出要想發(fā)送郵件, 我們需要如下3個步驟:
- 創(chuàng)建Nodemailer傳輸器 SMTP 或者其他運(yùn)輸機(jī)制
- 設(shè)置 Message 選項(xiàng)(將什么消息發(fā)送給誰)
- 使用先前創(chuàng)建的傳輸器的sendMail()方法傳遞消息對象
宏觀的使用流程我們知道了, 接下來我們落實(shí)到每一個技術(shù)功能點(diǎn)來實(shí)現(xiàn).我們需要關(guān)注如下幾個核心點(diǎn):
- 如何設(shè)置 host
- 如何設(shè)置 auth
- 如何配置 Message 選項(xiàng)
解答了以上3個問題, 我們就能靈活的使用Nodemailer發(fā)送自定義郵件了.
如何設(shè)置host, port, secure
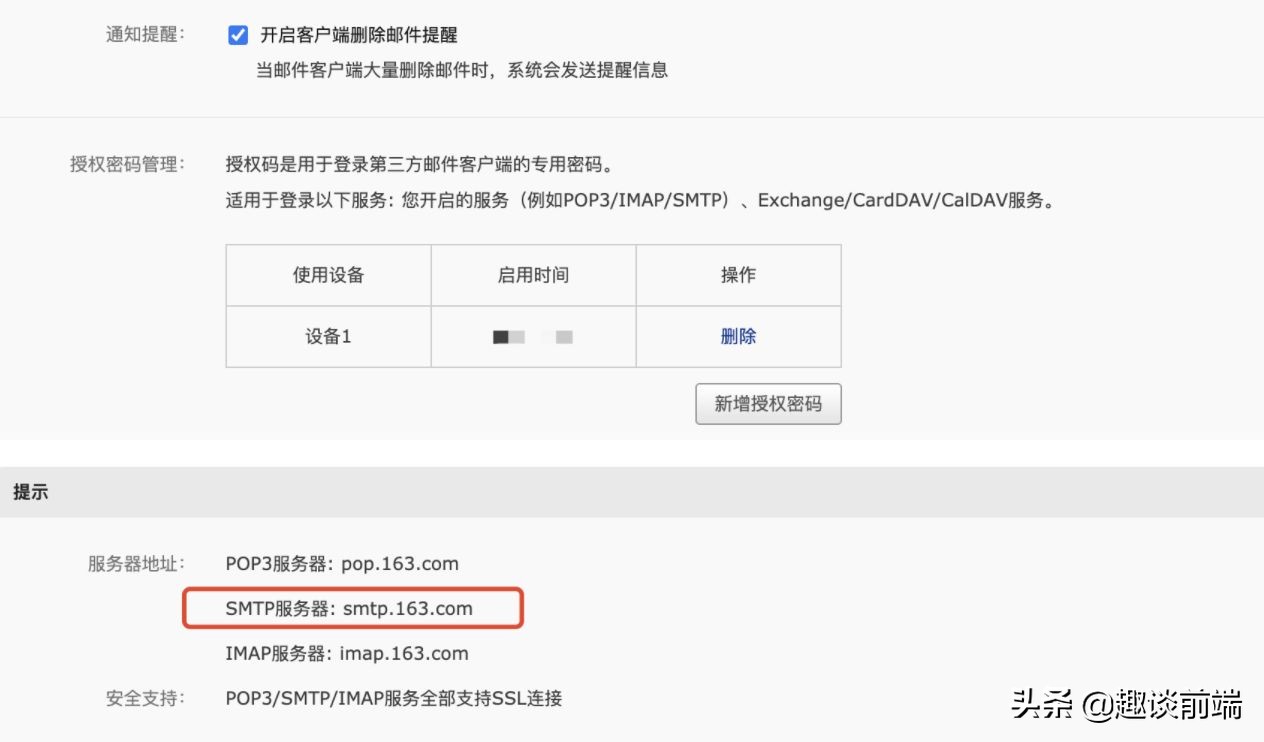
這里筆者拿網(wǎng)易郵箱來舉例. 比如我們想用我們自己的網(wǎng)易郵箱給用戶發(fā)送郵件, 我們需要先注冊一個用于發(fā)送郵件的網(wǎng)易郵箱, 比如dooring2021@163.com. 由于我們采用SMTP傳輸器 , 所以在郵箱主頁我們找到如下選項(xiàng)并設(shè)置:

在該頁面下方我們可以找到對應(yīng)的host, 如下:

