HarmonyOS編程頁面跳轉 | Java注釋版
前言
這里有HarmonyOS文檔學習 | Page Ability | 思維導圖,是關于文檔部分的思維導圖,頁面跳轉也是要到里面的知識
本文章只是說明書,是代碼的補充部分。不建議僅根據該文進行實踐
正確的做法是下載附件中的源碼,對照源碼和文章的步驟,進行實踐復現
頁面跳轉即AbilitySlice間導航。這部分有兩種,一種是同Page里跳轉,另一種是不同Page里跳轉
下面將介紹這兩種的實現方式
正文
1. 同Page跳轉的三種實現方式
1.1. 基本實驗步驟
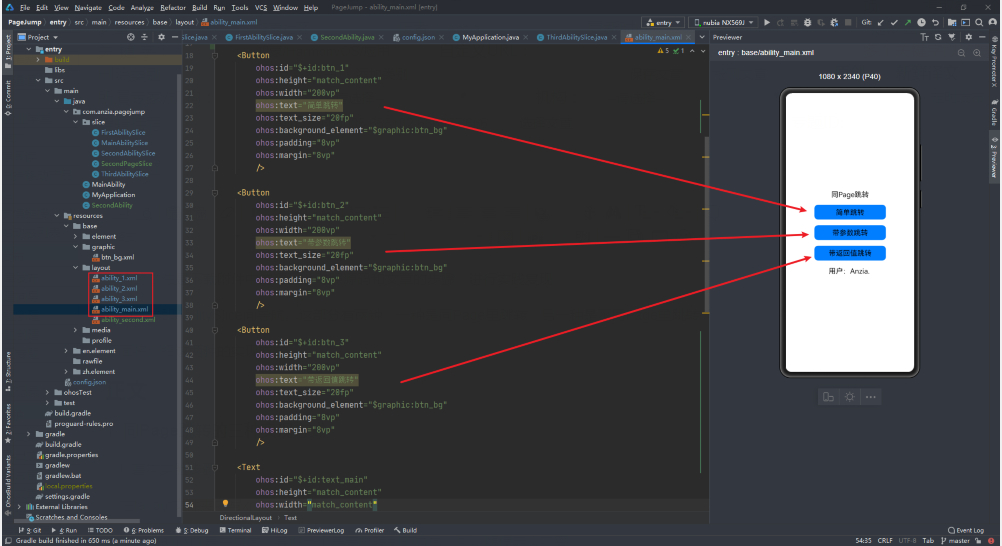
1. 在layout文件夾中寫xml布局文件
ability_main.xml是主頁面,其他三個是要跳轉到的頁面,可以隨便定義內容
2. 在slice中聲明創建Slice文件聲明調用layout布局文件

3. 在主Slice中,編寫業務代碼實現跳轉(不同的方式實現區別主要在第3個步驟)
1.2. 核心代碼部分
1.2.1. 無參跳轉
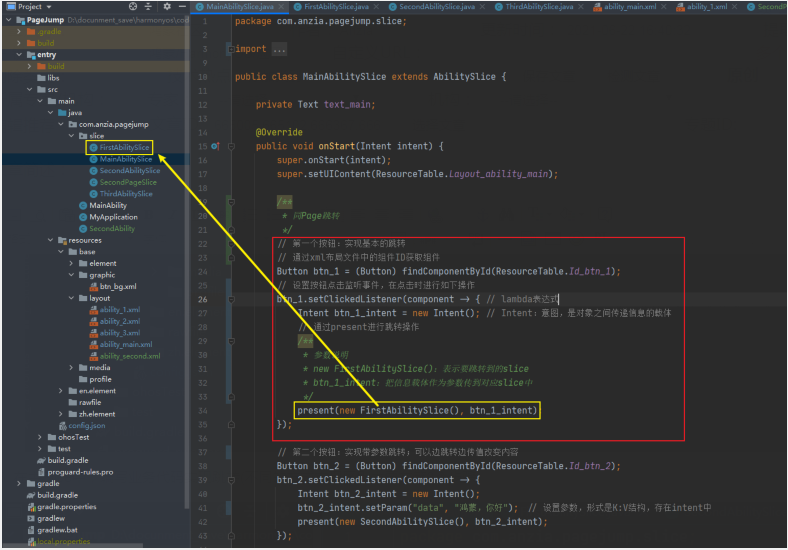
MainAbilitySlice.java
- // 第一個按鈕:實現基本的跳轉
- // 通過xml布局文件中的組件ID獲取組件
- Button btn_1 = (Button) findComponentById(ResourceTable.Id_btn_1);
- // 設置按鈕點擊監聽事件,在點擊時進行如下操作
- btn_1.setClickedListener(component -> { // lambda表達式
- Intent btn_1_intent = new Intent(); // Intent:意圖,是對象之間傳遞信息的載體
- // 通過present進行跳轉操作
- /**
- * 參數說明
- * new FirstAbilitySlice():表示要跳轉到的slice
- * btn_1_intent:把信息載體作為參數傳到對應slice中
- */
