5個用于測試Vue.js應用程序的有用工具和庫
在過去的幾年中,Vue.js已成為最受歡迎的Web應用程序框架之一,考慮到它的靈活性、易用性和生產力,這并不令人驚訝。但是,如果你未正確測試應用程序,那么這些都不重要。
軟件測試完善了整個流程,確保了產品的卓越質量。此外,它還能降低維護成本,提供更好的可用性和增強的功能。
無論你想做什么類型的測試,選擇合適的工具集都是優化軟件測試過程的重要因素。
因此,在本文中,我將針對不同的測試角度,介紹Vue.js的五個測試工具。
1. 使用Vue Test Utils&Jest進行組件測試
Jest是一個廣受好評的JavaScript測試框架,其中包含許多針對簡單性的開發人員的好東西。
它是Vue單文件組件最快的測試框架之一。除了Vue,Jest還可以與其他框架、庫和平臺合作,如React、Angular和Node。它還兼容Babel和TypeScript。
但是,你需要使用一個單獨的名為Vue Test Utils的包來掛載Vue組件,然后就可以使用Jest來執行組件的單元測試。
Vue Test Utils是Vue.js的官方單元測試庫,它是為了簡化Vue.js組件的測試而提供的一組實用函數。它還提供了以隔離方式裝載和與Vue組件交互的方法。
除了運行測試,Jest還附帶了大量的其他功能,如代碼覆蓋、mocks和快照測試。
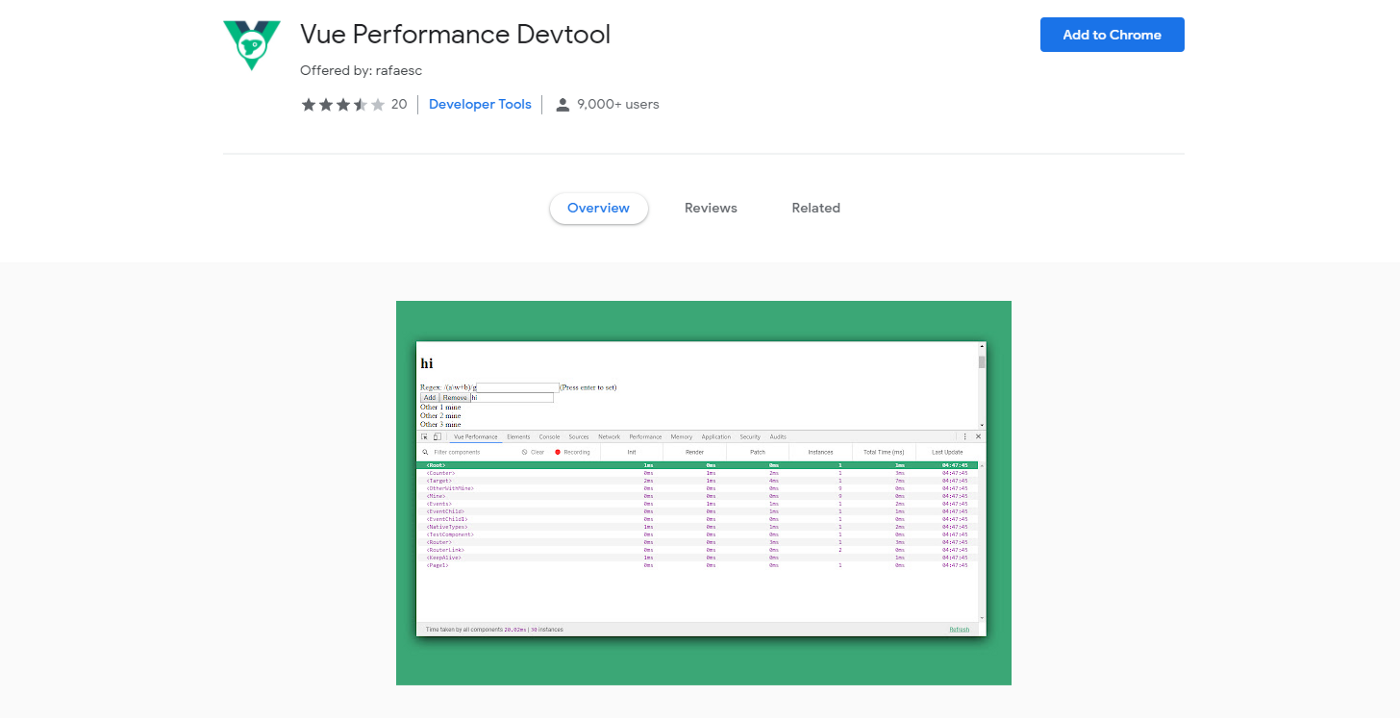
2. Vue Performance DevTool用于性能測試
速度、穩定性和可擴展性是產品上市前必須考慮和改進的三個關鍵因素。
性能測試是一種測試機制,用于衡量和識別上述所有與性能相關的瓶頸。
Vue Performance DevTools 是一個瀏覽器擴展,用于檢查 Vue 組件的性能。它根據Vue使用 window.performance API收集的數據,統計檢查Vue組件的性能。
Vue Performance DevTools的許多用途如下:
- 卸載或刪除未使用的組件實例。
- 檢查操作開始后會阻塞或花費更多時間的因素。
- 檢查組件,加載組件需要更多時間。
3. 創作、測試和共享獨立的Vue組件
Bit是一個使用Vue、React或Angular進行組件開發的開源平臺,通過設計建立了行業領先的最佳實踐。
Bit可以在同一工作空間內編寫多個獨立組件。
一旦組件準備好發布,Bit便會在其自身的環境中重新創建它(復制文件,安裝軟件包等),與它的“原始”工作區隔離。
Bit在自己的隔離環境中測試每一個組件,以確保它不僅能正常工作,而且能作為一個獨立的組件工作(即,如果它在隔離環境中工作,那么在安裝/克隆到另一個項目中時也能工作)。
測試運行器的類型由組件使用的測試器組件確定。
