Chrome團隊:如何曲線拯救KPI
大家好,我是卡頌。
當聊到Chrome,你第一反應是啥?
市占率第一的瀏覽器?鼎鼎大名的V8引擎?瀏覽器調試的標配——DevTools?
對于Chrome團隊成員來說,第一反應很可能是這兩個指標(KPI):
- UX(user experience)用戶體驗
- DX(developer experience)開發者體驗
作為開發者,相信你能感受到諸多圍繞這兩個指標的改進:
- 底層V8、webassembly引擎的迭代
- lighthouse工具對UX、DX指標的定量分析
- Chrome對ES標準新特性的快速支持
當一切都做到極致后,圍繞這兩個指標還有什么可挖掘的呢(KPI能寫啥呢)?
讓我們一起看看Chrome團隊為了更好的web體驗,做了哪些曲線救國的努力。
邏輯要順
這里的邏輯是這樣的:
當今世界大部分web項目依賴開源工具
更好的開源工具帶來更好的web體驗
按照這個邏輯,只要我們(Chrome團隊)與開源項目合作,讓他們變得更好,那就是為更好的web體驗做貢獻(也就能拯救KPI了)。
所以,只需要挑選合適的項目,根據其適合的優化類型(UX、DX),展開深度合作就行。
接下來,讓我們看看一些與Chrome團隊合作的項目。
與Next.js合作Next.js作為基于React的全功能生產可用框架,其SSR功能一直與React團隊深度合作。
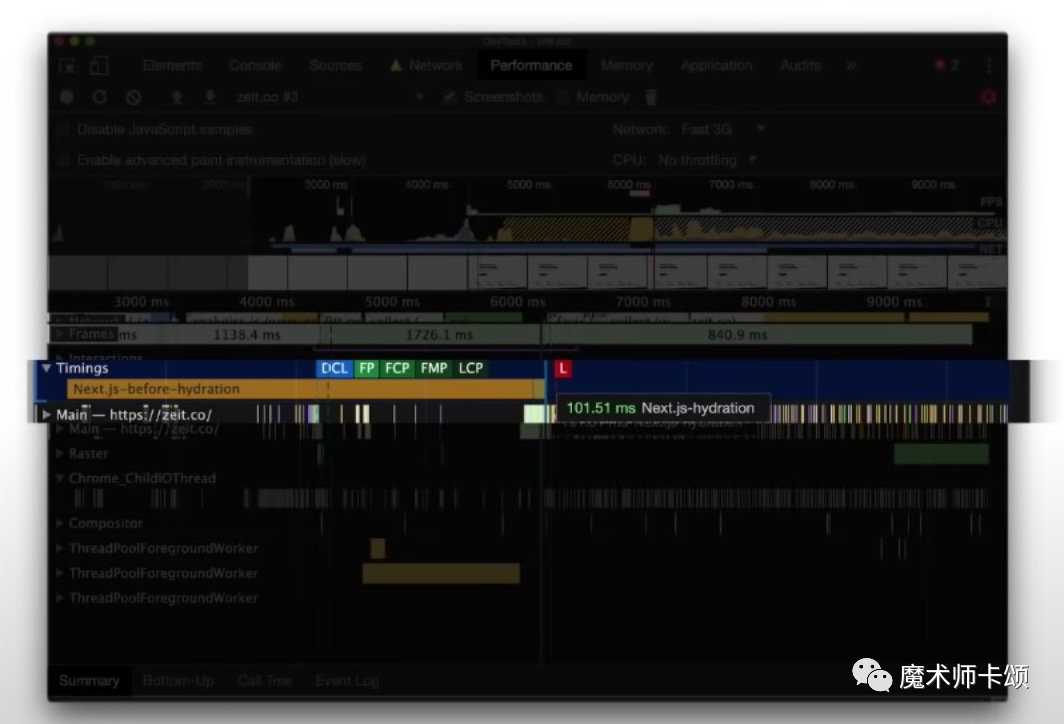
Chrome團隊基于SSR這一場景,為Next.js定制了一系列Timing API。
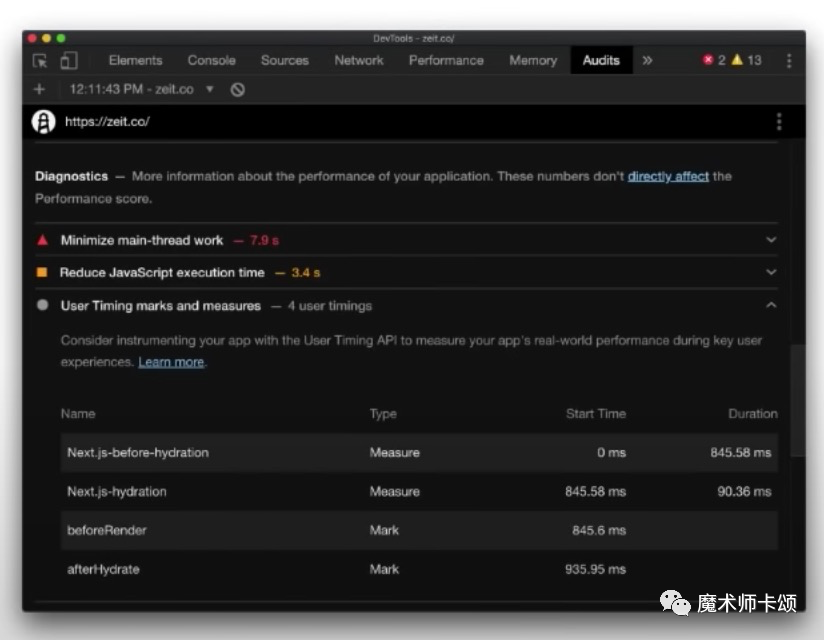
新Timing API將SSR相關指標納入統計(比如hydrate時間)。

