尤大在 Vue的生態進展中提到的 style動態變量注入是啥?
本文已經過授權翻譯。
在 Vue RFC 中有一個關于樣式的提案 SFC style CSS variable injection,這個 RFC 為Vue開發者提供了一種使用組件的響應性數據作為CSS變量的方法。
在Vue 3中,只需一個簡單的語法,我們就可以在運行時更新樣式。
在本文中,我們將了解如何使用這些SFC樣式,它是如何工作的,然后了解一些來自RFC的高級知識。
本文主要內容:
1.如何使用SFC樣式?2. Vue中的響應式樣式 3. Vue SFC 樣式變量如何工作 4. 需要知道的一些知識 1.CSS變量在子組件中不可用 2.使用前檢查瀏覽器支持情況 5 .總結
Single File Component : 單文件組件,簡稱 SFC
如何使用SFC樣式?
要使用這個特性,只需要兩個步驟:
- 在組件的script中聲明一個響應式變量。
- 在 css 中使用 v-bind 來使用這個變量。
來個粟子:
- <template>
- <div>
- <div class="text">hello</div>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- color: 'red',
- }
- }
- }
- </script>
- <style>
- .text {
- color: v-bind(color);
- }
- </style>
很簡單。
如果查看瀏覽器中的組件,可以看到元素從數據中正確地獲得了其顏色的值
這也適用于更復雜的數據結構,假設我們有一個名為fontStyles的對象,該對象中有一個weight的屬性。
我們仍然使用v-bind訪問它,但因為我們傳遞是一個對象,所以需要使用 JS 表達式來訪問這個內部屬性,且需要將表達式括放在引號中。
- <template>
- <div>
- <div class="text">hello</div>
- </div>
- </template>
- <script>
- export default {
- data() {
- return {
- color: 'red',
- font: {
- weight: '800'
- }
- }
- }
- }
- </script>
- <style>
- .text {
- color: v-bind(color);
- /* wrapped in quotes */
- font-weight: v-bind('font.weight');
- }
- </style>
Vue中的響應式樣式
無論我們是使用 JS 表達式還是僅僅使用根級數據綁定,我們都可以利用Vue的內置響應式在運行時更新樣式。
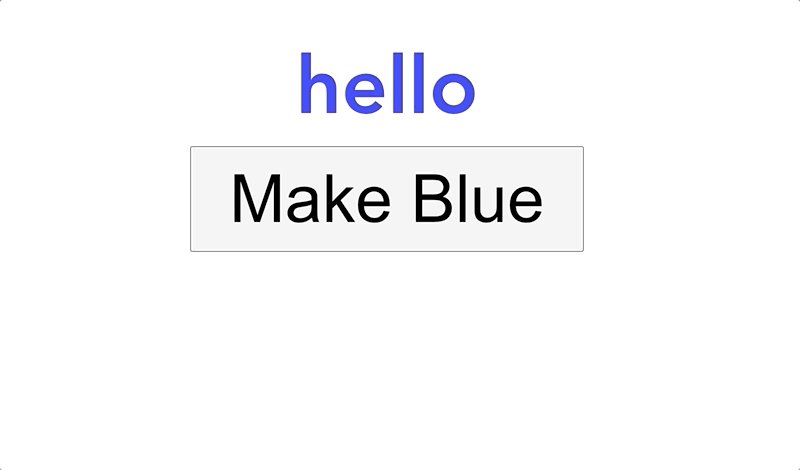
假設我們希望能夠使用一個按鈕來更改文本的顏色,那么可以這樣做。
- <div>
- <div class="text">hello</div>
- <button @click="color = 'blue'"> Make Blue </button>
- </div>
我們所要做的就是改變對應的變量值,CSS樣式就會自己更新。這就是這個特性如此強大的原因,它為我們提供了一種干凈的方式來修改頁面在運行時的外觀。
Vue SFC 樣式變量如何工作
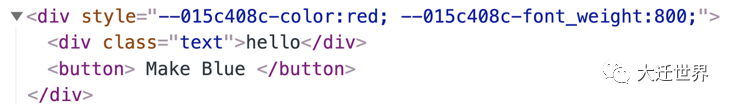
了解了使用方式之后,我們來看下 Vue 是怎么做到的。如果我們檢查元素,我們可以更好地了解Vue如何運作它的魔力。
在我們的樣式節中引用的任何變量都被作為內聯樣式添加到組件的根元素中。
像普通的CSS那樣寫,我們聲明CSS變量-015c408c-color,并將其設置為red,將變量--015c408c-font_weight,設置為800。
- element.style { /* root element */
- --015c408c-color: red;
- --015c408c-font_weight: 800;
- }
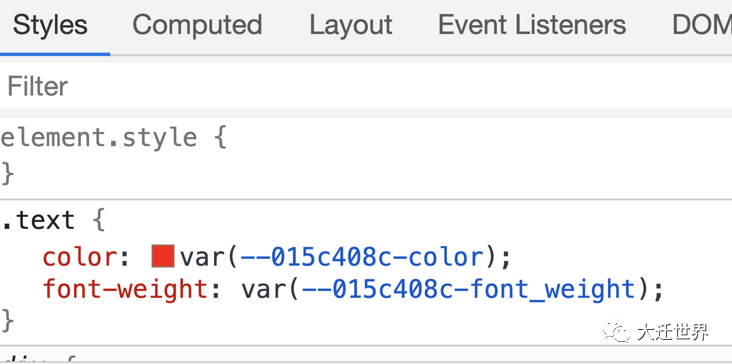
- .text {
- color: var(--015c408c-color);
- font-weight: var(--015c408c-font_weight);
- }
然后就是將 v-bind 轉換成使用 CSS 變量方式。
然后,每當響應性數據發生變化時
- 我們的內聯樣式改變了,這意味著...
