鴻蒙HarmonyOS相機的基本使用實戰
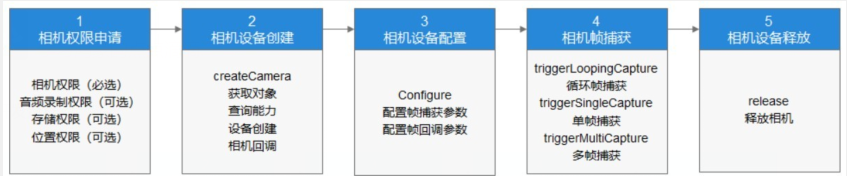
相機開發流程

相機權限申請
config.json
- "reqPermissions": [
- {"name": "ohos.permission.CAMERA" },
- { "name": "ohos.permission.WRITE_MEDIA"},
- {"name": "ohos.permission.MICROPHONE"},
- { "name": "ohos.permission.MEDIA_LOCATION"}
- ]
MainAbility
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setMainRoute(MainAbilitySlice.class.getName());
- requestPermissions();
- }
- private void requestPermissions() {
- String[] permissions = {
- SystemPermission.CAMERA,
- SystemPermission.MICROPHONE,
- SystemPermission.MEDIA_LOCATION,
- SystemPermission.WRITE_MEDIA
- };
- List<String> permissionFiltered = Arrays.stream(permissions)
- .filter(permission -> verifySelfPermission(permission) != IBundleManager.PERMISSION_GRANTED)
- .collect(Collectors.toList());
- requestPermissionsFromUser(permissionFiltered.toArray(new String[permissionFiltered.size()]), 0);
- }
- @Override
- public void onRequestPermissionsFromUserResult(int requestCode, String[] permissions, int[] grantResults) {
- if (permissions == null || permissions.length == 0 || grantResults == null || grantResults.length == 0) {
- return;
- }
- for (int grantResult : grantResults) {
- if (grantResult != IBundleManager.PERMISSION_GRANTED) {
- terminateAbility();
- break;
- }
- }
}
相機設備創建
布局文件上添加按鈕:
- <Button
- ohos:id="$+id:create_camera_btn"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:text="創建相機并配置"
- ohos:text_size="20fp"
- ohos:text_color="#ffffff"
- ohos:background_element="#0000ff"
- ohos:layout_alignment="horizontal_center"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="40vp"
- ohos:right_padding="40vp"
- ohos:top_margin="20vp"
- />
按鈕的邏輯代碼:
- private void createCameraBtnFunc(Component component) {
- //openCamera(); //先測試創建相機
- initSurface(); //創建surface,里面包含的openCamera()
- }
- private void openCamera(){
- System.out.println("createCameraBtnFunc start...");
- CameraKit cameraKit = CameraKit.getInstance(getContext());
- if(cameraKit == null){
- System.out.println("cameraKit create error!");
- }
- System.out.println("cameraKit create success!"+cameraKit);
- try {
- // 獲取當前設備的邏輯相機列表
- String[] cameraIds = cameraKit.getCameraIds();
- if (cameraIds.length <= 0) {
- System.out.println("cameraIds size is 0");
- }
- System.out.println("邏輯相機ids:" + Arrays.toString(cameraIds));
- //第一個參數cameraId
- //第二和第三個參數負責相機創建和相機運行時的數據和狀態檢測
- cameraKit.createCamera(cameraIds[0], new CameraStateCallbackImpl(), new EventHandler(EventRunner.create("CameraCb")));
- } catch (IllegalStateException e) {
- // 處理異常
- }
- }
- private class CameraStateCallbackImpl extends CameraStateCallback {
- @Override
- public void onCreated(Camera camera) {
- //創建相機成功的時候回調
- }
- @Override
- public void onConfigured(Camera camera) {
- }
- }
至此,相機設備的創建已經完成,執行成功意味著相機系統的硬件已經完成了上電。創建相機設備成功后,在CameraStateCallback中會觸發onCreated(Camera camera)回調,并且帶回Camera對象,用于執行相機設備的操作。當一個新的相機設備成功創建后,首先需要對相機進行配置,調用configure(CameraConfig)方法實現配置。
相機設備配置
相機配置主要是設置預覽、拍照、錄像所需要用到的Surface(ohos.agp.graphics.Surface),沒有配置過Surface,相應的功能不能使用。為了進行相機幀捕獲結果的數據和狀態檢測,有時還需要在相機配置時調用setFrameStateCallback(FrameStateCallback, EventHandler)方法設置幀回調。相機配置成功后,在CameraStateCallback中會觸發onConfigured(Camera camera)回調,然后才可以執行相機幀捕獲相關的操作。
相機配置,布局文件上加一個布局:
- <DirectionalLayout
- ohos:id="$+id:surface_container"
- ohos:height="400vp"
- ohos:width="match_parent"/>
邏輯代碼:
- private SurfaceProvider surfaceProvider;
- private DirectionalLayout surfaceContainer; //定義在最前面
- private void initSurface() {
- getWindow().setTransparent(true);
- DirectionalLayout.LayoutConfig params = new DirectionalLayout.LayoutConfig(
- ComponentContainer.LayoutConfig.MATCH_PARENT, ComponentContainer.LayoutConfig.MATCH_PARENT);
- surfaceProvider = new SurfaceProvider(this);
- surfaceProvider.setLayoutConfig(params);
- surfaceProvider.pinToZTop(false);
- surfaceProvider.getSurfaceOps().get().addCallback(new SurfaceCallBack());
- surfaceContainer.addComponent(surfaceProvider);
- }
- private class SurfaceCallBack implements SurfaceOps.Callback {
- @Override
- public void surfaceCreated(SurfaceOps callbackSurfaceOps) {
- //surfaceCreated后可以創建相機對象, 按鈕上點擊后執行initSurface();
- openCamera();
- }
- @Override