- present(new FirstAbilitySlice(), btn_1_intent);
- });
調用present()之后會直接跳轉
1.2.2. 帶參數跳轉
大部分內容和第一個實現差不多,所以就不寫注釋了
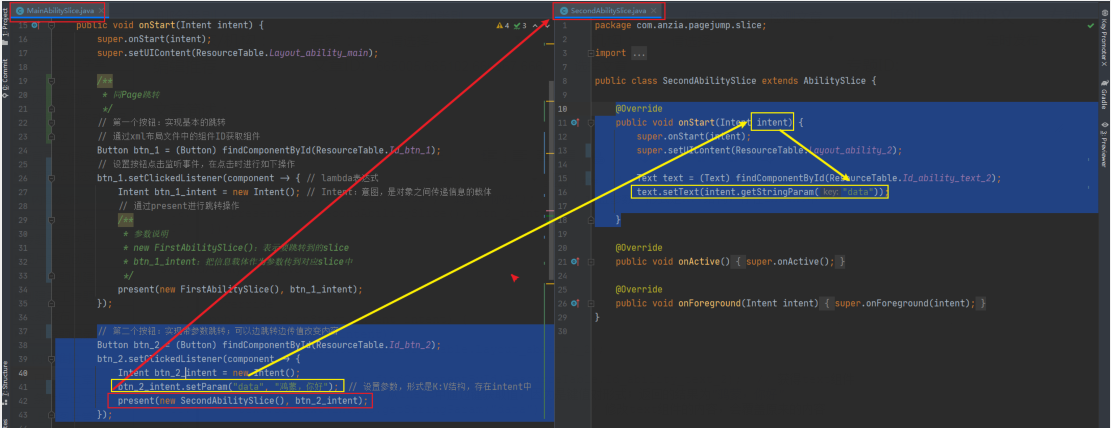
MainAbilitySlice.java
- // 第二個按鈕:實現帶參數跳轉;可以邊跳轉邊傳值改變內容
- Button btn_2 = (Button) findComponentById(ResourceTable.Id_btn_2);
- btn_2.setClickedListener(component -> {
- Intent btn_2_intent = new Intent();
- btn_2_intent.setParam("data", "鴻蒙,你好"); // 設置參數,形式是K:V結構,存在intent中
- present(new SecondAbilitySlice(), btn_2_intent);
- });
secondAbilitySlice.java
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_2);
- Text text = (Text) findComponentById(ResourceTable.Id_ability_text_2); // 獲得text組件
- // getStringParam(),從inent中通過鍵獲取值,因為是鍵值對形式;返回的結果為"鴻蒙,你好"
- text.setText(intent.getStringParam("data")); // 修改text組件的內容,會覆蓋原來的內容
- }
在主頁面設置參數存入intent中之后跳轉,跳轉到目標頁面Slice后,讀取inent中的參數,從而修改本來的內容
內容由 “第二個頁面跳轉實現” 變為 “鴻蒙,你好”
1.2.3. 帶返回值跳轉
(以下代碼按步驟實現)
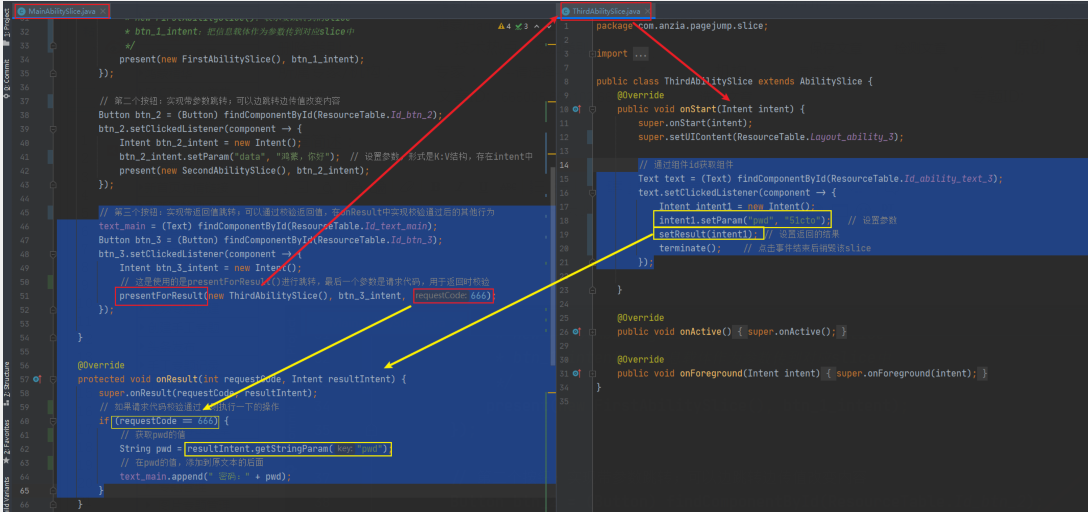
MainAbilitySlice.java
