超全面的B端設計指南:樹形選擇
好久不見,我會在最近幾周,用三篇文章來具體跟大家講講:樹形選擇、級聯(lián)選擇、組織架構選擇等相關內容,這是其中的第一篇:樹形選擇
樹形選擇
關于樹形選擇,我們必須先知道它的基礎概念,“樹” 究竟是什么?我們先來看看樹狀結構的定義
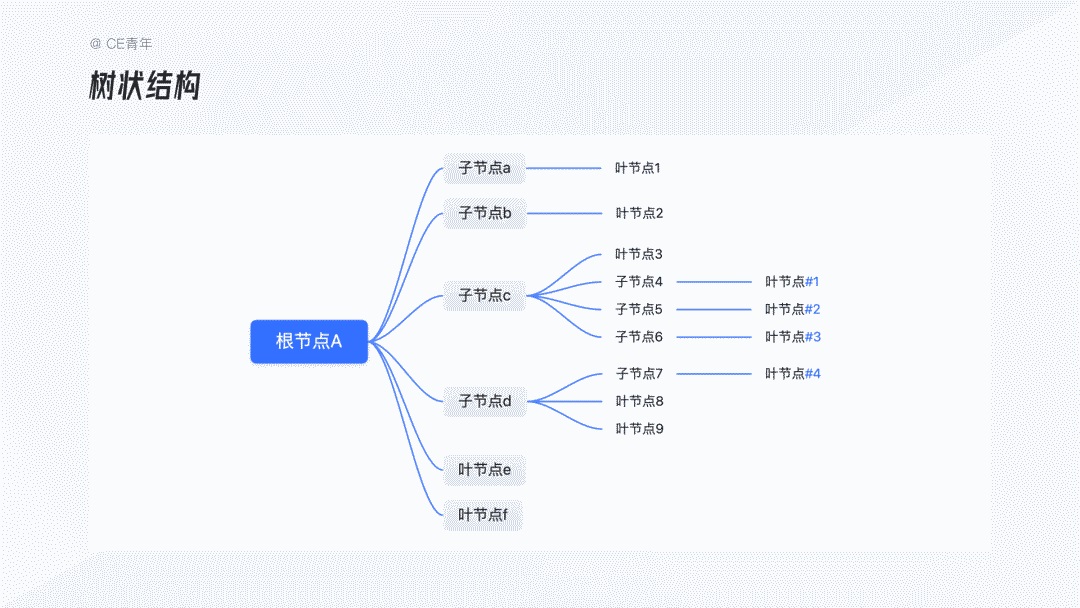
1. 樹狀結構:
樹狀結構其實是作為一種層次結構化的表達方式,它能夠將樹抽象出來表達完整的構造關系,為什么叫做樹,是因為它更像是一個上下顛倒的樹,根部在最頂端,枝葉反而變?yōu)橄路健?/p>
同樣在對樹狀結構的整體命名上,也遵循了與之類似的表達方式:
節(jié)點(Node):是樹狀結構當中的基本單位,使用節(jié)點可以表示不同數(shù)據(jù)間的組成關系(從屬關系與并列關系)通常節(jié)點會分為幾類特殊情況。
根節(jié)點:
整個樹狀結構的開端被稱為根節(jié)點。一個樹狀結構一定只有一個根,在思維導圖中,根節(jié)點就代表著它的開端,用于延展出更多的樹狀結構。不過在目前的樹形選擇當中,因為對易用性的要求,通常會隱藏根節(jié)點,只展示子節(jié)點。而根節(jié)點隱藏在標題、選項文本當中。
子節(jié)點:
- 根節(jié)點之外的節(jié)點被稱為子節(jié)點。一個樹狀結構子節(jié)點數(shù)量是沒有具體限制,在樹形選擇當中是直接展示出來的部分。
葉節(jié)點:
- 沒有連接到其他子節(jié)點的節(jié)點。葉節(jié)點屬于一類特殊的子節(jié)點,它是整個樹狀結構的最末端節(jié)點,在樹形選擇當中是一個重要的概念,下面會展開來講。
- 分支(Branch):節(jié)點之間的鏈接,在我們樹形選擇當中,分支的線條可以選擇顯隱。其搭配的使用方式也有所不同。
同時我們還會用到節(jié)點的幾個基礎的概念:
- 節(jié)點層級:指當前節(jié)點所在的層級,比如根節(jié)點為第一層級,根的子節(jié)點為第二層級,以此類推;