- 我們的CSS變量改變了,這意味著...
- 最終樣式更改為響應式的新值
這就是如何在運行時更新樣式就像上面的 color 做的那樣。
CSS變量在子組件中不可用
為了避免繼承問題,定義的CSS變量對它的任何子組件都不可用。
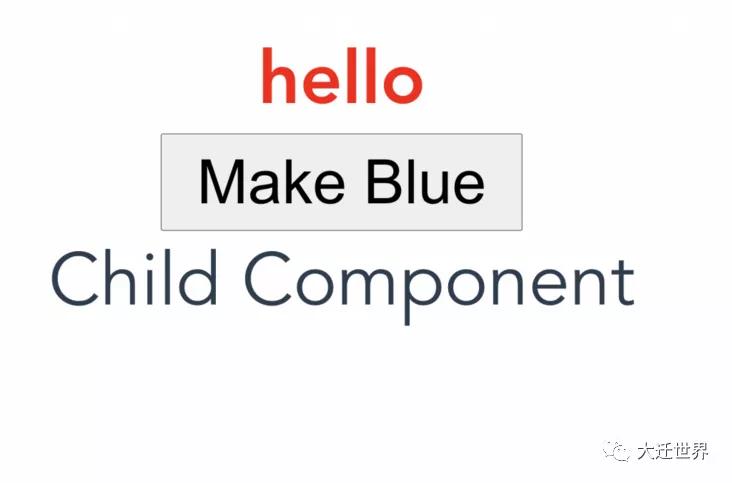
例如,如果我們向現有組件添加一個子組件。
- <template>
- <div>
- <div class="text">hello</div>
- <button @click="color = 'blue'"> Make Blue </button>
- <child-component />
- </div>
- </template>
- <script>
- import ChildComponent from './ChildComponent.vue'
- export default {
- components: {
- ChildComponent
- },
- data() {
- return {
- color: 'red',
- font: {
- weight: '800'
- }
- }
- }
- }
- </script>
- <style>
- .text {
- color: v-bind(color);
- /* expressions (wrap in quotes) */
- font-weight: v-bind('font.weight');
- }
- </style>
假設子組件是這樣構建的。
- <template>
- <div class="child-text"> Child Component </div>
- </template>
- <style>
- .child-text {
- color: v-bind(color);
- }
- </style>
這不會改變顏色,因為我們的子組件不知道任何CSS變量。
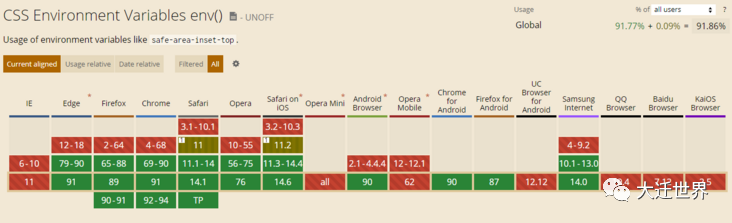
使用前檢查瀏覽器支持情況
如果你想要項目使用該特性,需要先檢查一下瀏覽器對 CSS 變量的支持情況
總結
這是一個非常有趣的特性,類似于我們上次講的 script setup 語法,它最終將走出實驗階段,合并到Vue 3中。
將Vue用于CSS變量和SFC樣式變量是向Vue組件添加響應式樣式的直觀方式。
很棒,期待!
作者:Fernando Doglio 譯者:前端小智 來源:medium
原文:https://learue.co/2020/01/a-vue-event-hanling-cheatsheet-the-essentials/
本文轉載自微信公眾號「大遷世界」,可以通過以下二維碼關注。轉載本文請聯系大遷世界公眾號。