- // 第三個按鈕:實現帶返回值跳轉;可以通過校驗返回值,在onResult中實現校驗通過后的其他行為
- text_main = (Text) findComponentById(ResourceTable.Id_text_main);
- Button btn_3 = (Button) findComponentById(ResourceTable.Id_btn_3);
- btn_3.setClickedListener(component -> {
- Intent btn_3_intent = new Intent();
- // 這是使用的是presentForResult()進行跳轉,最后一個參數是請求代碼,用于返回時校驗
- presentForResult(new ThirdAbilitySlice(), btn_3_intent, 666);
- });
ThridAbilitySlice.java
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setUIContent(ResourceTable.Layout_ability_3);
- // 通過組件id獲取組件
- Text text = (Text) findComponentById(ResourceTable.Id_ability_text_3);
- text.setClickedListener(component -> {
- Intent intent1 = new Intent();
- intent1.setParam("pwd", "51cto"); // 設置參數
- setResult(intent1); // 設置返回的結果
- terminate(); // 點擊事件結束后銷毀該slice
- });
- }
MainAbilitySlice.java
- @Override
- protected void onResult(int requestCode, Intent resultIntent) {
- super.onResult(requestCode, resultIntent);
- // 如果請求代碼校驗通過,則執行一下的操作
- if (requestCode == 666) {
- // 獲取pwd的值
- String pwd = resultIntent.getStringParam("pwd");
- // 在pwd的值,添加到原文本的后面
- text_main.append(" 密碼:" + pwd);
- }
- }
調用流程如下所示
結果


點擊獲取密碼后,會調用terminate()方法銷毀頁面。回到主頁面同時調用onResult()方法,執行文字拼接

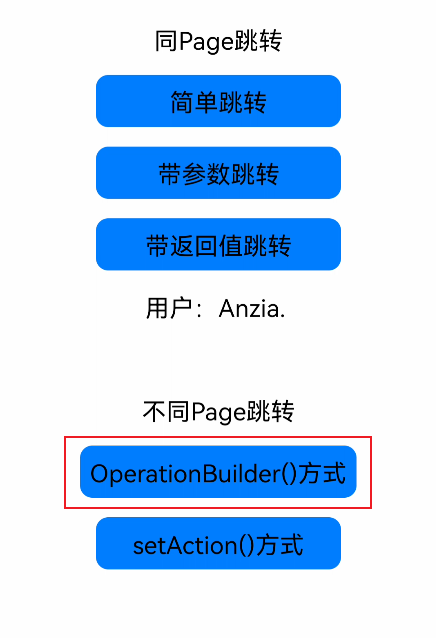
2. 不同Page跳轉的兩種實現方式
2.1 基本實驗步驟
1. 新建Ability,同時DES會自動在layout和slice中創建新的文件

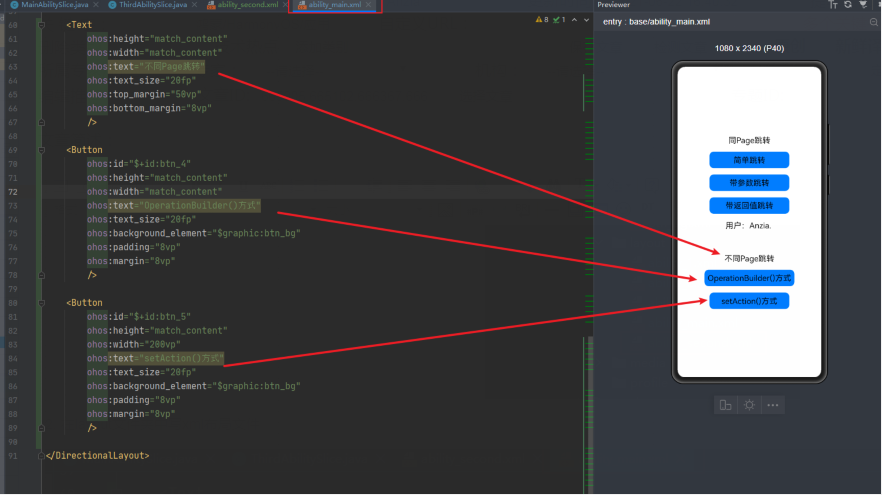
2. 在layout文件夾中寫xml布局文件
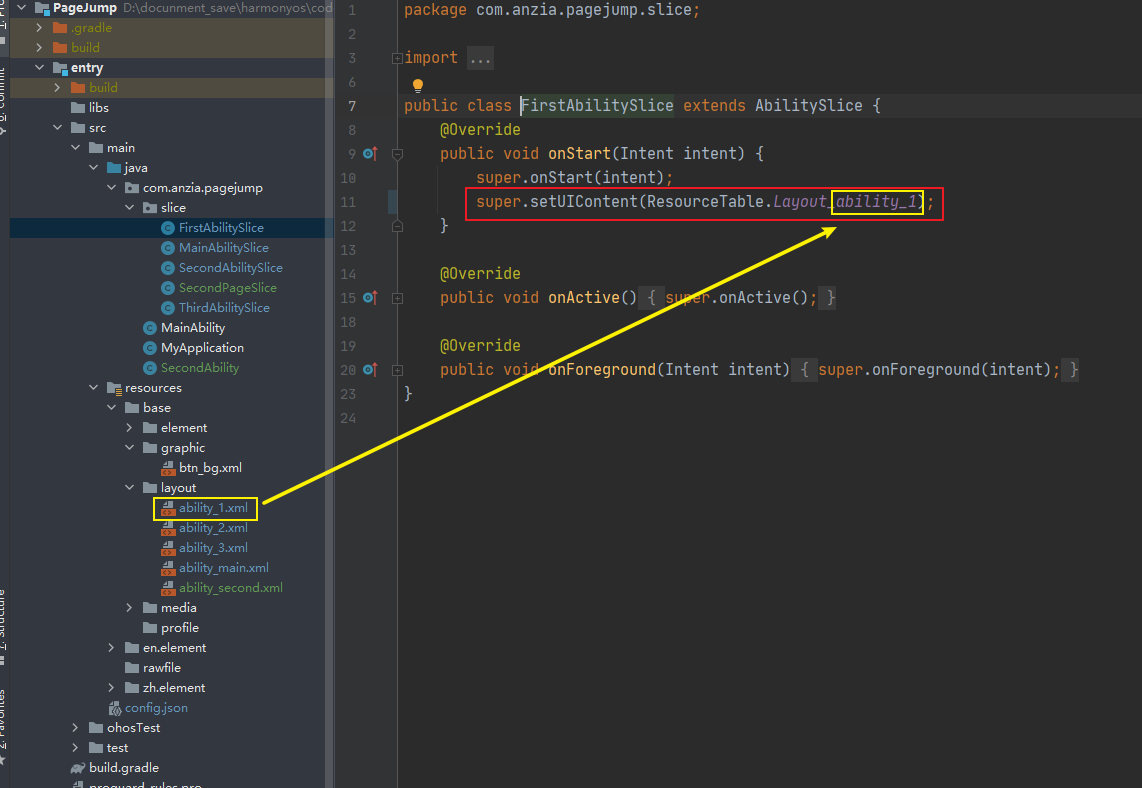
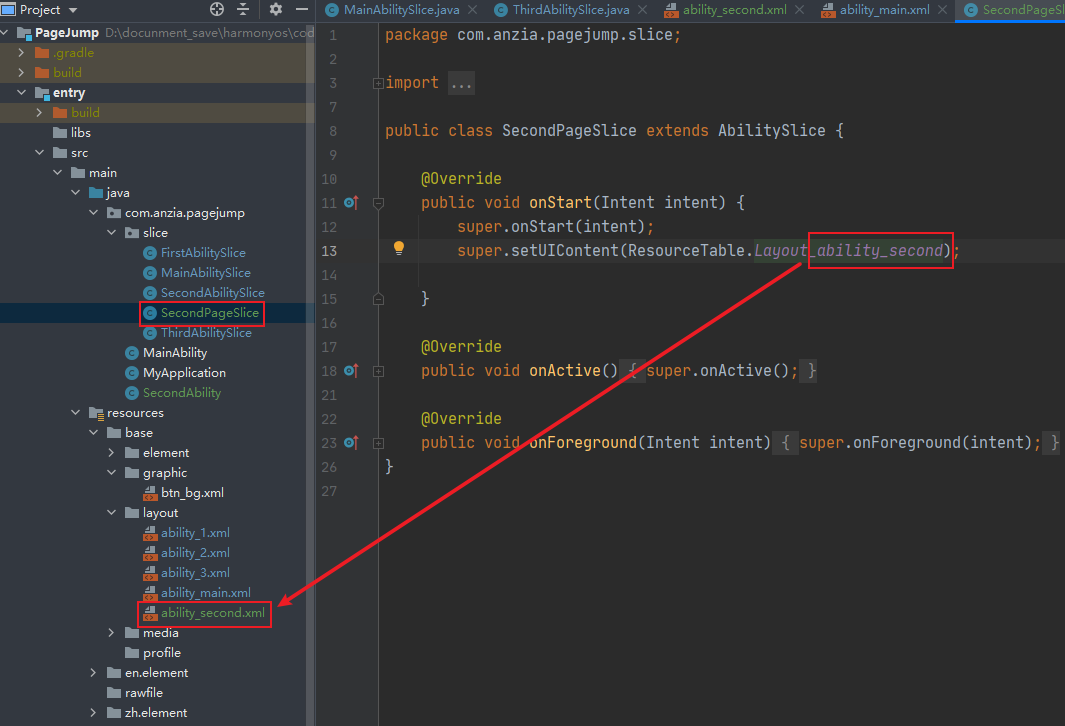
3. 在slice中聲明創建Slice文件聲明調用layout布局文件

4. 在主Slice中,編寫業務代碼實現跳轉
2.2. 核心代碼部分
2.2.1. 通過 new Intent.OperationBuilder() 方式
MainAbilitySlice.java
- // 推薦使用這種方法實現!使用OperationBuilder()方法實現
- Button btn_4 = (Button) findComponentById(ResourceTable.Id_btn_4);
- btn_4.setClickedListener(component -> {
- Intent btn_4_intent = new Intent();
- Operation operation = new Intent.OperationBuilder()