- public void surfaceChanged(SurfaceOps callbackSurfaceOps, int format, int width, int height) {
- }
- @Override
- public void surfaceDestroyed(SurfaceOps callbackSurfaceOps) {
- }
- }
- //在上面的CameraStateCallbackImpl的onCreated方法中添加代碼
- private Camera cameraDevice;
- private Surface previewSurface;
- private CameraConfig.Builder cameraConfigBuilder; //放前面
- private final class CameraStateCallbackImpl extends CameraStateCallback {
- @Override
- public void onCreated(Camera camera) {
- //創建相機成功的時候回調
- cameraDevice = camera;
- previewSurface = surfaceProvider.getSurfaceOps().get().getSurface();
- cameraConfigBuilder = camera.getCameraConfigBuilder();
- if (cameraConfigBuilder == null) {
- System.out.println("onCreated cameraConfigBuilder is null");
- return;
- }
- // 配置預覽的Surface
- cameraConfigBuilder.addSurface(previewSurface);
- // 配置幀結果的回調
- cameraConfigBuilder.setFrameStateCallback(frameStateCallbackImpl, new EventHandler(EventRunner.create()));
- try {
- // 相機設備配置
- camera.configure(cameraConfigBuilder.build());
- } catch (IllegalArgumentException e) {
- System.out.println("Argument Exception");
- } catch (IllegalStateException e) {
- System.out.println("State Exception");
- }
- }
- }
- private FrameStateCallback frameStateCallbackImpl = new FrameStateCallback(){
- //....更具需要實現接口里的方法
- };
配置完成后,會回調public void onConfigured(Camera camera)方法,在這個方法里鋪貨相機拍攝的幀。
相機幀捕獲
用戶一般都是先看見預覽畫面才執行拍照或者其他功能,所以對于一個普通的相機應用,預覽是必不可少的。通過getFrameConfigBuilder(FRAME_CONFIG_PREVIEW)方法獲取預覽配置模板,更多的幀配置項以及詳細使用方法請參考API接口說明的FrameConfig.Builder部分。
通過triggerLoopingCapture(FrameConfig)方法實現循環幀捕獲實現預覽:
- //在CameraStateCallbackImpl的onConfigured添加代碼
- private FrameConfig.Builder frameConfigBuilder;
- private FrameConfig previewFrameConfig;
- private final class CameraStateCallbackImpl extends CameraStateCallback {
- @Override
- public void onConfigured(Camera camera) {
- //配置成功的時候回調
- // 獲取預覽配置模板
- frameConfigBuilder = camera.getFrameConfigBuilder(Camera.FrameConfigType.FRAME_CONFIG_PREVIEW);
- // 配置預覽Surface
- frameConfigBuilder.addSurface(previewSurface);
- previewFrameConfig = frameConfigBuilder.build();
- try {
- // 啟動循環幀捕獲
- int triggerId = camera.triggerLoopingCapture(previewFrameConfig);
- } catch (IllegalArgumentException e) {
- System.out.println("Argument Exception");
- } catch (IllegalStateException e) {
- System.out.println("State Exception");
- }
- }
- }
經過以上的操作,相機應用已經可以正常進行實時預覽了。在預覽狀態下,開發者還可以執行其他操作,比如:當預覽幀配置更改時,可以通過triggerLoopingCapture(FrameConfig)方法實現預覽幀配置的更新。
- <Button
- ohos:id="$+id:change_camera_config_btn"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:text="改變相機焦距配置"
- ohos:text_size="20fp"
- ohos:text_color="#ffffff"
- ohos:background_element="#0000ff"
- ohos:layout_alignment="horizontal_center"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="40vp"
- ohos:right_padding="40vp"
- ohos:top_margin="20vp"
- />
- //改變相機焦距配置
- private void changeCameraConfigBtnFunc(Component component) {
- // 預覽幀變焦值變更
- frameConfigBuilder.setZoom(1.5f);
- // 調用triggerLoopingCapture方法實現預覽幀配置更新
- cameraDevice.triggerLoopingCapture(frameConfigBuilder.build());
- }
通過stopLoopingCapture()方法停止循環幀捕獲(停止預覽)。
- <Button
- ohos:id="$+id:stop_camera_preview_btn"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:text="停止相機預覽"
- ohos:text_size="20fp"
- ohos:text_color="#ffffff"
- ohos:background_element="#0000ff"
- ohos:layout_alignment="horizontal_center"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="40vp"
- ohos:right_padding="40vp"
- ohos:top_margin="20vp"
- />
- //停止相機預覽
- private void stopCameraBtnFunc(Component component) {
- // 停止預覽幀捕獲
- cameraDevice.stopLoopingCapture();
- }
到這里相機的基本用戶流程,基本搞清楚,使用相機最后一步就是釋放了。
- <Button
- ohos:id="$+id:release_camera_btn"
- ohos:height="match_content"
- ohos:width="300vp"
- ohos:text="釋放相機"
- ohos:text_size="20fp"
- ohos:text_color="#ffffff"
- ohos:background_element="#0000ff"
- ohos:layout_alignment="horizontal_center"
- ohos:top_padding="8vp"
- ohos:bottom_padding="8vp"
- ohos:left_padding="40vp"
- ohos:right_padding="40vp"
- ohos:top_margin="20vp"
- />
- private void releaseCameraBtnFunc(Component component) {
- if (cameraDevice != null) {
- // 關閉相機和釋放資源
- cameraDevice.release();
- cameraDevice = null;
- }
- // 預覽配置模板置空
- previewFrameConfig = null;
- }
最后的效果: