給女朋友講React18新特性:Automatic batching
大家好,我是卡頌。
我的女朋友是個鐵憨憨,又菜又愛玩。
鐵憨憨:卡卡,最近好多同事都在聊React18,你給我講講唄?我要你用最通俗的語言把最底層的知識講明白,老娘的時間很寶貴的。
我:好啊,難得你要學習,這是18所有新特性,你想先看哪個?
說著,我把屏幕轉向她。
鐵憨憨:“這個名字最長,一串英文一看就很厲害”
我一看,她指著Automatic batching(自動批處理)
什么是批處理
鐵憨憨:“批處理,是不是和批發市場搞批發一個意思?”
雖然對這個比喻很無語,但不得不承認:還真挺像!
在React中,開發者通過調用this.setState(或useState的dispatch方法)觸發狀態更新。
狀態更新可能最終反映為視圖更新(取決于是否有DOM變化)。
開發者早已接受一個顯而易見的設定:「狀態」與「視圖」是一一對應的。
但是,讓我們站在React團隊的角度思考一個問題:
- 從this.setState調用到最終視圖更新,中間需要經過源碼內部的一系列工作。這一系列工作應該是同步還是異步的呢?
如下例子中,a初始狀態為0,當觸發onClick,調用兩次this.setState:
- // ...省略無關信息
- state = {
- a: 0
- }
- onClick() {
- this.setState({a: 1});
- console.log('a is:', this.state.a);
- this.setState({a: 2});
- }
- render() {
- const {a} = this.state;
- return <p onClick={this.onClick}>{a}</p>;
- }
如果流程是異步的(即console.log打印a is:0),會有兩個潛在問題:
問題1:中間視圖狀態
當狀態更新互相之間都是異步的,那么例子中頁面上的數字會從0先變為1,再變為2。
顯然更期望的行為是:數字直接從0變為2。
問題2:狀態更新的競爭問題
{a: 1}與{a: 2}的狀態變化誰先反映到視圖更新?
畢竟在異步情況下,即使this.setState({a: 1})先觸發,也可能this.setState({a: 2})的流程先完成。
開發者可不希望用戶點擊時,有時候數字從0變為2,有時候變為1。
鐵憨憨:“好復雜啊,那就改為同步唄,能同時解決這兩個問題,還簡單!”
確實,如果狀態更新都是同步的,那么:
- 同步流程發生在同一個task(宏任務),不會出現視圖的中間狀態
- 更新之間有明確的順序,不會出現「競爭問題」
但是,同步流程也意味著當更新發生時,瀏覽器會一直被JS線程阻塞(執行更新流程)。
如果更新流程很復雜(應用很大),或同時觸發很多更新,那么瀏覽器就會掉幀,表現為「瀏覽器卡頓」。
那該怎么辦呢?React團隊給出的解決辦法就是:「批處理」(batchedUpdates)。
- 批處理:React會嘗試將同一上下文中觸發的更新合并為一個更新
在我們剛才的例子中:
- onClick() {
- this.setState({a: 1});
- console.log('a is:', this.state.a);
- this.setState({a: 2});
- }
兩次this.setState改變的狀態會按順序保存下來,最終只會觸發一次狀態更新。
這樣做的好處顯而易見:
- 合并不必要的更新,減少更新流程調用次數
- 狀態按順序保存下來,更新時不會出現「競爭問題」
- 最終觸發的更新是異步流程,減少瀏覽器掉幀可能性
就像到批發市場拉貨。如果老板派幾輛小貨車去,可能由于路上耽擱,先去的車不一定先回(競爭問題)。
還不如提前統計好要拉的貨,派一輛大貨車去,一次拉完了再回(批處理)。
鐵憨憨:“我明白了!不過為什么叫「自動批處理」?難不成像槍一樣還有手動、半自動?”
是的,v18的「批處理」是自動的。
v18之前的React使用半自動「批處理」。
同時,React提供了一個API——unstable_batchedupdates,這就是手動「批處理」。
半自動批處理
要聊「自動批處理」,首先得聊「半自動批處理」。
在v18之前,只有事件回調、生命周期回調中的更新會批處理,比如上例中的onClick。
而在promise、setTimeout等異步回調中不會批處理。
究其原因,讓我們看看批處理源碼(你不需要理解其中變量的意義,這不重要):
- export function batchedUpdates<A, R>(fn: A => R, a: A): R {
- const prevExecutionContext = executionContext;
- executionContext |= BatchedContext;
- try {
- return fn(a);
- } finally {
- executionContext = prevExecutionContext;
- // If there were legacy sync updates, flush them at the end of the outer
- // most batchedUpdates-like method.
- if (executionContext === NoContext) {
- resetRenderTimer();
- flushSyncCallbacksOnlyInLegacyMode();
- }
- }
- }
可以看到,傳入一個回調函數fn,此時會通過「位運算」為代表當前執行上下文狀態的變量executionContext增加BatchedContext狀態。
擁有這個狀態位代表當前執行上下文需要批處理。
在fn執行過程中,其獲取到的全局變量executionContext都會包含BatchedContext。
最終fn執行完后,進入try...finally邏輯,將executionContext恢復為之前的上下文。
曾經React源碼內部,執行onClick時的邏輯類似如下:
- batchedUpdates(onClick, e);
在onClick內部的this.setState中,獲取到的executionContext包含BatchedContext,不會立刻進入更新流程。
等退出該上下文后再統一執行一次更新流程,這就是「半自動批處理」。
鐵憨憨:“既然batchedUpdates是React自動調用的,為啥是「半自動批處理」?”
原因在于batchedUpdates方法是同步調用的。
如果fn有異步流程,比如如下例子:
- onClick() {
- setTimeout(() => {
- this.setState({a: 3});
- this.setState({a: 4});
- })
- }
那么在真正執行this.setState時batchedUpdates早已執行完,executionContext中已經不包含BatchedContext。
此時觸發的更新不會走批處理邏輯。
所以這種「只對同步流程中的this.setState進行批處理」,只能說是「半自動」。
手動批處理
為了彌補「半自動批處理」的不靈活,ReactDOM中導出了unstable_batchedUpdates方法供開發者手動調用。
比如如上例子,可以這樣修改:
- onClick() {
- setTimeout(() => {
- ReactDOM.unstable_batchedUpdates(() => {
- this.setState({a: 3});
- this.setState({a: 4});
- })
- })
- }
那么兩次this.setState調用時上下文中全局變量executionContext中會包含BatchedContext。
鐵憨憨:“你這么說我就理解批處理的實現了。不過v18是怎么實現在各種上下文環境都能批處理呢?有點神奇啊!”
自動批處理
v18實現「自動批處理」的關鍵在于兩點:
- 增加調度的流程
- 不以全局變量executionContext為批處理依據,而是以更新的「優先級」為依據
鐵憨憨:“怎么冒出個「優先級」?這是什么鬼?”
我:“那我先給你介紹介紹「更新」以及「優先級」是什么意思吧。”
優先級的意思
調用this.setState后源碼內部會依次執行:
- 根據當前環境選擇一個「優先級」
- 創造一個代表本次更新的update對象,賦予他步驟1的優先級
- 將update掛載在當前組件對應fiber(虛擬DOM)上
- 進入調度流程
以如下例子來說:
- onClick() {
- this.setState({a: 3});
- this.setState({a: 4});
- }
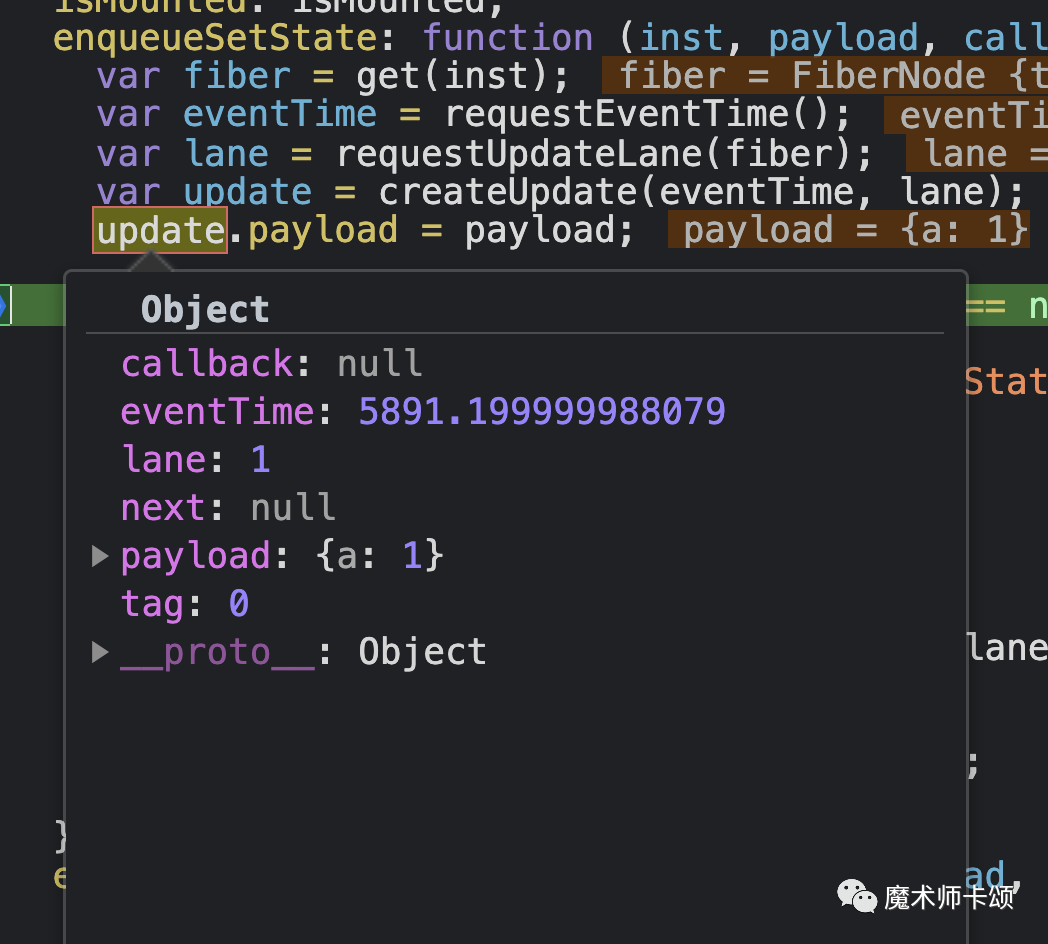
第一次執行this.setState創造的update數據結構如下:
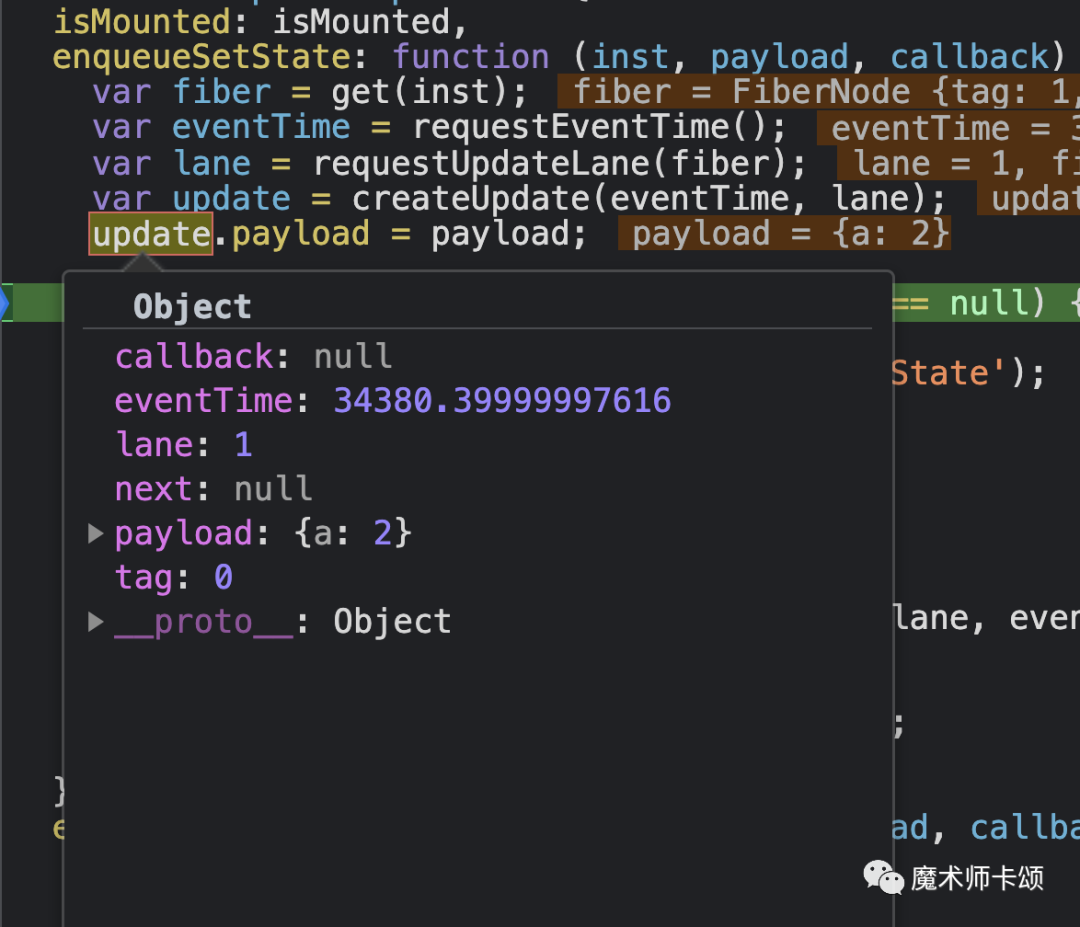
第二次執行this.setState創造的update數據結構如下:
其中lane代表該update的優先級。
在v18,不同場景下觸發的更新擁有不同「優先級」,比如:
- 如上例子中事件回調中的this.setState會產生同步優先級的更新,這是最高的優先級(lane為1)
為了對比,我們將如上代碼放入setTimeout中:
- onClick() {
- setTimeout(() => {
- this.setState({a: 3});
- this.setState({a: 4});
- })
- }
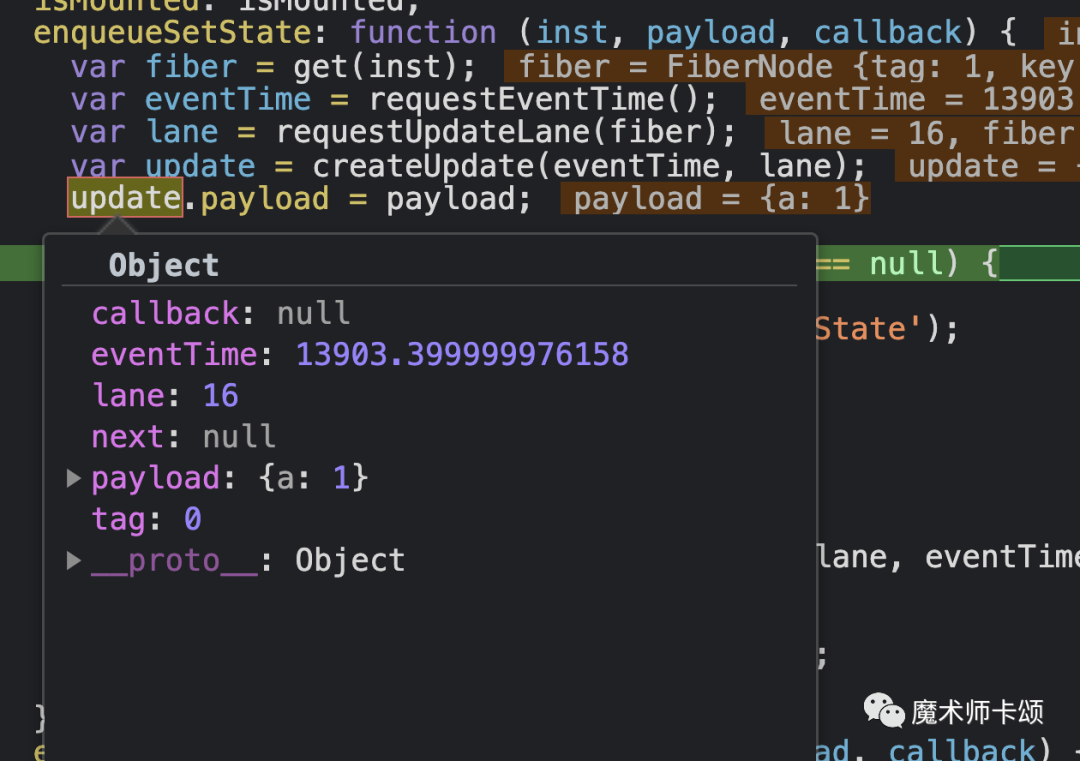
第一次執行this.setState創造的update數據結構如下:
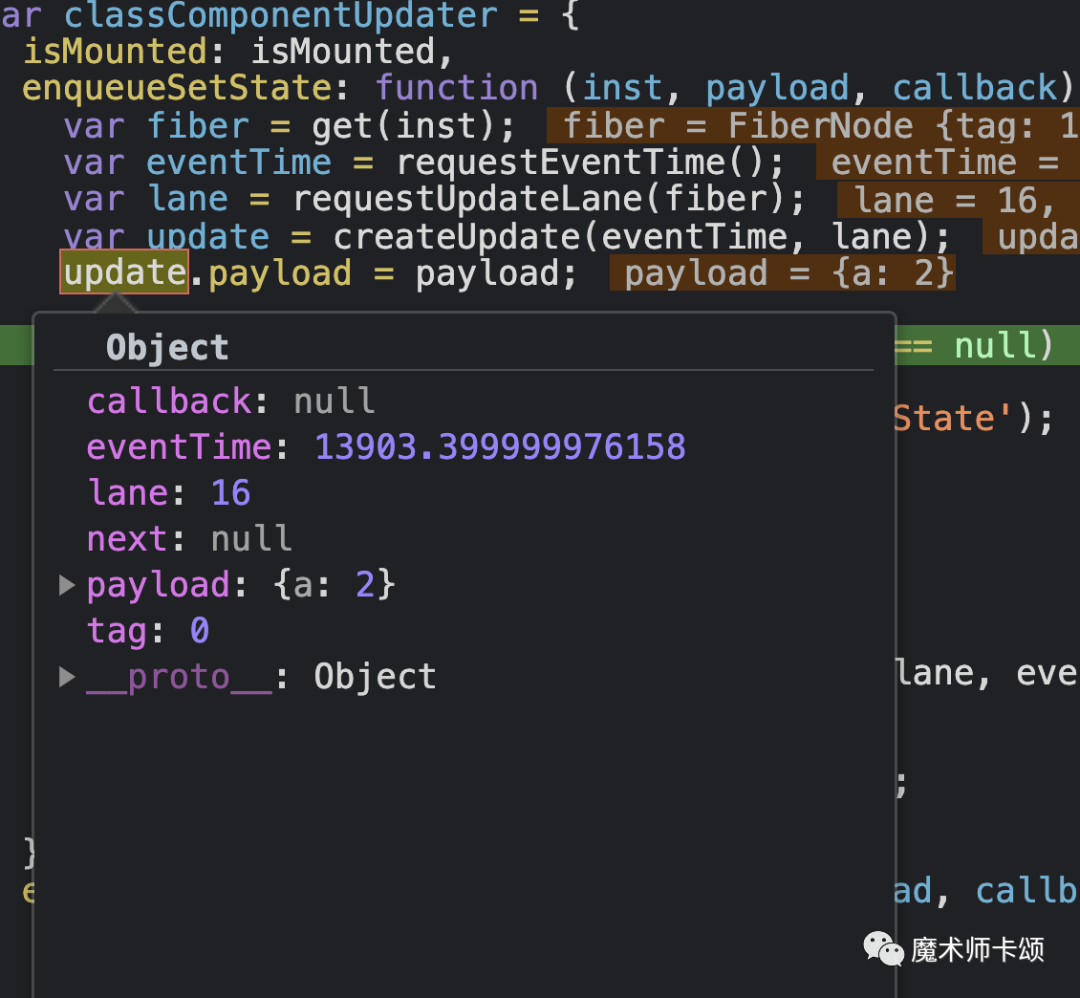
第二次執行this.setState創造的update數據結構如下:
lane為16,代表Normal(即一般優先級)。
鐵憨憨:“所以每次調用this.setState會產生update對象,根據調用的場景他會擁有不同的lane(優先級),是吧?”
我:“完全正確!”。
鐵憨憨:“那這和「批處理」有什么關系呢?”
我:“別急,這就是接下來進入調度流程做的事了。”
調度流程
在組件對應fiber掛載update后,就會進入「調度流程」。
試想,一個大型應用,在某一時刻,應用的不同組件都觸發了更新。
那么在不同組件對應的fiber中會存在不同優先級的update。
「調度流程」的作用就是:選出這些update中優先級最高的那個,以該優先級進入更新流程。
讓我們節選部分「調度流程」的源碼:
- function ensureRootIsScheduled(root, currentTime) {
- // 獲取當前所有優先級中最高的優先級
- var nextLanes = getNextLanes(root, root === workInProgressRoot ? workInProgressRootRenderLanes : NoLanes);
- // 本次要調度的優先級
- var newCallbackPriority = getHighestPriorityLane(nextLanes);
- // 已經存在的調度的優先級
- var existingCallbackPriority = root.callbackPriority;
- if (existingCallbackPriority === newCallbackPriority) {
- return;
- }
- // 調度更新流程
- newCallbackNode = scheduleCallback(schedulerPriorityLevel, performConcurrentWorkOnRoot.bind(null, root));
- root.callbackPriority = newCallbackPriority;
- root.callbackNode = newCallbackNode;
- }
節選后的調度流程大體是:
- 獲取當前所有優先級中最高的優先級
- 將步驟1的優先級作為本次調度的優先級
- 看是否已經存在一個調度
- 如果已經存在調度,且和當前要調度的優先級一致,則return
- 不一致的話就進入調度流程
可以看到,調度的最終目的是在一定時間后執行performConcurrentWorkOnRoot,正式進入更新流程。
還是以上面的例子來說:
- onClick() {
- this.setState({a: 3});
- this.setState({a: 4});
- }
第一次調用this.setState,進入「調度流程」后,不存在existingCallbackPriority。
所以會執行調度:
- newCallbackNode = scheduleCallback(schedulerPriorityLevel, performConcurrentWorkOnRoot.bind(null, root));
第二次調用this.setState,進入「調度流程」后,已經存在existingCallbackPriority,即第一次調用產生的。
此時比較兩者優先級:
- if (existingCallbackPriority === newCallbackPriority) {
- return;
- }
由于兩個更新都是在onClick中觸發,擁有同樣優先級,所以return。
按這個邏輯,即使多次調用this.setState,如:
- onClick() {
- this.setState({a: 3});
- this.setState({a: 4});
- this.setState({a: 5});
- this.setState({a: 6});
- }
只有第一次調用會執行調度,后面幾次執行由于優先級和第一次一致會return。
當一定時間過后,第一次調度的回調函數performConcurrentWorkOnRoot會執行,進入更新流程。
由于每次執行this.setState都會創建update并掛載在fiber上。
所以即使只執行一次更新流程,還是能將狀態更新到最新。
這就是以「優先級」為依據的「自動批處理」邏輯。
總結
通過本次講解,女朋友不僅學習了「批處理」的意義。還了解了「手動/半自動/自動」三種形式的批處理。
最后我們還聊到了批處理的源碼實現邏輯。