- .withDeviceId("") // 設備Id,在本地上進行跳轉可以為空,跨設備進行跳轉則需要傳入值
- .withBundleName("com.anzia.pagejump") // 包名
- .withAbilityName(".SecondAbility") // Ability頁面的名稱,在本地可以缺省前面的路徑
- .build(); // 構建代碼
- btn_4_intent.setOperation(operation); // 將operation存入到intent中
- startAbility(btn_4_intent); // 實現Ability跳轉
- });
結果

2.2.2. 通過 setAction() 方式
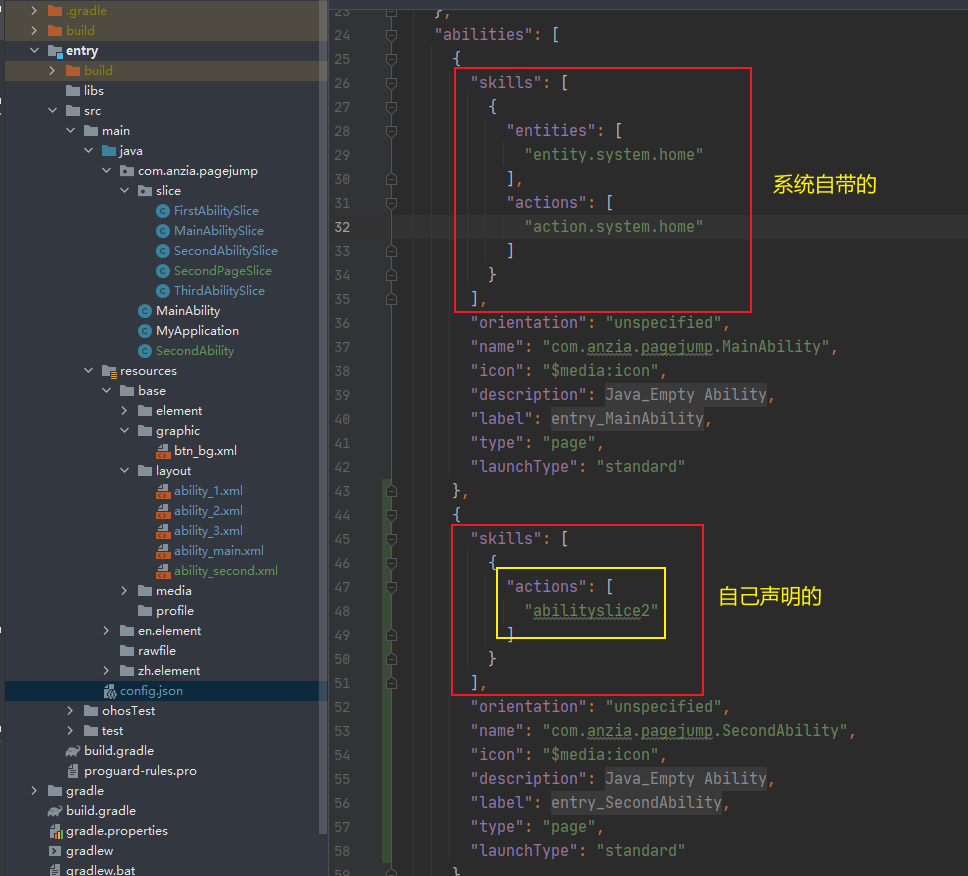
第一步:在config中聲明SecondAbility的actions

第二步:在SecondAbility中添加Action路由
- public class SecondAbility extends Ability {
- @Override
- public void onStart(Intent intent) {
- super.onStart(intent);
- super.setMainRoute(SecondPageSlice.class.getName());
- // 第一個參數為:config.json中聲明的actions;第二個參數為:要跳轉目標Slice的路徑名
- super.addActionRoute("abilityslice2", SecondPageSlice.class.getName());
- }
- }

第三步:在MainAbilitySlice.java中實現不同頁面跳轉
- // 不推薦這個,挺麻煩的
- // 先去config.json中添加對應的action
- // 在Ability文件添加addActionRoute()路由
- // 在Slice文件中組件的監聽事件設置跳轉方法
- Button btn_5 = (Button) findComponentById(ResourceTable.Id_btn_5);
