你見(jiàn)過(guò)JS中的逗號(hào)表達(dá)式嗎?這道逗號(hào)表達(dá)式的面試題,你能做對(duì)嗎?
前言
由于在看一些loader源碼的時(shí)候,第一次見(jiàn)到這種逗號(hào)表達(dá)式,覺(jué)得挺有意思的,于是就分享給大家,應(yīng)該也有很多同學(xué)也是第一次見(jiàn)吧。
概述
逗號(hào)操作符對(duì)它的每個(gè)操作對(duì)象求值(從左至右),然后返回最后一個(gè)操作對(duì)象的值。
下面的代碼,只有最后一個(gè)表達(dá)式被返回,其他的都只是被求值。
- function myFunc () {
- var x = 0;
- return (x += 1, x); // the same of return ++x;
- }
- console.log((1, 2)); // Returns 2 in console
- console.log((a = b = 3, c = 4)); // Returns 4 in console
疑問(wèn)
這么去做有什么好處嗎?難道就是改變我的寫(xiě)法?把return ++x改成return (x +=1, x)?
答案當(dāng)然不是
進(jìn)階
看下面的例子
- var a = {
- foo: function() {
- console.log(this === window);
- }
- };
- a.foo(); // Returns 'false' in console
- (0, a.foo)(); // Returns 'true' in console
看到?jīng)],一個(gè)輸出false,一個(gè)輸出true,why?
在foo方法中,由于foo是a對(duì)象里的一個(gè)屬性,所以當(dāng)直接調(diào)用a.foo()的時(shí)候,就會(huì)打印false,因?yàn)閠his指代的是a。
但是,當(dāng)你執(zhí)行(0, a.foo)()的時(shí)候,這句實(shí)際上會(huì)返回一個(gè)foo方法。這個(gè)方法的this當(dāng)然是window了。相當(dāng)于返回的是下面這個(gè)方法,不屬于a的屬性
- function() {
- console.log(this === window);
- }
這個(gè)函數(shù)不再附加到任何東西,它this是全局對(duì)象window,所以輸出的是true。
經(jīng)典面試題
再來(lái)看一到很經(jīng)典的關(guān)于逗號(hào)表達(dá)式的面試題吧!
- var i,j,k;
- for( i = 0 , j = 0; i < 10 , j < 6; i++ , j++ ) {
- k = i+j;
- }
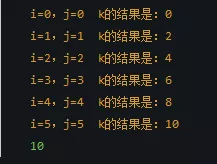
- document.write(k); //10
控制臺(tái)結(jié)果:
然后我把j修改成16.
- for(var i = 0, j = 0; i < 10 , j < 16 ; i++ , j++){
- k = i + j;
- console.log('i='+i+',j='+j+'k的結(jié)果是:'+k);
- }
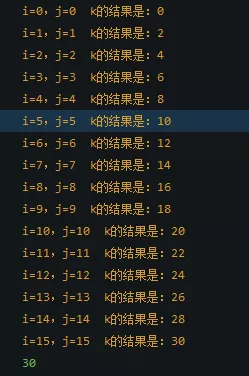
- console.log(k);//30
控制臺(tái)結(jié)果:
之前以為是需要同時(shí)滿足i<10和i<16才會(huì)繼續(xù)循環(huán),而事實(shí)并非如此。
這個(gè)主要是逗號(hào)語(yǔ)句,當(dāng)有多個(gè)條件,之間用逗號(hào)隔開(kāi)的時(shí)候,會(huì)返回最右側(cè)的條件”