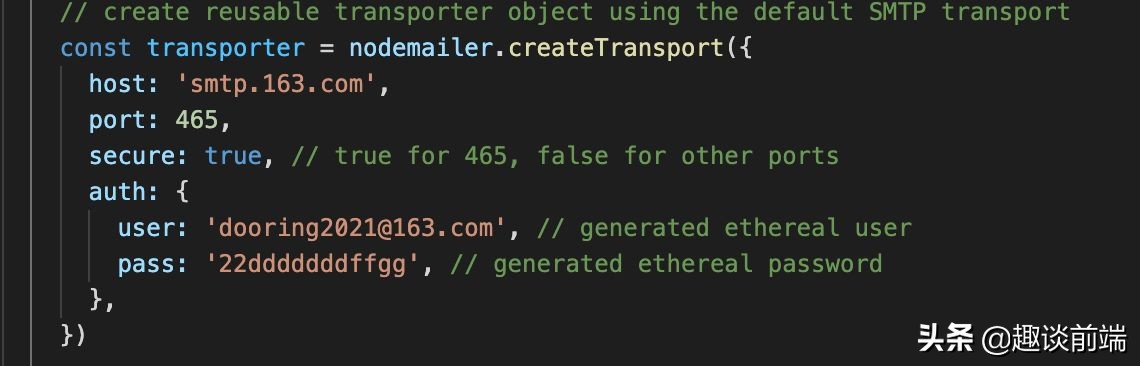
關(guān)于port和secure, 我們采用默認(rèn)配置即可, 設(shè)置secure為true,表示端口默認(rèn)使用465. 詳細(xì)配置如下:

如何設(shè)置auth
auth我們在上一步的操作中已經(jīng)涉及到了, 我們在開啟IMAP/SMTP服務(wù)時會提示保存郵箱授權(quán)碼, 這里的授權(quán)碼就是auth.pass的值, auth.user表示當(dāng)前授權(quán)的郵箱.
如何設(shè)置Message
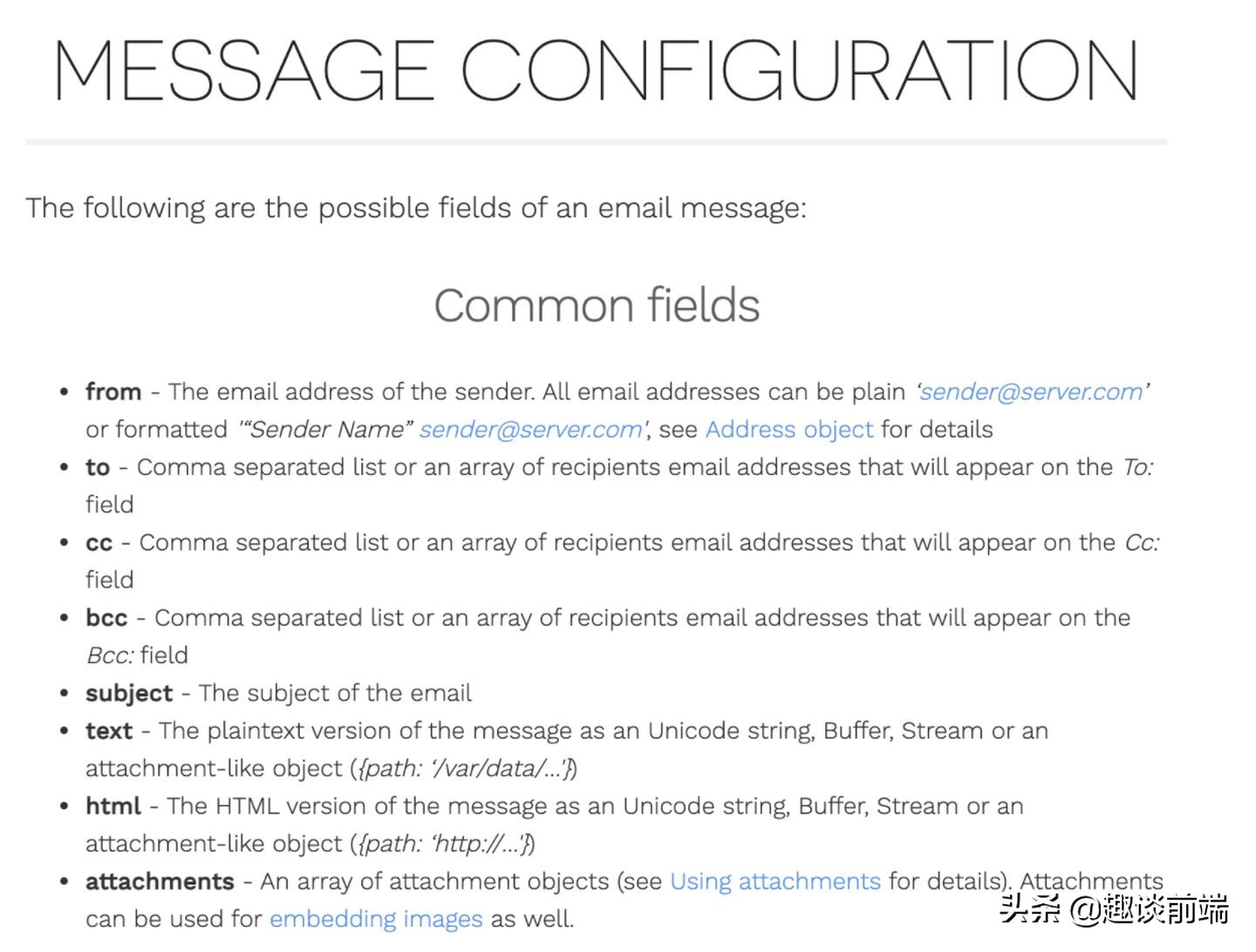
消息配置是我們郵箱服務(wù)比較重要的部分, 官方提供了如下幾個配置說明:

這里筆者給大家詳細(xì)介紹一下:
- from 發(fā)件人的電子郵件地址。所有電子郵件地址都可以是純'sender@server.com“或格式化”‘發(fā)送者名稱’sender@server.com'
- to 逗號分隔的列表或收件人的電子郵件地址的排列
- cc 逗號分隔的列表或?qū)@示在“抄送”字段中的收件人電子郵件地址數(shù)組
- bcc 逗號分隔的列表或?qū)@示在“密件抄送:”字段中的收件人電子郵件地址數(shù)組
- subject 電子郵件的主題
- text 消息的文本內(nèi)容
- html 消息的html內(nèi)容, 如果定義了html, 將忽略text
- attachments 附件內(nèi)容
熟悉了以上配置之后我們基本可以配置滿足80%場景的郵件發(fā)送需求了. 這里我們來看一個設(shè)置Message的簡單案例:
- await transporter.sendMail({
- from: '"v6.dooring" <dooring2021@163.com>', // sender address
- to: 'xujiang156@qq.com', // list of receivers
- subject: 'welcome to use dooring', // Subject line
- text: 'Hello world?', // plain text body
- html: `歡迎注冊v6.dooring, 您的郵箱驗(yàn)證碼是:<b>${emailCode}</b>`, // html body
- })
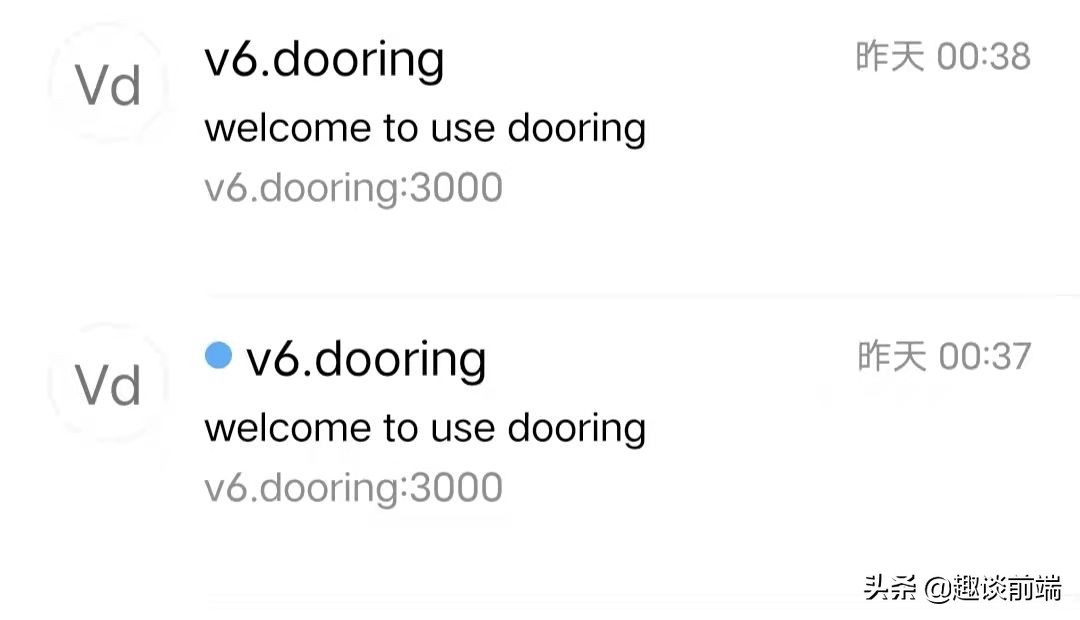
該案例是使用dooring郵箱給一個普通用戶發(fā)送郵箱驗(yàn)證碼的場景, 是不是很熟悉呢? 這個場景目前被應(yīng)用在很多登錄注冊相關(guān)的場景中. 接下來看看實(shí)際的效果:

擴(kuò)展
我們利用Nodemailer可以開發(fā)很多有意思的產(chǎn)品, 比如: - 在線郵箱客戶端 - 定制郵箱模版 - 郵箱驗(yàn)證中樞系統(tǒng) - 郵箱群發(fā)助手
等等. 關(guān)于第二個應(yīng)用場景, 目前開源有很多漂亮的郵箱模版, 比如 - Foundation for Emails - emailframe http://emailframe.work - MJML https://mjml.io

最后
目前筆者也在持續(xù)更新H5編輯器 H5-Dooring, 以及可視化大屏編輯器V6.Dooring,近期更新如下:
- 修復(fù)圖片庫選擇bug
- 添加省市級聯(lián)組件
- 添加批量導(dǎo)入 excel 數(shù)據(jù)的能力
- 添加表單自定義校驗(yàn)
- 音頻組件添加自動播放控制, 循環(huán)播放等配置項(xiàng)
- 添加橫向滑動組件





