同時,LightHouse工具可以收集更多SSR相關數據供參考:

與Babel合作
我們常用@babel/preset-env根據目標瀏覽器版本將高級ES語法編譯為ES5語法。
這種降級編譯的實現思路為:每個高級語法可以看作一或多個語法轉換的集合。
在遇到高級語法時,將其替換為這些語法轉換的實現。
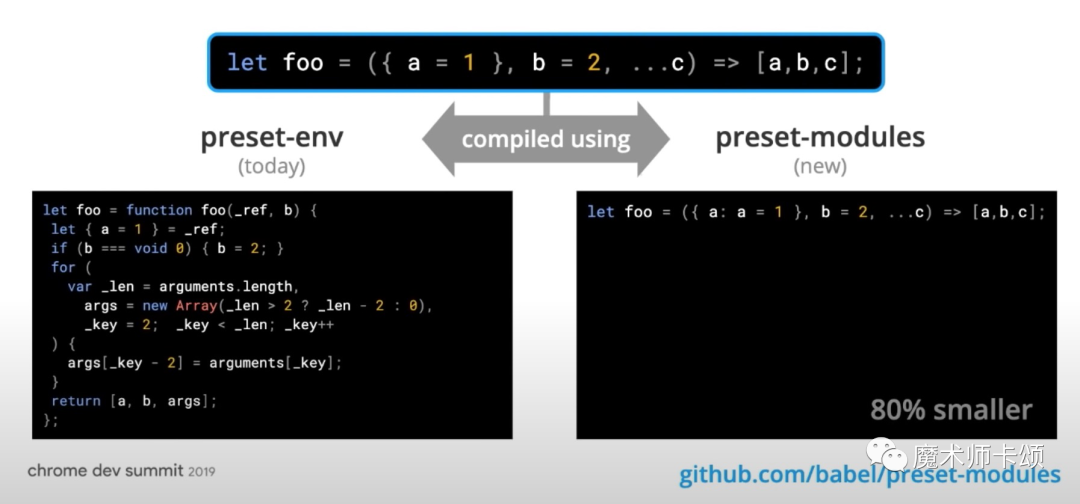
舉個例子:函數參數可以作為解構、參數默認值、剩余參數這3個特性的集合。對于如下源代碼:
- const foo = ({ a = 1 }, b = 2, ...args) => [a,b,args];
經過@babel/preset-env編譯后的輸出包含了解構、參數默認值、剩余參數這3個特性的實現:
- const foo = function foo(_ref, b) {
- let { a = 1 } = _ref;
- if (b === void 0) { b = 2; }
- for (
- var _len = arguments.length,
- args = new Array(_len > 2 ? _len - 2 : 0),
- _key = 2; _key < _len; _key++
- ) {
- args[_key - 2] = arguments[_key];
- }
- return [a, b, args];
- };
可以看到,編譯后總體代碼量激增!
某些高級語法,現代瀏覽器可能或多或少已經支持了,只是支持度不好。
所以,一個更好的思路是:
將不支持的語法替換為已支持的語法
這樣就能省去「特性實現」這部分代碼。
對于以上例子中的語法,只有一款現代瀏覽器由于自身bug導致不支持。
解決辦法是:將{ a = 1 }替換為{ a: a = 1 }。
所以,以上代碼只需編譯為如下形式在現代瀏覽器都能運行:
- const foo = ({ a: a = 1 }, b = 2, ...args) => [a,b,args];
對比兩種編譯結果,后者較前者代碼量減少80%!

這種瀏覽器間差異帶來的優化空間,Babel團隊很難獨自完成。
所以,Chrome團隊與其合作開發了@babel/preset-modules,并且已經作為bugfixes參數集成到@babel/preset-env中。
與React合作
作為前端領域運行時最重的視圖庫,React一直在尋找運行時的優化空間。
navigator.scheduling.isInputPending API就是其與Chrome團隊合作的產物。
該API返回一個函數,調用該函數后如果當前有input事件正在調度,則返回true。
比如如下例子,當有鼠標、鍵盤事件在調度時,暫停JS線程執行:
- while (workQueue.length > 0) {
- if (navigator.scheduling.isInputPending(['mousedown', 'mouseup', 'keydown', 'keyup'])) {
- break;
- }
- let job = workQueue.shift();
- job.execute();
- }
輸入框的輸入能夠更快被瀏覽器渲染,顯著減少瀏覽器調幀(表現為輸入框輸入內容卡頓)。
總結
樹挪死,人挪活。
當項目發展到一定時期,沒有多少內部可優化空間時,需要主動出擊,賦能其他垂直領域,聚焦用戶感知賽道,采用復用打法達成持久收益!
說人話就是:多去其他團隊蹭蹭,KPI會有的。
你,學會了么?