- btn_5.setClickedListener(component -> {
- Intent btn_5_intent = new Intent();
- btn_5_intent.setAction("abilityslice2");
- startAbility(btn_5_intent);
- });
結果


3. 總結
3.1. 同頁面跳轉
默認:
- // 直接調用present()方法
帶參數:
- // 主頁面
- intent.setParam()
- present()
- // 目標頁面
- intent.getXXXParam()
等待返回值:
- // 主頁面
- presentForResult()
- // 目標頁面
- setResult()
- // 主頁面
- 實現onResult()方法
3.2. 不同頁面跳轉
OperationBuilder()方式
- // 主頁面
- Operation operation = new Intent.opationBuilder()
- .withDeviceId(設備id)
- .withBundleName(包名)
- .withAbilityName(FA名)
- .build();
- intent.setOparation(operation);
- startAbility(intent);
setAction()方式
- // 在config.json中聲明actions
- // 在目標Ability中調用addActionRoute()方法添加路由
- super.addActionRoute();
- // 主頁面
- intent.setAction(action名);
- startAbility(intent);
3.3. 差別
有present()、presentForResult()的是同頁面跳轉
有startAbility()的是不同頁面跳轉
不同頁面跳轉推薦使用OperationBuilder()方式,因為這種方式在跨設備調用還需要用。習慣這一種就好了