- 節(jié)點高度:對于某一節(jié)點的高度,便是該節(jié)點下所有葉節(jié)點從上到下的個數(shù);
- 節(jié)點深度:指該節(jié)點到根節(jié)點的唯一路徑長度,深度與層級較為類似。
樹狀結構究竟出現(xiàn)在生活中的什么地方呢?樹狀結構對于我們又有什么用呢?大家可能理解上會覺得很枯燥,我給大家舉一個例子:
回憶一下我們小學使用字典時的場景,首先我們是先通過聲母,去確定這個漢字的大概的頁數(shù)范圍,然后通過韻母去確定這個漢字的詳細位置,最后通過音調找到想要尋找的漢字:
其實字典的設計,便是一個典型的樹形結構。而在 B 端系統(tǒng)中我們常見的公司組織架構、省市縣地址選擇、在線教育的班級結構等等,這些都是使用了完整的樹形結構。
采用樹形可以快速進行結構化的表達,其目的是為了用戶能夠快速地增刪改查,想要更多了解結構化表達的同學推薦大家看一本書《金字塔原理》,里面講了非常多的邏輯化思維、表達的方法與內容,內容比較多,而這種思維其實在我們工作生活中都能夠用到。
2. 樹狀結構組成:
層級縮進:
- 為了將樹的整個結構完整的表達出來,會使用層級縮進的方式進行區(qū)分,通常會使用 8px 對下一級節(jié)點進行縮進,這樣能夠表達更為完整的層級關系。
這里要注意,如果想要更為強調樹形選擇的層級關系或者樹形內容本身就比較多的情況下,可以參考 Coding 編輯器的思路,即:將縮進內容使用“分支線”進行表達,更明確清晰。這里使用層級線后,折疊圖標也會有所不同,下面有明確解釋。
折疊圖標(節(jié)點按鈕):
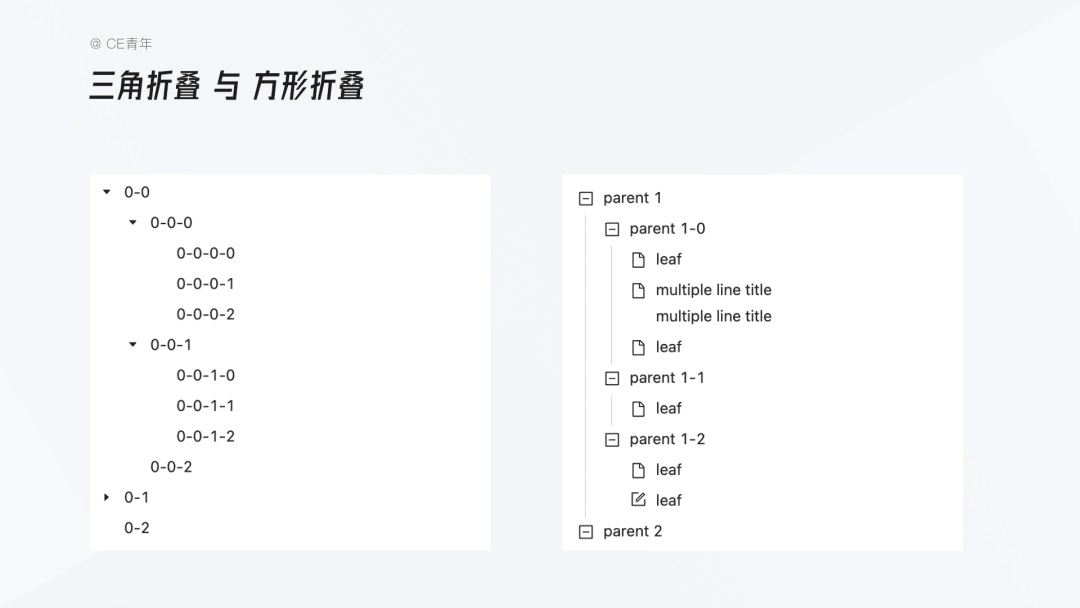
- 主要是將節(jié)點下的所有樹葉與子節(jié)點進行展示,在整個樹的結構中,折疊圖標一般分為兩種:三角折疊、方形折疊
- 三角折疊:為頁面層級較少時使用。因為在較少的層級下,用戶不用特意去思考當前節(jié)點所在層級究竟在哪。
- 方形折疊: 更多與頁面層級線進行配合使用,通過層級縮進,將頁面層級線標識清楚,能夠更好的在多層級情況下進行合理區(qū)分。
選擇控件:
- 整個樹形結構依舊是在選擇錄入框架下,分為單選和多選。因此需要對其類型有所展示,特別是在多選的場景下,一定要標明它的類型,方便用戶進行理解使用。
通常這個控件可以在單選的時候進行隱藏,這里先按下不表,我在樹形選擇的類型當中深入給同學們進行分析理解。
選項文本:
- 注意字數(shù)限制、超出后如何處理即可,我就不做過多介紹。
3. 樹形選擇的類型:
在講樹形選擇之前,我先為大家講解關于與其相關的同類型產(chǎn)品,為了為了方便大家的記憶,我選擇出了兩類不同的組件進行對比,感興趣的同學可以關注“CE 青年” 后臺回復樹形對比進行查看。我通過視頻的形式為大家進行了講解,相信大家在看完之后一定會有所收獲。
單選樹:
- 單選樹只能選擇葉節(jié)點,也就是需要將每個樹展開過后才能進行選擇。
它是一個較為傳統(tǒng)的選擇方式,因為它的選擇熱區(qū)較小并且理解成本較高,因此這種方式不太滿足現(xiàn)如今對于 B 端產(chǎn)品效率提升方面的要求,并且要求十分特殊,因此使用較少,現(xiàn)多以單選節(jié)點樹為主。
單選節(jié)點樹:
- 單選節(jié)點樹與單選樹最大的區(qū)別在于其能夠選擇子節(jié)點,這樣可快速選擇該子節(jié)點以及其各種葉節(jié)點。
同時傳統(tǒng)的單選節(jié)點樹中是采取單選按鈕的方式,隨著對 B 端要求的不斷提高,并且在樹的功能越發(fā)的復雜過后,幾乎取消了單選按鈕的形式,取而代之的是將整個文本標簽作為選擇的熱區(qū),用戶點擊過后即可進行選擇。
因此在樹形選擇當中,逐漸將單選節(jié)點樹演變成由兩部分熱區(qū)所組成的一個控件:
在左側,主要以樹類型的展開折疊操作,熱區(qū)通常就是圖標折疊圖標這一部分;在右側,以選擇該選項、節(jié)點的操作為主,熱區(qū)范圍以整個選項文本作為基礎,進行延展即可。
這里還是提示一下新讀者,這類選擇一定要進行 Hover 狀態(tài)處理,不然用戶無法根據(jù)光標的變化判斷是否可點擊,當然老讀者跳過就行~
多選節(jié)點樹:
- 大家在對比單選與多選時會發(fā)現(xiàn),為什么不會存在多選樹?不存在只選擇選項的多選呢?
思考時間又到了,別忘下滑,自己先想想呢~
雖然在理論上會存在多選樹的情況,但是它存在的價值比較詭異。首先在樹的節(jié)點當中,我選擇一個子節(jié)點就是選擇該節(jié)點下的所有。因此可以說是選擇了一個節(jié)點;或者說它選擇了該節(jié)點下的多個選項,因此在實際情況中這類場景過于的少,更多會用多選節(jié)點樹進行代替。
當然,多選節(jié)點樹與單選節(jié)點樹在結構上是十分接近的,就是將復選框展示出來,方便大家進行選擇。考慮到大家經(jīng)驗不足,建議這里復選框放在折疊圖標前側,原因有二:
在樹形選擇后續(xù)的拓展當中,經(jīng)常會遇到選擇增加一些操作功能,比如新增、刪除、復制、粘貼、拖動排序。我看很多設計師最開始因為種種原因將選擇組件部分放在后側,導致之后的操作無法進行更多的拓展,隨之崩潰,對樹形選擇又是一頓亂造~
現(xiàn)有的基礎架構基本都是沿用了這類設計,可減少前端同學的工作量,同時也減少他 BUG 的產(chǎn)生。
多選節(jié)點樹的使用場景非常多,我舉一個大家在樹形選擇中都會犯的例子,希望大家能夠多理解其中存在的特殊邏輯:
比如在一個大型上市公司當中,我作為老板會去設定整個“設計部”的權限,并且想要得到的效果是之后有任何新員工都是使用這個權限。如果作為一個新人設計師,很容易就會使用多選節(jié)點樹,將整個組織架構進行選擇,但是這樣的選擇與用戶實際想要的內容是存在較大差異的。
在產(chǎn)品設計中,對于上訴的“設計部”這個概念其實是一個動態(tài)數(shù)據(jù),即在之后新增到“設計部”的所有員工,我不必再去權限管理中重新配置。我們遇到動態(tài)數(shù)據(jù)的情況時,首先不建議大家采取樹形選擇,因為首先對于這個概念的理解成本很高,無法通過樹形選擇這樣的方式讓用戶理解;同時系統(tǒng)對于這類動態(tài)數(shù)據(jù)的情況都建議特殊處理,至于怎么處理,大家可以在評論區(qū)討論,我也會在后續(xù)文章當中為大家進行講解。
樹形選擇的優(yōu)點
易理解:
因為樹狀結構本身就已經(jīng)存在很久,早在 DOS 計算機時代就有它的影子,經(jīng)過長期累月的發(fā)展,用戶在理解上也會相對更加容易
快瀏覽:
在數(shù)據(jù)量特別大的時候,能夠根據(jù)子節(jié)點優(yōu)先找到自己想要的葉節(jié)點,從而提升選擇效率,與《選擇錄入 02》當中講到的 Tab 選擇十分類似,沒看過的同學建議先去看看。
看結構:
結構,能夠輔助人們進行快速記憶,從而對整體框架有著更深了解。而樹形選擇正是有了這種結構能夠更為方便的讓更多人熟知,從而更快了解業(yè)務。
樹形選擇常見誤區(qū)
1. 數(shù)據(jù)量
首先對于樹形選擇本身的控件形式,你就需要去分析其能承載的內容數(shù)據(jù)量。應該是在什么范圍內較為合適。當數(shù)據(jù)量過大時一定會出現(xiàn)異步加載、數(shù)據(jù)分頁等諸多情況,因此在設計中,需對這類情況進行設計。
2. 全選功能
全選功能本身較為簡答,無外乎就是一個復選框的事情,但是在上面提到的數(shù)據(jù)量過大 + 全選的存在,會有些問題還需要大家進行留意。
3. 鍵盤映射
在樹形選擇當中,都可以采取鍵盤操作從而提高效率。基本規(guī)則是:
- ↑鍵:向上切換同級節(jié)點;從第一子節(jié)點,順序返回父節(jié)點;
- ↓鍵:向下切換同級節(jié)點;順序進入已展開的第一子節(jié)點;
- ←鍵:關閉當前級別節(jié)點;返回上一級父節(jié)點;
- →鍵:展開子節(jié)點列表;順序進入已經(jīng)展開的第一子節(jié)點;
- 回車鍵:提交當前 foucs 的節(jié)點選項;
樹形選擇是較為常見的一類方式,但由于大家對基本的樹形結構認識不足,導致對其設計會有許多誤區(qū)。關于樹形選擇大家還有什么疑惑,可以在評論區(qū)咱們一起討論~