4. Cypress的E2E測試
https://cutt.ly/wkyMXWJ
現代網絡應用是各種子組件和系統的組合。在這些復雜的應用中,通過檢查功能流程來測試和診斷錯誤是很有挑戰性的。端到端測試就是為了解決這個問題而引入的,通過E2E測試,你可以從各個角度確保應用的完整健康。
Cypress是一個基于Javascript的端到端測試框架,它建立在Mocha之上。它為瀏覽器上運行的任何東西提供了快速、可靠、簡單的測試。
不管你的應用程序是基于組件的,使用前端組件,還是使用服務器渲染,Cypress都是獨立于任何特定框架的。它可以模擬普通用戶的行為,就像他們在使用你的應用程序一樣。
除了使用Cypress測試E2E外,你還可以使用它來執行單元測試和集成測試。
為了讓你的測試體驗真正的無痛,Cypress團隊在設計這個端到端測試運行器時花了很多心思。內置的記錄、簡單的CI設置、強大的API和許多其他功能使Cypress成為一個開發者友好的E2E工具。
你可以使用官方的@vue/CLI-plugin-e2e-cypres插件為Vue應用編寫端到端測試。
5. 使用Storybook執行UI測試
https://storybook.js.org/
用戶體驗已經成為Web開發中的一個重要方面,無論功能多好,如果用戶界面存在缺陷,你的應用就會失敗。
由于設計的微妙性和主觀性,用戶界面的測試非常棘手。如果我們要手動測試它們,將會花費大量的時間,而且整個開發過程也會受到影響。但是不用擔心!這時Storybook——一個開發和測試UI的開源工具就來了。
Storybook是一個工具,它可以幫助你以孤立的方式構建組件,并將其狀態記錄為story。無論多么復雜,故事都能讓你輕松探索一個組件的所有排列方式。
一個story記錄了你的組件可以被使用的方式。因此,你可以使用一套完整的故事作為所有基本用例的目錄來測試你的組件。
一個完整的Storybook測試是由以下技術組合而成的,但你也可以根據你的要求選擇其中的一種或幾種。
- 手動測試:有助于檢查組件外觀。
- 單元測試:適用于測試組件的功能質量。
- 視覺回歸測試:用于識別UI外觀錯誤。
- 交互測試:用于斷言有關其渲染和更改方式的事物。
- 快照測試:捕獲標記更改,這些標記更改會導致呈現錯誤和警告。
最后的話
無論是單元測試還是端到端測試,或者是用戶驗收測試,有一個合適的測試,即使是一個小小的軟件bug,也能讓你免遭昂貴的損失。
除此之外,如果遵循正確的測試方法,測試可以確保性能、可靠性、安全性和客戶滿意度。此外,這需要開發人員高度的自律,不斷改進測試。
但是,你也可以通過使用適當的工具集來提高效率。
在本文中,我提到了五個工具和庫,你可以用來測試你的Vue.js應用程序。